如何摆脱/ wordpress /从您的WordPress网站URL
WordPress非常容易安装,但有时初学者最终会在子目录中安装WordPress而不是其网站的根目录,例如 http://www.example.com/wordpress/而不是 http://www.example.com。如果您不小心将WordPress安装在子目录中,现在想将其移动到根目录,那么您就在正确的位置。在本文中,我们将向您展示如何从您网站的URL中删除/ wordpress /。
注意:本教程中显示的方法也适用于其他子目录。
如果您没有上传任何内容到您的网站,然后您可以删除现有的WordPress安装,并按照我们完整的WordPress安装教程重新开始。但是,如果您已经启动并运行了您的站点,请继续阅读。
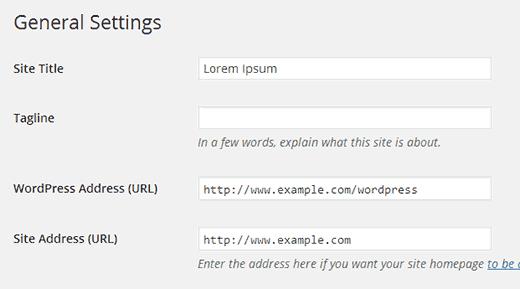
首先,您需要登录到WordPress网站的管理区域,然后转到设置»常规。在设置页面上,您将看到 WordPress地址和站点地址字段和两者将具有相同的URL。您需要更改站点地址选项以指向您的根域,例如http://www.example.com并离开 WordPress地址选项。完成后,单击保存更改按钮以存储您的设置。
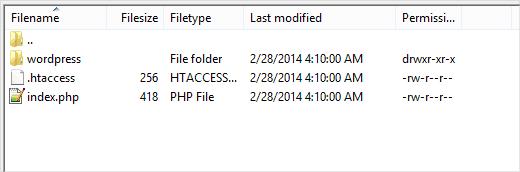
接下来,您需要使用FTP客户端连接到您的网站。连接后,转到 / wordpress / 目录并下载。htaccess 和索引。php 文件到您计算机上的桌面。
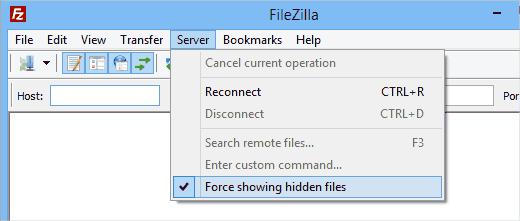
您可能在/ wordpress /目录中看不到。htaccess 文件,因为它是一个隐藏文件,而您的FTP客户端可能无法显示它。要查看隐藏文件,您需要在FTP客户端中启用“显示隐藏文件”选项。如果您使用的是Filezilla,则需要从菜单栏中单击Server并选择‘强制显示隐藏文件’选项。
将这两个文件下载到桌面后,需要在记事本等文本编辑器中打开index.php 文件。在此文件中,您将找到如下所示的行:
require( dirname( __FILE__ ) . "/wp-blog-header.php" );
此行加载 wp-blog-header.php 文件,这是加载前端所必需的你的WordPress网站。您现在需要做的是通过用以下内容替换现有行来输入文件的正确位置:
require( dirname( __FILE__ ) . "/wordpress/wp-blog-header.php" );
保存更改并上传index.php 和。htaccess 使用FTP从桌面到域根目录的文件。根文件夹是父文件夹,里面有wordpress文件夹,通常称为/ www /或/ public_html /
这就是全部。您现在可以访问主域名上的网站,一切正常。但是,如果你需要登录你的WordPress管理员,那么你仍然需要转到wordpress目录中的wp-admin,如下所示:
http://www.example.com/wordpress/wp-admin
WordPress非常容易安装,但有时初学者最终会在子目录中安装WordPress而不是其网站的根目录,例如 http://www.example.com/wordpress/而不是 http://www.example.com。如果您不小心将WordPress安装在子目录中,现在想将其移动到根目录,那么您就在正确的位置。在本文中,我们将向您展示如何从您网站的URL中删除/ wordpress /。
注意:本教程中显示的方法也适用于其他子目录。
如果您没有上传任何内容到您的网站,然后您可以删除现有的WordPress安装,并按照我们完整的WordPress安装教程重新开始。但是,如果您已经启动并运行了您的站点,请继续阅读。
首先,您需要登录到WordPress网站的管理区域,然后转到设置»常规。在设置页面上,您将看到 WordPress地址和站点地址字段和两者将具有相同的URL。您需要更改站点地址选项以指向您的根域,例如http://www.example.com并离开 WordPress地址选项。完成后,单击保存更改按钮以存储您的设置。
接下来,您需要使用FTP客户端连接到您的网站。连接后,转到 / wordpress / 目录并下载。htaccess 和索引。php 文件到您计算机上的桌面。
您可能在/ wordpress /目录中看不到。htaccess 文件,因为它是一个隐藏文件,而您的FTP客户端可能无法显示它。要查看隐藏文件,您需要在FTP客户端中启用“显示隐藏文件”选项。如果您使用的是Filezilla,则需要从菜单栏中单击Server并选择‘强制显示隐藏文件’选项。
将这两个文件下载到桌面后,需要在记事本等文本编辑器中打开index.php 文件。在此文件中,您将找到如下所示的行:
require( dirname( __FILE__ ) . "/wp-blog-header.php" );
此行加载 wp-blog-header.php 文件,这是加载前端所必需的你的WordPress网站。您现在需要做的是通过用以下内容替换现有行来输入文件的正确位置:
require( dirname( __FILE__ ) . "/wordpress/wp-blog-header.php" );
保存更改并上传index.php 和。htaccess 使用FTP从桌面到域根目录的文件。根文件夹是父文件夹,里面有wordpress文件夹,通常称为/ www /或/ public_html /
这就是全部。您现在可以访问主域名上的网站,一切正常。但是,如果你需要登录你的WordPress管理员,那么你仍然需要转到wordpress目录中的wp-admin,如下所示:
http://www.example.com/wordpress/wp-admin