如何将其他字段添加到WordPress Media Uploader
在我们创建一个完全由WordPress附件和自定义帖子类型驱动的非常酷的画廊的项目中,我们发现需要向WordPress媒体上传器添加其他字段。这些额外的字段允许我们通过在每个图像页面上添加摄影师姓名和他们的URL来为每位摄影师提供信用。WordPress将图像存储为附件发布类型中的帖子,因此添加元数据就像添加自定义字段一样。由于WordPress附件没有自定义字段UI,因此我们必须向媒体上传器添加自定义字段才能收集元数据。在本文中,我们将向您展示如何向WordPress Media Uploader添加其他字段。
我们将使用以下过滤器进行更改: attachment_fields_to_edit 和 attachment_fields_to_save
对于这样的项目,我们强烈建议您创建特定于站点的插件并添加以下代码。但是,您仍然可以在主题的functions.php文件中添加代码以使其正常工作。
/** * Add Photographer Name and URL fields to media uploader * * @param $form_fields array, fields to include in attachment form * @param $post object, attachment record in database * @return $form_fields, modified form fields */ function be_attachment_field_credit( $form_fields, $post ) { $form_fields["be-photographer-name"] = array( "label" => "Photographer Name", "input" => "text", "value" => get_post_meta( $post->ID, "be_photographer_name", true ), "helps" => "If provided, photo credit will be displayed", ); $form_fields["be-photographer-url"] = array( "label" => "Photographer URL", "input" => "text", "value" => get_post_meta( $post->ID, "be_photographer_url", true ), "helps" => "Add Photographer URL", ); return $form_fields; } add_filter( "attachment_fields_to_edit", "be_attachment_field_credit", 10, 2 ); /** * Save values of Photographer Name and URL in media uploader * * @param $post array, the post data for database * @param $attachment array, attachment fields from $_POST form * @return $post array, modified post data */ function be_attachment_field_credit_save( $post, $attachment ) { if( isset( $attachment["be-photographer-name"] ) ) update_post_meta( $post["ID"], "be_photographer_name", $attachment["be-photographer-name"] ); if( isset( $attachment["be-photographer-url"] ) ) update_post_meta( $post["ID"], "be_photographer_url", esc_url( $attachment["be-photographer-url"] ) ); return $post; } add_filter( "attachment_fields_to_save", "be_attachment_field_credit_save", 10, 2 ); ?>
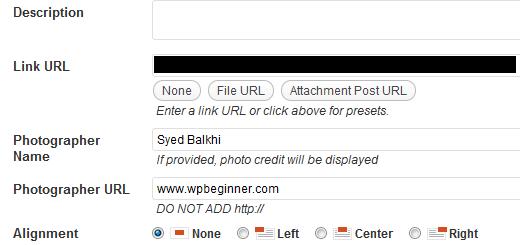
上面的代码将向Media Uploader添加两个文本字段,名为Photographer Name和Photographer URL。您可以在下面的屏幕截图中看到:
代码说明:在第一个函数中,我们只是使用数组来指定字段的标签,输入类型,值和帮助文本。第二个功能是检查是否为这些字段设置了值。如果设置了值,则更新后元数据。
如果要显示附件模板中的字段,只需将以下代码粘贴到循环中:
echo get_post_meta($post->ID, "be_photographer_url", true);
如果要在归档模板中显示特色图像的字段或任何其他模板,然后只需使用:
echo get_post_meta(get_post_thumbnail_id(), "be_photographer_url", true);
我们希望您喜欢这篇文章。对于那些不知道如何创建附件模板的人,请不要担心。在下一篇文章中,我们将介绍如何在WordPress中创建附件的模板。
在我们创建一个完全由WordPress附件和自定义帖子类型驱动的非常酷的画廊的项目中,我们发现需要向WordPress媒体上传器添加其他字段。这些额外的字段允许我们通过在每个图像页面上添加摄影师姓名和他们的URL来为每位摄影师提供信用。WordPress将图像存储为附件发布类型中的帖子,因此添加元数据就像添加自定义字段一样。由于WordPress附件没有自定义字段UI,因此我们必须向媒体上传器添加自定义字段才能收集元数据。在本文中,我们将向您展示如何向WordPress Media Uploader添加其他字段。
我们将使用以下过滤器进行更改: attachment_fields_to_edit 和 attachment_fields_to_save
对于这样的项目,我们强烈建议您创建特定于站点的插件并添加以下代码。但是,您仍然可以在主题的functions.php文件中添加代码以使其正常工作。
/** * Add Photographer Name and URL fields to media uploader * * @param $form_fields array, fields to include in attachment form * @param $post object, attachment record in database * @return $form_fields, modified form fields */ function be_attachment_field_credit( $form_fields, $post ) { $form_fields["be-photographer-name"] = array( "label" => "Photographer Name", "input" => "text", "value" => get_post_meta( $post->ID, "be_photographer_name", true ), "helps" => "If provided, photo credit will be displayed", ); $form_fields["be-photographer-url"] = array( "label" => "Photographer URL", "input" => "text", "value" => get_post_meta( $post->ID, "be_photographer_url", true ), "helps" => "Add Photographer URL", ); return $form_fields; } add_filter( "attachment_fields_to_edit", "be_attachment_field_credit", 10, 2 ); /** * Save values of Photographer Name and URL in media uploader * * @param $post array, the post data for database * @param $attachment array, attachment fields from $_POST form * @return $post array, modified post data */ function be_attachment_field_credit_save( $post, $attachment ) { if( isset( $attachment["be-photographer-name"] ) ) update_post_meta( $post["ID"], "be_photographer_name", $attachment["be-photographer-name"] ); if( isset( $attachment["be-photographer-url"] ) ) update_post_meta( $post["ID"], "be_photographer_url", esc_url( $attachment["be-photographer-url"] ) ); return $post; } add_filter( "attachment_fields_to_save", "be_attachment_field_credit_save", 10, 2 ); ?>
上面的代码将向Media Uploader添加两个文本字段,名为Photographer Name和Photographer URL。您可以在下面的屏幕截图中看到:
代码说明:在第一个函数中,我们只是使用数组来指定字段的标签,输入类型,值和帮助文本。第二个功能是检查是否为这些字段设置了值。如果设置了值,则更新后元数据。
如果要显示附件模板中的字段,只需将以下代码粘贴到循环中:
echo get_post_meta($post->ID, "be_photographer_url", true);
如果要在归档模板中显示特色图像的字段或任何其他模板,然后只需使用:
echo get_post_meta(get_post_thumbnail_id(), "be_photographer_url", true);
我们希望您喜欢这篇文章。对于那些不知道如何创建附件模板的人,请不要担心。在下一篇文章中,我们将介绍如何在WordPress中创建附件的模板。