在WordPress中显示搜索词和结果计数
在本教程中,我们将分享如何在搜索页面上添加一个简单的函数,该函数将显示搜索项和结果数。此功能是我们的一位用户通过电子邮件发出的特殊要求。如果您希望我们覆盖主题,请随意提出建议。
在您的主题中打开您的 search.php 文件并添加以下代码:
<h5 >Search Result for <?php /* Search Count */ $allsearch = &new WP_Query("s=$s&showposts=-1"); $key = wp_specialchars($s, 1); $count = $allsearch->post_count; _e(""); _e("<span >"); echo $key; _e("</span>"); _e(" — "); echo $count . " "; _e("articles"); wp_reset_query(); ?></h5>
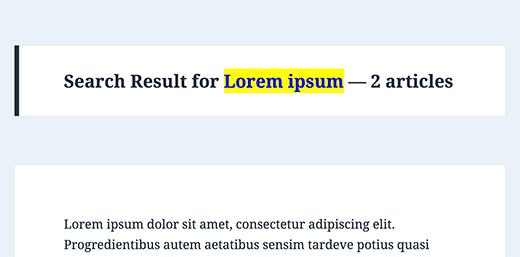
上面的代码将显示如下内容:
twitter的搜索结果 – 15篇文章
您还可以通过添加.search-terms CSS类来突出显示搜索词你主题的样式表。这是一个简单的CSS,可以帮助您入门:
.search-terms { background-color:yellow; color:blue; }
这只是您在自定义搜索页面时可以做的一件很酷的事情。您还可以在结果中突出显示搜索词,甚至可以按类别搜索功能添加到WordPress搜索中。
在本教程中,我们将分享如何在搜索页面上添加一个简单的函数,该函数将显示搜索项和结果数。此功能是我们的一位用户通过电子邮件发出的特殊要求。如果您希望我们覆盖主题,请随意提出建议。
在您的主题中打开您的 search.php 文件并添加以下代码:
<h5 >Search Result for <?php /* Search Count */ $allsearch = &new WP_Query("s=$s&showposts=-1"); $key = wp_specialchars($s, 1); $count = $allsearch->post_count; _e(""); _e("<span >"); echo $key; _e("</span>"); _e(" — "); echo $count . " "; _e("articles"); wp_reset_query(); ?></h5>
上面的代码将显示如下内容:
twitter的搜索结果 – 15篇文章
您还可以通过添加.search-terms CSS类来突出显示搜索词你主题的样式表。这是一个简单的CSS,可以帮助您入门:
.search-terms { background-color:yellow; color:blue; }
这只是您在自定义搜索页面时可以做的一件很酷的事情。您还可以在结果中突出显示搜索词,甚至可以按类别搜索功能添加到WordPress搜索中。