如何在WordPress博客中添加免费的LiveChat选项
我知道,这对许多互联网用户来说并不是什么新鲜事,因为销售产品或服务的数千个网站已经在使用实时聊天小部件来与潜在客户交谈。几年前我第一次经历这个概念时,我对这个概念及其运作方式感到非常兴奋。这是增加销售额和建立信任的明确方式。
例如,与我的网络托管公司的销售和支持团队进行实时聊天节省了大量的制作时间。没有它,我会花很多时间在写票,发电子邮件然后等待支持团队回应之间等待。
背景
我有一个技术博客,其中一些帖子具有Drupal代码相关信息&iPhone相关信息。对这些博客文章的评论有效,但是,他们会耗费时间访问者,他们有时正在寻找快速帮助,而不是再次评论(部分可理解的)反馈。再次。
我决定尝试为我的博客提供实时聊天选项。我不需要或不能在线24×7
令我惊讶的是,我在实验的第一天与三位访客进行了交谈。由于持续的谈话,我不得不延长工作时间,但知道他们的问题得到了解决并且令人满意。怀疑已经清除。
这是实验的十天,到目前为止我和10个人交谈过。(不错!)
它做了什么!它能做什么!
实时聊天统计信息的总数可能看起来较少,但必须在我与之交谈的访问者中对我的博客产生信心。他们可能会重新访问我的博客或像我的Facebook页面。
当有多个作者时,此系统可能更有用。可以随时保持在线以帮助用户解决编程问题,甚至可以通过付费服务与作者交谈。
不仅如此,我们还可以将这个提供给我们的WordPress网站客户。
通过使用此方法,我不会透露我的电子邮件ID,也不会将访问者添加到我的联系人列表中,仍然可以与他们交谈。
如何?没有插件可以使用Google Talk API实现无插件的
Live Chat。这是来自Google的优质服务,我们需要一个Google帐户才能使用它。此服务可免费用于个人帐户以及Google应用帐户。
它根据您登录的Google Talk状态显示在线或离线状态。
我有一个个人Gmail帐户,因此我将展示使用相同的帐户。
第1步:转到Google Talk聊天徽章网站以创建新徽章。
如果您有Google Apps帐户,请转到此页面。(将DOMAIN替换为您自己的域名而不使用http& www)
步骤2:点击“修改”以更改徽章设置和样式。这种风格将在我们的博客上显示。如果您的主题支持iframe,则使用标准样式,否则选择不带iframe的样式。我选择没有iframe。
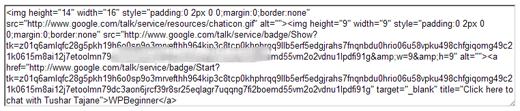
第3步:Google每次访问上一页时都会创建不同的徽章代码。我们可以禁用我们创建的先前徽章或添加新徽章。在页面上复制以下HTML代码非常重要。(出于安全原因,我已经模糊了一些代码。)
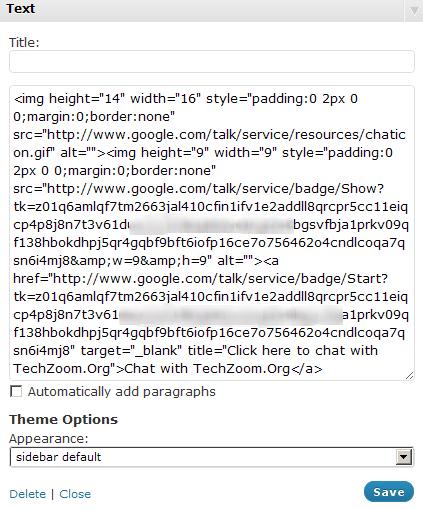
第4步:转到博客的Widgets管理区域。在侧边栏中创建一个新的文本小部件&粘贴上面的代码。单击“保存”。
步骤5:检查侧栏上的外观。以上代码也可用于您发送的特定文章,页面或电子邮件。
接下来会发生什么?
如果有人点击此聊天链接,他/她和我们(管理员/执行官))弹出一个窗口。我们可以通过点击链接来选择加入聊天,该链接将创建一个单独的聊天窗口。获得单独的弹出式聊天窗口比其他页面聊天框更有趣,因为它可以清晰地显示多个正在进行的对话。
它看起来怎么样?
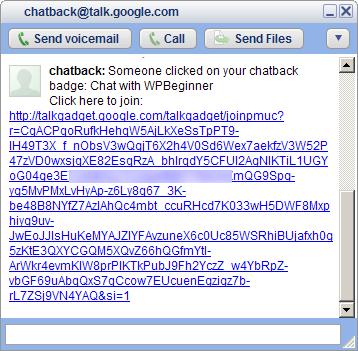
查看从用户收到聊天时的外观图像。首先会弹出一个窗口,让您知道用户已启动聊天。
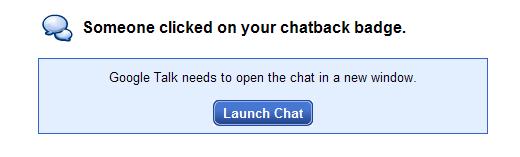
点击后,它会显示一个启动窗口。
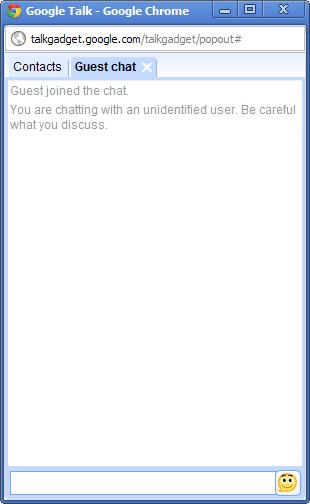
最后,将打开一个聊天窗口你可以在哪里与你的用户聊天。
如何?使用插件
使用插件&上面的Google帐户相对简单,但如果您认为它很难或者您没有Google帐户或者感觉拥有更多样式,那么您可以选择使用WordPress插件。
描述&%太长了对所有这些插件使用屏幕截图,而所有这些插件都有不同的指令集。我正按照我最喜欢的升序编译一个免费插件列表。您可以选择适合您的需求。
WordPress博客的免费实时聊天选项列表
以下是用于向WordPress网站添加实时聊天功能的不同插件或非插件选项列表。其中一些使用您的电子邮件ID,一些使用管理员登录事件来确定您的在线或离线状态。
Google Talk小组件
功能包括:
- 多帐户回退(当一个人离线时,将使用另一个可用的帐户)。
- Google Talk客户端包含在一个叠加小部件中。
- AJAX在线状态检查 – 访问者无需刷新返回在线时的页面。
- 可自定义的在线和离线图标
- 离线点击的可自定义链接(例如您的联系表单)
- 模板标签和可用的短代码
- 更高流量的在线状态缓存。
自定义Google Talk Chatback
非常类似于没有插件的情况,如:
- 自定义“开始聊天链接”和“离线文字”。使用文本或图像。
- 根据用户是在线还是离线显示内容
- 小部件,短代码和模板标签支持
- 可翻译(如果你做的话,发送给我们)
Yahoo Slide
Meebo Me 不是一个插件,它需要一个免费帐户。有趣的是,如果你想通过你的设备连接,他们有iPhone和iPod应用程序。
Last Words
有许多PAID选项可用,但我想使用免费选项。
谷歌或雅虎聊天的优势在于我们不需要单独登录,甚至也不需要在我的博客上与访问者交谈,因为我通常在大部分时间都在线上gTalk。

我知道,这对许多互联网用户来说并不是什么新鲜事,因为销售产品或服务的数千个网站已经在使用实时聊天小部件来与潜在客户交谈。几年前我第一次经历这个概念时,我对这个概念及其运作方式感到非常兴奋。这是增加销售额和建立信任的明确方式。
例如,与我的网络托管公司的销售和支持团队进行实时聊天节省了大量的制作时间。没有它,我会花很多时间在写票,发电子邮件然后等待支持团队回应之间等待。
背景
我有一个技术博客,其中一些帖子具有Drupal代码相关信息&iPhone相关信息。对这些博客文章的评论有效,但是,他们会耗费时间访问者,他们有时正在寻找快速帮助,而不是再次评论(部分可理解的)反馈。再次。
我决定尝试为我的博客提供实时聊天选项。我不需要或不能在线24×7
令我惊讶的是,我在实验的第一天与三位访客进行了交谈。由于持续的谈话,我不得不延长工作时间,但知道他们的问题得到了解决并且令人满意。怀疑已经清除。
这是实验的十天,到目前为止我和10个人交谈过。(不错!)
它做了什么!它能做什么!
实时聊天统计信息的总数可能看起来较少,但必须在我与之交谈的访问者中对我的博客产生信心。他们可能会重新访问我的博客或像我的Facebook页面。
当有多个作者时,此系统可能更有用。可以随时保持在线以帮助用户解决编程问题,甚至可以通过付费服务与作者交谈。
不仅如此,我们还可以将这个提供给我们的WordPress网站客户。
通过使用此方法,我不会透露我的电子邮件ID,也不会将访问者添加到我的联系人列表中,仍然可以与他们交谈。
如何?没有插件可以使用Google Talk API实现无插件的
Live Chat。这是来自Google的优质服务,我们需要一个Google帐户才能使用它。此服务可免费用于个人帐户以及Google应用帐户。
它根据您登录的Google Talk状态显示在线或离线状态。
我有一个个人Gmail帐户,因此我将展示使用相同的帐户。
第1步:转到Google Talk聊天徽章网站以创建新徽章。
如果您有Google Apps帐户,请转到此页面。(将DOMAIN替换为您自己的域名而不使用http& www)
步骤2:点击“修改”以更改徽章设置和样式。这种风格将在我们的博客上显示。如果您的主题支持iframe,则使用标准样式,否则选择不带iframe的样式。我选择没有iframe。
第3步:Google每次访问上一页时都会创建不同的徽章代码。我们可以禁用我们创建的先前徽章或添加新徽章。在页面上复制以下HTML代码非常重要。(出于安全原因,我已经模糊了一些代码。)
第4步:转到博客的Widgets管理区域。在侧边栏中创建一个新的文本小部件&粘贴上面的代码。单击“保存”。
步骤5:检查侧栏上的外观。以上代码也可用于您发送的特定文章,页面或电子邮件。
接下来会发生什么?
如果有人点击此聊天链接,他/她和我们(管理员/执行官))弹出一个窗口。我们可以通过点击链接来选择加入聊天,该链接将创建一个单独的聊天窗口。获得单独的弹出式聊天窗口比其他页面聊天框更有趣,因为它可以清晰地显示多个正在进行的对话。
它看起来怎么样?
查看从用户收到聊天时的外观图像。首先会弹出一个窗口,让您知道用户已启动聊天。
点击后,它会显示一个启动窗口。
最后,将打开一个聊天窗口你可以在哪里与你的用户聊天。
如何?使用插件
使用插件&上面的Google帐户相对简单,但如果您认为它很难或者您没有Google帐户或者感觉拥有更多样式,那么您可以选择使用WordPress插件。
描述&%太长了对所有这些插件使用屏幕截图,而所有这些插件都有不同的指令集。我正按照我最喜欢的升序编译一个免费插件列表。您可以选择适合您的需求。
WordPress博客的免费实时聊天选项列表
以下是用于向WordPress网站添加实时聊天功能的不同插件或非插件选项列表。其中一些使用您的电子邮件ID,一些使用管理员登录事件来确定您的在线或离线状态。
Google Talk小组件
功能包括:
- 多帐户回退(当一个人离线时,将使用另一个可用的帐户)。
- Google Talk客户端包含在一个叠加小部件中。
- AJAX在线状态检查 – 访问者无需刷新返回在线时的页面。
- 可自定义的在线和离线图标
- 离线点击的可自定义链接(例如您的联系表单)
- 模板标签和可用的短代码
- 更高流量的在线状态缓存。
自定义Google Talk Chatback
非常类似于没有插件的情况,如:
- 自定义“开始聊天链接”和“离线文字”。使用文本或图像。
- 根据用户是在线还是离线显示内容
- 小部件,短代码和模板标签支持
- 可翻译(如果你做的话,发送给我们)
Yahoo Slide
Meebo Me 不是一个插件,它需要一个免费帐户。有趣的是,如果你想通过你的设备连接,他们有iPhone和iPod应用程序。
Last Words
有许多PAID选项可用,但我想使用免费选项。
谷歌或雅虎聊天的优势在于我们不需要单独登录,甚至也不需要在我的博客上与访问者交谈,因为我通常在大部分时间都在线上gTalk。