如何使用WordPress创建Wiki知识库
您是否希望在您的网站上添加支持/文档部分?想知道为您的WordPress网站添加wiki知识库的最佳方法吗?在本文中,我们将向您展示如何在WordPress中创建wiki知识库。
您可以通过三种不同的方式在WordPress中构建Wiki网站:
- 您可以使用专用的WordPress wiki主题来构建您的知识库。
- 您可以使用专用的WordPress wiki插件来构建你的知识库。
- 你可以使用一些自定义代码片段来构建你的知识库。
现在每种方法都有利弊。但不要担心,我们会解释每一个,所以你可以做出正确的选择。
视频教程
订阅WPBeginner
如果你不喜欢视频或需要更多说明,然后继续阅读。
WordPress Wiki&知识库主题方法
构建Wiki的最简单方法之一是使用WordPress wiki知识库主题。有很多可用的,但我们推荐KnowHow Theme。
最好的设置方法是在子域或目录上安装WordPress,如support.yoursite.com或yoursite.com/knowledgebase/
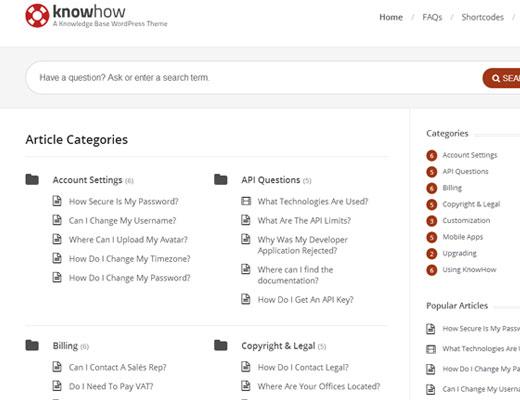
一旦完成,你只需要安装并激活KnowHow主题,它就可以开箱即用。
使用任何WordPress Wiki和放大器的最大缺点。知识库主题是您不能在主站点上使用它们。您必须在子域或目录上进行设置,因为这些主题与您的品牌不匹配,并且您绝对不希望您的主页成为维基。
然而,许多网站都有自己的子域知识库,所以这并不像听起来那么糟糕。这个决定真的取决于你的偏好。
WordPress Wiki&知识库插件方法
如果你想在你现有的WordPress网站上添加一个wiki知识库,那么最简单的方法就是使用WordPress wiki知识库插件。有几个插件可用,但我们建议使用PressApps的知识库(可用实时演示)。
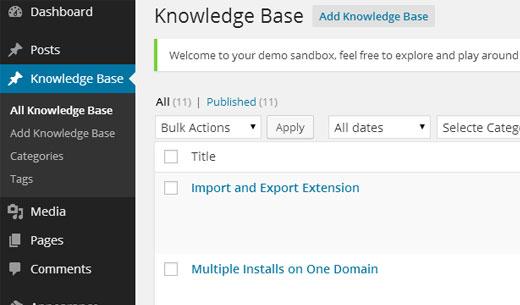
您所要做的就是安装并激活插件。激活后,它会在您的WordPress管理区域中添加一个知识库选项卡。
知识库是它自己的自定义帖子类型,带有类别和标签,允许您组织文档。
最佳部分关于这一点,您可以将其添加到您的主站点,它将与您的品牌风格/格式匹配大部分。它还附带公共/会员投票系统,自定义小部件,拖放功能等。缺点是它的成本为20美元。
在我们的下一个方法中,我们将向您展示如何完成所有这是免费的,但确实涉及代码。
WordPress Wiki&知识库代码片段方法
将wiki知识库添加到现有WordPress站点或甚至创建专用wiki站点的另一种方法是使用代码段方法。
缺点是你必须复制/粘贴一些对初学者来说可怕的代码。好处是它给你更多的自由,并且与前两个选项不同,它完全免费。
我们将尽力给出一步一步的说明。
注意:在开始之前,请创建WordPress网站的完整备份。
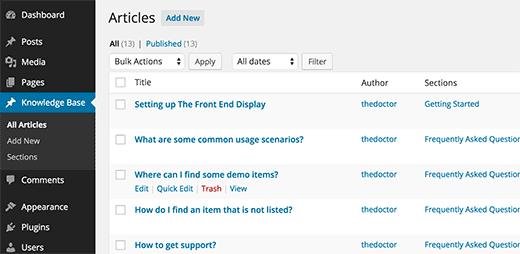
您需要做的第一件事是安装并激活知识库CPT插件。这个简单的插件创建了一个名为 knowledge_base 的自定义帖子类型和一个名为 section 的分类。
这使您可以轻松添加Wiki文章并将它们组织成各个部分。
一旦您有一些文章和部分,您需要在您的网站上显示它们。这是你需要处理一些代码的地方。
首先将此代码段添加到主题的functions.php文件或特定于站点的插件中。
function wpb_knowledgebase() { // Get Knowledge Base Sections $kb_sections = get_terms("section","orderby=name&hide_empty=0"); // For each knowledge base section foreach ($kb_sections as $section) : $return .= "<div >"; // Display Section Name $return .= "<h4 ><a href="". get_term_link( $section ) ."" title="". $section->name ."" >". $section->name ."</a></h4><ul >"; // Fetch posts in the section $kb_args = array( "post_type" => "knowledge_base", "posts_per_page"=>-1, "tax_query" => array( array( "taxonomy" => "section", "terms" => $section, ), ), ); $the_query = new WP_Query( $kb_args ); if ( $the_query->have_posts() ) : while ( $the_query->have_posts() ) : $the_query->the_post(); $return .= "<li >"; $return .= "<a href="". get_permalink( $the_post->ID ) ."" rel="bookmark" title="". get_the_title( $the_post->ID ) ."">". get_the_title( $the_post->ID ) ."</a>"; $return .= "</li>"; endwhile; wp_reset_postdata(); else : $return .= "<p>No Articles Found</p>"; endif; $return .= "</ul></div>"; endforeach; return $return; } // Create shortcode add_shortcode("knowledgebase", "wpb_knowledgebase");
此代码列出了它们所在的部分下的所有知识库文章。
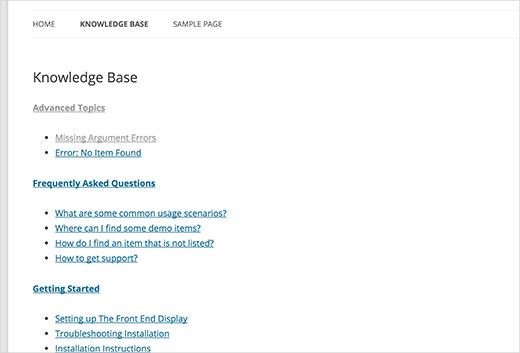
接下来您需要做的就是创建一个新的WordPress页面并添加 [知识库] 里面的短代码。保存您的页面并进行预览。
它现在看起来非常简单,但我们可以添加一些样式。您可以使用此CSS作为起点,然后继续编辑以匹配您自己的颜色。
将以下代码粘贴到主题的style.css文件中。
.kb_section { float: left; width: 280px; max-width: 280px; margin: 10px; background-color: #f5f5f5; border: 1px solid #eee; } h4.kb-section-name { background-color: #eee; margin: 0; padding: 5px; } ul.kb-section-list { list-style-type: none; list-style: none; display: inline; } li.kb-section-name { list-style-type: none; display: inline; } ul.kb-article-list { list-style-type: none; list-style: none; } li.kb-article-name { list-style-type: none; } div.kb_section:nth-of-type(3n+1) {clear:left;} div.kb_section:nth-of-type(3n+3) {}
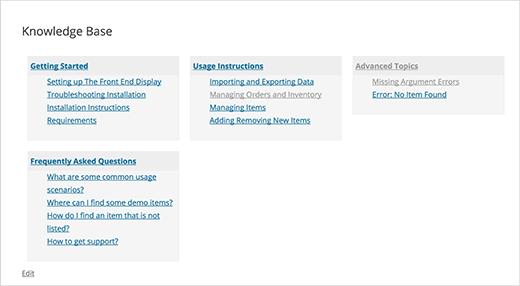
这是如何在我们使用Twenty Twelve主题的演示网站上查看的。
默认情况下,您的部分将按字母顺序显示。但是,如果要更改节的顺序,则可以通过安装Custom Taxonomy Order NE插件来实现。这将允许您按正确的顺序拖放您的部分。
这就是全部,我们希望本文能帮助您在WordPress网站上添加Wiki知识库部分。您可能还想查看我们的教程,了解如何在WordPress中添加常见问题解答部分。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google+上找到我们。
您是否希望在您的网站上添加支持/文档部分?想知道为您的WordPress网站添加wiki知识库的最佳方法吗?在本文中,我们将向您展示如何在WordPress中创建wiki知识库。
您可以通过三种不同的方式在WordPress中构建Wiki网站:
- 您可以使用专用的WordPress wiki主题来构建您的知识库。
- 您可以使用专用的WordPress wiki插件来构建你的知识库。
- 你可以使用一些自定义代码片段来构建你的知识库。
现在每种方法都有利弊。但不要担心,我们会解释每一个,所以你可以做出正确的选择。
视频教程
订阅WPBeginner
如果你不喜欢视频或需要更多说明,然后继续阅读。
WordPress Wiki&amp;知识库主题方法
构建Wiki的最简单方法之一是使用WordPress wiki知识库主题。有很多可用的,但我们推荐KnowHow Theme。
最好的设置方法是在子域或目录上安装WordPress,如support.yoursite.com或yoursite.com/knowledgebase/
一旦完成,你只需要安装并激活KnowHow主题,它就可以开箱即用。
使用任何WordPress Wiki和放大器的最大缺点。知识库主题是您不能在主站点上使用它们。您必须在子域或目录上进行设置,因为这些主题与您的品牌不匹配,并且您绝对不希望您的主页成为维基。
然而,许多网站都有自己的子域知识库,所以这并不像听起来那么糟糕。这个决定真的取决于你的偏好。
WordPress Wiki&amp;知识库插件方法
如果你想在你现有的WordPress网站上添加一个wiki知识库,那么最简单的方法就是使用WordPress wiki知识库插件。有几个插件可用,但我们建议使用PressApps的知识库(可用实时演示)。
您所要做的就是安装并激活插件。激活后,它会在您的WordPress管理区域中添加一个知识库选项卡。
知识库是它自己的自定义帖子类型,带有类别和标签,允许您组织文档。
最佳部分关于这一点,您可以将其添加到您的主站点,它将与您的品牌风格/格式匹配大部分。它还附带公共/会员投票系统,自定义小部件,拖放功能等。缺点是它的成本为20美元。
在我们的下一个方法中,我们将向您展示如何完成所有这是免费的,但确实涉及代码。
WordPress Wiki&amp;知识库代码片段方法
将wiki知识库添加到现有WordPress站点或甚至创建专用wiki站点的另一种方法是使用代码段方法。
缺点是你必须复制/粘贴一些对初学者来说可怕的代码。好处是它给你更多的自由,并且与前两个选项不同,它完全免费。
我们将尽力给出一步一步的说明。
注意:在开始之前,请创建WordPress网站的完整备份。
您需要做的第一件事是安装并激活知识库CPT插件。这个简单的插件创建了一个名为 knowledge_base 的自定义帖子类型和一个名为 section 的分类。
这使您可以轻松添加Wiki文章并将它们组织成各个部分。
一旦您有一些文章和部分,您需要在您的网站上显示它们。这是你需要处理一些代码的地方。
首先将此代码段添加到主题的functions.php文件或特定于站点的插件中。
function wpb_knowledgebase() { // Get Knowledge Base Sections $kb_sections = get_terms("section","orderby=name&hide_empty=0"); // For each knowledge base section foreach ($kb_sections as $section) : $return .= "<div >"; // Display Section Name $return .= "<h4 ><a href="". get_term_link( $section ) ."" title="". $section->name ."" >". $section->name ."</a></h4><ul >"; // Fetch posts in the section $kb_args = array( "post_type" => "knowledge_base", "posts_per_page"=>-1, "tax_query" => array( array( "taxonomy" => "section", "terms" => $section, ), ), ); $the_query = new WP_Query( $kb_args ); if ( $the_query->have_posts() ) : while ( $the_query->have_posts() ) : $the_query->the_post(); $return .= "<li >"; $return .= "<a href="". get_permalink( $the_post->ID ) ."" rel="bookmark" title="". get_the_title( $the_post->ID ) ."">". get_the_title( $the_post->ID ) ."</a>"; $return .= "</li>"; endwhile; wp_reset_postdata(); else : $return .= "<p>No Articles Found</p>"; endif; $return .= "</ul></div>"; endforeach; return $return; } // Create shortcode add_shortcode("knowledgebase", "wpb_knowledgebase");
此代码列出了它们所在的部分下的所有知识库文章。
接下来您需要做的就是创建一个新的WordPress页面并添加 [知识库] 里面的短代码。保存您的页面并进行预览。
它现在看起来非常简单,但我们可以添加一些样式。您可以使用此CSS作为起点,然后继续编辑以匹配您自己的颜色。
将以下代码粘贴到主题的style.css文件中。
.kb_section { float: left; width: 280px; max-width: 280px; margin: 10px; background-color: #f5f5f5; border: 1px solid #eee; } h4.kb-section-name { background-color: #eee; margin: 0; padding: 5px; } ul.kb-section-list { list-style-type: none; list-style: none; display: inline; } li.kb-section-name { list-style-type: none; display: inline; } ul.kb-article-list { list-style-type: none; list-style: none; } li.kb-article-name { list-style-type: none; } div.kb_section:nth-of-type(3n+1) {clear:left;} div.kb_section:nth-of-type(3n+3) {}
这是如何在我们使用Twenty Twelve主题的演示网站上查看的。
默认情况下,您的部分将按字母顺序显示。但是,如果要更改节的顺序,则可以通过安装Custom Taxonomy Order NE插件来实现。这将允许您按正确的顺序拖放您的部分。
这就是全部,我们希望本文能帮助您在WordPress网站上添加Wiki知识库部分。您可能还想查看我们的教程,了解如何在WordPress中添加常见问题解答部分。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google+上找到我们。