如何在WordPress中添加Twitter的官方推文按钮
今天早些时候,Twitter发布了他们的官方推文按钮,其功能与Tweetmeme按钮完全相同,除了它是由twitter制作的。很多人已经转换(这包括在推特上关注@wpbeginner的顶级企业和小博主),因为这个按钮提供了额外的自定义功能,并且可以选择推荐帐户跟踪。在本文中,我们将分享如何在WordPress中添加twitter的推文按钮。
此代码可以安装在single.php,loop.php,index.php,page.php,category.php和archive.php,只要它放在post循环中。
<script src="http://platform.twitter.com/widgets.js" type="text/javascript"></script> <a href="http://twitter.com/share" data-url="<?php the_permalink(); ?>" data-via="wpbeginner" data-text="<?php the_title(); ?>" data-related="syedbalkhi:Founder of WPBeginner" data-count="vertical">Tweet</a>
Demo
Tweet
尝试使用上面的按钮进行推文。
如果您在上面的代码中注意到,我们使用锚标记的数据属性来告诉Twitter我们想要它做什么。下面是每个属性含义的解释:
- data–url – 这将获取您要共享的URL(您无需更改此内容)。
- 数据经由– 这通过添加通过@wpbeginner告诉Twitter谁是原始的高音扬声器(确保将其更改为您的Twitter帐户)。
- data-text – 这会获取您帖子的标题(你不需要改变它。)
- data-related – 这会增加推荐的用户。您最多允许两个Twitter帐户供用户在您共享您网站上的内容后关注。这些帐户可能包括您自己的帐户或贡献者或合作伙伴的帐户。第一个帐户是在 data-via 属性中共享的帐户。(确保将其更改为其他某个Twitter帐户,或将其删除)。如果你不这样做,那么你将推荐@syedbalkhi(WPBeginner的创始人)。在此变量中输入数据的正确格式是 twitterusername:用户的描述
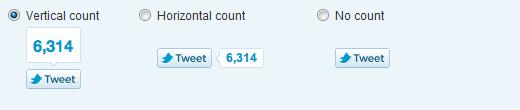
- data-count – 这告诉twitter的脚本您想要显示哪种样式的按钮。你有三个选项(垂直,水平,无)。
- data-lang – 这个变量告诉twitter它应该是哪种语言。英语的默认值是’en’,我们把它留在那里。
我们建议用户使用锚标记方法的数据属性,因为它保持代码清洁和简短。尽管查询字符串参数是分享页面的便捷方式,但它们可以使您的锚标记非常长,并且很难维护长URL,尤其是当您需要URL编码参数时。下面是那些选择使用它的人的查询方法:
<script src="http://platform.twitter.com/widgets.js" type="text/javascript"></script> <a href="http://twitter.com/share?url=<?php echo urlencode(get_permalink($post->ID)); ?>&via=wpbeginner&count=horizontal" >Tweet</a>
如果您只想在静态页面上添加推文按钮,那么您可以使用Twitter的推文按钮生成器。
感谢Otto在下面的评论中通知我们他的插件Simple Twitter Connect完全支持官方的推文按钮。
其他资源:
今天早些时候,Twitter发布了他们的官方推文按钮,其功能与Tweetmeme按钮完全相同,除了它是由twitter制作的。很多人已经转换(这包括在推特上关注@wpbeginner的顶级企业和小博主),因为这个按钮提供了额外的自定义功能,并且可以选择推荐帐户跟踪。在本文中,我们将分享如何在WordPress中添加twitter的推文按钮。
此代码可以安装在single.php,loop.php,index.php,page.php,category.php和archive.php,只要它放在post循环中。
<script src="http://platform.twitter.com/widgets.js" type="text/javascript"></script> <a href="http://twitter.com/share" data-url="<?php the_permalink(); ?>" data-via="wpbeginner" data-text="<?php the_title(); ?>" data-related="syedbalkhi:Founder of WPBeginner" data-count="vertical">Tweet</a>
Demo
Tweet
尝试使用上面的按钮进行推文。
如果您在上面的代码中注意到,我们使用锚标记的数据属性来告诉Twitter我们想要它做什么。下面是每个属性含义的解释:
- data–url – 这将获取您要共享的URL(您无需更改此内容)。
- 数据经由– 这通过添加通过@wpbeginner告诉Twitter谁是原始的高音扬声器(确保将其更改为您的Twitter帐户)。
- data-text – 这会获取您帖子的标题(你不需要改变它。)
- data-related – 这会增加推荐的用户。您最多允许两个Twitter帐户供用户在您共享您网站上的内容后关注。这些帐户可能包括您自己的帐户或贡献者或合作伙伴的帐户。第一个帐户是在 data-via 属性中共享的帐户。(确保将其更改为其他某个Twitter帐户,或将其删除)。如果你不这样做,那么你将推荐@syedbalkhi(WPBeginner的创始人)。在此变量中输入数据的正确格式是 twitterusername:用户的描述
- data-count – 这告诉twitter的脚本您想要显示哪种样式的按钮。你有三个选项(垂直,水平,无)。
- data-lang – 这个变量告诉twitter它应该是哪种语言。英语的默认值是’en’,我们把它留在那里。
我们建议用户使用锚标记方法的数据属性,因为它保持代码清洁和简短。尽管查询字符串参数是分享页面的便捷方式,但它们可以使您的锚标记非常长,并且很难维护长URL,尤其是当您需要URL编码参数时。下面是那些选择使用它的人的查询方法:
<script src="http://platform.twitter.com/widgets.js" type="text/javascript"></script> <a href="http://twitter.com/share?url=<?php echo urlencode(get_permalink($post->ID)); ?>&via=wpbeginner&count=horizontal" >Tweet</a>
如果您只想在静态页面上添加推文按钮,那么您可以使用Twitter的推文按钮生成器。
感谢Otto在下面的评论中通知我们他的插件Simple Twitter Connect完全支持官方的推文按钮。
其他资源: