如何在WordPress中添加带有图标的功能框
是否要在WordPress网站的主页上添加带有漂亮图标的功能框?这些功能框显示了您的产品和服务的重要卖点。事实证明,它是一种向新客户展示功能的高度引人入胜的技术。在本文中,我们将向您展示如何在WordPress网站中轻松添加带图标的功能框。
什么是带图标的功能框?
大多数人访问网站时实际上并没有阅读它们。作为人类,我们正在成为专业的扫描仪。
这意味着作为企业所有者,您需要以易于扫描且极具吸引力的格式呈现重要信息。
这就是为什么最受欢迎的业务网站通常有一个大图像或顶部的滑块与一个号召性用语按钮。
在此之下,您可以使用功能框,以便展示产品或服务的重要功能。每个功能框都可以有自己的号召性用语,可以引导用户了解更多信息。
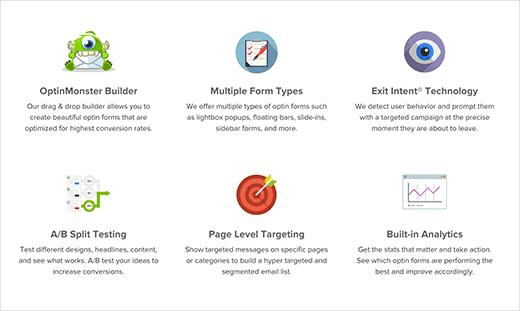
以下是我们的OptinMonster网站上的示例:
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
在您的WordPress主页上添加带有图标的功能框
您需要做的第一件事是安装并激活高级WP列插件。激活后,您需要访问设置»高级WP列来配置插件。
只需向下滚动到“列类”选项,然后在其旁边输入 mycolumns 。不要忘记单击保存更改按钮来存储您的设置。
接下来,您需要一个插件才能在功能框中插入漂亮的SVG图标。安装并激活WP SVG Icons插件。
您现在可以创建功能框了。
首先编辑要添加功能框的页面。
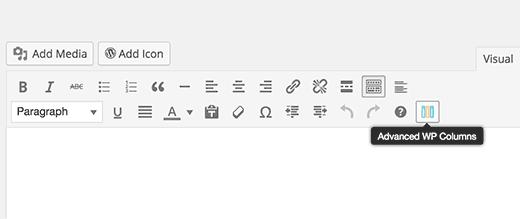
您会在后编辑器屏幕上看到两个新按钮。第一个是位于编辑器正上方的“添加图标”按钮。第二个按钮位于可视编辑器菜单中的最后一项。
如果您的可视编辑器仅显示一行按钮,则需要单击切换工具栏按钮将其展开。
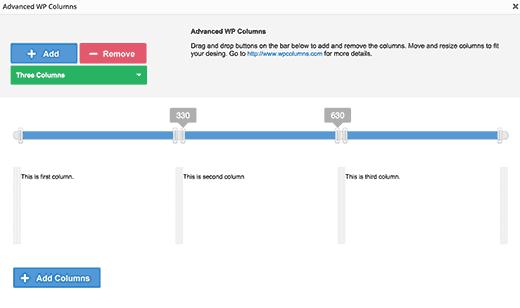
首先,您需要单击“高级WP列”按钮。这将弹出一个弹出窗口,您需要单击 Empty ,然后选择要添加的列数。
之后,您需要单击每列添加一些文本。如果您现在不添加一些文本,那么很难在帖子编辑器中看到这些列。完成后,单击底部的“添加列”按钮。
您现在将在帖子编辑器中看到列。下一步是在文本上方添加图标。
将鼠标移到第一列文本区域的开头,然后单击enter按钮。这将向下移动文本并为插入图标留出空间。
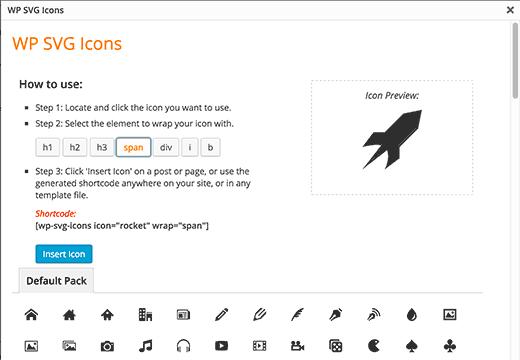
现在您需要单击“添加”图标按钮,这将显示一个漂亮的弹出窗口:
从那里,您可以通过单击选择要使用的图标。接下来,您需要单击跨度按钮,以便将图标包含在< span>内。元件。
最后,单击插入按钮。现在,您将在帖子编辑器中看到SVG图标的短代码。根据您选择的图标的名称,它将如下所示:
[wp-svg-icons icon =“rocket”wrap =“span”]
重复此过程在其他功能框中也添加图标。
完成后,只需单击“更新”按钮即可保存页面。
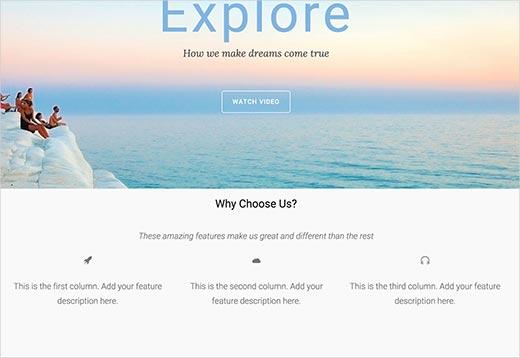
您差不多完成了,但是如果您预览页面,那么您会发现图标太小而且您的功能框几乎不可见。
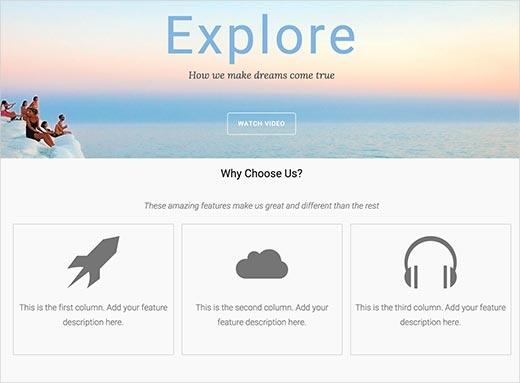
您需要添加一些CSS来解决此问题。只需将此CSS片段添加到主题或子主题的样式表中即可。
span.wp-svg-rocket.rocket { font-size:100px; } span.wp-svg-cloud.cloud { font-size:100px; } span.wp-svg-headphones.headphones { font-size:100px; } .mycolumns { border:1px solid #eee; min-height:250px; padding-top:20px !important; }
不要忘记调整CSS以匹配您正在使用的图标的名称。
我们希望本文能帮助您在主页上添加精美的功能框部分。您可能还希望看到我们的5个最佳拖放WordPress页面构建器的指南,因为很多这些页面构建器都内置了这个功能框功能。
是否要在WordPress网站的主页上添加带有漂亮图标的功能框?这些功能框显示了您的产品和服务的重要卖点。事实证明,它是一种向新客户展示功能的高度引人入胜的技术。在本文中,我们将向您展示如何在WordPress网站中轻松添加带图标的功能框。
什么是带图标的功能框?
大多数人访问网站时实际上并没有阅读它们。作为人类,我们正在成为专业的扫描仪。
这意味着作为企业所有者,您需要以易于扫描且极具吸引力的格式呈现重要信息。
这就是为什么最受欢迎的业务网站通常有一个大图像或顶部的滑块与一个号召性用语按钮。
在此之下,您可以使用功能框,以便展示产品或服务的重要功能。每个功能框都可以有自己的号召性用语,可以引导用户了解更多信息。
以下是我们的OptinMonster网站上的示例:
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
在您的WordPress主页上添加带有图标的功能框
您需要做的第一件事是安装并激活高级WP列插件。激活后,您需要访问设置»高级WP列来配置插件。
只需向下滚动到“列类”选项,然后在其旁边输入 mycolumns 。不要忘记单击保存更改按钮来存储您的设置。
接下来,您需要一个插件才能在功能框中插入漂亮的SVG图标。安装并激活WP SVG Icons插件。
您现在可以创建功能框了。
首先编辑要添加功能框的页面。
您会在后编辑器屏幕上看到两个新按钮。第一个是位于编辑器正上方的“添加图标”按钮。第二个按钮位于可视编辑器菜单中的最后一项。
如果您的可视编辑器仅显示一行按钮,则需要单击切换工具栏按钮将其展开。
首先,您需要单击“高级WP列”按钮。这将弹出一个弹出窗口,您需要单击 Empty ,然后选择要添加的列数。
之后,您需要单击每列添加一些文本。如果您现在不添加一些文本,那么很难在帖子编辑器中看到这些列。完成后,单击底部的“添加列”按钮。
您现在将在帖子编辑器中看到列。下一步是在文本上方添加图标。
将鼠标移到第一列文本区域的开头,然后单击enter按钮。这将向下移动文本并为插入图标留出空间。
现在您需要单击“添加”图标按钮,这将显示一个漂亮的弹出窗口:
从那里,您可以通过单击选择要使用的图标。接下来,您需要单击跨度按钮,以便将图标包含在< span>内。元件。
最后,单击插入按钮。现在,您将在帖子编辑器中看到SVG图标的短代码。根据您选择的图标的名称,它将如下所示:
[wp-svg-icons icon =“rocket”wrap =“span”]
重复此过程在其他功能框中也添加图标。
完成后,只需单击“更新”按钮即可保存页面。
您差不多完成了,但是如果您预览页面,那么您会发现图标太小而且您的功能框几乎不可见。
您需要添加一些CSS来解决此问题。只需将此CSS片段添加到主题或子主题的样式表中即可。
span.wp-svg-rocket.rocket { font-size:100px; } span.wp-svg-cloud.cloud { font-size:100px; } span.wp-svg-headphones.headphones { font-size:100px; } .mycolumns { border:1px solid #eee; min-height:250px; padding-top:20px !important; }
不要忘记调整CSS以匹配您正在使用的图标的名称。
我们希望本文能帮助您在主页上添加精美的功能框部分。您可能还希望看到我们的5个最佳拖放WordPress页面构建器的指南,因为很多这些页面构建器都内置了这个功能框功能。