如何在WordPress中创建每日和每周电子邮件简报
我们的用户经常会问我们如何在WordPress中创建每日和每周的电子邮件简报。我们在电子邮件注册表单中使用此选项,允许用户选择每日或每周时事通讯。在本文中,我们将向您展示如何在WordPress中创建每日和每周电子邮件简报。
为什么要添加每日或每周电子邮件简报选项?
所有营销专家都认为电子邮件营销对任何博客或网站都至关重要。它具有成本效益和高度吸引力。请参阅我们的指南,了解您应立即开始构建电子邮件列表的原因。
但是,并非所有用户都希望获得每日电子邮件更新。他们中的一些人可能更喜欢每周收到一封电子邮件。
而不是在收到意外电子邮件时丢失订阅者,最好为他们提供每周摘要选项。这样,您的用户就可以控制他们希望收到您的频率,并使他们更有可能订阅。
这就是我们要构建的内容:
注意:在本教程中,您必须注册电子邮件营销服务。我们在本教程中使用MailChimp,但所有电子邮件服务的基本概念都是相同的。
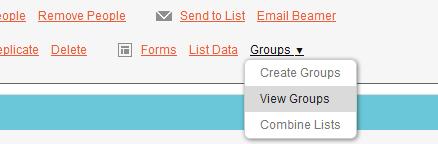
登录到您的帐户并单击“列表”导航项。您将看到列表清单。单击Groups»View Groups选项。
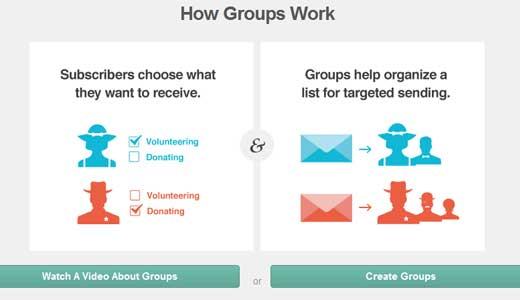
由于您还没有任何组,您将看到这样的屏幕。您可以单击以观看视频以了解有关它的更多信息。要学习本教程,您需要单击“创建组”按钮。
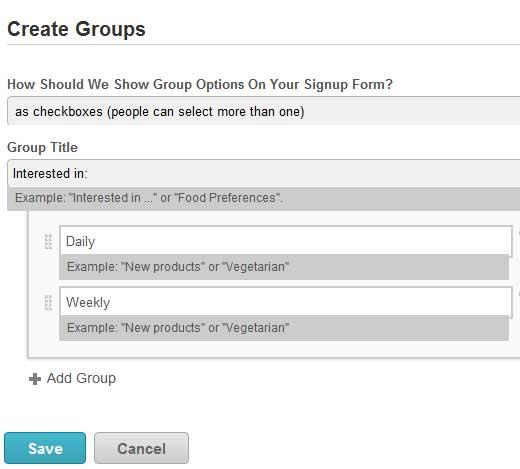
点击该按钮后,您将看到如下屏幕。
您可以选择在注册表单中显示组选项。您可以选择选项作为我们的网站,单选按钮,下拉菜单,或根本不显示复选框。在我们的例子中,复选框是理想的选择。选择组标题,然后添加所需的选项。由于我们只做每日和每周时事通讯,我们只会添加这两项。请像我们在我们的网站WPB Daily上那样打造品牌。保存组,您已完成此部分。
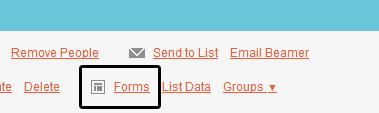
现在让我们转到列表中的表单部分。返回“列表”页面。单击表单链接。
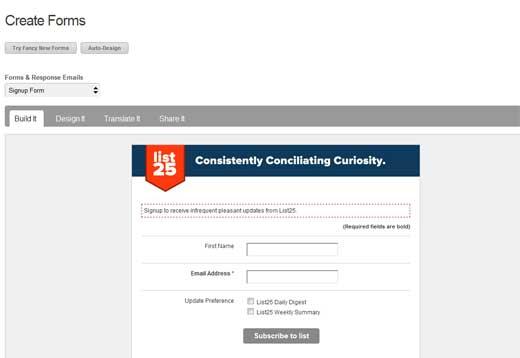
您将看到一个页面,显示您的注册表单的外观。您可以使用一个构建器来自定义标题图像等。我们已经定制了我们的表单,所以它看起来像这样。
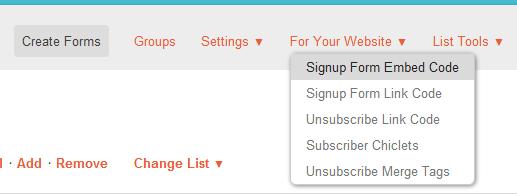
我们检查这个的唯一原因是看到复选框在那里。完成后滚动到页面顶部并单击“For your Website”选项卡并获取Signup Form Embed Code。
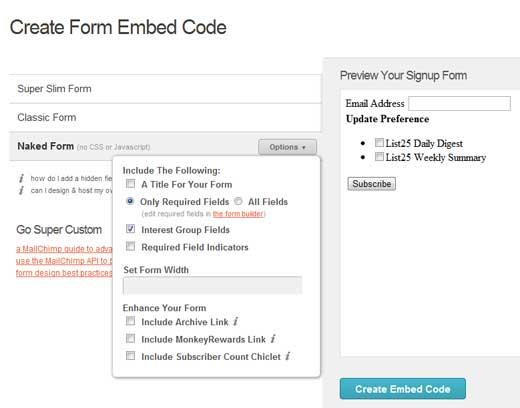
您将看到创建表单嵌入代码的选项。那里有多个选项,但我们会选择Naked Form选项。这使我们能够以我们想要的方式轻松定制事物。
您可能不希望在表单中显示标题和必填字段。因此,请单击选项框并匹配上面的屏幕截图设置。然后单击“创建嵌入代码”。嵌入代码将显示在按钮正下方的同一页面上。
在主题中复制并粘贴该代码。该位置可以是您想要显示选择加入表单的位置。在我们的例子中,它位于侧边栏中,因此我们将代码粘贴到sidebar.php文件中。粘贴代码后,我们的目标是删除所有样式div。我们只保留基本表单字段。你的结果应该是这样的:
<form action="http://list25.us1.list-manage.com/subscribe/post?u=549b83cc29ff23c36e5796c38& method="post" name="mc-embedded-subscribe-form" target="_blank"> <input type="email" value="" name="EMAIL" > <input type="submit" value="Subscribe" name="subscribe" /> <input type="checkbox" checked="checked" value="1" name="group[9][1]" > <label for="mce-group[9]-9-0">List25 Daily</label> <input type="checkbox" checked="checked" value="2" name="group[9][2]" > <label for="mce-group[9]-9-1">List25 Weekly</label> </form>
请注意,我们已在电子邮件字段后面移动了提交按钮。我们还删除了电子邮件字段的标签,因此它只显示为没有默认值文本的空白字段。我们还摆脱了错误字段,主要是因为新的选项卡解释成功效果更好。由于我们的用户不知道在我们用于电子邮件的空白输入字段中放入什么,我们需要让他们知道。执行此操作的最佳方法是使用onblur和onfocus值。
让我们继续并将电子邮件输入字段替换为:
<input type="text" value="Enter your email..." onblur="if (this.value == "") {this.value = "Enter your email...";}" onfocus="if (this.value == "Enter your email...") {this.value = "";}" name="EMAIL" />
代码将执行的是它将添加电子邮件输入字段中名为“输入您的电子邮件…”的文本。但是,当用户点击该字段输入他们的电子邮件时,它将自动消失。
现在我们已经处理了这个问题,让我们在表单中添加一些额外的类:
<form action="http://list25.us1.list-manage.com/subscribe/post?u=549b83cc29ff23c36e5796c38& method="post" name="mc-embedded-subscribe-form" target="_blank"> <div > <input type="text" value="Enter your email..." onblur="if (this.value == "") {this.value = "Enter your email...";}" onfocus="if (this.value == "Enter your email...") {this.value = "";}" name="EMAIL" /> <input type="submit" value="Subscribe" name="subscribe" /> <div ></div> <div > <input type="checkbox" checked="checked" value="1" name="group[9][1]" > <label for="mce-group[9]-9-0">List25 Daily</label> <input type="checkbox" checked="checked" value="2" name="group[9][2]" > <label for="mce-group[9]-9-1">List25 Weekly</label> </div> </div> </form>
请注意,我们添加了额外的div。我们还在第二个复选框输入字段和提交按钮中添加了一个附加类。现在我们已经定义了我们的html元素,让我们继续并在css文件中添加样式(style.css)。
.subscribe { width: 296px; height: 38px; border: solid #bbbbbb 1px; margin: 0 0 60px 0;} .subscribecheckboxes {margin: 20px 0 0 0; font-family: "ProximaNovaRegular", sans-serif; font-size: 14px; color: #626262;} .secondcheckbox {margin: 0 0 0 28px;} .emailupdatesinput { width: 162px; height: 38px; border: none; font-family: Georgia, serif; font-size: 14px; font-style: italic; color: #949494; padding: 0 10px 0 10px; float: left;} .subscribesubmitbutton { background: #ff370f; height: 40px; border: none; width: 115px; margin: -1px -60px 0 0; float: left; font-family: "ProximaNovaRegular", sans-serif; font-size: 12px; color: #ffffff; text-transform: uppercase; padding: 0 1px 0 0; cursor: pointer;}
注意我们有ProximaNovaRegular的唯一原因是因为我们使用字体使用该字体 -面对。您需要将其替换为您在主题中使用的字体。
上传CSS后,您的最终结果将如下所示:
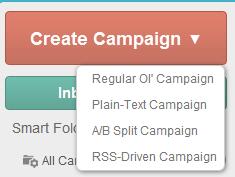
现在您已完成了样式部分,您必须在MailChimp或Aweber仪表板中为每个特定组创建活动。我们将使用RSS到电子邮件广告系列(RSS驱动的广告系列)。单击“广告系列”菜单项,然后将鼠标悬停在广告系列按钮上。您将看到RSS Driven Campaign选项。
之后的步骤非常直观。您将输入RSS Feed URL,选择时间。然后选择列表的片段,就是这样。
我们的用户经常会问我们如何在WordPress中创建每日和每周的电子邮件简报。我们在电子邮件注册表单中使用此选项,允许用户选择每日或每周时事通讯。在本文中,我们将向您展示如何在WordPress中创建每日和每周电子邮件简报。
为什么要添加每日或每周电子邮件简报选项?
所有营销专家都认为电子邮件营销对任何博客或网站都至关重要。它具有成本效益和高度吸引力。请参阅我们的指南,了解您应立即开始构建电子邮件列表的原因。
但是,并非所有用户都希望获得每日电子邮件更新。他们中的一些人可能更喜欢每周收到一封电子邮件。
而不是在收到意外电子邮件时丢失订阅者,最好为他们提供每周摘要选项。这样,您的用户就可以控制他们希望收到您的频率,并使他们更有可能订阅。
这就是我们要构建的内容:
注意:在本教程中,您必须注册电子邮件营销服务。我们在本教程中使用MailChimp,但所有电子邮件服务的基本概念都是相同的。
登录到您的帐户并单击“列表”导航项。您将看到列表清单。单击Groups»View Groups选项。
由于您还没有任何组,您将看到这样的屏幕。您可以单击以观看视频以了解有关它的更多信息。要学习本教程,您需要单击“创建组”按钮。
点击该按钮后,您将看到如下屏幕。
您可以选择在注册表单中显示组选项。您可以选择选项作为我们的网站,单选按钮,下拉菜单,或根本不显示复选框。在我们的例子中,复选框是理想的选择。选择组标题,然后添加所需的选项。由于我们只做每日和每周时事通讯,我们只会添加这两项。请像我们在我们的网站WPB Daily上那样打造品牌。保存组,您已完成此部分。
现在让我们转到列表中的表单部分。返回“列表”页面。单击表单链接。
您将看到一个页面,显示您的注册表单的外观。您可以使用一个构建器来自定义标题图像等。我们已经定制了我们的表单,所以它看起来像这样。
我们检查这个的唯一原因是看到复选框在那里。完成后滚动到页面顶部并单击“For your Website”选项卡并获取Signup Form Embed Code。
您将看到创建表单嵌入代码的选项。那里有多个选项,但我们会选择Naked Form选项。这使我们能够以我们想要的方式轻松定制事物。
您可能不希望在表单中显示标题和必填字段。因此,请单击选项框并匹配上面的屏幕截图设置。然后单击“创建嵌入代码”。嵌入代码将显示在按钮正下方的同一页面上。
在主题中复制并粘贴该代码。该位置可以是您想要显示选择加入表单的位置。在我们的例子中,它位于侧边栏中,因此我们将代码粘贴到sidebar.php文件中。粘贴代码后,我们的目标是删除所有样式div。我们只保留基本表单字段。你的结果应该是这样的:
<form action="http://list25.us1.list-manage.com/subscribe/post?u=549b83cc29ff23c36e5796c38& method="post" name="mc-embedded-subscribe-form" target="_blank"> <input type="email" value="" name="EMAIL" > <input type="submit" value="Subscribe" name="subscribe" /> <input type="checkbox" checked="checked" value="1" name="group[9][1]" > <label for="mce-group[9]-9-0">List25 Daily</label> <input type="checkbox" checked="checked" value="2" name="group[9][2]" > <label for="mce-group[9]-9-1">List25 Weekly</label> </form>
请注意,我们已在电子邮件字段后面移动了提交按钮。我们还删除了电子邮件字段的标签,因此它只显示为没有默认值文本的空白字段。我们还摆脱了错误字段,主要是因为新的选项卡解释成功效果更好。由于我们的用户不知道在我们用于电子邮件的空白输入字段中放入什么,我们需要让他们知道。执行此操作的最佳方法是使用onblur和onfocus值。
让我们继续并将电子邮件输入字段替换为:
<input type="text" value="Enter your email..." onblur="if (this.value == "") {this.value = "Enter your email...";}" onfocus="if (this.value == "Enter your email...") {this.value = "";}" name="EMAIL" />
代码将执行的是它将添加电子邮件输入字段中名为“输入您的电子邮件…”的文本。但是,当用户点击该字段输入他们的电子邮件时,它将自动消失。
现在我们已经处理了这个问题,让我们在表单中添加一些额外的类:
<form action="http://list25.us1.list-manage.com/subscribe/post?u=549b83cc29ff23c36e5796c38& method="post" name="mc-embedded-subscribe-form" target="_blank"> <div > <input type="text" value="Enter your email..." onblur="if (this.value == "") {this.value = "Enter your email...";}" onfocus="if (this.value == "Enter your email...") {this.value = "";}" name="EMAIL" /> <input type="submit" value="Subscribe" name="subscribe" /> <div ></div> <div > <input type="checkbox" checked="checked" value="1" name="group[9][1]" > <label for="mce-group[9]-9-0">List25 Daily</label> <input type="checkbox" checked="checked" value="2" name="group[9][2]" > <label for="mce-group[9]-9-1">List25 Weekly</label> </div> </div> </form>
请注意,我们添加了额外的div。我们还在第二个复选框输入字段和提交按钮中添加了一个附加类。现在我们已经定义了我们的html元素,让我们继续并在css文件中添加样式(style.css)。
.subscribe { width: 296px; height: 38px; border: solid #bbbbbb 1px; margin: 0 0 60px 0;} .subscribecheckboxes {margin: 20px 0 0 0; font-family: "ProximaNovaRegular", sans-serif; font-size: 14px; color: #626262;} .secondcheckbox {margin: 0 0 0 28px;} .emailupdatesinput { width: 162px; height: 38px; border: none; font-family: Georgia, serif; font-size: 14px; font-style: italic; color: #949494; padding: 0 10px 0 10px; float: left;} .subscribesubmitbutton { background: #ff370f; height: 40px; border: none; width: 115px; margin: -1px -60px 0 0; float: left; font-family: "ProximaNovaRegular", sans-serif; font-size: 12px; color: #ffffff; text-transform: uppercase; padding: 0 1px 0 0; cursor: pointer;}
注意我们有ProximaNovaRegular的唯一原因是因为我们使用字体使用该字体 -面对。您需要将其替换为您在主题中使用的字体。
上传CSS后,您的最终结果将如下所示:
现在您已完成了样式部分,您必须在MailChimp或Aweber仪表板中为每个特定组创建活动。我们将使用RSS到电子邮件广告系列(RSS驱动的广告系列)。单击“广告系列”菜单项,然后将鼠标悬停在广告系列按钮上。您将看到RSS Driven Campaign选项。
之后的步骤非常直观。您将输入RSS Feed URL,选择时间。然后选择列表的片段,就是这样。