加速WordPress:我们如何优化List25性能256%
你想加快你的WordPress网站吗?想知道可以帮助您减少网站加载时间的WordPress优化技巧吗?在本文中,我们将向您展示如何通过分享我们如何优化List25网站以提高性能来加速WordPress。
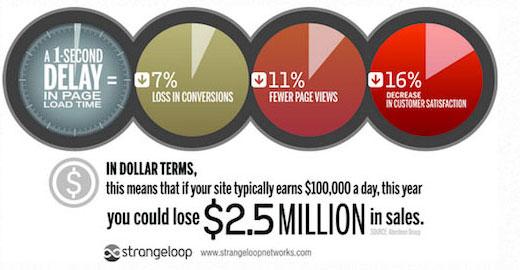
您可能听说过WordPress速度对SEO非常重要。更快的网站具有更好的用户参与度,更多的综合浏览量和更好的销售。在一个奇怪的案例研究中,他们发现一秒钟的延迟会导致7%的销售额,11%的网页浏览量和16%的客户满意度降低。
那么你如何实际加速WordPress呢?
好吧,我们决定做一个完整的案例研究,向我们展示List25网站的结果,以及我们如何完成所有这些,而不仅仅是分享速度提示列表。
概述
List25是由我们的创始人Syed Balkhi创建的娱乐博客。该网站拥有超过150万订阅者,YouTube频道超过四分之一 BILLION 视图。
网站上的内容主要是带有数TB带宽的图像和视频,因此整体速度优化对于我们降低成本,减少页面放弃和缩短现场时间至关重要。
在我们开始之前优化,根据Pingdom,我们的主页需要2.21秒才能加载。完成后,我们的页面加载时间降至1.21秒(快〜45%)。
在此优化过程中,我们能够加快服务器的速度响应时间,提高我们的页面速度性能得分,减少总请求数量,并改善总体加载时间。
让我们来看看帮助我们加速WordPress站点的优化技术。
WordPress托管
拥有一个好的网站主机对您的网站速度至关重要。随着我们的网站越来越受欢迎,我们只是超越了我们以前的托管公司(HostGator)。
他们的服务器根本无法处理这种大小的站点,因为List25接收了数千万的综合浏览量。HostGator非常适合较小的网站,但不适合这种规模的东西。
我们查看了各种托管的WordPress托管选项,最终最终使用SiteGround托管List25,因为它们为这个网站提供了最好的整体价值。
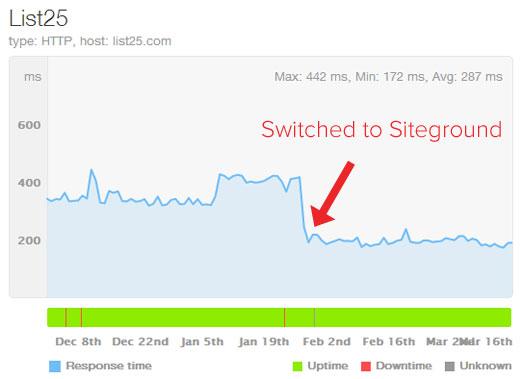
您可以立即看到服务器响应时间的改善。我们从最大442ms到172ms响应时间。这是一个256%的改进。
Siteground为WordPress,Joomla和Magento等特定平台构建了性能提升器。基于您网站的平台,他们专门优化您的服务器,从而获得更好的整体性能。
我们写了一篇关于何时应该切换您的网络托管的文章,该文章讨论了7个关键指标。
如果您想切换主机,那么一定要试试SiteGround。WPBeginner用户在托管+免费域名上获得60%的独家折扣。
缓存插件
当谈到加速WordPress时,缓存是您托管网站后第二个最重要的因素。
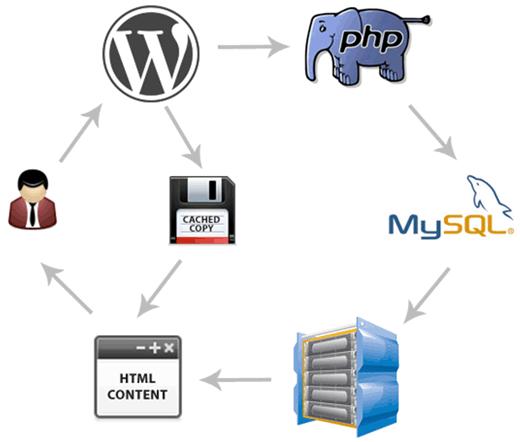
通常当访问者访问您的WordPress站点时,您的服务器会将PHP请求传递给MySQL数据库,该数据库会找到所请求的页面,动态生成并向访问者显示。这占用了大量资源。当您进行缓存时,它可以节省时间和资源。
下图突出显示了该过程。通俗地说,将缓存视为创建桌面快捷方式,以帮助您更快地访问文件。
对于List25网站,我们使用SiteGround SuperCacher,这是他们专门为其客户构建的插件。最重要的是,他们使用Varnish(性能助推器的一部分)添加了高级动态缓存选项。
如果您不在Siteground,请不要担心。您可以使用W3 Total Cache或WP Super Cache等许多可用解决方案之一在WordPress站点上设置缓存。
在WPBeginner,我们使用W3 Total Cache,它提供了许多页面缓存选项,数据库缓存和对象缓存。
随着越来越多的托管公司专注于WordPress,我们将看到更多的自定义缓存解决方案。Pagely和WPEngine还提供自己的内置缓存系统。
CDN
Content Delivery Networks(CDN)可以帮助您提高网站速度。自List25开始以来我们一直在使用MaxCDN,所以这部分没有改变。
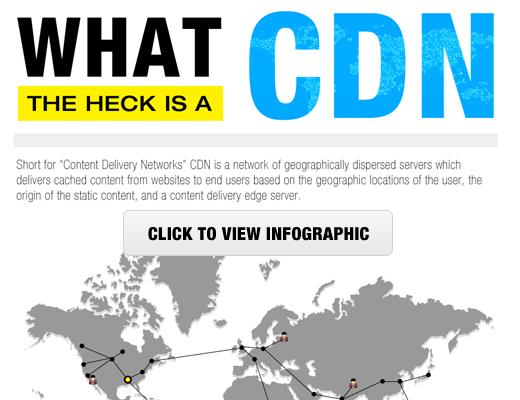
我们已经写了一篇关于什么是CDN以及为什么需要它以及信息图的完整文章。
CDN允许我们从Content Delivery Network提供所有CSS,Javascript和图像。这可以通过确定站点访问者的位置,并从距离访问者最近的服务器提供内容来实现。
如果您不在市场上购买高级CDN解决方案,那么您可以使用Cloudflare。
组合文件以减少HTTP请求
当您添加更多插件时,他们通常会添加自己的JavaScript和CSS文件。每个附加文件都是一个新的HTTP请求。
我们将这些JavaScript和CSS文件合并为一个文件,以减少请求并加快加载时间。你可以看到有关WordPress插件如何影响加载时间的更多细节。
虽然我们现在正在加载一些我们在网站的特定部分可能不需要的小功能,但这些代码缓存在CDN上,结果表明,与加载几个较小的JS文件相比,文件请求的数量更少。
这是你必须定期做的事情,因为你使用的插件会随着时间的推移而改变。
ImageSprites
我们使用了一个图像精灵,它将几个社交和网站图标组合成一个图像:
每当我们需要显示特定图标时,我们都会使用CSS来:
- 将图像加载为背景图像
- 定义元素的宽度和高度我们需要%%的图标%%%%设置图像的背景位置以加载必要的图标
- 例如,要加载侧边栏的社交媒体图标,我们使用:
li.widget_social_icons ul li { float: left; width: 36px; height: 36px; margin: 0 10px 10px 0; padding: 0; background: url(../images/sprite.png) no-repeat; } li.widget_social_icons ul li.twitter { background-position: 0 -50px; } li.widget_social_icons ul li.facebook { background-position: -36px -50px; } li.widget_social_icons ul li.pinterest { background-position: -72px -50px; } li.widget_social_icons ul li.google { background-position: -108px -50px; } li.widget_social_icons ul li.rss { background-position: -144px -50px; } li.widget_social_icons ul li.youtube { background-position: -180px -50px; }
background–position , width 和 height CSS属性帮助我们定位我们想要的图像的特定部分输出:因此,只有该图像文件的第一个请求是使用带宽。对CDN的后续请求将导致加载缓存(通常是本地)版本,并且只需要请求单个图像与6个不同的社交图标。
通过结合JavaScript,CSS和图像在一起,我们显着减少了请求的数量。
Code Minification
代码缩小
代码缩小涉及删除空格和换行符以减小文件大小,以便在请求时加载更快。
对于List25,我们使用SCSS,一种基于语法的样式表(Sass简介)。这允许我们以易于阅读的布局跨多个开发领域构建我们的CSS文件:
我们使用CodeKit将SCSS文件编译成单个CSS文件。CodeKit还删除空格和换行符以确保文件尽可能小:
因此,我们能够将CSS文件大小减少28%。
Image Optimization
我们在两个方面优化了我们的图像:我们的WordPress主题和上传的内容。
对于我们的WordPress主题,我们使用CodeKit来确保所有图像都是无损压缩的。这确保了文件大小尽可能小,不会降低质量。
我们还教育了所有作者关于保存针对Web优化的图像的重要性。请参阅我们的指南,了解如何保存针对网络优化的图像。
无Javascript的社交分享
List25的社交分享非常重要,就像任何其他网站一样。然而,社交共享插件可能会显着降低您的网站速度。
虽然在我们的测试中集成这四个社交网络的脚本不会影响页面加载时间,但在移动设备上查看时,它明显减慢了网站的速度。尽管脚本异步加载,社交共享按钮仍需要几秒钟才能显示,导致帖子内容随着按钮加载到视图中而移动。
为了解决这个问题,我们转移到(几乎)Javascript- 免费解决方案。每个社交网络的共享按钮都由我们的自定义WordPress插件呈现,主题的Javascript仅用于在用户单击按钮时打开Web浏览器窗口。
但是,我们仍然希望显示所有社交网络中帖子的共享总数。为此,我们制作了一个小型自定义WordPress插件,用于检索和缓存每个社交网络中的社交共享计数到Post元表中。这些计数每24小时更新一次,确保耗时的查询不会持续运行。
您可以使用像Sharre这样的API,也可以剖析浮动社交栏进行自定义。
使用Pingdom的RUM(真实用户监控),这个新的共享插件将“真正的”页面加载时间从6秒减少到超过2秒。它还确保我们减少了对第三方脚本的请求数量。
结果
我们显着提高了网站速度。加载时间从2.2秒增加到1.22秒。
我们能够显着减少服务器响应时间。
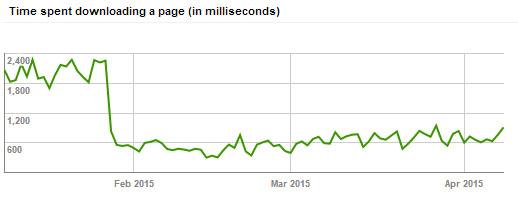
这有助于减少Google bot下载页面所花费的时间,这有助于我们抓取率。
我们的整体跳出率下降了7%,因为网站加载速度更快,通过切换主机,我们能够减少服务器错误。
正如您可以想象的那样,跳出率较低,网站上花费的时间也会增加超过30秒。
结论
正如您所见,更快的加载网站可以提高访客参与度。我们讨论过的技术涵盖了一系列基本和中间改进,您可以实施这些改进来优化您的WordPress网站。
我们希望本文能帮助您加快WordPress网站的速度。您可能还想查看我们的文章,大约20个必须有2015年的WordPress插件。
你想加快你的WordPress网站吗?想知道可以帮助您减少网站加载时间的WordPress优化技巧吗?在本文中,我们将向您展示如何通过分享我们如何优化List25网站以提高性能来加速WordPress。
您可能听说过WordPress速度对SEO非常重要。更快的网站具有更好的用户参与度,更多的综合浏览量和更好的销售。在一个奇怪的案例研究中,他们发现一秒钟的延迟会导致7%的销售额,11%的网页浏览量和16%的客户满意度降低。
那么你如何实际加速WordPress呢?
好吧,我们决定做一个完整的案例研究,向我们展示List25网站的结果,以及我们如何完成所有这些,而不仅仅是分享速度提示列表。
概述
List25是由我们的创始人Syed Balkhi创建的娱乐博客。该网站拥有超过150万订阅者,YouTube频道超过四分之一 BILLION 视图。
网站上的内容主要是带有数TB带宽的图像和视频,因此整体速度优化对于我们降低成本,减少页面放弃和缩短现场时间至关重要。
在我们开始之前优化,根据Pingdom,我们的主页需要2.21秒才能加载。完成后,我们的页面加载时间降至1.21秒(快〜45%)。
在此优化过程中,我们能够加快服务器的速度响应时间,提高我们的页面速度性能得分,减少总请求数量,并改善总体加载时间。
让我们来看看帮助我们加速WordPress站点的优化技术。
WordPress托管
拥有一个好的网站主机对您的网站速度至关重要。随着我们的网站越来越受欢迎,我们只是超越了我们以前的托管公司(HostGator)。
他们的服务器根本无法处理这种大小的站点,因为List25接收了数千万的综合浏览量。HostGator非常适合较小的网站,但不适合这种规模的东西。
我们查看了各种托管的WordPress托管选项,最终最终使用SiteGround托管List25,因为它们为这个网站提供了最好的整体价值。
您可以立即看到服务器响应时间的改善。我们从最大442ms到172ms响应时间。这是一个256%的改进。
Siteground为WordPress,Joomla和Magento等特定平台构建了性能提升器。基于您网站的平台,他们专门优化您的服务器,从而获得更好的整体性能。
我们写了一篇关于何时应该切换您的网络托管的文章,该文章讨论了7个关键指标。
如果您想切换主机,那么一定要试试SiteGround。WPBeginner用户在托管+免费域名上获得60%的独家折扣。
缓存插件
当谈到加速WordPress时,缓存是您托管网站后第二个最重要的因素。
通常当访问者访问您的WordPress站点时,您的服务器会将PHP请求传递给MySQL数据库,该数据库会找到所请求的页面,动态生成并向访问者显示。这占用了大量资源。当您进行缓存时,它可以节省时间和资源。
下图突出显示了该过程。通俗地说,将缓存视为创建桌面快捷方式,以帮助您更快地访问文件。
对于List25网站,我们使用SiteGround SuperCacher,这是他们专门为其客户构建的插件。最重要的是,他们使用Varnish(性能助推器的一部分)添加了高级动态缓存选项。
如果您不在Siteground,请不要担心。您可以使用W3 Total Cache或WP Super Cache等许多可用解决方案之一在WordPress站点上设置缓存。
在WPBeginner,我们使用W3 Total Cache,它提供了许多页面缓存选项,数据库缓存和对象缓存。
随着越来越多的托管公司专注于WordPress,我们将看到更多的自定义缓存解决方案。Pagely和WPEngine还提供自己的内置缓存系统。
CDN
Content Delivery Networks(CDN)可以帮助您提高网站速度。自List25开始以来我们一直在使用MaxCDN,所以这部分没有改变。
我们已经写了一篇关于什么是CDN以及为什么需要它以及信息图的完整文章。
CDN允许我们从Content Delivery Network提供所有CSS,Javascript和图像。这可以通过确定站点访问者的位置,并从距离访问者最近的服务器提供内容来实现。
如果您不在市场上购买高级CDN解决方案,那么您可以使用Cloudflare。
组合文件以减少HTTP请求
当您添加更多插件时,他们通常会添加自己的JavaScript和CSS文件。每个附加文件都是一个新的HTTP请求。
我们将这些JavaScript和CSS文件合并为一个文件,以减少请求并加快加载时间。你可以看到有关WordPress插件如何影响加载时间的更多细节。
虽然我们现在正在加载一些我们在网站的特定部分可能不需要的小功能,但这些代码缓存在CDN上,结果表明,与加载几个较小的JS文件相比,文件请求的数量更少。
这是你必须定期做的事情,因为你使用的插件会随着时间的推移而改变。
ImageSprites
我们使用了一个图像精灵,它将几个社交和网站图标组合成一个图像:
每当我们需要显示特定图标时,我们都会使用CSS来:
- 将图像加载为背景图像
- 定义元素的宽度和高度我们需要%%的图标%%%%设置图像的背景位置以加载必要的图标
- 例如,要加载侧边栏的社交媒体图标,我们使用:
li.widget_social_icons ul li { float: left; width: 36px; height: 36px; margin: 0 10px 10px 0; padding: 0; background: url(../images/sprite.png) no-repeat; } li.widget_social_icons ul li.twitter { background-position: 0 -50px; } li.widget_social_icons ul li.facebook { background-position: -36px -50px; } li.widget_social_icons ul li.pinterest { background-position: -72px -50px; } li.widget_social_icons ul li.google { background-position: -108px -50px; } li.widget_social_icons ul li.rss { background-position: -144px -50px; } li.widget_social_icons ul li.youtube { background-position: -180px -50px; }
background–position , width 和 height CSS属性帮助我们定位我们想要的图像的特定部分输出:因此,只有该图像文件的第一个请求是使用带宽。对CDN的后续请求将导致加载缓存(通常是本地)版本,并且只需要请求单个图像与6个不同的社交图标。
通过结合JavaScript,CSS和图像在一起,我们显着减少了请求的数量。
Code Minification
代码缩小
代码缩小涉及删除空格和换行符以减小文件大小,以便在请求时加载更快。
对于List25,我们使用SCSS,一种基于语法的样式表(Sass简介)。这允许我们以易于阅读的布局跨多个开发领域构建我们的CSS文件:
我们使用CodeKit将SCSS文件编译成单个CSS文件。CodeKit还删除空格和换行符以确保文件尽可能小:
因此,我们能够将CSS文件大小减少28%。
Image Optimization
我们在两个方面优化了我们的图像:我们的WordPress主题和上传的内容。
对于我们的WordPress主题,我们使用CodeKit来确保所有图像都是无损压缩的。这确保了文件大小尽可能小,不会降低质量。
我们还教育了所有作者关于保存针对Web优化的图像的重要性。请参阅我们的指南,了解如何保存针对网络优化的图像。
无Javascript的社交分享
List25的社交分享非常重要,就像任何其他网站一样。然而,社交共享插件可能会显着降低您的网站速度。
虽然在我们的测试中集成这四个社交网络的脚本不会影响页面加载时间,但在移动设备上查看时,它明显减慢了网站的速度。尽管脚本异步加载,社交共享按钮仍需要几秒钟才能显示,导致帖子内容随着按钮加载到视图中而移动。
为了解决这个问题,我们转移到(几乎)Javascript- 免费解决方案。每个社交网络的共享按钮都由我们的自定义WordPress插件呈现,主题的Javascript仅用于在用户单击按钮时打开Web浏览器窗口。
但是,我们仍然希望显示所有社交网络中帖子的共享总数。为此,我们制作了一个小型自定义WordPress插件,用于检索和缓存每个社交网络中的社交共享计数到Post元表中。这些计数每24小时更新一次,确保耗时的查询不会持续运行。
您可以使用像Sharre这样的API,也可以剖析浮动社交栏进行自定义。
使用Pingdom的RUM(真实用户监控),这个新的共享插件将“真正的”页面加载时间从6秒减少到超过2秒。它还确保我们减少了对第三方脚本的请求数量。
结果
我们显着提高了网站速度。加载时间从2.2秒增加到1.22秒。
我们能够显着减少服务器响应时间。
这有助于减少Google bot下载页面所花费的时间,这有助于我们抓取率。
我们的整体跳出率下降了7%,因为网站加载速度更快,通过切换主机,我们能够减少服务器错误。
正如您可以想象的那样,跳出率较低,网站上花费的时间也会增加超过30秒。
结论
正如您所见,更快的加载网站可以提高访客参与度。我们讨论过的技术涵盖了一系列基本和中间改进,您可以实施这些改进来优化您的WordPress网站。
我们希望本文能帮助您加快WordPress网站的速度。您可能还想查看我们的文章,大约20个必须有2015年的WordPress插件。