如何在WordPress中添加jQuery Tabber小部件
您是否在热门网站上看到了一个标签区,只需点击一下即可查看热门,近期和精选帖子?这称为jQuery tabber小部件,它允许您通过将不同的小部件合并为一个来节省用户屏幕上的空间。在本文中,我们将向您展示如何在WordPress中添加jQuery Tabber Widget。
为什么要添加jQuery Tabber小部件?
运行WordPress网站时,您可以使用拖放小部件轻松地将项目添加到侧边栏。随着您网站的增长,您可能会觉得边栏中没有足够的空间来显示所有有用的内容。这恰好是一个tabber派上用场的时候。它允许您在同一区域中显示不同的项目。用户可以点击每个标签,查看他们最感兴趣的内容。许多大牌网站使用它来显示今天,本周和本月的热门文章。在本教程中,我们将向您展示如何创建Tabber小部件。但是,我们没有向您显示要在标签中添加的内容。您可以添加任何您喜欢的东西。
注意:本教程适用于中级用户,需要HTML和CSS知识。对于初学者级用户,请参考这篇文章。
在WordPress中创建jQuery Tabber小部件
让我们开始吧。您需要做的第一件事是在桌面上创建一个文件夹并将其命名为 wpbeginner-tabber-widget 。之后,您需要使用纯文本编辑器(如记事本)在此文件夹中创建三个文件。
我们要创建的第一个文件是 wpb-tabber-widget.php 。它将包含用于创建选项卡和自定义WordPress小部件的HTML和PHP代码。我们将创建的第二个文件是 wpb-tabber-style.css ,它将包含选项卡容器的CSS样式。我们将创建的第三个和最后一个文件是 wpb-tabber.js ,它将包含用于切换选项卡和添加动画的jQuery脚本。
让我们从 wpb-tabber-widget.php 文件开始。此文件的目的是创建一个注册窗口小部件的插件。如果这是您第一次创建WordPress小部件,那么我们建议您查看我们如何创建自定义WordPress小部件指南,或者只是复制并粘贴此代码在 wpb-tabber-widget.php中文件:
<?php /* Plugin Name: WPBeginner jQuery Tabber Widget Plugin URI: https://www.wpbeginner.com Description: A simple jquery tabber widget. Version: 1.0 Author: WPBeginner Author URI: https://www.wpbeginner.com License: GPL2 */ // creating a widget class WPBTabberWidget extends WP_Widget { function WPBTabberWidget() { $widget_ops = array( "classname" => "WPBTabberWidget", "description" => "Simple jQuery Tabber Widget" ); $this->WP_Widget( "WPBTabberWidget", "WPBeginner Tabber Widget", $widget_ops ); } function widget($args, $instance) { // widget sidebar output function wpb_tabber() { // Now we enqueue our stylesheet and jQuery script wp_register_style("wpb-tabber-style", plugins_url("wpb-tabber-style.css", __FILE__)); wp_register_script("wpb-tabber-widget-js", plugins_url("wpb-tabber.js", __FILE__), array("jquery")); wp_enqueue_style("wpb-tabber-style"); wp_enqueue_script("wpb-tabber-widget-js"); // Creating tabs you will be adding you own code inside each tab ?> <ul > <li ><a href="#tab1">Tab 1</a></li> <li><a href="#tab2">Tab 2</a></li> <li><a href="#tab3">Tab 3</a></li> </ul> <div > <div > <?php // Enter code for tab 1 here. ?> </div> <div > <?php // Enter code for tab 2 here. ?> </div> <div > <?php // Enter code for tab 3 here. ?> </div> </div> <div ></div> <?php } extract($args, EXTR_SKIP); // pre-widget code from theme echo $before_widget; $tabs = wpb_tabber(); // output tabs HTML echo $tabs; // post-widget code from theme echo $after_widget; } } // registering and loading widget add_action( "widgets_init", create_function("","return register_widget("WPBTabberWidget");") ); ?>
在上面的代码中,我们首先创建了一个插件,然后在该插件中创建了一个小部件。在小部件输出部分,我们添加了脚本和样式表,然后我们为选项卡生成了HTML输出。最后我们注册了小部件。请记住,您需要添加要在每个选项卡上显示的内容。
现在我们已经使用选项卡所需的PHP和HTML代码创建了窗口小部件,下一步是添加jQuery以将它们显示为选项卡容器中的选项卡。为此,您需要在 wp-tabber.js 文件中复制并粘贴此代码。
(function($) { $(".tab_content").hide(); $("ul.tabs li:first").addClass("active").show(); $(".tab_content:first").show(); $("ul.tabs li").click(function() { $("ul.tabs li").removeClass("active"); $(this).addClass("active"); $(".tab_content").hide(); var activeTab = $(this).find("a").attr("href"); //$(activeTab).fadeIn(); if ($.browser.msie) {$(activeTab).show();} else {$(activeTab).fadeIn();} return false; }); })(jQuery);
现在,我们的小部件已准备好使用jQuery,最后一步是为选项卡添加样式。我们创建了一个示例样式表,您可以复制并粘贴到 wpb-tabber-style.css 文件中:
ul.tabs { position: relative; z-index: 1000; float: left; border-left: 1px solid #C3D4EA; } ul.tabs li { position: relative; overflow: hidden; height: 26px; float: left; margin: 0; padding: 0; line-height: 26px; background-color: #99B2B7; border: 1px solid #C3D4EA; border-left: none; } ul.tabs li a{ display: block; padding: 0 10px; outline: none; text-decoration: none; } html ul.tabs li.active, html ul.tabs li.active a:hover { background-color: #D5DED9; border-bottom: 1px solid #D5DED9; } .widget-area .widget .tabs a { color: #FFFFFF; } .tab_container { position: relative; top: -1px; z-index: 999; width: 100%; float: left; font-size: 11px; background-color: #D5DED9; border: 1px solid #C3D4EA; } .tab_content { padding: 7px 11px 11px 11px; line-height: 1.5; } .tab_content ul { margin: 0; padding: 0; list-style: none; } .tab_content li { margin: 3px 0; } .tab-clear { clear:both; }
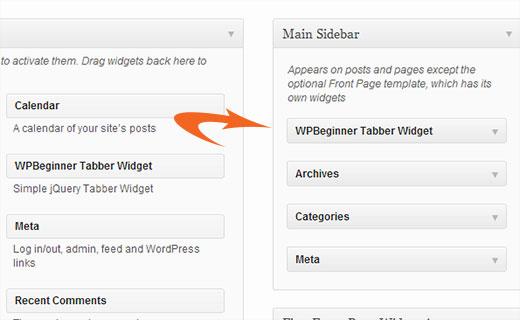
这就是全部。现在只需通过FTP将 wpbeginner-tabber-widget 文件夹上传到您的WordPress网站的 / wp-content / plugins / 目录。或者,您也可以将文件夹添加到zip存档并转到插件»在WordPress管理区域添加新的。单击上载选项卡以安装插件。一旦插件被激活,转到外观»Widgets ,将WPBeginner Tabber Widget拖放到侧边栏,就是这样。
我们希望本教程能帮到你为您的WordPress网站创建一个jQuery tabber。如有问题和反馈,您可以在下方发表评论或在Twitter或Google+上加入我们。
您是否在热门网站上看到了一个标签区,只需点击一下即可查看热门,近期和精选帖子?这称为jQuery tabber小部件,它允许您通过将不同的小部件合并为一个来节省用户屏幕上的空间。在本文中,我们将向您展示如何在WordPress中添加jQuery Tabber Widget。
为什么要添加jQuery Tabber小部件?
运行WordPress网站时,您可以使用拖放小部件轻松地将项目添加到侧边栏。随着您网站的增长,您可能会觉得边栏中没有足够的空间来显示所有有用的内容。这恰好是一个tabber派上用场的时候。它允许您在同一区域中显示不同的项目。用户可以点击每个标签,查看他们最感兴趣的内容。许多大牌网站使用它来显示今天,本周和本月的热门文章。在本教程中,我们将向您展示如何创建Tabber小部件。但是,我们没有向您显示要在标签中添加的内容。您可以添加任何您喜欢的东西。
注意:本教程适用于中级用户,需要HTML和CSS知识。对于初学者级用户,请参考这篇文章。
在WordPress中创建jQuery Tabber小部件
让我们开始吧。您需要做的第一件事是在桌面上创建一个文件夹并将其命名为 wpbeginner-tabber-widget 。之后,您需要使用纯文本编辑器(如记事本)在此文件夹中创建三个文件。
我们要创建的第一个文件是 wpb-tabber-widget.php 。它将包含用于创建选项卡和自定义WordPress小部件的HTML和PHP代码。我们将创建的第二个文件是 wpb-tabber-style.css ,它将包含选项卡容器的CSS样式。我们将创建的第三个和最后一个文件是 wpb-tabber.js ,它将包含用于切换选项卡和添加动画的jQuery脚本。
让我们从 wpb-tabber-widget.php 文件开始。此文件的目的是创建一个注册窗口小部件的插件。如果这是您第一次创建WordPress小部件,那么我们建议您查看我们如何创建自定义WordPress小部件指南,或者只是复制并粘贴此代码在 wpb-tabber-widget.php中文件:
<?php /* Plugin Name: WPBeginner jQuery Tabber Widget Plugin URI: https://www.wpbeginner.com Description: A simple jquery tabber widget. Version: 1.0 Author: WPBeginner Author URI: https://www.wpbeginner.com License: GPL2 */ // creating a widget class WPBTabberWidget extends WP_Widget { function WPBTabberWidget() { $widget_ops = array( "classname" => "WPBTabberWidget", "description" => "Simple jQuery Tabber Widget" ); $this->WP_Widget( "WPBTabberWidget", "WPBeginner Tabber Widget", $widget_ops ); } function widget($args, $instance) { // widget sidebar output function wpb_tabber() { // Now we enqueue our stylesheet and jQuery script wp_register_style("wpb-tabber-style", plugins_url("wpb-tabber-style.css", __FILE__)); wp_register_script("wpb-tabber-widget-js", plugins_url("wpb-tabber.js", __FILE__), array("jquery")); wp_enqueue_style("wpb-tabber-style"); wp_enqueue_script("wpb-tabber-widget-js"); // Creating tabs you will be adding you own code inside each tab ?> <ul > <li ><a href="#tab1">Tab 1</a></li> <li><a href="#tab2">Tab 2</a></li> <li><a href="#tab3">Tab 3</a></li> </ul> <div > <div > <?php // Enter code for tab 1 here. ?> </div> <div > <?php // Enter code for tab 2 here. ?> </div> <div > <?php // Enter code for tab 3 here. ?> </div> </div> <div ></div> <?php } extract($args, EXTR_SKIP); // pre-widget code from theme echo $before_widget; $tabs = wpb_tabber(); // output tabs HTML echo $tabs; // post-widget code from theme echo $after_widget; } } // registering and loading widget add_action( "widgets_init", create_function("","return register_widget("WPBTabberWidget");") ); ?>
在上面的代码中,我们首先创建了一个插件,然后在该插件中创建了一个小部件。在小部件输出部分,我们添加了脚本和样式表,然后我们为选项卡生成了HTML输出。最后我们注册了小部件。请记住,您需要添加要在每个选项卡上显示的内容。
现在我们已经使用选项卡所需的PHP和HTML代码创建了窗口小部件,下一步是添加jQuery以将它们显示为选项卡容器中的选项卡。为此,您需要在 wp-tabber.js 文件中复制并粘贴此代码。
(function($) { $(".tab_content").hide(); $("ul.tabs li:first").addClass("active").show(); $(".tab_content:first").show(); $("ul.tabs li").click(function() { $("ul.tabs li").removeClass("active"); $(this).addClass("active"); $(".tab_content").hide(); var activeTab = $(this).find("a").attr("href"); //$(activeTab).fadeIn(); if ($.browser.msie) {$(activeTab).show();} else {$(activeTab).fadeIn();} return false; }); })(jQuery);
现在,我们的小部件已准备好使用jQuery,最后一步是为选项卡添加样式。我们创建了一个示例样式表,您可以复制并粘贴到 wpb-tabber-style.css 文件中:
ul.tabs { position: relative; z-index: 1000; float: left; border-left: 1px solid #C3D4EA; } ul.tabs li { position: relative; overflow: hidden; height: 26px; float: left; margin: 0; padding: 0; line-height: 26px; background-color: #99B2B7; border: 1px solid #C3D4EA; border-left: none; } ul.tabs li a{ display: block; padding: 0 10px; outline: none; text-decoration: none; } html ul.tabs li.active, html ul.tabs li.active a:hover { background-color: #D5DED9; border-bottom: 1px solid #D5DED9; } .widget-area .widget .tabs a { color: #FFFFFF; } .tab_container { position: relative; top: -1px; z-index: 999; width: 100%; float: left; font-size: 11px; background-color: #D5DED9; border: 1px solid #C3D4EA; } .tab_content { padding: 7px 11px 11px 11px; line-height: 1.5; } .tab_content ul { margin: 0; padding: 0; list-style: none; } .tab_content li { margin: 3px 0; } .tab-clear { clear:both; }
这就是全部。现在只需通过FTP将 wpbeginner-tabber-widget 文件夹上传到您的WordPress网站的 / wp-content / plugins / 目录。或者,您也可以将文件夹添加到zip存档并转到插件»在WordPress管理区域添加新的。单击上载选项卡以安装插件。一旦插件被激活,转到外观»Widgets ,将WPBeginner Tabber Widget拖放到侧边栏,就是这样。
我们希望本教程能帮到你为您的WordPress网站创建一个jQuery tabber。如有问题和反馈,您可以在下方发表评论或在Twitter或Google+上加入我们。