如何使用自定义字段在WordPress中添加Digg按钮
您将看到许多网站在其帖子内容中添加了一个digg按钮。一些新用户只需打开 single.php 并添加digg脚本,这将导致digg按钮显示在所有博客帖子上。但是,如果您只想在特定帖子上显示digg按钮呢?您可以在撰写帖子时在每个帖子上手动添加它,但这不是最有效的方法。在本文中,我们将向您展示如何通过简单地使用自定义字段在特定帖子上添加digg按钮。
首先打开您的 single.php 并查找一个看起来像这样的代码:
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
将其替换为:
<?php if (have_posts()) : while (have_posts()) : the_post(); // check for digg button for single page $digg = get_post_meta($post->ID, "Digg", $single = true); ?>
现在你需要在你想要的任何地方添加以下代码:
<?php // if there"s a single page digg button if($digg !== "") { ?> <script src="http://digg.com/tools/diggthis.js" type="text/javascript"></script> <?php } // end if statement // if there"s not a digg button else { echo ""; } ?>
你可以用它包装它任何你想要的造型。保存 single.php 并将其上传到您的主题文件夹。
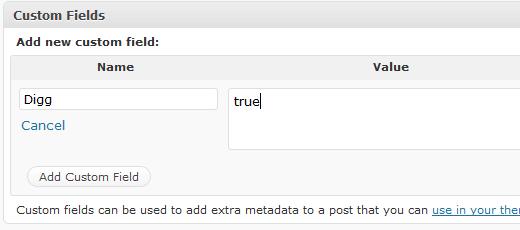
现在写一篇文章如果你想添加一个digg帖子,只需添加一个自定义字段,如屏幕截图如下所示:
无论何时指定此自定义字段,WordPress都会在您的帖子上显示一个digg按钮,如下所示:
查看此示例(实时)
您将看到许多网站在其帖子内容中添加了一个digg按钮。一些新用户只需打开 single.php 并添加digg脚本,这将导致digg按钮显示在所有博客帖子上。但是,如果您只想在特定帖子上显示digg按钮呢?您可以在撰写帖子时在每个帖子上手动添加它,但这不是最有效的方法。在本文中,我们将向您展示如何通过简单地使用自定义字段在特定帖子上添加digg按钮。
首先打开您的 single.php 并查找一个看起来像这样的代码:
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
将其替换为:
<?php if (have_posts()) : while (have_posts()) : the_post(); // check for digg button for single page $digg = get_post_meta($post->ID, "Digg", $single = true); ?>
现在你需要在你想要的任何地方添加以下代码:
<?php // if there"s a single page digg button if($digg !== "") { ?> <script src="http://digg.com/tools/diggthis.js" type="text/javascript"></script> <?php } // end if statement // if there"s not a digg button else { echo ""; } ?>
你可以用它包装它任何你想要的造型。保存 single.php 并将其上传到您的主题文件夹。
现在写一篇文章如果你想添加一个digg帖子,只需添加一个自定义字段,如屏幕截图如下所示:
无论何时指定此自定义字段,WordPress都会在您的帖子上显示一个digg按钮,如下所示:
查看此示例(实时)