如何在WordPress中显示Twitter粉丝数量为文本
显示Twitter粉丝的最简单方法是使用官方Twitter关注按钮。但是如果你不想通过加载twitter的脚本来减慢你的网站速度呢?或者,如果您正在制作非常自定义的内容并且需要将Twitter关注者计数显示为文本而不是按钮,该怎么办?那么你会喜欢这个教程。在本文中,我们将向您展示如何在您的WordPress网站上将您的Twitter关注者计数显示为文本。
想知道我们将如何做到这一点?好吧,首先我们将创建一个Twitter应用程序,这样我们就可以正确使用Twitter API v1.1来吸引关注者数量。我们将缓存它以优化性能,然后我们将在网站上显示它。准备开始了吗?我们走吧。
您需要做的第一件事就是为要显示关注者数量的网站创建一个Twitter应用程序。转到Twitter开发者网站并使用您的Twitter帐户登录。登录后创建一个新的应用程序。
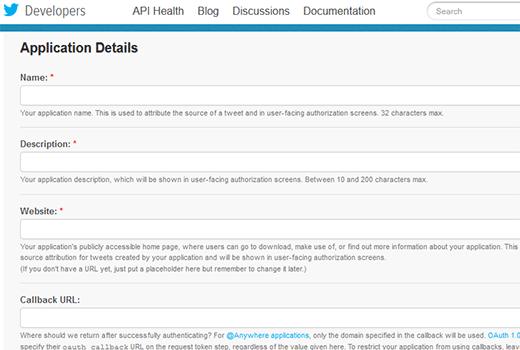
在下一个屏幕上提供您的应用程序的名称,这可能是任何东西,理想情况下是您网站的标题。提供您的应用程序的说明,这可能与您的博客或您想要的任何内容相同。在网站字段中输入您的WordPress网站的URL,例如:https://www.wpbeginner.com。
在回调URL字段中输入相同的URL。填写表单后,点击在页面底部创建您的Twitter应用程序按钮。
这将创建一个新的Twitter应用程序供您使用。在下一页上,单击创建我的访问令牌按钮。这将显示已创建授权令牌的通知。
在您的Twitter应用页面上,我们只需要消费者密钥和消费者密钥进行下一步。
复制以下代码并将其粘贴到主题的 functions.php 文件或特定于站点的插件中。将Consumer Key和Consumer Secret变量替换为您的使用者密钥和密钥。
function getTwitterFollowers($screenName = "wpbeginner") { // some variables $consumerKey = "YOUR_CONSUMER_KEY"; $consumerSecret = "YOUR_CONSUMER_SECRET"; $token = get_option("cfTwitterToken"); // get follower count from cache $numberOfFollowers = get_transient("cfTwitterFollowers"); // cache version does not exist or expired if (false === $numberOfFollowers) { // getting new auth bearer only if we don"t have one if(!$token) { // preparing credentials $credentials = $consumerKey . ":" . $consumerSecret; $toSend = base64_encode($credentials); // http post arguments $args = array( "method" => "POST", "httpversion" => "1.1", "blocking" => true, "headers" => array( "Authorization" => "Basic " . $toSend, "Content-Type" => "application/x-www-form-urlencoded;charset=UTF-8" ), "body" => array( "grant_type" => "client_credentials" ) ); add_filter("https_ssl_verify", "__return_false"); $response = wp_remote_post("https://api.twitter.com/oauth5/token", $args); $keys = json_decode(wp_remote_retrieve_body($response)); if($keys) { // saving token to wp_options table update_option("cfTwitterToken", $keys->access_token); $token = $keys->access_token; } } // we have bearer token wether we obtained it from API or from options $args = array( "httpversion" => "1.1", "blocking" => true, "headers" => array( "Authorization" => "Bearer $token" ) ); add_filter("https_ssl_verify", "__return_false"); $api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName"; $response = wp_remote_get($api_url, $args); if (!is_wp_error($response)) { $followers = json_decode(wp_remote_retrieve_body($response)); $numberOfFollowers = $followers->followers_count; } else { // get old value and break $numberOfFollowers = get_option("cfNumberOfFollowers"); // uncomment below to debug //die($response->get_error_message()); } // cache for an hour set_transient("cfTwitterFollowers", $numberOfFollowers, 1*60*60); update_option("cfNumberOfFollowers", $numberOfFollowers); } return $numberOfFollowers; }
现在在主题模板中添加此行代码,以显示您的Twitter关注者数量。这可以在sidebar.php,header.php中,或者基本上在你喜欢的任何地方。
<?php echo getTwitterFollowers("your_screen_name"); ?>
就是这样。你完成了。我们希望本文能帮助您将Twitter粉丝显示为WordPress中的文本。您可以使用许多其他功能将Twitter与WordPress网站集成。例如,您可以添加推特卡,或在WordPress中显示最近的推文。要获得更多此类有用的提示,请考虑在Twitter上关注@wpbeginner。
显示Twitter粉丝的最简单方法是使用官方Twitter关注按钮。但是如果你不想通过加载twitter的脚本来减慢你的网站速度呢?或者,如果您正在制作非常自定义的内容并且需要将Twitter关注者计数显示为文本而不是按钮,该怎么办?那么你会喜欢这个教程。在本文中,我们将向您展示如何在您的WordPress网站上将您的Twitter关注者计数显示为文本。
想知道我们将如何做到这一点?好吧,首先我们将创建一个Twitter应用程序,这样我们就可以正确使用Twitter API v1.1来吸引关注者数量。我们将缓存它以优化性能,然后我们将在网站上显示它。准备开始了吗?我们走吧。
您需要做的第一件事就是为要显示关注者数量的网站创建一个Twitter应用程序。转到Twitter开发者网站并使用您的Twitter帐户登录。登录后创建一个新的应用程序。
在下一个屏幕上提供您的应用程序的名称,这可能是任何东西,理想情况下是您网站的标题。提供您的应用程序的说明,这可能与您的博客或您想要的任何内容相同。在网站字段中输入您的WordPress网站的URL,例如:https://www.wpbeginner.com。
在回调URL字段中输入相同的URL。填写表单后,点击在页面底部创建您的Twitter应用程序按钮。
这将创建一个新的Twitter应用程序供您使用。在下一页上,单击创建我的访问令牌按钮。这将显示已创建授权令牌的通知。
在您的Twitter应用页面上,我们只需要消费者密钥和消费者密钥进行下一步。
复制以下代码并将其粘贴到主题的 functions.php 文件或特定于站点的插件中。将Consumer Key和Consumer Secret变量替换为您的使用者密钥和密钥。
function getTwitterFollowers($screenName = "wpbeginner") { // some variables $consumerKey = "YOUR_CONSUMER_KEY"; $consumerSecret = "YOUR_CONSUMER_SECRET"; $token = get_option("cfTwitterToken"); // get follower count from cache $numberOfFollowers = get_transient("cfTwitterFollowers"); // cache version does not exist or expired if (false === $numberOfFollowers) { // getting new auth bearer only if we don"t have one if(!$token) { // preparing credentials $credentials = $consumerKey . ":" . $consumerSecret; $toSend = base64_encode($credentials); // http post arguments $args = array( "method" => "POST", "httpversion" => "1.1", "blocking" => true, "headers" => array( "Authorization" => "Basic " . $toSend, "Content-Type" => "application/x-www-form-urlencoded;charset=UTF-8" ), "body" => array( "grant_type" => "client_credentials" ) ); add_filter("https_ssl_verify", "__return_false"); $response = wp_remote_post("https://api.twitter.com/oauth5/token", $args); $keys = json_decode(wp_remote_retrieve_body($response)); if($keys) { // saving token to wp_options table update_option("cfTwitterToken", $keys->access_token); $token = $keys->access_token; } } // we have bearer token wether we obtained it from API or from options $args = array( "httpversion" => "1.1", "blocking" => true, "headers" => array( "Authorization" => "Bearer $token" ) ); add_filter("https_ssl_verify", "__return_false"); $api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName"; $response = wp_remote_get($api_url, $args); if (!is_wp_error($response)) { $followers = json_decode(wp_remote_retrieve_body($response)); $numberOfFollowers = $followers->followers_count; } else { // get old value and break $numberOfFollowers = get_option("cfNumberOfFollowers"); // uncomment below to debug //die($response->get_error_message()); } // cache for an hour set_transient("cfTwitterFollowers", $numberOfFollowers, 1*60*60); update_option("cfNumberOfFollowers", $numberOfFollowers); } return $numberOfFollowers; }
现在在主题模板中添加此行代码,以显示您的Twitter关注者数量。这可以在sidebar.php,header.php中,或者基本上在你喜欢的任何地方。
<?php echo getTwitterFollowers("your_screen_name"); ?>
就是这样。你完成了。我们希望本文能帮助您将Twitter粉丝显示为WordPress中的文本。您可以使用许多其他功能将Twitter与WordPress网站集成。例如,您可以添加推特卡,或在WordPress中显示最近的推文。要获得更多此类有用的提示,请考虑在Twitter上关注@wpbeginner。