如何在WordPress中添加联系人表单弹出窗口
最近我们收到了一位用户的电子邮件询问:如何将我的联系表单放入WordPress网站的弹出窗口中?这是许多网站上的常见趋势,当用户点击联系人按钮或链接而不是转到新页面时,联系表单会在弹出窗口中打开。在本文中,我们将向您展示如何在WordPress中添加联系表单弹出窗口,该弹出窗口几乎适用于任何联系表单插件。我们还将向您展示如何仅在用户单击链接或按钮时打开弹出窗口以确保最佳用户体验。
为了方便起见,我们创建了一个关于如何添加联系人表单弹出窗口的视频教程,您可以在下面看到。
订阅WPBeginner
但是如果你只是想要按照文本说明操作,那么你可以按照我们的分步教程,了解如何在WordPress中添加联系人表单弹出窗口。
步骤0:入门
对于本教程你将需要安装和激活两个插件。
首先,您需要OptinMonster的专业计划,该计划附带Canvas表单类型。OptinMonster是WordPress最好的弹出插件。
接下来,您将需要一个联系表单插件,如WPForms,Gravity Forms,Contact Form 7等。
为了本文的目的,我们将使用免费版本我们最喜欢的联系表单插件:WPForms Lite。
我们假设您已经安装并激活了两个插件。如果您需要帮助,请参阅我们关于如何安装WordPress插件的分步指南。
免责声明:WPForms和OptinMonsters都是由WPBeginner的创始人Syed Balkhi创建的。
已经说过,让我们继续在WordPress中创建一个联系表单。
步骤1:使用WPForms创建联系表单
首先,您需要使用WPForms创建一个新的联系表单。如果您已经使用WPForm创建了联系表单,则可以跳过此步骤。
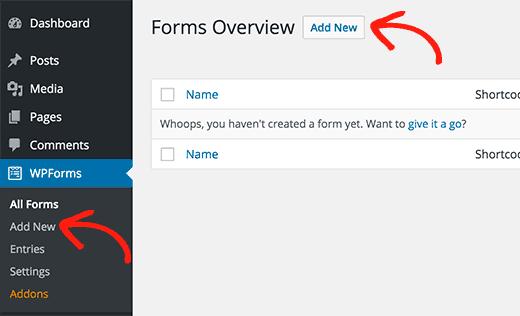
单击WordPress管理侧栏中的WPForms菜单,然后单击“添加”按钮。
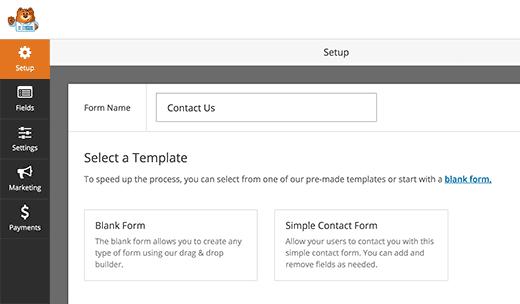
这将启动表单生成器。只需输入表单的名称,例如‘联系我们’然后点击’简单联系表单’模板继续。
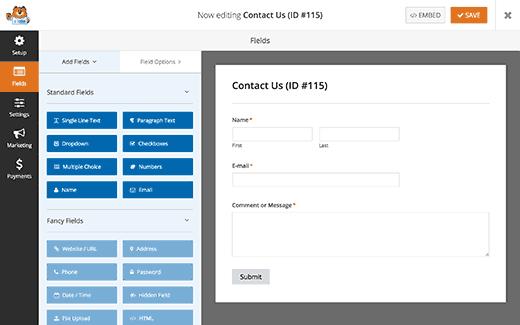
表单构建器将带您进入字段编辑器。您可以在表单中添加或删除字段,也可以通过简单的拖放操作重新排列。
完成后,您需要单击“保存”按钮来存储更改。您的联系表格现已准备就绪。
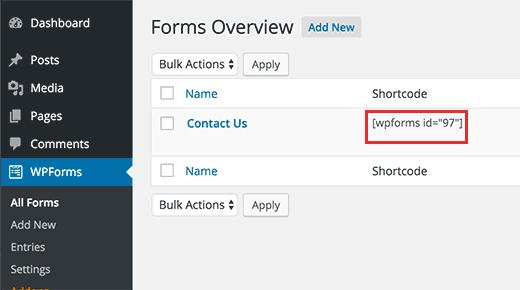
您需要访问 WPForms»所有表格页面。你会在那里找到你的联系表格。在它旁边你会找到一个短代码。您将在下一步中使用此短代码。
如果您需要更详细的说明,请查看有关如何在WordPress中创建联系表单的分步指南。
现在我们已准备好联系表单,让我们继续下一步并在WordPress中创建一个灯箱弹出窗口。
第2步:使用OptinMonster创建WordPress弹出窗口
我们需要做的第一件事是使用OptinMonster创建一个模态弹出窗口。
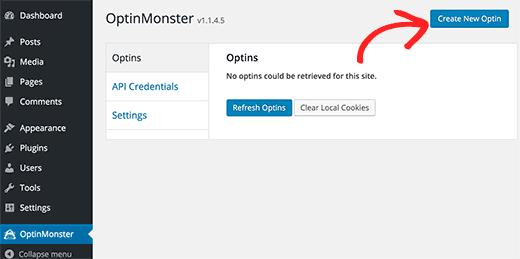
您需要通过单击WordPress管理菜单中的OptinMonster创建一个新的optin,然后单击Create New Optin按钮。
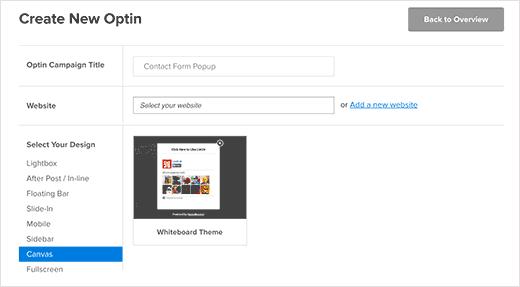
这将带你到OptinMonster网站,在那里你将创建你的弹出窗口。首先,您需要为广告系列提供标题。您可以将其命名为任何您想要的名称,例如’联系表格弹出’。
接下来,您需要从下拉菜单中选择您的网站。单击“选择您的设计”选项下的“画布”。
OptinMonster将向您显示可用的模板。目前,Canvas只有Whiteboard模板。单击模板继续。
这将带您进入Optin Customizer屏幕。您会注意到Canvas在设计上是空白的。它就是这样做的,所以你可以在使用OptinMonster的强大功能的同时添加任何你想要的东西。你可以添加一个注册表格,像盒子一样的facebook,调查,优惠券代码,或者我们在这个例子中做的联系表格。
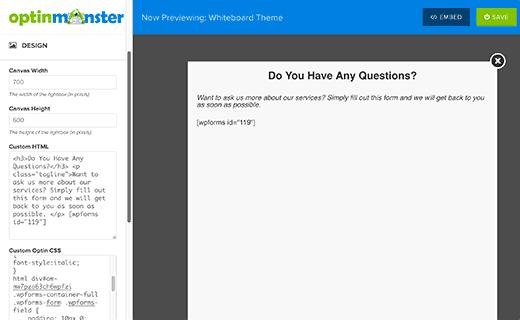
在设计选项卡下,您可以选择画布的高度宽度。默认情况下,它设置为700 x 350像素。我们至少将高度设置为520。
在“自定义HTML”框下,您将输入联系表单短代码以及您可能要添加的任何其他自定义HTML。
以下是我们用于为本教程创建模态弹出窗口的示例HTML。
<h3>Do You Have Any Questions?</h3> <p >Want to ask us more about our services? Simply fill out this form and we will get back to you as soon as possible. </p> [wpforms ]
请注意,我们也在其中嵌入了WPForms短代码。如果您正在使用其他联系表单,则只需将短代码替换为您的联系表单短代码。
在自定义HTML之后,下一个选项是输入您的自定义CSS。在自定义CSS框下方,您将看到一串随机文本,看起来像这样 html div#om–mw7pzo63ch6wpfzi 。这是您将在自定义CSS中使用的CSS前缀。
这是我们用来为本教程创建模态弹出窗口的CSS。
html div#om-mw7pzo63ch6wpfzi div#om-canvas-whiteboard-optin { background-color:#f8f8f8; } html div#om-mw7pzo63ch6wpfzi h3 { text-align:center; } html div#om-mw7pzo63ch6wpfzi .tagline { font-style:italic; } html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field { padding: 10px 0; clear: both; } html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-label { display: block; font-weight: 700; font-size: 16px; float: none; line-height: 1.3; margin: 0 0 4px 0; padding: 0; } html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-hp { display: none !important; position: absolute !important; left: -9000px !important; }
如果您现在看不到预览,请不要担心,您可以稍后调整CSS。您将能够使用浏览器的Inspect Element工具找出要定位的CSS类和选择器,然后通过编辑optin添加自定义css。
现在我们完成了设计部分。让我们切换到自定义程序中的配置选项卡。
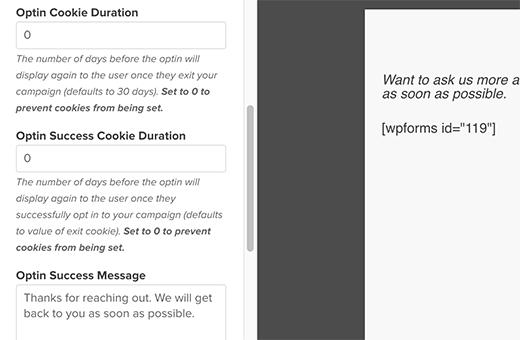
将’Optin Cookie Duration’和’Optin Success Cookie Duration’更改为0.这将阻止OptinMonster设置持续时间cookie。
您还需要更改“Optin Success Message”。默认情况下,它感谢用户注册,但我们在联系表单上使用它。您应该更改成功消息以感谢用户与您联系。
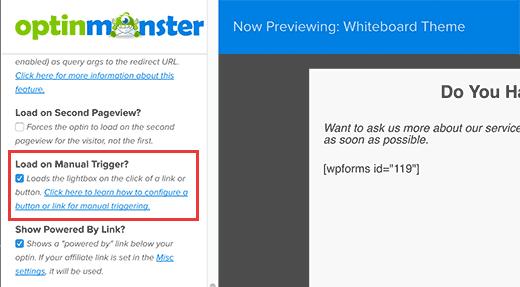
由于我们的弹出窗口仅在用户点击链接或按钮时出现,这意味着我们需要启用手动触发器。选中“手动触发时加载?”选项下的框。
单击“保存”按钮存储您的optin设置,然后单击关闭按钮以退出自定义程序。
第3步:在WordPress网站中添加弹出窗口
切换回您的WordPress管理区域,然后单击OptinMonster。您将看到您的选择列表。如果您没有看到自己的选择,请点击“刷新选择”按钮。
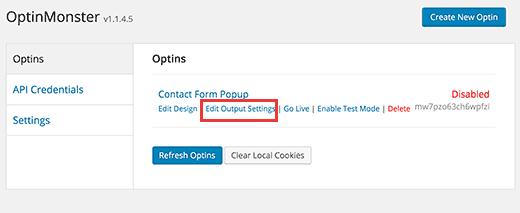
点击你的optin下面的‘编辑输出设置’链接。这将带您进入弹出窗口的输出设置。
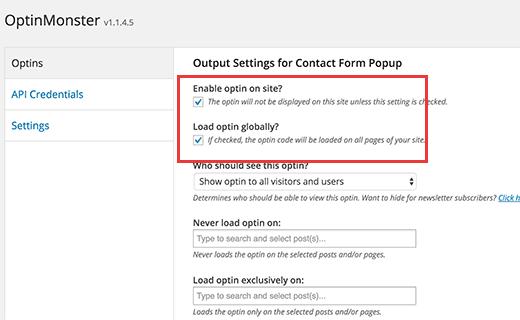
首先,您需要选中旁边的框’在网站上启用optin’和‘全局加载optin’选项。如果您不检查这些,则弹出窗口不会显示在您的网站上。
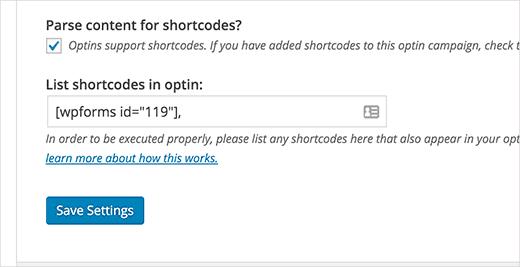
在页面上向下滚动,您将看到选项‘解析短代码‘的内容。确保选中它,否则OptinMonster将不会解析弹出窗口中的短代码。
接下来,您需要输入弹出窗口中包含的短代码。这是您的联系表格短代码。
单击保存设置以存储更改。
添加链接或按钮以触发联系人表单弹出窗口
首先,你将需要你的OptinMonster optin的slug。单击WordPress侧栏中的OptinMonster图标。你会看到你的optin标题旁边的optin slug。
在WordPress中创建新页面或编辑要添加联系人表单弹出链接或按钮的帖子或页面。在帖子编辑器中切换到文本编辑器并添加如下弹出链接:
<a href="#" data-optin-slug="mw7pzo63ch6wpfzi">contact us</a>
不要忘记用您自己的optin slug替换data-optin-slug。
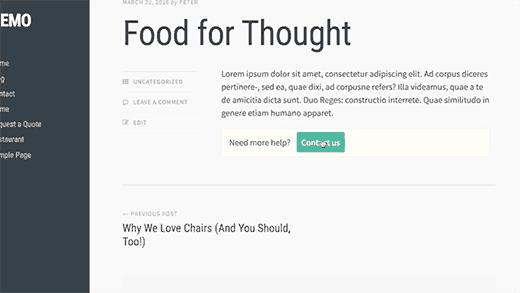
保存更改并访问您的帖子/页面。单击链接以查看您的联系表单弹出式窗口。
您可以在WordPress网站的任何位置使用此链接。您可以将其添加到帖子或页面,文本小部件,甚至是WordPress模板中。
就这样。我们希望本文通过在WordPress中使用联系表单弹出窗口帮助您提高转换率。您可能还想了解OptinMonster如何帮助我们将电子邮件订阅者提升600%。
最近我们收到了一位用户的电子邮件询问:如何将我的联系表单放入WordPress网站的弹出窗口中?这是许多网站上的常见趋势,当用户点击联系人按钮或链接而不是转到新页面时,联系表单会在弹出窗口中打开。在本文中,我们将向您展示如何在WordPress中添加联系表单弹出窗口,该弹出窗口几乎适用于任何联系表单插件。我们还将向您展示如何仅在用户单击链接或按钮时打开弹出窗口以确保最佳用户体验。
为了方便起见,我们创建了一个关于如何添加联系人表单弹出窗口的视频教程,您可以在下面看到。
订阅WPBeginner
但是如果你只是想要按照文本说明操作,那么你可以按照我们的分步教程,了解如何在WordPress中添加联系人表单弹出窗口。
步骤0:入门
对于本教程你将需要安装和激活两个插件。
首先,您需要OptinMonster的专业计划,该计划附带Canvas表单类型。OptinMonster是WordPress最好的弹出插件。
接下来,您将需要一个联系表单插件,如WPForms,Gravity Forms,Contact Form 7等。
为了本文的目的,我们将使用免费版本我们最喜欢的联系表单插件:WPForms Lite。
我们假设您已经安装并激活了两个插件。如果您需要帮助,请参阅我们关于如何安装WordPress插件的分步指南。
免责声明:WPForms和OptinMonsters都是由WPBeginner的创始人Syed Balkhi创建的。
已经说过,让我们继续在WordPress中创建一个联系表单。
步骤1:使用WPForms创建联系表单
首先,您需要使用WPForms创建一个新的联系表单。如果您已经使用WPForm创建了联系表单,则可以跳过此步骤。
单击WordPress管理侧栏中的WPForms菜单,然后单击“添加”按钮。
这将启动表单生成器。只需输入表单的名称,例如‘联系我们’然后点击’简单联系表单’模板继续。
表单构建器将带您进入字段编辑器。您可以在表单中添加或删除字段,也可以通过简单的拖放操作重新排列。
完成后,您需要单击“保存”按钮来存储更改。您的联系表格现已准备就绪。
您需要访问 WPForms»所有表格页面。你会在那里找到你的联系表格。在它旁边你会找到一个短代码。您将在下一步中使用此短代码。
如果您需要更详细的说明,请查看有关如何在WordPress中创建联系表单的分步指南。
现在我们已准备好联系表单,让我们继续下一步并在WordPress中创建一个灯箱弹出窗口。
第2步:使用OptinMonster创建WordPress弹出窗口
我们需要做的第一件事是使用OptinMonster创建一个模态弹出窗口。
您需要通过单击WordPress管理菜单中的OptinMonster创建一个新的optin,然后单击Create New Optin按钮。
这将带你到OptinMonster网站,在那里你将创建你的弹出窗口。首先,您需要为广告系列提供标题。您可以将其命名为任何您想要的名称,例如’联系表格弹出’。
接下来,您需要从下拉菜单中选择您的网站。单击“选择您的设计”选项下的“画布”。
OptinMonster将向您显示可用的模板。目前,Canvas只有Whiteboard模板。单击模板继续。
这将带您进入Optin Customizer屏幕。您会注意到Canvas在设计上是空白的。它就是这样做的,所以你可以在使用OptinMonster的强大功能的同时添加任何你想要的东西。你可以添加一个注册表格,像盒子一样的facebook,调查,优惠券代码,或者我们在这个例子中做的联系表格。
在设计选项卡下,您可以选择画布的高度宽度。默认情况下,它设置为700 x 350像素。我们至少将高度设置为520。
在“自定义HTML”框下,您将输入联系表单短代码以及您可能要添加的任何其他自定义HTML。
以下是我们用于为本教程创建模态弹出窗口的示例HTML。
<h3>Do You Have Any Questions?</h3> <p >Want to ask us more about our services? Simply fill out this form and we will get back to you as soon as possible. </p> [wpforms ]
请注意,我们也在其中嵌入了WPForms短代码。如果您正在使用其他联系表单,则只需将短代码替换为您的联系表单短代码。
在自定义HTML之后,下一个选项是输入您的自定义CSS。在自定义CSS框下方,您将看到一串随机文本,看起来像这样 html div#om–mw7pzo63ch6wpfzi 。这是您将在自定义CSS中使用的CSS前缀。
这是我们用来为本教程创建模态弹出窗口的CSS。
html div#om-mw7pzo63ch6wpfzi div#om-canvas-whiteboard-optin { background-color:#f8f8f8; } html div#om-mw7pzo63ch6wpfzi h3 { text-align:center; } html div#om-mw7pzo63ch6wpfzi .tagline { font-style:italic; } html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field { padding: 10px 0; clear: both; } html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-label { display: block; font-weight: 700; font-size: 16px; float: none; line-height: 1.3; margin: 0 0 4px 0; padding: 0; } html div#om-mw7pzo63ch6wpfzi .wpforms-container-full .wpforms-form .wpforms-field-hp { display: none !important; position: absolute !important; left: -9000px !important; }
如果您现在看不到预览,请不要担心,您可以稍后调整CSS。您将能够使用浏览器的Inspect Element工具找出要定位的CSS类和选择器,然后通过编辑optin添加自定义css。
现在我们完成了设计部分。让我们切换到自定义程序中的配置选项卡。
将’Optin Cookie Duration’和’Optin Success Cookie Duration’更改为0.这将阻止OptinMonster设置持续时间cookie。
您还需要更改“Optin Success Message”。默认情况下,它感谢用户注册,但我们在联系表单上使用它。您应该更改成功消息以感谢用户与您联系。
由于我们的弹出窗口仅在用户点击链接或按钮时出现,这意味着我们需要启用手动触发器。选中“手动触发时加载?”选项下的框。
单击“保存”按钮存储您的optin设置,然后单击关闭按钮以退出自定义程序。
第3步:在WordPress网站中添加弹出窗口
切换回您的WordPress管理区域,然后单击OptinMonster。您将看到您的选择列表。如果您没有看到自己的选择,请点击“刷新选择”按钮。
点击你的optin下面的‘编辑输出设置’链接。这将带您进入弹出窗口的输出设置。
首先,您需要选中旁边的框’在网站上启用optin’和‘全局加载optin’选项。如果您不检查这些,则弹出窗口不会显示在您的网站上。
在页面上向下滚动,您将看到选项‘解析短代码‘的内容。确保选中它,否则OptinMonster将不会解析弹出窗口中的短代码。
接下来,您需要输入弹出窗口中包含的短代码。这是您的联系表格短代码。
单击保存设置以存储更改。
添加链接或按钮以触发联系人表单弹出窗口
首先,你将需要你的OptinMonster optin的slug。单击WordPress侧栏中的OptinMonster图标。你会看到你的optin标题旁边的optin slug。
在WordPress中创建新页面或编辑要添加联系人表单弹出链接或按钮的帖子或页面。在帖子编辑器中切换到文本编辑器并添加如下弹出链接:
<a href="#" data-optin-slug="mw7pzo63ch6wpfzi">contact us</a>
不要忘记用您自己的optin slug替换data-optin-slug。
保存更改并访问您的帖子/页面。单击链接以查看您的联系表单弹出式窗口。
您可以在WordPress网站的任何位置使用此链接。您可以将其添加到帖子或页面,文本小部件,甚至是WordPress模板中。
就这样。我们希望本文通过在WordPress中使用联系表单弹出窗口帮助您提高转换率。您可能还想了解OptinMonster如何帮助我们将电子邮件订阅者提升600%。