如何在WordPress中创建自定义存档页面
自定义存档页面是将所有旧内容整合到一个页面中的好方法。它允许您拥有一个专用页面,您可以在其中列出每月存档,类别存档,标记存档,作者存档以及您可能要添加的任何其他内容。我们有一个WPBeginner的自定义存档页面。最近我们的一位用户建议我们写一篇关于它的教程。在本文中,我们将向您展示如何在WordPress中创建自定义存档页面。
问题
默认情况下,您可以使用侧栏小部件显示年度存档。一旦你博客超过一年,这可能会失控。想象一下像WPBeginner这样的网站已经活跃了将近4年。我们在侧边栏中有48个月的归档链接。您还可以在侧栏上添加类别档案,作者列表等。但是,当你可以创建一个单独的页面列出所有链接时,为什么会在侧边栏中混杂这么多链接。这是一个自定义存档页面发挥作用。它不仅可以让您避免混乱,它还为您的用户提供浏览旧内容的有效方式。
遗憾的是,大多数WordPress主题都没有自定义存档页面模板。让我们看一下在WordPress中创建自定义存档页面模板所需的内容。
注意:请不要将自定义存档与大多数WordPress主题附带的archive.php模板混淆。archive.php模板用于显示月度,类别,标签,作者和其他存档页面。我们的自定义归档页面将是一个将所有其他归档文件组合在一起的页面。
创建自定义归档页面模板
您需要做的第一件事是创建一个页面模板自定义存档页面。只需在文本编辑器(即记事本)中打开一个新文件,并将其命名为 page-archive.php 。接下来,在顶部添加以下代码行:
<?php /* Template Name: Archives */ ?>
在WordPress主题文件夹中上传 page-archive.php ,并创建了一个Archives页面模板。现在我们需要确保此页面模板与您网站的设计相匹配。复制位于主题文件夹中的 page.php 文件的内容,并将其粘贴到 page-archive.php 。
以下是 page-archive.php 文件看起来像:
<?php /* Template Name: Archives */ get_header(); ?> <div > <div role="main"> <?php while ( have_posts() ) : the_post(); ?> <h4 ><?php the_title(); ?></h4> <div > <?php the_content(); ?> /* Custom Archives Functions Go Below this line */ /* Custom Archives Functions Go Above this line */ </div><!-- .entry-content --> <?php endwhile; // end of the loop. ?> </div><!-- #content --> </div><!-- #primary --> <?php get_sidebar(); ?> <?php get_footer(); ?>
在WordPress中创建自定义存档页面
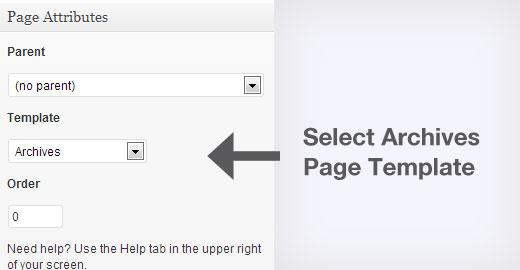
现在您已准备好基本页面模板,您需要在WordPress中创建一个新的自定义存档页面。转到WordPress管理面板并添加新页面( Pages»New )。您可以将此页面称为档案,图书馆或其他任何您喜欢的内容。现在查看屏幕右侧发布按钮下方的元框。您应该看到一个名为Page Attributes的元框。单击“模板”下方的下拉菜单,然后选择“存档”作为页面模板。保存并发布页面。
现在您已创建了一个使用存档页面模板的页面,但它不会显示任何内容。让我们继续添加自定义存档页面元素,例如年度档案,类别等。
使用Compact Archives添加每月档案
如果您查看我们的自定义存档页面,那么您会注意到我们没有使用WordPress附带的默认月度存档列表。相反,我们使用的是一个名为Compact Archives的插件。注意我们已经采用了这个插件并且现在正在维护它。
安装并激活Compact Archives插件的这个插件。激活插件后,在自定义存档页面模板(page-archive.php)中添加以下代码:
<p><strong>By Date</strong></p> <ul> <?php compact_archive($); ?> </ul>
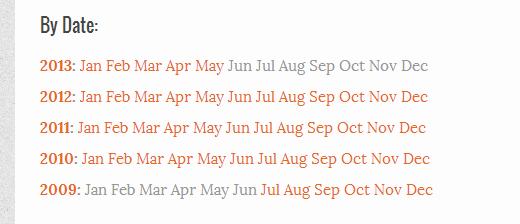
它将显示您的月度存档:
添加所有类别的列表
类别总结了您网站的主要主题,是对内容进行排序的最佳方式。了解我们如何使用Categories和Tags。由于我们使用类别作为组织内容的主要方式,因此我们认为列出类别档案绝对至关重要。为了节省空间,我们将显示一个内联列表。
首先在归档页面模板文件中添加此代码:
<p><strong>Categories:</strong></p> <ul > <?php wp_list_categories("title_li="); ?> </ul> <div ></div>
现在我们需要设置此列表的样式,使其显示为内联并改善其外观。将其添加到主题的 style.css 文件中:
ul.bycategories { margin: 0; padding: 0; } ul.bycategories li { list-style: none; list-style-type: none; margin: 0; padding: 0; } ul.bycategories li a { list-style: none; list-style-type: none; margin: 0 20px 15px 0; float: left; background: #eee; color: #464646; padding: 5px 10px; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; } ul.bycategories li a:hover{ text-decoration: none; background: #ff6200; color: #fff; } .clear{clear: both;}
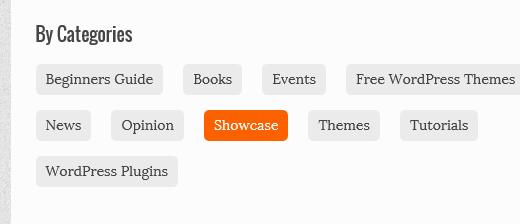
您的类别将如下所示:
Explore?将用户重定向到随机发布的内容
在我们的归档页面中,我们有一个Explore WPBeginner按钮。此按钮可将用户重定向到随机帖子。目的是允许用户随意绊倒文章。了解如何将用户重定向到WordPress中的随机帖子。
虽然这是我们在自定义存档页面上的所有信息,但您肯定可以添加更多信息。让我们来看看你可以添加的其他一些东西。
添加标签云
如果你想显示网站上最常用标签的标签云,那么只需添加custom-archive.php文件中的以下代码:
<p><strong>Tags Cloud:</strong></p> <?php wp_tag_cloud(); ?>
wp_tag_cloud()函数附带了许多参数来调整标签数量,最大和最小标签大小等。
添加页面列表
如果要显示站点上所有页面的列表,只需添加以下代码:
<?php wp_list_pages( "title_li=" ); ?>
添加作者列表
要显示站点上的作者列表,只需添加以下代码:
<?php wp_list_authors( "exclude_admin=0&optioncount=1" ); ?>
添加最近的帖子
如果要显示最近的帖子列表,请添加以下代码:
<?php wp_get_archives("type=postbypost&limit=10"); ?>
自定义存档页面是将所有旧内容整合到一个页面中的好方法。它允许您拥有一个专用页面,您可以在其中列出每月存档,类别存档,标记存档,作者存档以及您可能要添加的任何其他内容。我们有一个WPBeginner的自定义存档页面。最近我们的一位用户建议我们写一篇关于它的教程。在本文中,我们将向您展示如何在WordPress中创建自定义存档页面。
问题
默认情况下,您可以使用侧栏小部件显示年度存档。一旦你博客超过一年,这可能会失控。想象一下像WPBeginner这样的网站已经活跃了将近4年。我们在侧边栏中有48个月的归档链接。您还可以在侧栏上添加类别档案,作者列表等。但是,当你可以创建一个单独的页面列出所有链接时,为什么会在侧边栏中混杂这么多链接。这是一个自定义存档页面发挥作用。它不仅可以让您避免混乱,它还为您的用户提供浏览旧内容的有效方式。
遗憾的是,大多数WordPress主题都没有自定义存档页面模板。让我们看一下在WordPress中创建自定义存档页面模板所需的内容。
注意:请不要将自定义存档与大多数WordPress主题附带的archive.php模板混淆。archive.php模板用于显示月度,类别,标签,作者和其他存档页面。我们的自定义归档页面将是一个将所有其他归档文件组合在一起的页面。
创建自定义归档页面模板
您需要做的第一件事是创建一个页面模板自定义存档页面。只需在文本编辑器(即记事本)中打开一个新文件,并将其命名为 page-archive.php 。接下来,在顶部添加以下代码行:
<?php /* Template Name: Archives */ ?>
在WordPress主题文件夹中上传 page-archive.php ,并创建了一个Archives页面模板。现在我们需要确保此页面模板与您网站的设计相匹配。复制位于主题文件夹中的 page.php 文件的内容,并将其粘贴到 page-archive.php 。
以下是 page-archive.php 文件看起来像:
<?php /* Template Name: Archives */ get_header(); ?> <div > <div role="main"> <?php while ( have_posts() ) : the_post(); ?> <h4 ><?php the_title(); ?></h4> <div > <?php the_content(); ?> /* Custom Archives Functions Go Below this line */ /* Custom Archives Functions Go Above this line */ </div><!-- .entry-content --> <?php endwhile; // end of the loop. ?> </div><!-- #content --> </div><!-- #primary --> <?php get_sidebar(); ?> <?php get_footer(); ?>
在WordPress中创建自定义存档页面
现在您已准备好基本页面模板,您需要在WordPress中创建一个新的自定义存档页面。转到WordPress管理面板并添加新页面( Pages»New )。您可以将此页面称为档案,图书馆或其他任何您喜欢的内容。现在查看屏幕右侧发布按钮下方的元框。您应该看到一个名为Page Attributes的元框。单击“模板”下方的下拉菜单,然后选择“存档”作为页面模板。保存并发布页面。
现在您已创建了一个使用存档页面模板的页面,但它不会显示任何内容。让我们继续添加自定义存档页面元素,例如年度档案,类别等。
使用Compact Archives添加每月档案
如果您查看我们的自定义存档页面,那么您会注意到我们没有使用WordPress附带的默认月度存档列表。相反,我们使用的是一个名为Compact Archives的插件。注意我们已经采用了这个插件并且现在正在维护它。
安装并激活Compact Archives插件的这个插件。激活插件后,在自定义存档页面模板(page-archive.php)中添加以下代码:
<p><strong>By Date</strong></p> <ul> <?php compact_archive($); ?> </ul>
它将显示您的月度存档:
添加所有类别的列表
类别总结了您网站的主要主题,是对内容进行排序的最佳方式。了解我们如何使用Categories和Tags。由于我们使用类别作为组织内容的主要方式,因此我们认为列出类别档案绝对至关重要。为了节省空间,我们将显示一个内联列表。
首先在归档页面模板文件中添加此代码:
<p><strong>Categories:</strong></p> <ul > <?php wp_list_categories("title_li="); ?> </ul> <div ></div>
现在我们需要设置此列表的样式,使其显示为内联并改善其外观。将其添加到主题的 style.css 文件中:
ul.bycategories { margin: 0; padding: 0; } ul.bycategories li { list-style: none; list-style-type: none; margin: 0; padding: 0; } ul.bycategories li a { list-style: none; list-style-type: none; margin: 0 20px 15px 0; float: left; background: #eee; color: #464646; padding: 5px 10px; border-radius: 5px; -moz-border-radius: 5px; -webkit-border-radius: 5px; } ul.bycategories li a:hover{ text-decoration: none; background: #ff6200; color: #fff; } .clear{clear: both;}
您的类别将如下所示:
Explore?将用户重定向到随机发布的内容
在我们的归档页面中,我们有一个Explore WPBeginner按钮。此按钮可将用户重定向到随机帖子。目的是允许用户随意绊倒文章。了解如何将用户重定向到WordPress中的随机帖子。
虽然这是我们在自定义存档页面上的所有信息,但您肯定可以添加更多信息。让我们来看看你可以添加的其他一些东西。
添加标签云
如果你想显示网站上最常用标签的标签云,那么只需添加custom-archive.php文件中的以下代码:
<p><strong>Tags Cloud:</strong></p> <?php wp_tag_cloud(); ?>
wp_tag_cloud()函数附带了许多参数来调整标签数量,最大和最小标签大小等。
添加页面列表
如果要显示站点上所有页面的列表,只需添加以下代码:
<?php wp_list_pages( "title_li=" ); ?>
添加作者列表
要显示站点上的作者列表,只需添加以下代码:
<?php wp_list_authors( "exclude_admin=0&optioncount=1" ); ?>
添加最近的帖子
如果要显示最近的帖子列表,请添加以下代码:
<?php wp_get_archives("type=postbypost&limit=10"); ?>