Gutenberg vs WordPress Page Builders – 真正的区别是什么?
随着越来越多的用户升级到WordPress 5.0,我们多次被问到新的WordPress块编辑器Gutenberg是否可以替代拖放WordPress页面构建器插件。
新的WordPress块编辑器非常强大,允许您构建精美的内容布局。但是,它与功能强大的页面构建器插件无法匹配。
在本文中,我们将比较Gutenberg与WordPress页面构建器插件,以帮助您了解真正的差异。我们还将分享未来Gutenberg的路线图,以帮助您了解未来的变化。
Gutenberg vs WordPress页面生成器插件(解释)
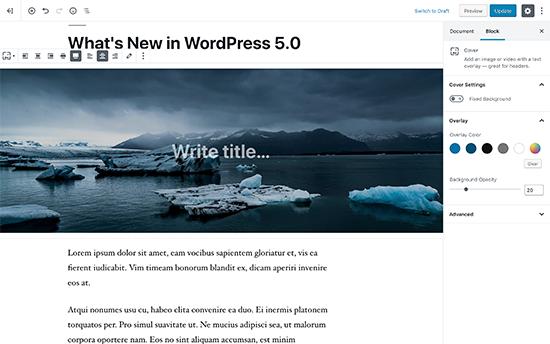
Gutenberg是新的默认WordPress编辑器。它使用块来添加和排列帖子和页面的内容元素,因此使用名称块编辑器。
由于Gutenberg允许您轻松添加自定义内容样式并拖动和放大drop元素,很容易混淆并开始称它为页面构建器。
但它并不是接近(至少还没有)。
WordPress页面构建器插件是拖放式设计工具,允许您创建完全自定义的网站设计而无需编写任何代码。
Top WordPress像Beaver Builder,Divi和Visual Composer这样的页面构建器功能强大得多。它们带有现成的模板供您使用,并提供比Gutenberg更多的设计灵活性。
让我们深入了解Gutenberg与Page Builders之间的差异,以便更好地理解。
7 Gutenberg和WordPress之间的主要区别页面构建器插件
最大的区别在于Gutenberg是一个默认的WordPress编辑器,内置了WordPress。另一方面,页面构建器插件由第三方开发人员创建和支持。
WordPress.org团队并未将Gutenberg称为页面构建器。相反,他们称之为块编辑器,它是一种在WordPress中编辑内容的现代方式。
这是一个很大的原因,当你阅读两者之间的差异时,它会变得非常清楚。
1。拖拽删除功能
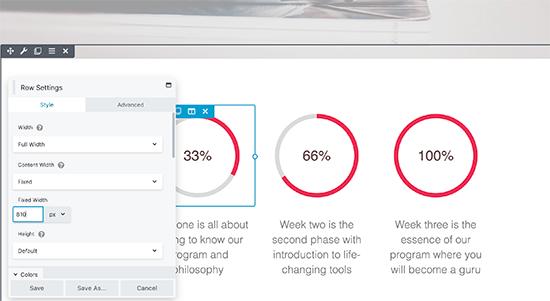
Gutenberg不是拖放页面构建器(至少不是当前形式)。您可以添加块并上下移动它们,但不能调整它们的宽度/高度,在其他块中添加块,或使用列和行创建复杂的布局。
另一方面,页面构建器允许您拖放块/小部件,调整它们的高度和宽度,甚至创建列并在其他块中添加块。
2。主题支持和兼容性
Gutenberg在很大程度上依赖于您的WordPress主题样式。它确实添加了一些自己的CSS,甚至允许你为块添加自定义CSS,但它不会覆盖你的主题样式和设置。
虽然页面构建器插件可以使用您的主题样式,但它们还为您提供了完全接管页面并覆盖主题样式的选项。如果要创建自定义页面布局,这非常有用。
3。实时编辑与后端编辑器
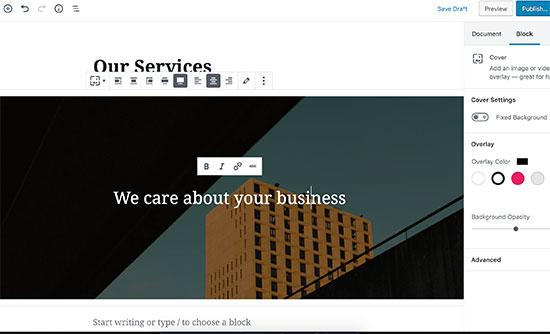
当您在Gutenberg中编辑帖子或页面时,您在屏幕上看到的不是实际帖子或页面的实时预览。Gutenberg是一个后端编辑器,它会尽力描述您的内容在预览时的样子。
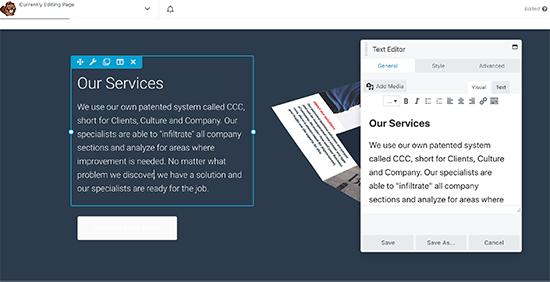
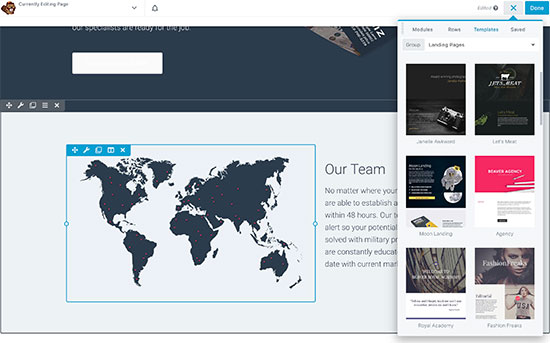
另一方面,页面构建器插件可以在编辑时为您提供实际的页面实时预览它。您可以在不保存页面的情况下确切了解事物的显示方式。
4。内容布局与页面设计
Gutenberg块可让您自由创建内容布局,但它们非常有限。您可以使用列,表和全宽封面图像。
页面构建器更灵活。您不仅可以添加内容,还可以更改整个页面布局。它们为每个小部件和块提供更多设计选项。
5。小部件和块
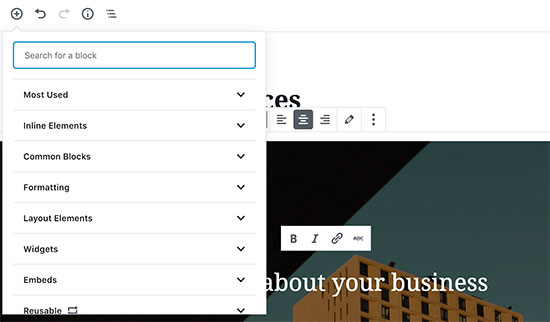
Gutenberg带有一组不错的默认块,涵盖了所有常用的内容元素。您还可以在其他帖子甚至其他WordPress网站上保存和重复使用块。
它有一个强大的API,允许插件开发人员也创建自己的块。所有顶级WordPress插件都有自己的Gutenberg块,您可以使用它们。
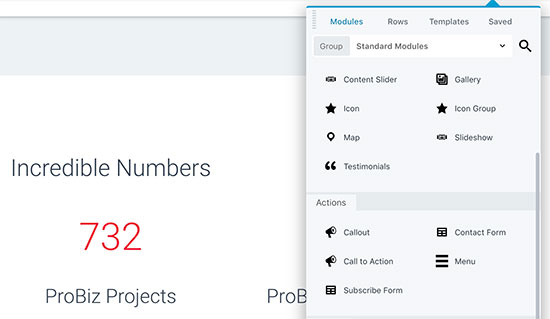
页面构建器带有更多的块,模块和小部件。它们提供高级内容元素,包括轮播,滑块,号召性用语按钮,联系表单,倒计时器等。您还可以保存单个块,行或整个模板,以便以后重复使用。
流行的页面构建器也有自己的API,允许其他开发人员进行扩展和阻止。例如,Beaver Builder的Ultimate Addons包和Divi Page Builder的Divi Monk。
6。格式和样式选项
Gutenberg中的块具有自己的样式和格式选项。但是,这些选择是有限的。要获得更多样式和格式,您必须为块添加自己的自定义CSS。另一方面,
Page Builders提供了更多样式选项。您可以更改块的背景颜色,使用渐变,使用字体图标,选择字体,线高,调整元素宽度,在图像上使用样式等。
7。范围
将Gutenberg添加到WordPress的目的是为用户提供现代化的写作体验。它旨在供所有人使用,包括博主,作家,摄影师和企业。
页面构建器插件提供可视化的拖放界面来设计整个页面。它们旨在供小型企业,有抱负的设计师,WordPress代理商,电子商务商店等使用。
虽然Gutenberg可以帮助您创建更好的内容,但页面构建器插件可帮助您创建更好的登录页面,帮助您提高销售额,促进订阅者和发展业务。
Gutenberg可以或将会取代WordPress页面构建器吗?
在目前的形式中,Gutenberg只是一个比WordPress更好的内容编辑器。它不是强大的WordPress页面构建器插件的替代品。
有了这个说法,它就是在WordPress路线图中将Gutenberg的功能扩展到网站的更多区域,如菜单,小部件甚至定制器。
我们将不得不等待并看到改进,以确定Gutenberg是否会关闭强大的WordPress页面构建器插件。
Gutenberg使用哪个页面构建器插件?
所有顶级的WordPress页面构建器插件都可以与WordPress 5.0和新的Gutenberg编辑器配合使用。您可以查看我们选择的最佳WordPress页面构建器插件,以及它们如何相互叠加。
如果您正在建立一个小型企业网站并且几乎没有技术技能,那么我们建议使用Beaver Builder。它是最初学友好的WordPress页面构建器,其功能丰富。
我们的第二选择是Divi。它易于使用,可让您访问许多模板,模块和庞大的用户社区。
我们希望本文能帮助您理解Gutenberg块编辑器与WordPress页面构建器插件之间的区别。您可能还希望查看我们的指南,了解如何在预算范围内扩展您的网站。
随着越来越多的用户升级到WordPress 5.0,我们多次被问到新的WordPress块编辑器Gutenberg是否可以替代拖放WordPress页面构建器插件。
新的WordPress块编辑器非常强大,允许您构建精美的内容布局。但是,它与功能强大的页面构建器插件无法匹配。
在本文中,我们将比较Gutenberg与WordPress页面构建器插件,以帮助您了解真正的差异。我们还将分享未来Gutenberg的路线图,以帮助您了解未来的变化。
Gutenberg vs WordPress页面生成器插件(解释)
Gutenberg是新的默认WordPress编辑器。它使用块来添加和排列帖子和页面的内容元素,因此使用名称块编辑器。
由于Gutenberg允许您轻松添加自定义内容样式并拖动和放大drop元素,很容易混淆并开始称它为页面构建器。
但它并不是接近(至少还没有)。
WordPress页面构建器插件是拖放式设计工具,允许您创建完全自定义的网站设计而无需编写任何代码。
Top WordPress像Beaver Builder,Divi和Visual Composer这样的页面构建器功能强大得多。它们带有现成的模板供您使用,并提供比Gutenberg更多的设计灵活性。
让我们深入了解Gutenberg与Page Builders之间的差异,以便更好地理解。
7 Gutenberg和WordPress之间的主要区别页面构建器插件
最大的区别在于Gutenberg是一个默认的WordPress编辑器,内置了WordPress。另一方面,页面构建器插件由第三方开发人员创建和支持。
WordPress.org团队并未将Gutenberg称为页面构建器。相反,他们称之为块编辑器,它是一种在WordPress中编辑内容的现代方式。
这是一个很大的原因,当你阅读两者之间的差异时,它会变得非常清楚。
1。拖拽删除功能
Gutenberg不是拖放页面构建器(至少不是当前形式)。您可以添加块并上下移动它们,但不能调整它们的宽度/高度,在其他块中添加块,或使用列和行创建复杂的布局。
另一方面,页面构建器允许您拖放块/小部件,调整它们的高度和宽度,甚至创建列并在其他块中添加块。
2。主题支持和兼容性
Gutenberg在很大程度上依赖于您的WordPress主题样式。它确实添加了一些自己的CSS,甚至允许你为块添加自定义CSS,但它不会覆盖你的主题样式和设置。
虽然页面构建器插件可以使用您的主题样式,但它们还为您提供了完全接管页面并覆盖主题样式的选项。如果要创建自定义页面布局,这非常有用。
3。实时编辑与后端编辑器
当您在Gutenberg中编辑帖子或页面时,您在屏幕上看到的不是实际帖子或页面的实时预览。Gutenberg是一个后端编辑器,它会尽力描述您的内容在预览时的样子。
另一方面,页面构建器插件可以在编辑时为您提供实际的页面实时预览它。您可以在不保存页面的情况下确切了解事物的显示方式。
4。内容布局与页面设计
Gutenberg块可让您自由创建内容布局,但它们非常有限。您可以使用列,表和全宽封面图像。
页面构建器更灵活。您不仅可以添加内容,还可以更改整个页面布局。它们为每个小部件和块提供更多设计选项。
5。小部件和块
Gutenberg带有一组不错的默认块,涵盖了所有常用的内容元素。您还可以在其他帖子甚至其他WordPress网站上保存和重复使用块。
它有一个强大的API,允许插件开发人员也创建自己的块。所有顶级WordPress插件都有自己的Gutenberg块,您可以使用它们。
页面构建器带有更多的块,模块和小部件。它们提供高级内容元素,包括轮播,滑块,号召性用语按钮,联系表单,倒计时器等。您还可以保存单个块,行或整个模板,以便以后重复使用。
流行的页面构建器也有自己的API,允许其他开发人员进行扩展和阻止。例如,Beaver Builder的Ultimate Addons包和Divi Page Builder的Divi Monk。
6。格式和样式选项
Gutenberg中的块具有自己的样式和格式选项。但是,这些选择是有限的。要获得更多样式和格式,您必须为块添加自己的自定义CSS。另一方面,
Page Builders提供了更多样式选项。您可以更改块的背景颜色,使用渐变,使用字体图标,选择字体,线高,调整元素宽度,在图像上使用样式等。
7。范围
将Gutenberg添加到WordPress的目的是为用户提供现代化的写作体验。它旨在供所有人使用,包括博主,作家,摄影师和企业。
页面构建器插件提供可视化的拖放界面来设计整个页面。它们旨在供小型企业,有抱负的设计师,WordPress代理商,电子商务商店等使用。
虽然Gutenberg可以帮助您创建更好的内容,但页面构建器插件可帮助您创建更好的登录页面,帮助您提高销售额,促进订阅者和发展业务。
Gutenberg可以或将会取代WordPress页面构建器吗?
在目前的形式中,Gutenberg只是一个比WordPress更好的内容编辑器。它不是强大的WordPress页面构建器插件的替代品。
有了这个说法,它就是在WordPress路线图中将Gutenberg的功能扩展到网站的更多区域,如菜单,小部件甚至定制器。
我们将不得不等待并看到改进,以确定Gutenberg是否会关闭强大的WordPress页面构建器插件。
Gutenberg使用哪个页面构建器插件?
所有顶级的WordPress页面构建器插件都可以与WordPress 5.0和新的Gutenberg编辑器配合使用。您可以查看我们选择的最佳WordPress页面构建器插件,以及它们如何相互叠加。
如果您正在建立一个小型企业网站并且几乎没有技术技能,那么我们建议使用Beaver Builder。它是最初学友好的WordPress页面构建器,其功能丰富。
我们的第二选择是Divi。它易于使用,可让您访问许多模板,模块和庞大的用户社区。
我们希望本文能帮助您理解Gutenberg块编辑器与WordPress页面构建器插件之间的区别。您可能还希望查看我们的指南,了解如何在预算范围内扩展您的网站。