如何更改WordPress 3.3管理栏中的Howdy文本
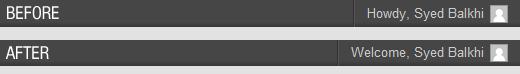
您是否曾与客户合作过,他们正在尝试为他们自定义WordPress后端体验?也许您添加了自定义仪表板小部件,删除了菜单项,甚至创建了自定义写入面板。好吧Greg Kerstin(@graphicagenda)正在开展一个项目,他想修改WordPress管理栏中的howdy文本。通常它会说Howdy,用户名。他非常友好地向我们提交了一个片段,其中他展示了如何更改howdy文本并将其替换为Welcome。
您所要做的就是将以下代码粘贴到主题的functions.php文件中,或者创建一个站点插件。
add_action( "admin_bar_menu", "wp_admin_bar_my_custom_account_menu", 11 ); function wp_admin_bar_my_custom_account_menu( $wp_admin_bar ) { $user_id = get_current_user_id(); $current_user = wp_get_current_user(); $profile_url = get_edit_profile_url( $user_id ); if ( 0 != $user_id ) { /* Add the "My Account" menu */ $avatar = get_avatar( $user_id, 28 ); $howdy = sprintf( __("Welcome, %1$s"), $current_user->display_name ); $class = empty( $avatar ) ? "" : "with-avatar"; $wp_admin_bar->add_menu( array( "id" => "my-account", "parent" => "top-secondary", "title" => $howdy . $avatar, "href" => $profile_url, "meta" => array( "class" => $class, ), ) ); } }
您是否曾与客户合作过,他们正在尝试为他们自定义WordPress后端体验?也许您添加了自定义仪表板小部件,删除了菜单项,甚至创建了自定义写入面板。好吧Greg Kerstin(@graphicagenda)正在开展一个项目,他想修改WordPress管理栏中的howdy文本。通常它会说Howdy,用户名。他非常友好地向我们提交了一个片段,其中他展示了如何更改howdy文本并将其替换为Welcome。
您所要做的就是将以下代码粘贴到主题的functions.php文件中,或者创建一个站点插件。
add_action( "admin_bar_menu", "wp_admin_bar_my_custom_account_menu", 11 ); function wp_admin_bar_my_custom_account_menu( $wp_admin_bar ) { $user_id = get_current_user_id(); $current_user = wp_get_current_user(); $profile_url = get_edit_profile_url( $user_id ); if ( 0 != $user_id ) { /* Add the "My Account" menu */ $avatar = get_avatar( $user_id, 28 ); $howdy = sprintf( __("Welcome, %1$s"), $current_user->display_name ); $class = empty( $avatar ) ? "" : "with-avatar"; $wp_admin_bar->add_menu( array( "id" => "my-account", "parent" => "top-secondary", "title" => $howdy . $avatar, "href" => $profile_url, "meta" => array( "class" => $class, ), ) ); } }