如何将自定义滚动条添加到WordPress中的任何元素
你有一个长侧边栏在某些页面上打破你的WordPress布局?最近我们的一位用户向我们询问了解决方案。由于用户不想删除任何小部件,我们建议为所有修复问题的长小部件添加固定高度和滚动条。在本文中,我们将向您展示如何向WordPress中的任何元素添加自定义滚动条。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,然后继续阅读。
您需要做的第一件事是安装并激活Custom Scrollbar插件。激活后,只需转到外观»Scrollbars 配置插件。
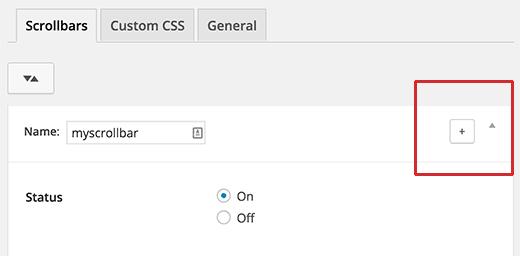
您需要首先为滚动条提供名称。该插件允许您添加多个滚动条,因此添加名称将帮助您在管理区域中找到自定义滚动条。
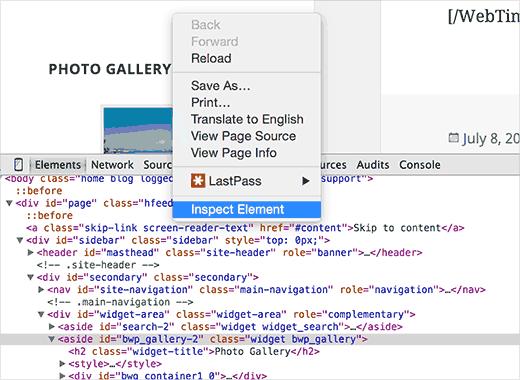
设置中的下一项是目标元素选择器。这是您要定位的Web元素的类或ID。您可以通过右键单击Chrome浏览器中的元素并从菜单中选择inspect元素来查找任何元素的ID或类。
正如您在屏幕截图中看到的那样,我们想要定位的元素与CSS类bwp_gallery不同。
输入目标选择器后,您可以选择自定义滚动条区域的高度和宽度。您还可以选择滚动条的位置和主题。
完成后,只需单击“保存更改”按钮即可存储设置。
这就是全部,您现在可以访问您的网站以查看自定义滚动条的运行情况。您可以通过单击“添加”按钮重复此过程以创建另一个自定义滚动条。
我们希望本文能帮助您将自定义滚动条添加到WordPress网站上的任何元素。您可能还希望查看我们的25个最有用的WordPress小部件列表。
你有一个长侧边栏在某些页面上打破你的WordPress布局?最近我们的一位用户向我们询问了解决方案。由于用户不想删除任何小部件,我们建议为所有修复问题的长小部件添加固定高度和滚动条。在本文中,我们将向您展示如何向WordPress中的任何元素添加自定义滚动条。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,然后继续阅读。
您需要做的第一件事是安装并激活Custom Scrollbar插件。激活后,只需转到外观»Scrollbars 配置插件。
您需要首先为滚动条提供名称。该插件允许您添加多个滚动条,因此添加名称将帮助您在管理区域中找到自定义滚动条。
设置中的下一项是目标元素选择器。这是您要定位的Web元素的类或ID。您可以通过右键单击Chrome浏览器中的元素并从菜单中选择inspect元素来查找任何元素的ID或类。
正如您在屏幕截图中看到的那样,我们想要定位的元素与CSS类bwp_gallery不同。
输入目标选择器后,您可以选择自定义滚动条区域的高度和宽度。您还可以选择滚动条的位置和主题。
完成后,只需单击“保存更改”按钮即可存储设置。
这就是全部,您现在可以访问您的网站以查看自定义滚动条的运行情况。您可以通过单击“添加”按钮重复此过程以创建另一个自定义滚动条。
我们希望本文能帮助您将自定义滚动条添加到WordPress网站上的任何元素。您可能还希望查看我们的25个最有用的WordPress小部件列表。