如何在WordPress帖子中添加作者信息框
你想在你的WordPress帖子中添加一个作者生物盒吗?作者生物框是一个小部分,您可以在其中显示有关帖子作者的信息,其中包含指向其网站和社交个人资料的链接。在本文中,我们将展示如何在WordPress中添加作者信息框。
为什么以及什么时候需要WordPress中的作者信息框
看到内容背后的真实人有助于建立可信度并增强您的网站在用户中的权威。
对于单个作者网站,您只需添加一个关于我的页面。但对于多作者WordPress网站,您需要在每个帖子下方添加作者信息框。
作者框鼓励作者与读者互动。它为作者建立自己的追随者提供了额外的激励。
如果您接受来自您网站上其他博主的访客帖子,那么作者信息框将帮助您在您的网站上获得更多牵引力。
话虽如此,让我们来看看如何在WordPress帖子中轻松添加作者信息框。
在WordPress帖子中添加作者信息框
为了方便起见,我们创建了一个视频教程,介绍如何添加您可以在下面观看的作者信息框。
订阅WPBeginner
但是,如果您只想按照文本说明操作,那么您可以按照我们的分步教程,了解如何在WordPress中添加作者信息框。
您可以使用许多不同的方式添加作者信息部分。我们将向您展示两个不同的插件以及代码方法。这样,您可以选择最适合您网站的方法。
方法1:使用插件的WordPress帖子下面的作者框
大多数网站所有者希望在帖子末尾显示作者信息。以下是如何在WordPress帖子的末尾轻松显示作者信息框的方法。
您需要做的第一件事是安装并激活Guerrilla的Author Box插件。有关详细信息,请参阅有关如何安装WordPress插件的分步指南。
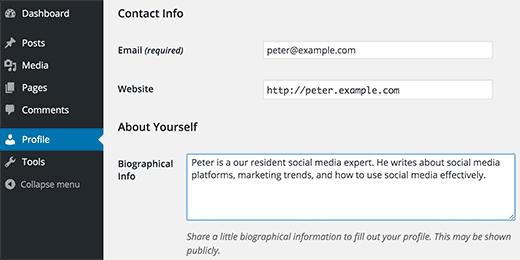
您网站上的每位作者都需要添加他们的个人信息和指向其用户个人资料的链接。他们可以通过登录您网站上的WordPress帐户,然后点击WordPress管理菜单中的个人资料链接来完成此操作。
作为网站管理员,您还可以通过编辑每个用户的个人资料来自行填写此信息。您需要访问用户»所有用户页面,然后单击要编辑的用户下方的编辑链接。
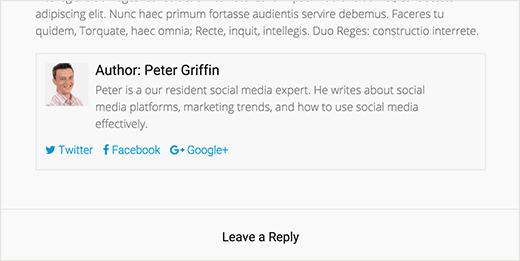
您现在可以访问您网站上的任何WordPress帖子,您将在帖子下方看到作者信息框。
该插件使用默认的WordPress头像系统,称为Gravatar。您的作者需要在Gravatar网站上添加他们的照片。有关更多信息,请查看我们关于Gravatar的指南,以及为什么要立即开始使用它。
自定义作者信息框的外观
Guerrilla的Author Box插件带有非常基本的CSS。它继承了WordPress主题中的链接和文本颜色。
但是,如果你想自定义它,并且你习惯使用CSS,那么你可以复制插件的默认CSS并将其粘贴到你的主题或子主题的样式表中。
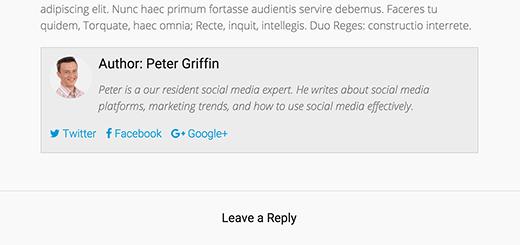
这是一个示例CSS,您可以将其用作起点。我们改变了背景颜色并使作者照片圆而不是方形。
.guerrillawrap { background: #ECECEC; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; -ms-box-sizing:border-box; box-sizing:border-box; border: 1px solid #d0d0d0; float: left; padding: 2%; width: 100%; } .guerrillagravatar { float: left; margin: 0 10px 0 0; width: 10%; } .guerrillagravatar img { border-radius:50%; border:1 px solid #eee; } .guerrillatext { float: left; width: 84%; } .guerrillatext h4 { font-size: 20px; line-height: 20px; margin: 0 0 0 0; padding: 0; } .guerrillatext p { margin: 10px 0 15px 0; font-style: italic; } .guerrillasocial { float: left; width: 100%; } .guerrillasocial a { border: 0; margin-right: 10px; }
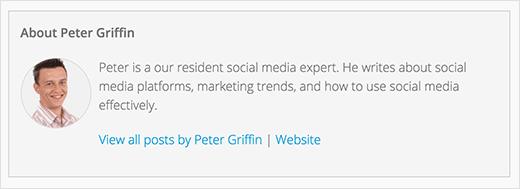
这是应用此CSS后我们的演示网站上的作者信息框。根据WordPress主题使用的字体和颜色,您可能会略有不同。
方法2:侧栏中的作者信息单个帖子
如果您想在帖子下面显示作者信息,上面的方法很棒。但是,有些人可能希望在侧边栏或任何小部件就绪区域中显示作者生物。
以下是在侧栏小部件中显示作者信息的方法。
您需要做的第一件事是安装并激活Meks Smart Author Widget插件。
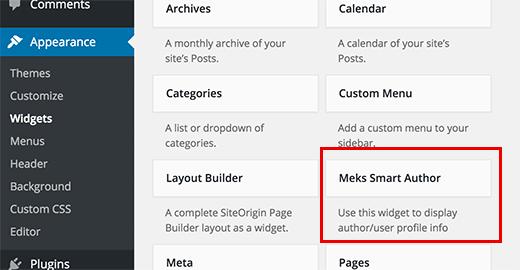
激活后,您需要访问外观»窗口小部件页面。在那里,您可以在可用小部件列表下找到Meks Smart Author。将此小组件添加到要显示作者信息的侧栏。
小部件提供了许多选项。您需要检查的最重要的选项是‘自动检测作者’选项旁边的复选框。
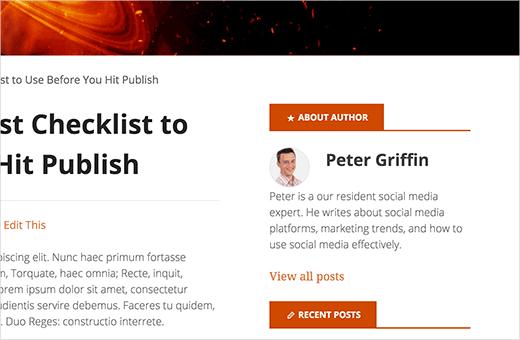
单击“保存”按钮以存储窗口小部件设置。您现在可以访问您的网站以查看作者信息窗口小部件。
此插件还从其WordPress配置文件中提取用户信息。您的作者需要填写他们的履历信息。
方法3:使用代码添加作者信息框
上述两种方法都依赖于插件。如果由于某种原因你需要手动添加作者信息框,那么这就是你如何做到这一点。
首先,您需要将此代码添加到主题的functions.php文件或特定于站点的插件中。
function wpb_author_info_box( $content ) { global $post; // Detect if it is a single post with a post author if ( is_single() && isset( $post->post_author ) ) { // Get author"s display name $display_name = get_the_author_meta( "display_name", $post->post_author ); // If display name is not available then use nickname as display name if ( empty( $display_name ) ) $display_name = get_the_author_meta( "nickname", $post->post_author ); // Get author"s biographical information or description $user_description = get_the_author_meta( "user_description", $post->post_author ); // Get author"s website URL $user_website = get_the_author_meta("url", $post->post_author); // Get link to the author archive page $user_posts = get_author_posts_url( get_the_author_meta( "ID" , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = "<p >About " . $display_name . "</p>"; if ( ! empty( $user_description ) ) // Author avatar and bio $author_details .= "<p >" . get_avatar( get_the_author_meta("user_email") , 90 ) . nl2br( $user_description ). "</p>"; $author_details .= "<p ><a href="". $user_posts ."">View all posts by " . $display_name . "</a>"; // Check if author has a website in their profile if ( ! empty( $user_website ) ) { // Display author website link $author_details .= " | <a href="" . $user_website ."" target="_blank" rel="nofollow">Website</a></p>"; } else { // if there is no author website then just close the paragraph $author_details .= "</p>"; } // Pass all this info to post content $content = $content . "<footer >" . $author_details . "</footer>"; } return $content; } // Add our function to the post content filter add_action( "the_content", "wpb_author_info_box" ); // Allow HTML in author bio section remove_filter("pre_user_description", "wp_filter_kses");
此代码只是获取作者信息并将其显示在WordPress帖子下方。您需要设置此作者信息框的样式,使其看起来不错并与您的WordPress主题相匹配。
您可以将此CSS用于主题或子主题的样式表。随意修改它以满足您的需求。
.author_bio_section{ background: none repeat scroll 0 0 #F5F5F5; padding: 15px; border: 1px solid #ccc; } .author_name{ font-size:16px; font-weight: bold; } .author_details img { border: 1px solid #D8D8D8; border-radius: 50%; float: left; margin: 0 10px 10px 0; }
这是作者信息框在我们的演示网站上的显示方式。
我们希望本文能帮助您在WordPress帖子中添加作者信息框。您可能还希望查看有关如何在WordPress中为用户角色添加或删除功能的指南。
你想在你的WordPress帖子中添加一个作者生物盒吗?作者生物框是一个小部分,您可以在其中显示有关帖子作者的信息,其中包含指向其网站和社交个人资料的链接。在本文中,我们将展示如何在WordPress中添加作者信息框。
为什么以及什么时候需要WordPress中的作者信息框
看到内容背后的真实人有助于建立可信度并增强您的网站在用户中的权威。
对于单个作者网站,您只需添加一个关于我的页面。但对于多作者WordPress网站,您需要在每个帖子下方添加作者信息框。
作者框鼓励作者与读者互动。它为作者建立自己的追随者提供了额外的激励。
如果您接受来自您网站上其他博主的访客帖子,那么作者信息框将帮助您在您的网站上获得更多牵引力。
话虽如此,让我们来看看如何在WordPress帖子中轻松添加作者信息框。
在WordPress帖子中添加作者信息框
为了方便起见,我们创建了一个视频教程,介绍如何添加您可以在下面观看的作者信息框。
订阅WPBeginner
但是,如果您只想按照文本说明操作,那么您可以按照我们的分步教程,了解如何在WordPress中添加作者信息框。
您可以使用许多不同的方式添加作者信息部分。我们将向您展示两个不同的插件以及代码方法。这样,您可以选择最适合您网站的方法。
方法1:使用插件的WordPress帖子下面的作者框
大多数网站所有者希望在帖子末尾显示作者信息。以下是如何在WordPress帖子的末尾轻松显示作者信息框的方法。
您需要做的第一件事是安装并激活Guerrilla的Author Box插件。有关详细信息,请参阅有关如何安装WordPress插件的分步指南。
您网站上的每位作者都需要添加他们的个人信息和指向其用户个人资料的链接。他们可以通过登录您网站上的WordPress帐户,然后点击WordPress管理菜单中的个人资料链接来完成此操作。
作为网站管理员,您还可以通过编辑每个用户的个人资料来自行填写此信息。您需要访问用户»所有用户页面,然后单击要编辑的用户下方的编辑链接。
您现在可以访问您网站上的任何WordPress帖子,您将在帖子下方看到作者信息框。
该插件使用默认的WordPress头像系统,称为Gravatar。您的作者需要在Gravatar网站上添加他们的照片。有关更多信息,请查看我们关于Gravatar的指南,以及为什么要立即开始使用它。
自定义作者信息框的外观
Guerrilla的Author Box插件带有非常基本的CSS。它继承了WordPress主题中的链接和文本颜色。
但是,如果你想自定义它,并且你习惯使用CSS,那么你可以复制插件的默认CSS并将其粘贴到你的主题或子主题的样式表中。
这是一个示例CSS,您可以将其用作起点。我们改变了背景颜色并使作者照片圆而不是方形。
.guerrillawrap { background: #ECECEC; -webkit-box-sizing:border-box; -moz-box-sizing:border-box; -ms-box-sizing:border-box; box-sizing:border-box; border: 1px solid #d0d0d0; float: left; padding: 2%; width: 100%; } .guerrillagravatar { float: left; margin: 0 10px 0 0; width: 10%; } .guerrillagravatar img { border-radius:50%; border:1 px solid #eee; } .guerrillatext { float: left; width: 84%; } .guerrillatext h4 { font-size: 20px; line-height: 20px; margin: 0 0 0 0; padding: 0; } .guerrillatext p { margin: 10px 0 15px 0; font-style: italic; } .guerrillasocial { float: left; width: 100%; } .guerrillasocial a { border: 0; margin-right: 10px; }
这是应用此CSS后我们的演示网站上的作者信息框。根据WordPress主题使用的字体和颜色,您可能会略有不同。
方法2:侧栏中的作者信息单个帖子
如果您想在帖子下面显示作者信息,上面的方法很棒。但是,有些人可能希望在侧边栏或任何小部件就绪区域中显示作者生物。
以下是在侧栏小部件中显示作者信息的方法。
您需要做的第一件事是安装并激活Meks Smart Author Widget插件。
激活后,您需要访问外观»窗口小部件页面。在那里,您可以在可用小部件列表下找到Meks Smart Author。将此小组件添加到要显示作者信息的侧栏。
小部件提供了许多选项。您需要检查的最重要的选项是‘自动检测作者’选项旁边的复选框。
单击“保存”按钮以存储窗口小部件设置。您现在可以访问您的网站以查看作者信息窗口小部件。
此插件还从其WordPress配置文件中提取用户信息。您的作者需要填写他们的履历信息。
方法3:使用代码添加作者信息框
上述两种方法都依赖于插件。如果由于某种原因你需要手动添加作者信息框,那么这就是你如何做到这一点。
首先,您需要将此代码添加到主题的functions.php文件或特定于站点的插件中。
function wpb_author_info_box( $content ) { global $post; // Detect if it is a single post with a post author if ( is_single() && isset( $post->post_author ) ) { // Get author"s display name $display_name = get_the_author_meta( "display_name", $post->post_author ); // If display name is not available then use nickname as display name if ( empty( $display_name ) ) $display_name = get_the_author_meta( "nickname", $post->post_author ); // Get author"s biographical information or description $user_description = get_the_author_meta( "user_description", $post->post_author ); // Get author"s website URL $user_website = get_the_author_meta("url", $post->post_author); // Get link to the author archive page $user_posts = get_author_posts_url( get_the_author_meta( "ID" , $post->post_author)); if ( ! empty( $display_name ) ) $author_details = "<p >About " . $display_name . "</p>"; if ( ! empty( $user_description ) ) // Author avatar and bio $author_details .= "<p >" . get_avatar( get_the_author_meta("user_email") , 90 ) . nl2br( $user_description ). "</p>"; $author_details .= "<p ><a href="". $user_posts ."">View all posts by " . $display_name . "</a>"; // Check if author has a website in their profile if ( ! empty( $user_website ) ) { // Display author website link $author_details .= " | <a href="" . $user_website ."" target="_blank" rel="nofollow">Website</a></p>"; } else { // if there is no author website then just close the paragraph $author_details .= "</p>"; } // Pass all this info to post content $content = $content . "<footer >" . $author_details . "</footer>"; } return $content; } // Add our function to the post content filter add_action( "the_content", "wpb_author_info_box" ); // Allow HTML in author bio section remove_filter("pre_user_description", "wp_filter_kses");
此代码只是获取作者信息并将其显示在WordPress帖子下方。您需要设置此作者信息框的样式,使其看起来不错并与您的WordPress主题相匹配。
您可以将此CSS用于主题或子主题的样式表。随意修改它以满足您的需求。
.author_bio_section{ background: none repeat scroll 0 0 #F5F5F5; padding: 15px; border: 1px solid #ccc; } .author_name{ font-size:16px; font-weight: bold; } .author_details img { border: 1px solid #D8D8D8; border-radius: 50%; float: left; margin: 0 10px 10px 0; }
这是作者信息框在我们的演示网站上的显示方式。
我们希望本文能帮助您在WordPress帖子中添加作者信息框。您可能还希望查看有关如何在WordPress中为用户角色添加或删除功能的指南。