如何在WordPress中嵌入Bing地图
最近我们的一位读者问我们是否可以在WordPress中添加Bing地图。我们已经介绍了如何在WordPress中添加Google地图。但是,如果您更喜欢Bing地图,则可以在您的网站上添加它们。在本文中,我们将向您展示如何使用和不使用插件在BingPress中嵌入Bing地图。
视频教程
订阅WPBeginner
如果您不这样做喜欢视频或需要更多说明,然后继续阅读。
在WordPress中添加Bing地图(无需插件)
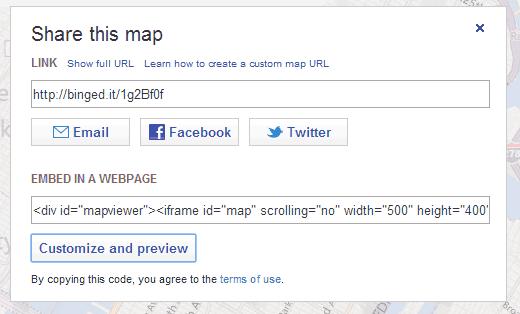
您需要做的第一件事是转到Bing地图并搜索要嵌入的位置或地图。找到位置后,单击 Share 按钮。将出现一个弹出窗口,显示指向地图和嵌入代码的链接,以便您将其添加到网页中。
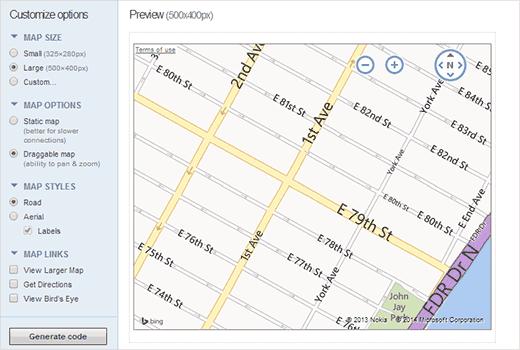
在嵌入代码下面你会找到一个按钮自定义和预览这将打开一个新窗口。在此窗口中,您可以自定义地图。选择地图大小,显示或隐藏指向地图的链接,选择地图类型等。一旦您对预览感到满意,只需单击生成代码按钮。
您的嵌入代码将显示在弹出窗口中。您现在可以将此代码复制并粘贴到WordPress帖子,页面或侧边栏小部件中。
使用插件添加Bing地图
如果您运行的网站经常需要添加地图,那么使用插件添加Bing地图会更容易。您需要做的第一件事是安装并激活Leaflet Maps Marker插件。要将此插件与Bing地图一起使用,您需要拥有Bing Map API密钥。
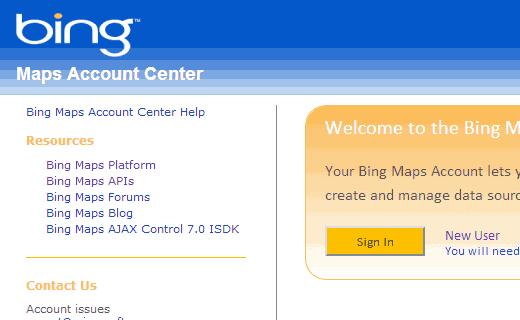
只需在Bing Maps Portal网站上创建一个帐户。
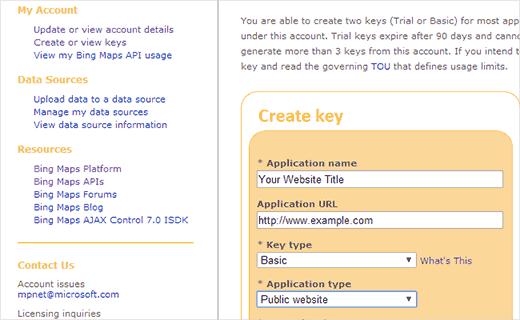
创建帐户后,您需要点击‘创建或查看密钥’%%%%左侧边栏的%%。在下一个屏幕上,您需要填写您的网站信息。从左侧边栏。在下一个屏幕上,您需要填写您的网站信息。
您可以创建两种类型的键:试用版或基本版。试用密钥将在90天后到期。我们建议使用Basic键。但是,请记住,Basic键的使用也存在一定的限制。如果您的网站可供任何人公开访问,则可以使用此密钥。在应用程序类型中,选择公共网站并提交您的请求。
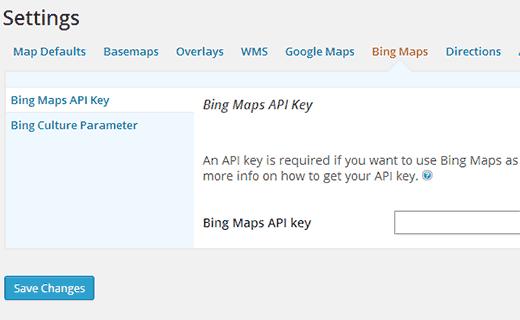
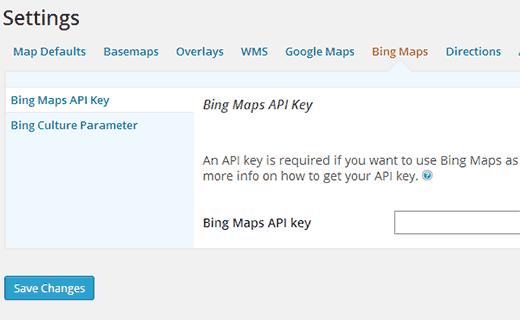
您的请求将被处理,您的密钥将显示在页面底部。现在您需要复制此密钥并转到 Maps Marker»设置。单击 Bing Maps 选项卡并将API密钥粘贴到那里。
默认情况下,Leaflet Maps Marker插件使用Google Maps,因此您需要明确指示插件使用Bing Maps。这可以通过转到 Maps Marker»设置然后单击Map Defaults选项卡。向下滚动到“默认底图”部分,然后选择Bing地图。您会注意到Bing地图有多个条目,例如鸟瞰图,道路视图等。选择最适合您需求的条目,然后单击“保存更改”按钮。
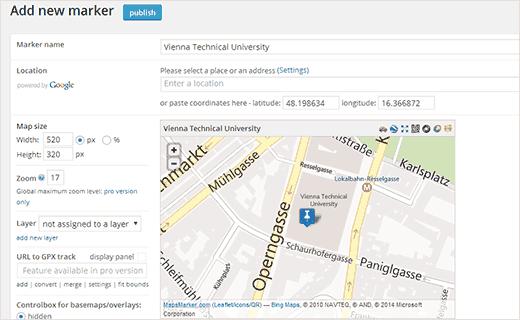
要向您的网站添加新的Bing地图,您需要转到地图标记»添加新标记,为您的标记命名并将地图设置为你想要的位置。Leaflets Maps Marker插件具有强大的功能,允许您向地图添加不同的标记和图层。一旦您对地图点击发布按钮感到满意,请浏览这些选项。
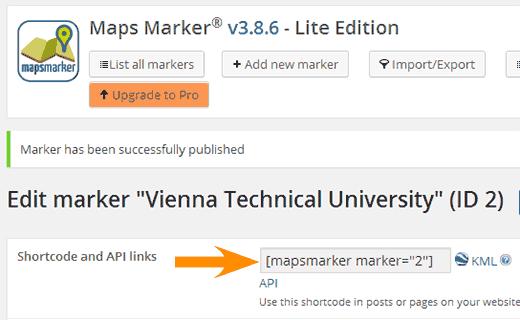
该插件现在将为您刚刚创建的地图生成一个短代码。复制此短代码并将其粘贴到您的帖子或页面中。
最近我们的一位读者问我们是否可以在WordPress中添加Bing地图。我们已经介绍了如何在WordPress中添加Google地图。但是,如果您更喜欢Bing地图,则可以在您的网站上添加它们。在本文中,我们将向您展示如何使用和不使用插件在BingPress中嵌入Bing地图。
视频教程
订阅WPBeginner
如果您不这样做喜欢视频或需要更多说明,然后继续阅读。
在WordPress中添加Bing地图(无需插件)
您需要做的第一件事是转到Bing地图并搜索要嵌入的位置或地图。找到位置后,单击 Share 按钮。将出现一个弹出窗口,显示指向地图和嵌入代码的链接,以便您将其添加到网页中。
在嵌入代码下面你会找到一个按钮自定义和预览这将打开一个新窗口。在此窗口中,您可以自定义地图。选择地图大小,显示或隐藏指向地图的链接,选择地图类型等。一旦您对预览感到满意,只需单击生成代码按钮。
您的嵌入代码将显示在弹出窗口中。您现在可以将此代码复制并粘贴到WordPress帖子,页面或侧边栏小部件中。
使用插件添加Bing地图
如果您运行的网站经常需要添加地图,那么使用插件添加Bing地图会更容易。您需要做的第一件事是安装并激活Leaflet Maps Marker插件。要将此插件与Bing地图一起使用,您需要拥有Bing Map API密钥。
只需在Bing Maps Portal网站上创建一个帐户。
创建帐户后,您需要点击‘创建或查看密钥’%%%%左侧边栏的%%。在下一个屏幕上,您需要填写您的网站信息。从左侧边栏。在下一个屏幕上,您需要填写您的网站信息。
您可以创建两种类型的键:试用版或基本版。试用密钥将在90天后到期。我们建议使用Basic键。但是,请记住,Basic键的使用也存在一定的限制。如果您的网站可供任何人公开访问,则可以使用此密钥。在应用程序类型中,选择公共网站并提交您的请求。
您的请求将被处理,您的密钥将显示在页面底部。现在您需要复制此密钥并转到 Maps Marker»设置。单击 Bing Maps 选项卡并将API密钥粘贴到那里。
默认情况下,Leaflet Maps Marker插件使用Google Maps,因此您需要明确指示插件使用Bing Maps。这可以通过转到 Maps Marker»设置然后单击Map Defaults选项卡。向下滚动到“默认底图”部分,然后选择Bing地图。您会注意到Bing地图有多个条目,例如鸟瞰图,道路视图等。选择最适合您需求的条目,然后单击“保存更改”按钮。
要向您的网站添加新的Bing地图,您需要转到地图标记»添加新标记,为您的标记命名并将地图设置为你想要的位置。Leaflets Maps Marker插件具有强大的功能,允许您向地图添加不同的标记和图层。一旦您对地图点击发布按钮感到满意,请浏览这些选项。
该插件现在将为您刚刚创建的地图生成一个短代码。复制此短代码并将其粘贴到您的帖子或页面中。