如何在WordPress中添加jQuery FAQ手风琴
最近我们的一位用户问我们是否有办法在他们的WordPress网站上添加FAQ手风琴。有许多插件可供您在WordPress中添加常见问题或常见问题解答部分。在本文中,我们将向您展示如何在WordPress网站中添加jQuery FAQ手风琴。
什么是Accordion?
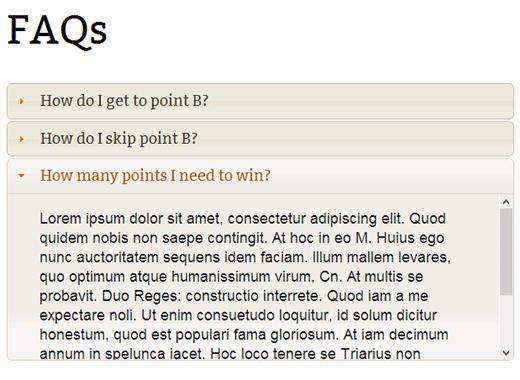
在网页设计中,accordion是一个用于用户界面设计模式的术语,它具有在用户交互时折叠或扩展的标签或内容块。每个选项卡都有其下方的内容,当用户单击菜单项时,这些内容会扩展。简单来说,它就像一个菜单,当你点击它时会扩展。我们在免费的WordPress博客设置页面上使用了类似的效果。下面是一个样本手风琴的截图。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
添加jQuery FAQ Accordion
在添加jQuery FAQ手风琴之前,您需要确保有一个FAQ部分。首先按照我们关于如何在WordPress中添加FAQ部分的教程添加FAQ部分。
现在让我们继续添加jQuery FAQ手风琴。WordPress附带了jQuery库,但它没有jquery主题。我们将从Google CDN加载它并将这些脚本排入WordPress。我们还将创建一个显示常见问题的短代码。最重要的是,我们将通过创建WordPress插件来完成所有这些。
在桌面上创建一个文件夹,并将其命名为my-accordion。打开记事本或您选择的任何其他文本编辑器。创建一个名为 my-accordion.php 的文件并将此代码粘贴到其中:
<?php /** Plugin Name: WPBeginner"s FAQ Accordion Description: A jQuery powered Accordion for FAQs based on a tutorial by WPBeginner Version: 1.0 Author: WPBeginner Author URI: https://www.wpbeginner.com License: GPL2 */ function accordion_shortcode() { // Registering the scripts and style wp_register_style("wpb-jquery-ui-style", "http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/humanity/jquery-ui.css", false, null); wp_enqueue_style("wpb-jquery-ui-style"); wp_register_script("wpb-custom-js", plugins_url("/accordion.js", __FILE__ ), array("jquery-ui-accordion"), "", true); wp_enqueue_script("wpb-custom-js"); // Getting FAQs from WordPress FAQ Manager plugin"s custom post type questions $posts = get_posts(array( "posts_per_page" => 10, "orderby" => "menu_order", "order" => "ASC", "post_type" => "question", )); // Generating Output $faq .= "<div >"; //Open the container foreach ( $posts as $post ) { // Generate the markup for each Question $faq .= sprintf(("<h3><a href="">%1$s</a></h3><div>%2$s</div>"), $post->post_title, wpautop($post->post_content) ); } $faq .= "</div>"; //Close the container return $faq; //Return the HTML. } add_shortcode("faq_accordion", "accordion_shortcode");
将更改保存到该文件后,打开一个新的空白文件。将其另存为 accordion.js 。接下来将此代码粘贴到其中并保存文件:
jQuery(document).ready(function() { jQuery("#accordion").accordion(); })();
现在我们已准备好上传插件了。打开您的FTP客户端并将my-accordion文件夹上传到WordPress网站上的/ wp-contnt / plugins /目录。接下来,您需要通过转到WordPress管理区域中的插件屏幕来激活插件。
使用Accordion
添加FAQ页面要以手风琴格式显示这些常见问题,您需要创建一个新页面。转到页面»添加新的。为您的网页添加标题,例如常见问题解答以及在页面编辑区域中输入以下短代码:
[faq_accordion]
保存并发布您的页面并进行预览。您将在精美的手风琴菜单中看到您的常见问题解答。
改变手风琴的风格和颜色
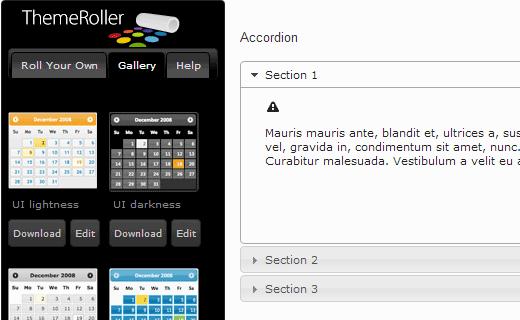
对于颜色和样式,这个FAQ Accordion使用在Google上托管的jQuery UI主题。它基本上是一个样式表,如果您愿意,可以下载并将其放在您自己的网站上。jQuery网站有一个jQuery UI主题部分,其中包含一些随时可用的主题。正如您所看到的,我们在插件中使用了人性主题。您可以将其替换为任何可用的主题,例如smoothness,cupertino等。您还可以在Themeroller上创建或修改这些主题。
最近我们的一位用户问我们是否有办法在他们的WordPress网站上添加FAQ手风琴。有许多插件可供您在WordPress中添加常见问题或常见问题解答部分。在本文中,我们将向您展示如何在WordPress网站中添加jQuery FAQ手风琴。
什么是Accordion?
在网页设计中,accordion是一个用于用户界面设计模式的术语,它具有在用户交互时折叠或扩展的标签或内容块。每个选项卡都有其下方的内容,当用户单击菜单项时,这些内容会扩展。简单来说,它就像一个菜单,当你点击它时会扩展。我们在免费的WordPress博客设置页面上使用了类似的效果。下面是一个样本手风琴的截图。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
添加jQuery FAQ Accordion
在添加jQuery FAQ手风琴之前,您需要确保有一个FAQ部分。首先按照我们关于如何在WordPress中添加FAQ部分的教程添加FAQ部分。
现在让我们继续添加jQuery FAQ手风琴。WordPress附带了jQuery库,但它没有jquery主题。我们将从Google CDN加载它并将这些脚本排入WordPress。我们还将创建一个显示常见问题的短代码。最重要的是,我们将通过创建WordPress插件来完成所有这些。
在桌面上创建一个文件夹,并将其命名为my-accordion。打开记事本或您选择的任何其他文本编辑器。创建一个名为 my-accordion.php 的文件并将此代码粘贴到其中:
<?php /** Plugin Name: WPBeginner"s FAQ Accordion Description: A jQuery powered Accordion for FAQs based on a tutorial by WPBeginner Version: 1.0 Author: WPBeginner Author URI: https://www.wpbeginner.com License: GPL2 */ function accordion_shortcode() { // Registering the scripts and style wp_register_style("wpb-jquery-ui-style", "http://ajax.googleapis.com/ajax/libs/jqueryui/1.9.2/themes/humanity/jquery-ui.css", false, null); wp_enqueue_style("wpb-jquery-ui-style"); wp_register_script("wpb-custom-js", plugins_url("/accordion.js", __FILE__ ), array("jquery-ui-accordion"), "", true); wp_enqueue_script("wpb-custom-js"); // Getting FAQs from WordPress FAQ Manager plugin"s custom post type questions $posts = get_posts(array( "posts_per_page" => 10, "orderby" => "menu_order", "order" => "ASC", "post_type" => "question", )); // Generating Output $faq .= "<div >"; //Open the container foreach ( $posts as $post ) { // Generate the markup for each Question $faq .= sprintf(("<h3><a href="">%1$s</a></h3><div>%2$s</div>"), $post->post_title, wpautop($post->post_content) ); } $faq .= "</div>"; //Close the container return $faq; //Return the HTML. } add_shortcode("faq_accordion", "accordion_shortcode");
将更改保存到该文件后,打开一个新的空白文件。将其另存为 accordion.js 。接下来将此代码粘贴到其中并保存文件:
jQuery(document).ready(function() { jQuery("#accordion").accordion(); })();
现在我们已准备好上传插件了。打开您的FTP客户端并将my-accordion文件夹上传到WordPress网站上的/ wp-contnt / plugins /目录。接下来,您需要通过转到WordPress管理区域中的插件屏幕来激活插件。
使用Accordion
添加FAQ页面要以手风琴格式显示这些常见问题,您需要创建一个新页面。转到页面»添加新的。为您的网页添加标题,例如常见问题解答以及在页面编辑区域中输入以下短代码:
[faq_accordion]
保存并发布您的页面并进行预览。您将在精美的手风琴菜单中看到您的常见问题解答。
改变手风琴的风格和颜色
对于颜色和样式,这个FAQ Accordion使用在Google上托管的jQuery UI主题。它基本上是一个样式表,如果您愿意,可以下载并将其放在您自己的网站上。jQuery网站有一个jQuery UI主题部分,其中包含一些随时可用的主题。正如您所看到的,我们在插件中使用了人性主题。您可以将其替换为任何可用的主题,例如smoothness,cupertino等。您还可以在Themeroller上创建或修改这些主题。