Nginx下修改WordPress固定链接设置后无法访问
用WordPress肯定是要用固定链接,不仅目录清晰,而且利于SEO。当你用Apache做Web服务器的时候自然是没什么问题,只需要在设置-固定链接设置中选择一下就好了,不过当你用Nginx的时候,就有点小问题了,当你选固定链接的时候,你的网站会无法访问。
以下文章主要介绍了Nginx下修改WordPress固定链接导致无法访问的问题解决,同时作者也给出了官方关于修改固定链接的方法,需要的朋友可以参考下:
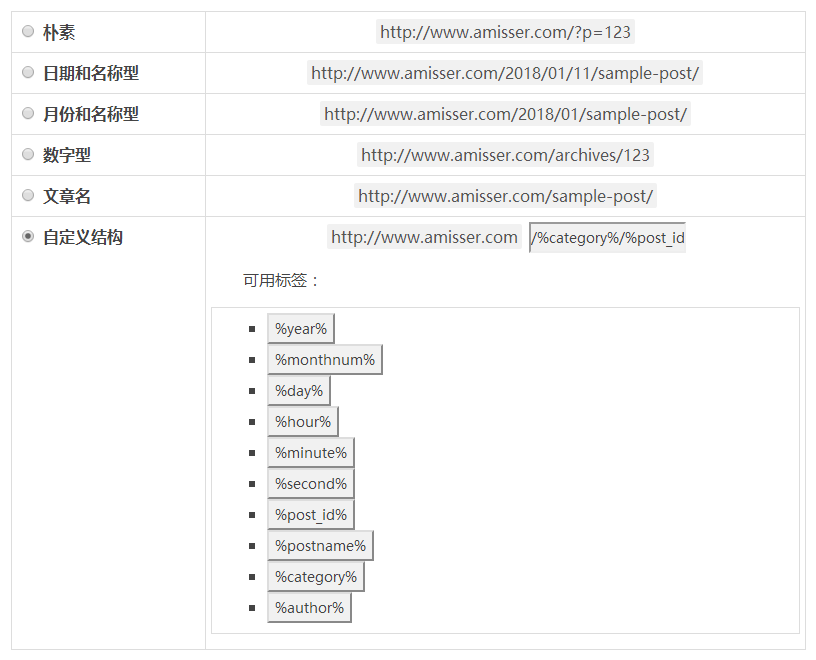
wordpress提供多种类型的链接形式
我选择了自定义。下面就出现了修改固定链接后,访问文章会出现404错误,以前我用apache做web服务器,所以只要apache下就三个关键,即
wordpress对目录下的.htaccess拥有读写权限
固定链接的目录结构需要 Apache服务器的mod_rewrite模块支持,所以在Apache配置文件httpd.conf中将 LoadModule rewrite_module modules/mod_rewrite.so设置为启用。
同样是Apache配置文件,其中对于站点目录下的AllowOverride None的参数设置为All。当然修改完配置后,一定要重启Apache服务。
由于是新配置的本地测试环境,2、3两项问题同时出现,逐项更正设置后,固定链接的工作正常。
现在我用的nginix,所以也要修改nginix的ngnix.conf配置文件,让其支持重定向。
假设我的wordpress博客是的 server{}段是直接放到放到了nginx.conf (有的人为了方便管理,都习惯在单独写个vhost/目录来存放每个网站的配置文件,这就要根据你自己的设置来添加了)
vi /your_nginx_path/conf/nginx.conf 按照nginix的正则表达式的规则,可参考:Nginx 的中文维基
- ^:匹配输入字符的开始位置
-
$:匹配数日字符串的结束位置
-
+:匹配前面的子表达式一次或者多次
-
[0-9]:数字字符范围
-
$1:调用变量
在server{} 字段 中的 “root /websit/wwwroot/;”(这行就是指定网站所在目录的) 这一行的下面 ,添加下面的内容:
if (-f $request_filename/index.html){ rewrite (.*) $1/index.html break; } if (-f $request_filename/index.php){ rewrite (.*) $1/index.php; } if (!-f $request_filename){ rewrite (.*) /index.php; } rewrite /wp-admin$ $scheme://$host$uri/ permanent;//这行是为了防止打开后台、插件页等打不开的。 保存后,输入 /etc/init.d/nginx restart , 重启nginix。就ok了!
相当于告诉nginix访问这些后按照正则表达式转到其唯一正确的地址,以此打开文章。
貌似/%postname%/会以中文为链接,为了seo,可以考虑一个插件 WP Slug Translate,它会自动换中文标题为英文,不能联网就改为拼音。
貌似官方给出了新的pha100 pha-3,也简单的多。这里假设,我在nginx的conf文件夹下创建个wordpress.conf ,将下面的代码粘贴进去:
location / { try_files $uri $uri/ /index.php?$args; } rewrite /wp-admin$ $scheme://$host$uri/ permanent; 我的博客nginx虚拟机配置文件在 conf/vhost/www.dabu.info.conf 。同样,在root 那行下面,添加一行:
include wordpress.conf; 接着重启nginx就可以正常访问了。
原文出处:amisser -> http://www.amisser.com/techs_net/695.html