如何在WordPress贡献者页面中显示具有头像的作者列表
在客户的网站上工作时,我们意识到列出作者的内置功能还不够。我们向您展示了如何显示您网站上的所有作者,但只有您希望在侧边栏中显示简单列表时,该方法才有用。如果你想创建一个内容丰富且有用的贡献者页面,那么这个函数就没用了。
在本文中,我们将向你展示如何创建一个贡献者页面,它将显示一个带有头像的作者列表或userphoto以及您喜欢的任何其他信息。本教程是中级别教程。
您需要做的第一件事是使用此模板创建自定义页面。
然后您将需要在您的主题文件夹中打开 functions.php 文件并添加以下代码:
function contributors() { global $wpdb; $authors = $wpdb->get_results("SELECT ID, user_nicename from $wpdb->users ORDER BY display_name"); foreach($authors as $author) { echo "<li>"; echo "<a href="".get_bloginfo("url")."/?author="; echo $author->ID; echo "">"; echo get_avatar($author->ID); echo "</a>"; echo "<div>"; echo "<a href="".get_bloginfo("url")."/?author="; echo $author->ID; echo "">"; the_author_meta("display_name", $author->ID); echo "</a>"; echo "</div>"; echo "</li>"; } }
通过添加此功能,您可以告诉WordPress创建一个显示作者姓名和作者头像的功能。您只需更改以下行即可将头像更改为userphoto插件设置:
echo get_avatar($author->ID);
并将其替换为:
echo userphoto($author->ID);
您可以为此功能添加更多功能,例如显示作者URL和其他信息。按照使用的结构配置文件。
您还需要在CSS文件中添加以下行:
#authorlist li { clear: left; float: left; margin: 0 0 5px 0; } #authorlist img.photo { width: 40px; height: 40px; float: left; } #authorlist div.authname { margin: 20px 0 0 10px; float: left; }
添加完该功能后,现在需要调用它你的页面模板。打开contributors.php文件或您为文件命名的任何内容。按照与page.php相同的页面模板,在循环中,只需添加此功能而不是显示内容:
<div ><ul><?php contributors(); ?></ul></div>
这将为您提供更丰富内容的贡献者页面。这个技巧非常适合多作者博客。
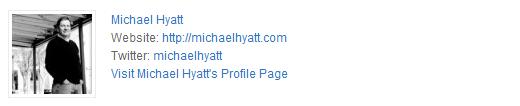
现在这里是我们如何使用它的一个例子:
如果您想要一个贡献者页面,其中包含上述示例中显示的信息,则需要对原始函数进行一些更改。我们有一个示例代码,可以准确显示上图中显示的所有内容。
function contributors() { global $wpdb; $authors = $wpdb->get_results("SELECT ID, user_nicename from $wpdb->users WHERE display_name <> "admin" ORDER BY display_name"); foreach ($authors as $author ) { echo "<li>"; echo "<a href="".get_bloginfo("url")."/author/"; the_author_meta("user_nicename", $author->ID); echo "/">"; echo get_avatar($author->ID); echo "</a>"; echo "<div>"; echo "<a href="".get_bloginfo("url")."/author/"; the_author_meta("user_nicename", $author->ID); echo "/">"; the_author_meta("display_name", $author->ID); echo "</a>"; echo "<br />"; echo "Website: <a href=""; the_author_meta("user_url", $author->ID); echo "/" target="_blank">"; the_author_meta("user_url", $author->ID); echo "</a>"; echo "<br />"; echo "Twitter: <a href="http://twitter.com/"; the_author_meta("twitter", $author->ID); echo "" target="_blank">"; the_author_meta("twitter", $author->ID); echo "</a>"; echo "<br />"; echo "<a href="".get_bloginfo("url")."/author/"; the_author_meta("user_nicename", $author->ID); echo "/">Visit "; the_author_meta("display_name", $author->ID); echo ""s Profile Page"; echo "</a>"; echo "</div>"; echo "</li>"; } }
此代码使用用户照片插件。twitter字段正在使用我们在“配置文件”页面中的文章如何显示作者的Twitter和Facebook中提到的技巧来显示。
CSS例如如下所示:
#authorlist ul{ list-style: none; width: 600px; margin: 0; padding: 0; } #authorlist li { margin: 0 0 5px 0; list-style: none; height: 90px; padding: 15px 0 15px 0; border-bottom: 1px solid #ececec; } #authorlist img.photo { width: 80px; height: 80px; float: left; margin: 0 15px 0 0; padding: 3px; border: 1px solid #ececec; } #authorlist div.authname { margin: 20px 0 0 10px; }
您可以显示更多如果您愿意,可以使用高级代码作为指南。
在客户的网站上工作时,我们意识到列出作者的内置功能还不够。我们向您展示了如何显示您网站上的所有作者,但只有您希望在侧边栏中显示简单列表时,该方法才有用。如果你想创建一个内容丰富且有用的贡献者页面,那么这个函数就没用了。
在本文中,我们将向你展示如何创建一个贡献者页面,它将显示一个带有头像的作者列表或userphoto以及您喜欢的任何其他信息。本教程是中级别教程。
您需要做的第一件事是使用此模板创建自定义页面。
然后您将需要在您的主题文件夹中打开 functions.php 文件并添加以下代码:
function contributors() { global $wpdb; $authors = $wpdb->get_results("SELECT ID, user_nicename from $wpdb->users ORDER BY display_name"); foreach($authors as $author) { echo "<li>"; echo "<a href="".get_bloginfo("url")."/?author="; echo $author->ID; echo "">"; echo get_avatar($author->ID); echo "</a>"; echo "<div>"; echo "<a href="".get_bloginfo("url")."/?author="; echo $author->ID; echo "">"; the_author_meta("display_name", $author->ID); echo "</a>"; echo "</div>"; echo "</li>"; } }
通过添加此功能,您可以告诉WordPress创建一个显示作者姓名和作者头像的功能。您只需更改以下行即可将头像更改为userphoto插件设置:
echo get_avatar($author->ID);
并将其替换为:
echo userphoto($author->ID);
您可以为此功能添加更多功能,例如显示作者URL和其他信息。按照使用的结构配置文件。
您还需要在CSS文件中添加以下行:
#authorlist li { clear: left; float: left; margin: 0 0 5px 0; } #authorlist img.photo { width: 40px; height: 40px; float: left; } #authorlist div.authname { margin: 20px 0 0 10px; float: left; }
添加完该功能后,现在需要调用它你的页面模板。打开contributors.php文件或您为文件命名的任何内容。按照与page.php相同的页面模板,在循环中,只需添加此功能而不是显示内容:
<div ><ul><?php contributors(); ?></ul></div>
这将为您提供更丰富内容的贡献者页面。这个技巧非常适合多作者博客。
现在这里是我们如何使用它的一个例子:
如果您想要一个贡献者页面,其中包含上述示例中显示的信息,则需要对原始函数进行一些更改。我们有一个示例代码,可以准确显示上图中显示的所有内容。
function contributors() { global $wpdb; $authors = $wpdb->get_results("SELECT ID, user_nicename from $wpdb->users WHERE display_name <> "admin" ORDER BY display_name"); foreach ($authors as $author ) { echo "<li>"; echo "<a href="".get_bloginfo("url")."/author/"; the_author_meta("user_nicename", $author->ID); echo "/">"; echo get_avatar($author->ID); echo "</a>"; echo "<div>"; echo "<a href="".get_bloginfo("url")."/author/"; the_author_meta("user_nicename", $author->ID); echo "/">"; the_author_meta("display_name", $author->ID); echo "</a>"; echo "<br />"; echo "Website: <a href=""; the_author_meta("user_url", $author->ID); echo "/" target="_blank">"; the_author_meta("user_url", $author->ID); echo "</a>"; echo "<br />"; echo "Twitter: <a href="http://twitter.com/"; the_author_meta("twitter", $author->ID); echo "" target="_blank">"; the_author_meta("twitter", $author->ID); echo "</a>"; echo "<br />"; echo "<a href="".get_bloginfo("url")."/author/"; the_author_meta("user_nicename", $author->ID); echo "/">Visit "; the_author_meta("display_name", $author->ID); echo ""s Profile Page"; echo "</a>"; echo "</div>"; echo "</li>"; } }
此代码使用用户照片插件。twitter字段正在使用我们在“配置文件”页面中的文章如何显示作者的Twitter和Facebook中提到的技巧来显示。
CSS例如如下所示:
#authorlist ul{ list-style: none; width: 600px; margin: 0; padding: 0; } #authorlist li { margin: 0 0 5px 0; list-style: none; height: 90px; padding: 15px 0 15px 0; border-bottom: 1px solid #ececec; } #authorlist img.photo { width: 80px; height: 80px; float: left; margin: 0 15px 0 0; padding: 3px; border: 1px solid #ececec; } #authorlist div.authname { margin: 20px 0 0 10px; }
您可以显示更多如果您愿意,可以使用高级代码作为指南。