如何在WordPress中添加Twitter @anywhere
Twitter不久前推出了@anywhere平台。这个新平台通过几行JavaScript将twitter整合到您的网站中。它允许更多推文,更多流量,更多关注,更多参与,更多用户和更多洞察力。您现在可以在您的网站上嵌入推文框,人们可以直接从您的网站发送推文。它还将所有Twitter用户名转换为链接(@wpbeginner)。如果启用了hovercard选项,则用户将看到一个带有跟随按钮和用户信息的悬停框。您还可以创建与twitter按钮的连接,在Twitter按钮上关注@wpbeginner等等。随着Twitter的发展,我们认为这个新平台将在网络的未来发挥重要作用。在本文中,我们将分享如何在WordPress博客上添加Twitter的任何平台的一些元素。
更新:Twitter正在关闭2012年12月6日的@anywhere API。以下是更多详细信息。
第1步:注册API
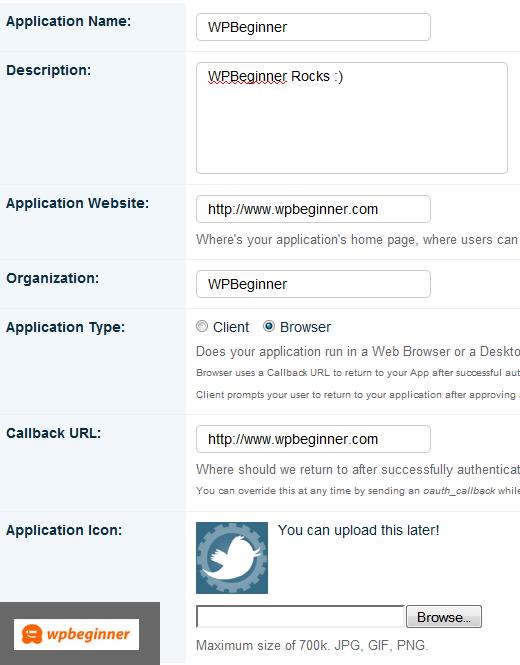
在您可以在站点上添加任何平台之前,您需要注册API。系统将提示您显示如下所示的页面:
注册后,您应该会收到一个API密钥。接下来要确保权限级别设置为“读取”和“写入”,否则用户将无法单击“关注”按钮。这是一个与twitter有关的故障,但他们正在努力解决这个问题。但为了保持安全,我们将提供有关如何执行此操作的说明。
首先单击链接http://twitter.com/oauth。在此页面上,您将看到您注册的应用程序。单击您的应用程序名称,它将带您进入应用程序详细信息页面。有一个名为“编辑应用程序设置”的按钮。单击此按钮转到编辑页面,您需要向下滚动到标有“默认访问类型”的项目。将其更改为“Read&写“。
第2步:在您的网站上实现它
由于任何平台都有许多功能,我们将逐一解释每个功能。首先,您需要调用主JavaScript。Twitter建议您将此脚本放在 header.php 文件中(< head>在这两个代码之间< / head>)。
<script src="http://platform.twitter.com/anywhere.js? type="text/javascript"></script>
请记住将链接中的YourAPIKey添加到您的API密钥中。
现在让我们来看看这个平台可以为您做的各项功能。
自动链接所有Twitter用户名
此功能将自动链接您帖子和评论中的所有Twitter用户名。如果你提到这种格式的推特用户名:@wpbeginner&lt;&lt;它将自动链接到相应的Twitter帐户。如果您向Twitter用户提及提及的帖子,这可以为您节省大量时间。要添加此功能,只需在主脚本之后将以下代码粘贴到站点的标题中即可。
[PHP]
&lt; script type =“text / javascript”&gt;
twttr.anywhere(onAnywhereLoad);
function onAnywhereLoad(twitter){
twitter.linkifyUsers();
};
&LT; /脚本&GT;
[/ PHP]
这将链接您的正文标记中提到的所有Twitter用户名,不包括链接,脚本,iframe,文本区域,标题标记和其他按钮。
使用Hovercard自动链接所有Twitter用户名
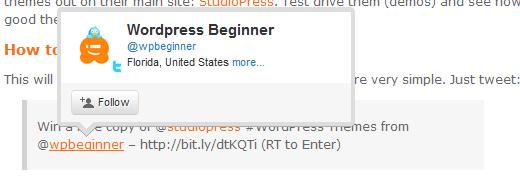
此功能会自动链接页面上找到的所有Twitter用户名,并且还提供鼠标悬停效果的悬浮卡。因此,当您的网站用户将鼠标移至用户名@wpbeginner时,他们会看到如上例所示的hoverbox。如果他们点击了关注按钮,那么他们可以直接关注您网站上的用户。要启用此功能,只需将以下代码粘贴到主脚本下方的网站标题中。
<script type="text/javascript"> twttr.anywhere(onAnywhereLoad); function onAnywhereLoad(twitter) { twitter.hovercards(); }; </script>
智能关注按钮for Twitter
智能关注按钮可让您的用户直接从您的网站关注您的帐户。您可以为您的网站创建按钮,并在帖子或其他任何地方使用它们。请参阅下面的实例:
要在您的网站中添加此类型的按钮,请首先将以下代码粘贴到主脚本下方的网站标题中:
<script type="text/javascript"> twttr.anywhere(onAnywhereLoad); function onAnywhereLoad(twitter) { twitter("#follow-wpbeginner").followButton("wpbeginner"); }; </script>
其次,您需要添加以下div标记您希望此按钮显示的位置:
<div ></div>
请记住将wpbeginner更改为您的用户名,否则它将显示我们的Twitter帐户的以下链接。
您网站上的Live Tweet Box
您可以在您的网站上创建一个推文框,允许用户直接从您的网站发送推文,而无需访问Twitter。这个框的一个例子如下所示:(请记住,如果你点击推文,它会发推文。)
尝试从上面的实时框中发推文,看看它有多酷。如果你推特默认内容,我们真的很感激,所以它有助于我们
嗯,因为你可以看到这个实时推文框非常强大。如果您想轻微自定义,您甚至可以在其中添加转推文本。要在您的网站上添加实时推文框,请首先在主脚本之后将以下代码粘贴到您网站的标题中:
<script type="text/javascript"> twttr.anywhere(onAnywhereLoad); function onAnywhereLoad(twitter) { twitter("#custom-tweetbox").tweetBox({ label: "Live Tweet Box:", defaultContent: "Everyone should follow @wpbeginner for awesome #WordPress tips", height: 50, width: 480, }); }; </script>
然后在要显示实时推文框的位置添加以下代码:
<div ></div>
我们看到WordPress插件目录中已经有很少的插件可以让你使用基本功能,如悬停卡或自动链接。如果需要,您可以使用这些插件,但这很简单,您最好手动放置代码。
其他资源:
Twitter Anywhere文档
简单的Twitter Connect插件(支持作者的伟大插件 – 感谢Otto)
Twitter不久前推出了@anywhere平台。这个新平台通过几行JavaScript将twitter整合到您的网站中。它允许更多推文,更多流量,更多关注,更多参与,更多用户和更多洞察力。您现在可以在您的网站上嵌入推文框,人们可以直接从您的网站发送推文。它还将所有Twitter用户名转换为链接(@wpbeginner)。如果启用了hovercard选项,则用户将看到一个带有跟随按钮和用户信息的悬停框。您还可以创建与twitter按钮的连接,在Twitter按钮上关注@wpbeginner等等。随着Twitter的发展,我们认为这个新平台将在网络的未来发挥重要作用。在本文中,我们将分享如何在WordPress博客上添加Twitter的任何平台的一些元素。
更新:Twitter正在关闭2012年12月6日的@anywhere API。以下是更多详细信息。
第1步:注册API
在您可以在站点上添加任何平台之前,您需要注册API。系统将提示您显示如下所示的页面:
注册后,您应该会收到一个API密钥。接下来要确保权限级别设置为“读取”和“写入”,否则用户将无法单击“关注”按钮。这是一个与twitter有关的故障,但他们正在努力解决这个问题。但为了保持安全,我们将提供有关如何执行此操作的说明。
首先单击链接http://twitter.com/oauth。在此页面上,您将看到您注册的应用程序。单击您的应用程序名称,它将带您进入应用程序详细信息页面。有一个名为“编辑应用程序设置”的按钮。单击此按钮转到编辑页面,您需要向下滚动到标有“默认访问类型”的项目。将其更改为“Read&amp;写“。
第2步:在您的网站上实现它
由于任何平台都有许多功能,我们将逐一解释每个功能。首先,您需要调用主JavaScript。Twitter建议您将此脚本放在 header.php 文件中(&lt; head&gt;在这两个代码之间&lt; / head&gt;)。
<script src="http://platform.twitter.com/anywhere.js? type="text/javascript"></script>
请记住将链接中的YourAPIKey添加到您的API密钥中。
现在让我们来看看这个平台可以为您做的各项功能。
自动链接所有Twitter用户名
此功能将自动链接您帖子和评论中的所有Twitter用户名。如果你提到这种格式的推特用户名:@wpbeginner&lt;&lt;它将自动链接到相应的Twitter帐户。如果您向Twitter用户提及提及的帖子,这可以为您节省大量时间。要添加此功能,只需在主脚本之后将以下代码粘贴到站点的标题中即可。
[PHP]
&lt; script type =“text / javascript”&gt;
twttr.anywhere(onAnywhereLoad);
function onAnywhereLoad(twitter){
twitter.linkifyUsers();
};
&LT; /脚本&GT;
[/ PHP]
这将链接您的正文标记中提到的所有Twitter用户名,不包括链接,脚本,iframe,文本区域,标题标记和其他按钮。
使用Hovercard自动链接所有Twitter用户名
此功能会自动链接页面上找到的所有Twitter用户名,并且还提供鼠标悬停效果的悬浮卡。因此,当您的网站用户将鼠标移至用户名@wpbeginner时,他们会看到如上例所示的hoverbox。如果他们点击了关注按钮,那么他们可以直接关注您网站上的用户。要启用此功能,只需将以下代码粘贴到主脚本下方的网站标题中。
<script type="text/javascript"> twttr.anywhere(onAnywhereLoad); function onAnywhereLoad(twitter) { twitter.hovercards(); }; </script>
智能关注按钮for Twitter
智能关注按钮可让您的用户直接从您的网站关注您的帐户。您可以为您的网站创建按钮,并在帖子或其他任何地方使用它们。请参阅下面的实例:
要在您的网站中添加此类型的按钮,请首先将以下代码粘贴到主脚本下方的网站标题中:
<script type="text/javascript"> twttr.anywhere(onAnywhereLoad); function onAnywhereLoad(twitter) { twitter("#follow-wpbeginner").followButton("wpbeginner"); }; </script>
其次,您需要添加以下div标记您希望此按钮显示的位置:
<div ></div>
请记住将wpbeginner更改为您的用户名,否则它将显示我们的Twitter帐户的以下链接。
您网站上的Live Tweet Box
您可以在您的网站上创建一个推文框,允许用户直接从您的网站发送推文,而无需访问Twitter。这个框的一个例子如下所示:(请记住,如果你点击推文,它会发推文。)
尝试从上面的实时框中发推文,看看它有多酷。如果你推特默认内容,我们真的很感激,所以它有助于我们
嗯,因为你可以看到这个实时推文框非常强大。如果您想轻微自定义,您甚至可以在其中添加转推文本。要在您的网站上添加实时推文框,请首先在主脚本之后将以下代码粘贴到您网站的标题中:
<script type="text/javascript"> twttr.anywhere(onAnywhereLoad); function onAnywhereLoad(twitter) { twitter("#custom-tweetbox").tweetBox({ label: "Live Tweet Box:", defaultContent: "Everyone should follow @wpbeginner for awesome #WordPress tips", height: 50, width: 480, }); }; </script>
然后在要显示实时推文框的位置添加以下代码:
<div ></div>
我们看到WordPress插件目录中已经有很少的插件可以让你使用基本功能,如悬停卡或自动链接。如果需要,您可以使用这些插件,但这很简单,您最好手动放置代码。
其他资源:
Twitter Anywhere文档
简单的Twitter Connect插件(支持作者的伟大插件 – 感谢Otto)