封面图像与WordPress块编辑器中的特色图像(初学者指南)
WordPress 5.0随着全新的Gutenberg块编辑器和一系列很酷的功能发布。其中一个是Cover块,它允许您为帖子和页面添加封面图像。
此功能使一些用户感到困惑,因为它可能看起来类似于自WordPress 2.9以来一直在WordPress中的特色图像选项。
在本文中,我们将解释在WordPress块编辑器中封面图像与特色图像之间的差异。
什么是封面图片?
封面图片通常是一个宽图像,用作博客文章或页面中新部分的封面照片。这是整篇文章的一部分。当您在文章中开始新的部分或新故事时,您可以使用封面图像。
使用WordPress中的Cover块,您可以在封面图像上添加文本和颜色叠加。
通过添加与主题颜色或内容情绪相匹配的适当颜色叠加层,您可以使文章更具吸引力。
同样,添加文字叠加功能可以帮助您的用户轻松识别文章中新部分的开始位置以及相关内容。
传统上,博主使用标题文本来分隔博文中的部分。使用封面图像,您现在可以选择以更具视觉吸引力的方式分隔各个部分。
什么是特色图片?
特色图片(也称为帖子缩略图)是代表内容的主要文章图片。它们在您的网站上突出显示在单个帖子,博客存档页面以及新闻,杂志和博客网站的主页上。
除此之外,当共享文章时,特色图像也会显示在社交媒体Feed上。
精选图片经过精心设计,使其看起来更具吸引力。这些图像可让用户快速浏览您的内容并提示他们阅读整篇文章。
您可以在帖子编辑屏幕中找到一个用于添加特色图像的元框,因为默认情况下几乎所有WordPress主题都支持特色图像。
显示图像的位置和方式完全由您的WordPress主题控制。
对于高级精选图像选项,您可以检查这些最佳WordPress特色图像插件。
如何在WordPress中添加封面图像?
新的WordPress块编辑器(Gutenberg)附带一个封面块,允许您在WordPress中添加封面图像。
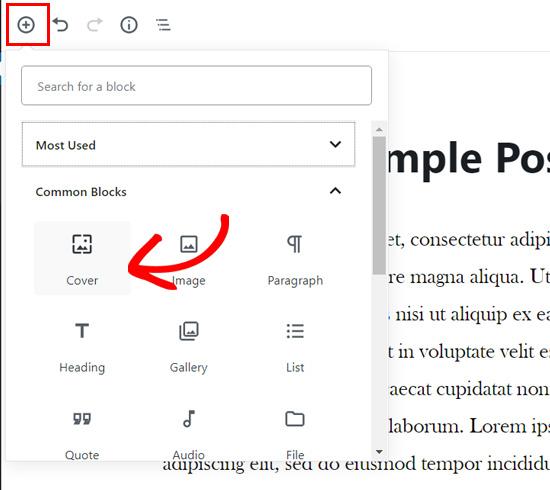
首先,您需要创建新帖子或编辑现有帖子。在帖子编辑屏幕上,单击添加新块按钮,然后选择覆盖块。
您可以在Common Blocks选项卡中找到Cover块。
单击该块后,您将看到添加到内容编辑器中的封面块,其中包含添加新封面图像的选项。
您只需在块区域中拖放图像或视频即可上传新的封面图像。或者,您可以单击“上载”按钮,在计算机中选择一个图像,然后打开以进行上载。
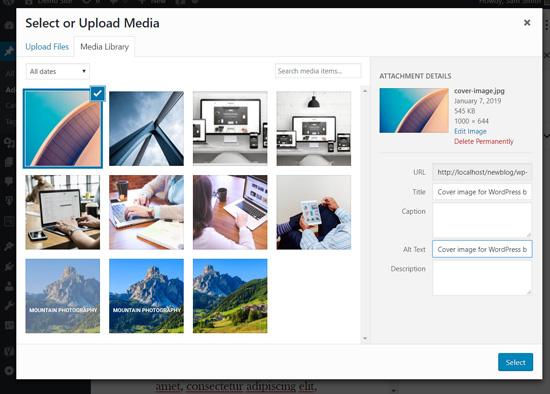
如果要添加已上传到媒体库的图像,可以单击媒体库按钮,然后从媒体库中选择一个图像。
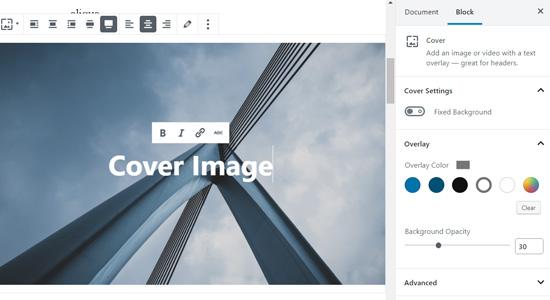
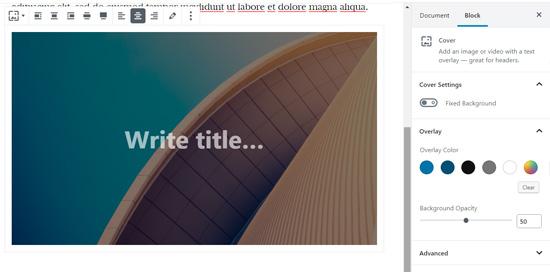
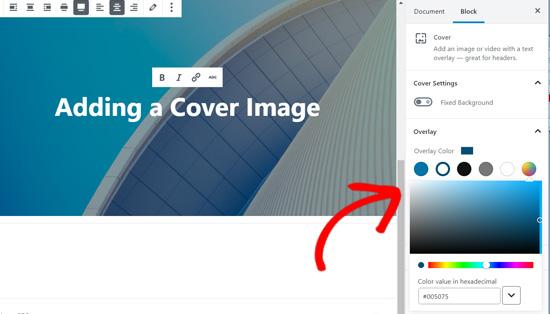
添加封面图像后,您可以通过单击封面图像轻松自定义封面图像。
这将显示一个工具栏,其中包含图像上方的自定义选项,在图像中心写入标题…字段,以及在右侧面板中设置包括颜色叠加的设置。
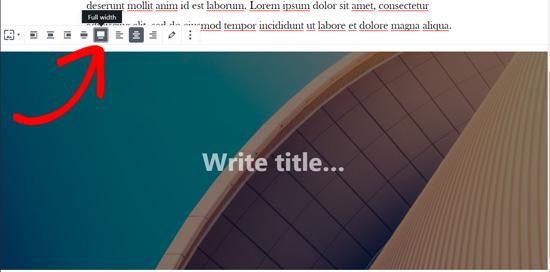
除了对齐选项外,封面图像块还为您提供了两种宽度选择:宽度宽度和宽度宽度。
宽宽度选项使图像看起来与内容一样宽。全宽选项使您的图像覆盖整个窗口屏幕。
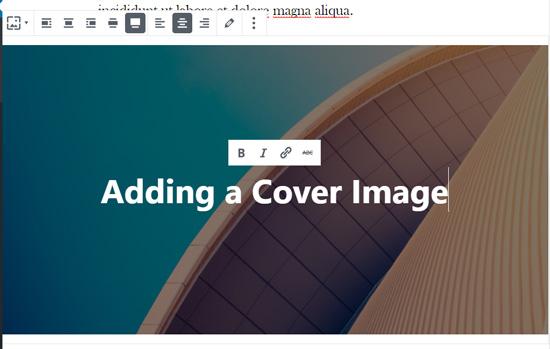
接下来,您可以为封面图片添加标题。当您单击封面图像时,您将在封面图像的中心看到“写标题…”字段。
只需单击该区域即可添加文本。您可以使用显示在文本顶部或封面图像顶部的格式选项来编写封面图像标题并对其进行格式化。
最后,右侧面板上有封面块设置。您可以启用 Fixed Background 以在用户向下滚动页面时创建视差效果。
在此之下,有颜色叠加选项。默认情况下,它会将主题的颜色添加为50%透明度的叠加颜色,但您可以更改叠加颜色,还可以通过移动点来更改不透明度。
最后,您可以通过单击 Advanced 选项来添加CSS代码并为封面图像添加更多样式。
而已!
如果需要,您可以重复此步骤在单个文章中添加多个封面图像。
如何在WordPress中添加特色图像?
添加特色图像的过程与以前相同。如果你有一段时间的WordPress博客,那么你已经知道如何添加特色图像。
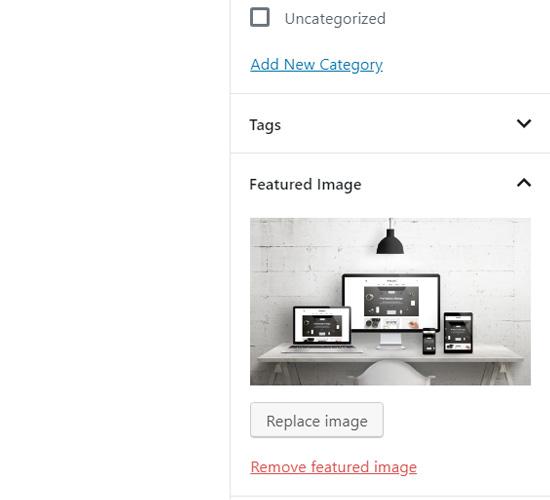
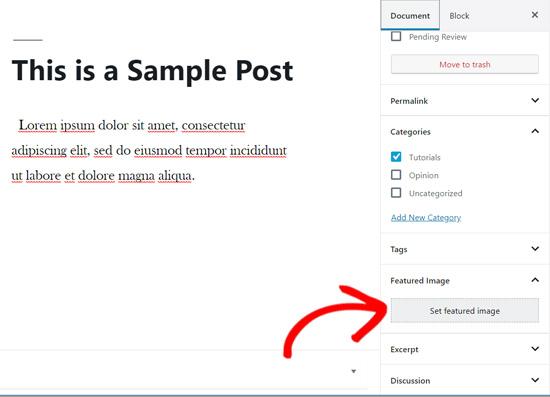
要添加特色图像,您需要打开一个帖子编辑屏幕,然后导航到屏幕右侧的特色图像元框。
您将需要单击设置特色图像选项。
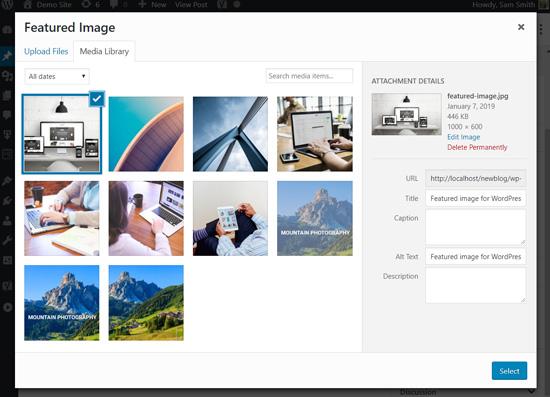
接下来,您可以使用拖放上传器或从现有媒体库中选择一个图像来上传新图像。
之后,您可以为特色图像添加标题和替代文字,然后单击选择选项。
您已成功将特色图片添加到文章中。
如果您需要更详细的说明,那么您可以阅读我们的初学者指南,在WordPress中添加精选图像。
添加精选图片后,您可以预览帖子并查看其外观。
如果您使用新的默认主题Twenty Nineteen或其他现代主题,那么您可能还会在特色图片上看到颜色叠加。
您可以通过转到WordPress定制器来删除它或更改颜色。
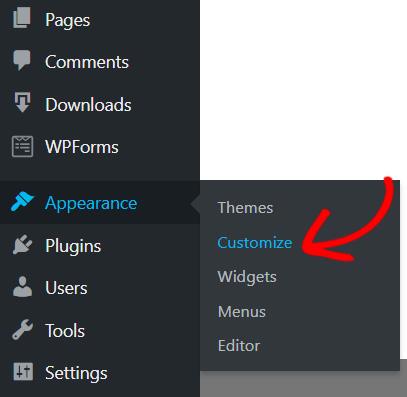
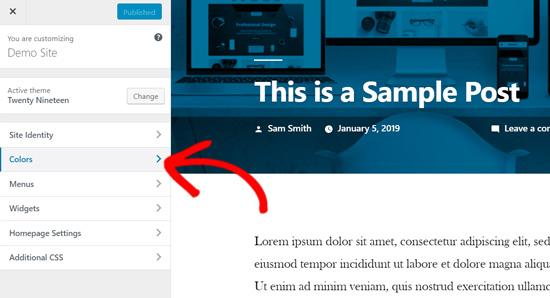
只需单击WordPress中的外观»自定义按钮menu。
一旦在 Customize 面板上,您需要单击左侧的 Colors 选项。
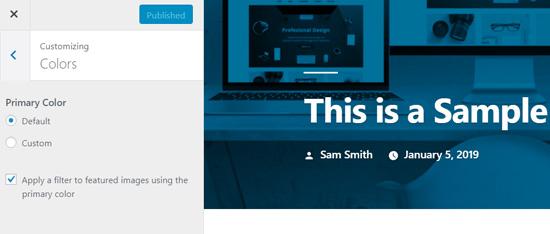
在此选项卡上,您将看到主题的主要颜色选项以及启用或禁用图像过滤器的选项。
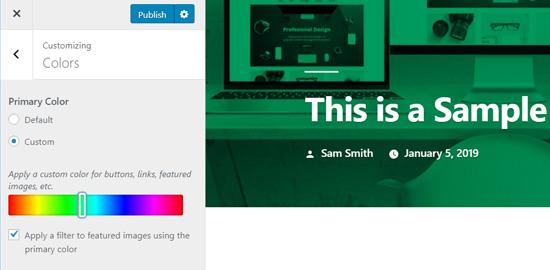
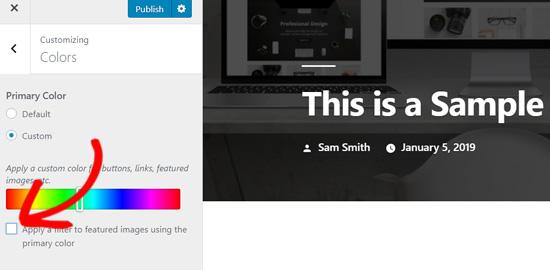
您可以通过选择%%%%%来更改主题的主要颜色%Custom 选项并选择一种颜色。如果要禁用特色图像上的滤色器,则只需删除“使用原色将滤镜应用于特色图像”选项。
请注意,精选图像由WordPress主题管理,因此如果主题不支持图像过滤器,则可能无法在主题中找到此选项。
请注意,精选图像由WordPress主题管理,因此如果主题不支持图像过滤器,则可能无法在主题中找到此选项。
结论 – 封面图像与WordPress中的特色图像
现在您已经了解了如何添加封面图像和特色图像,让我们来看看一些最佳实践。
特色图片已被WordPress博客,在线杂志,新闻和娱乐网站广泛用作帖子缩略图或主要文章图片。
精心设计的精选图片有助于吸引更多用户打开文章。它们非常适合让您的网站看起来更具吸引力和视觉互动性。
封面图片实际上是文章的一部分。用户在打开您的文章阅读后会看到您的封面图片。因此,它们使您的文章更具吸引力和阅读乐趣。
封面图像的最佳用途是在长篇文章中添加部分之间的漂亮过渡。
封面图像与常规帖子图像不同,因为它们具有全宽度选项,您可以在其上添加文本叠加。
通过正确添加封面图片,您可以提高用户对帖子的参与度。
我们希望本文能帮助您理解新WordPress块编辑器中封面图像和特色图像之间的区别。您可能还想阅读我们关于如何使用Gutenberg块编辑器更新旧WordPress帖子的文章。
WordPress 5.0随着全新的Gutenberg块编辑器和一系列很酷的功能发布。其中一个是Cover块,它允许您为帖子和页面添加封面图像。
此功能使一些用户感到困惑,因为它可能看起来类似于自WordPress 2.9以来一直在WordPress中的特色图像选项。
在本文中,我们将解释在WordPress块编辑器中封面图像与特色图像之间的差异。
什么是封面图片?
封面图片通常是一个宽图像,用作博客文章或页面中新部分的封面照片。这是整篇文章的一部分。当您在文章中开始新的部分或新故事时,您可以使用封面图像。
使用WordPress中的Cover块,您可以在封面图像上添加文本和颜色叠加。
通过添加与主题颜色或内容情绪相匹配的适当颜色叠加层,您可以使文章更具吸引力。
同样,添加文字叠加功能可以帮助您的用户轻松识别文章中新部分的开始位置以及相关内容。
传统上,博主使用标题文本来分隔博文中的部分。使用封面图像,您现在可以选择以更具视觉吸引力的方式分隔各个部分。
什么是特色图片?
特色图片(也称为帖子缩略图)是代表内容的主要文章图片。它们在您的网站上突出显示在单个帖子,博客存档页面以及新闻,杂志和博客网站的主页上。
除此之外,当共享文章时,特色图像也会显示在社交媒体Feed上。
精选图片经过精心设计,使其看起来更具吸引力。这些图像可让用户快速浏览您的内容并提示他们阅读整篇文章。
您可以在帖子编辑屏幕中找到一个用于添加特色图像的元框,因为默认情况下几乎所有WordPress主题都支持特色图像。
显示图像的位置和方式完全由您的WordPress主题控制。
对于高级精选图像选项,您可以检查这些最佳WordPress特色图像插件。
如何在WordPress中添加封面图像?
新的WordPress块编辑器(Gutenberg)附带一个封面块,允许您在WordPress中添加封面图像。
首先,您需要创建新帖子或编辑现有帖子。在帖子编辑屏幕上,单击添加新块按钮,然后选择覆盖块。
您可以在Common Blocks选项卡中找到Cover块。
单击该块后,您将看到添加到内容编辑器中的封面块,其中包含添加新封面图像的选项。
您只需在块区域中拖放图像或视频即可上传新的封面图像。或者,您可以单击“上载”按钮,在计算机中选择一个图像,然后打开以进行上载。
如果要添加已上传到媒体库的图像,可以单击媒体库按钮,然后从媒体库中选择一个图像。
添加封面图像后,您可以通过单击封面图像轻松自定义封面图像。
这将显示一个工具栏,其中包含图像上方的自定义选项,在图像中心写入标题…字段,以及在右侧面板中设置包括颜色叠加的设置。
除了对齐选项外,封面图像块还为您提供了两种宽度选择:宽度宽度和宽度宽度。
宽宽度选项使图像看起来与内容一样宽。全宽选项使您的图像覆盖整个窗口屏幕。
接下来,您可以为封面图片添加标题。当您单击封面图像时,您将在封面图像的中心看到“写标题…”字段。
只需单击该区域即可添加文本。您可以使用显示在文本顶部或封面图像顶部的格式选项来编写封面图像标题并对其进行格式化。
最后,右侧面板上有封面块设置。您可以启用 Fixed Background 以在用户向下滚动页面时创建视差效果。
在此之下,有颜色叠加选项。默认情况下,它会将主题的颜色添加为50%透明度的叠加颜色,但您可以更改叠加颜色,还可以通过移动点来更改不透明度。
最后,您可以通过单击 Advanced 选项来添加CSS代码并为封面图像添加更多样式。
而已!
如果需要,您可以重复此步骤在单个文章中添加多个封面图像。
如何在WordPress中添加特色图像?
添加特色图像的过程与以前相同。如果你有一段时间的WordPress博客,那么你已经知道如何添加特色图像。
要添加特色图像,您需要打开一个帖子编辑屏幕,然后导航到屏幕右侧的特色图像元框。
您将需要单击设置特色图像选项。
接下来,您可以使用拖放上传器或从现有媒体库中选择一个图像来上传新图像。
之后,您可以为特色图像添加标题和替代文字,然后单击选择选项。
您已成功将特色图片添加到文章中。
如果您需要更详细的说明,那么您可以阅读我们的初学者指南,在WordPress中添加精选图像。
添加精选图片后,您可以预览帖子并查看其外观。
如果您使用新的默认主题Twenty Nineteen或其他现代主题,那么您可能还会在特色图片上看到颜色叠加。
您可以通过转到WordPress定制器来删除它或更改颜色。
只需单击WordPress中的外观»自定义按钮menu。
一旦在 Customize 面板上,您需要单击左侧的 Colors 选项。
在此选项卡上,您将看到主题的主要颜色选项以及启用或禁用图像过滤器的选项。
您可以通过选择%%%%%来更改主题的主要颜色%Custom 选项并选择一种颜色。如果要禁用特色图像上的滤色器,则只需删除“使用原色将滤镜应用于特色图像”选项。
请注意,精选图像由WordPress主题管理,因此如果主题不支持图像过滤器,则可能无法在主题中找到此选项。
请注意,精选图像由WordPress主题管理,因此如果主题不支持图像过滤器,则可能无法在主题中找到此选项。
结论 – 封面图像与WordPress中的特色图像
现在您已经了解了如何添加封面图像和特色图像,让我们来看看一些最佳实践。
特色图片已被WordPress博客,在线杂志,新闻和娱乐网站广泛用作帖子缩略图或主要文章图片。
精心设计的精选图片有助于吸引更多用户打开文章。它们非常适合让您的网站看起来更具吸引力和视觉互动性。
封面图片实际上是文章的一部分。用户在打开您的文章阅读后会看到您的封面图片。因此,它们使您的文章更具吸引力和阅读乐趣。
封面图像的最佳用途是在长篇文章中添加部分之间的漂亮过渡。
封面图像与常规帖子图像不同,因为它们具有全宽度选项,您可以在其上添加文本叠加。
通过正确添加封面图片,您可以提高用户对帖子的参与度。
我们希望本文能帮助您理解新WordPress块编辑器中封面图像和特色图像之间的区别。您可能还想阅读我们关于如何使用Gutenberg块编辑器更新旧WordPress帖子的文章。