如何防止Youtube过度覆盖你的WordPress内容
你有没有去过一个网站,你注意到YouTube视频等媒体元素会覆盖其他内容?如果您有下拉菜单,浮动条,灯箱弹出窗口等,就会发生这种情况。在本文中,我们将向您展示如何阻止YouTube oEmbed覆盖您的WordPress内容。
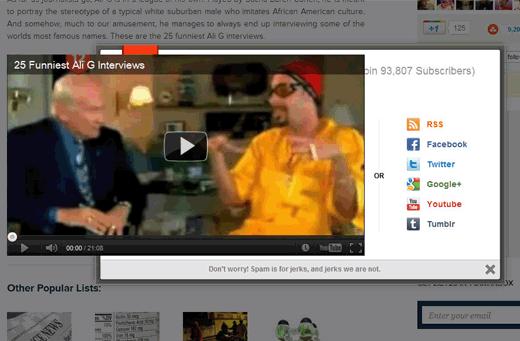
示例:
当您在WordPress中嵌入视频时,默认情况下它没有wmode =透明值。这意味着视频元素具有最高优先级,它将覆盖任何浮动或动态元素。
这真的很烦人。那么让我们来看看如何在不使用丑陋的iFrames方法的情况下在WordPress中为YouTube视频添加?wmode = transparent。
您所要做的就是打开主题的functions.php文件或更好的网站插件文件并粘贴以下代码:
function add_video_wmode_transparent($html, $url, $attr) { if ( strpos( $html, "<embed src=" ) !== false ) { return str_replace("</param><embed", "</param><param name="wmode" value="opaque"></param><embed wmode="opaque" ", $html); } elseif ( strpos ( $html, "feature=oembed" ) !== false ) { return str_replace( "feature=oembed", "feature=oembed&wmode=opaque", $html ); } else { return $html; } } add_filter( "embed_oembed_html", "add_video_wmode_transparent", 10, 3);
你有没有去过一个网站,你注意到YouTube视频等媒体元素会覆盖其他内容?如果您有下拉菜单,浮动条,灯箱弹出窗口等,就会发生这种情况。在本文中,我们将向您展示如何阻止YouTube oEmbed覆盖您的WordPress内容。
示例:
当您在WordPress中嵌入视频时,默认情况下它没有wmode =透明值。这意味着视频元素具有最高优先级,它将覆盖任何浮动或动态元素。
这真的很烦人。那么让我们来看看如何在不使用丑陋的iFrames方法的情况下在WordPress中为YouTube视频添加?wmode = transparent。
您所要做的就是打开主题的functions.php文件或更好的网站插件文件并粘贴以下代码:
function add_video_wmode_transparent($html, $url, $attr) { if ( strpos( $html, "<embed src=" ) !== false ) { return str_replace("</param><embed", "</param><param name="wmode" value="opaque"></param><embed wmode="opaque" ", $html); } elseif ( strpos ( $html, "feature=oembed" ) !== false ) { return str_replace( "feature=oembed", "feature=oembed&wmode=opaque", $html ); } else { return $html; } } add_filter( "embed_oembed_html", "add_video_wmode_transparent", 10, 3);