如何在WordPress块编辑器中添加和对齐图像(Gutenberg)
图像通过使它们更具吸引力为您的WordPress帖子和页面带来生命。然而,许多初学者都在努力按照他们喜欢的方式对齐图像。
新的WordPress块编辑器(Gutenberg)通过在WordPress中添加和对齐图像更容易解决了这个问题。
在本文中,我们将向您展示如何在WordPress中轻松添加和对齐图像以创建精美的内容布局。
WordPress编辑器中的图像对齐
以前,WordPress使用带有编辑按钮的文本区域作为默认编辑器。旧编辑器中的一个特殊问题是图像对齐。
即使有左,右或中心对齐图像的选项,它们并不总是看起来很好。有时图像不对齐,不是确切的大小,或只是看起来很奇怪。
WordPress 5.0引入了一个名为Gutenberg块编辑器的新WordPress帖子编辑器。它修复了旧编辑器的几个问题,包括图像对齐问题。
让我们来看看如何在新编辑器中轻松添加和对齐图像,为帖子和页面创建漂亮的布局。
在WordPress中添加和对齐图像
新编辑器附带以下块,您可以使用这些块将图像添加到WordPress的帖子和页面中。
- 图片
- 内嵌图片
- 图库
- 媒体&文本
- 封面
让我们先从一个简单的图像块开始。
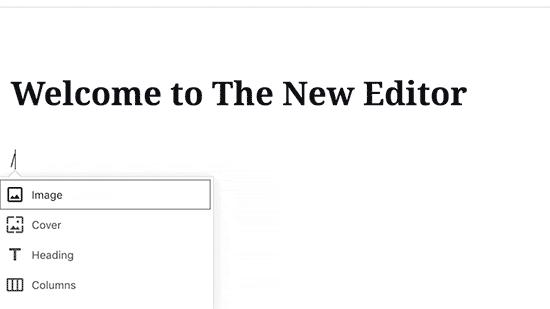
点击“添加新块”按钮或在帖子编辑器中输入/ image 以插入图像块。
您将在空白图像块中看到三个按钮。
您可以从计算机上传图像,从媒体库中选择已上传的图像,或通过提供图像文件URL插入图像。
接下来,单击“上传”按钮,然后选择要从计算机上传的图像。
一旦选择图像,WordPress就会将其上传到媒体库并将其插入图像块。
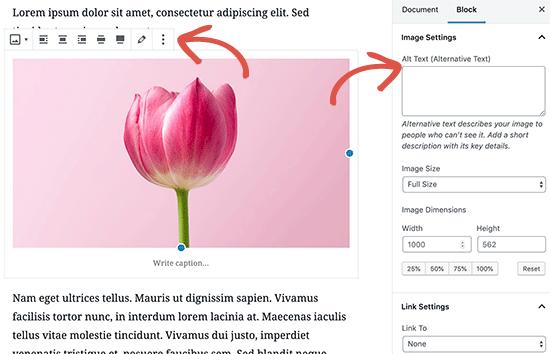
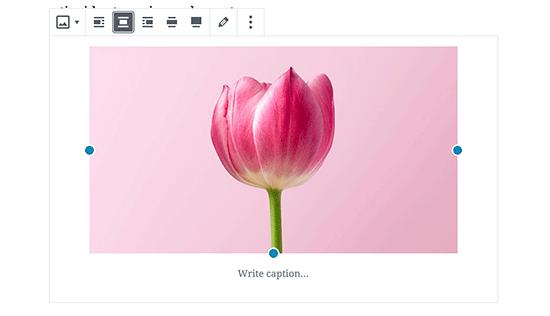
现在,您将注意到图像顶部的工具栏和右栏中的一些图像块设置。要对齐图像,您将使用图像顶部显示的工具栏。
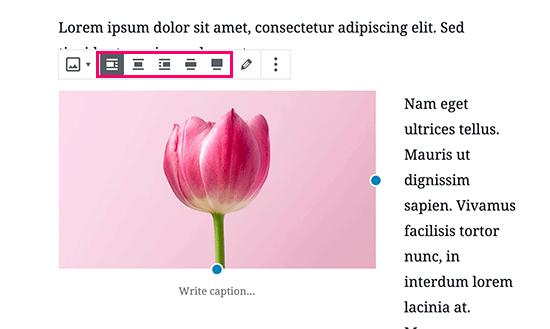
图像块为工具栏中的按钮提供以下图像对齐选项。
- 左对齐
- 对齐中心
- 右对齐
- 宽幅
- 全宽
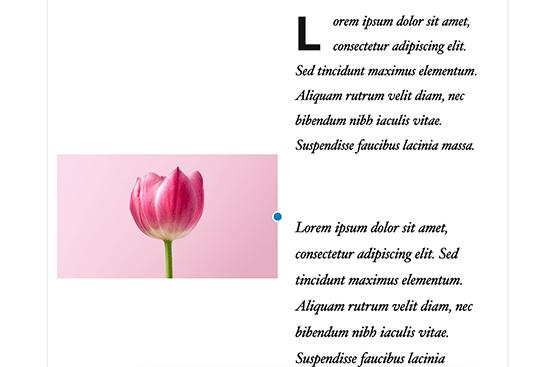
如果您的图像是宽度较小,然后将其向左或向右对齐将显示图像旁边的文本。将其与中心对齐将在其自己的行上显示图像,两侧都没有文本。
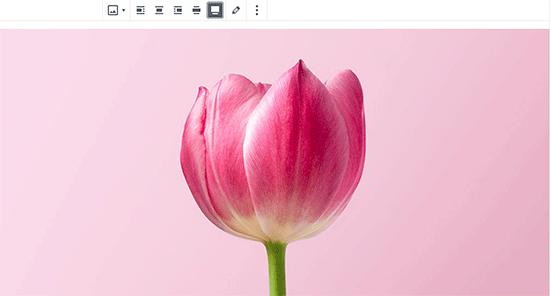
选择宽度宽度选项会使图像比文本区域宽,而全宽度选项会将其推到浏览器屏幕的右边缘和左边缘。
如何完美地对齐文本旁边的图像
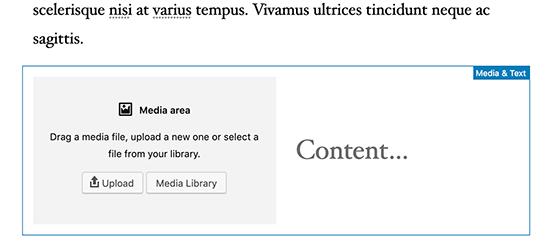
很多时候,您可能需要将图像完美地对齐到某些文本旁边。WordPress块编辑器通过添加Media& amp;文本块。
该块基本上添加了两列区域。一列用于图像(媒体),第二列用于文本内容。
只需上传图像,然后添加要在其旁边显示的文本。
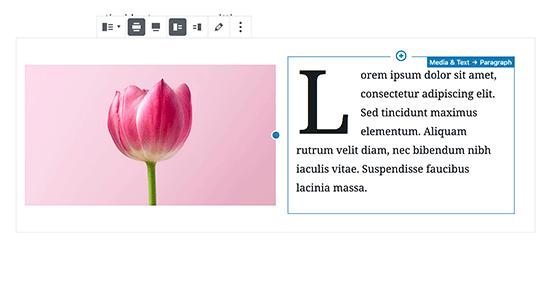
添加图像和文本后,您会注意到块的更多选项。您可以使整个块更宽或全宽,也可以切换图像和文本边。
图像的对齐方式将自动调整到下一列中文本的高度。
如何在WordPress中对齐图库图像
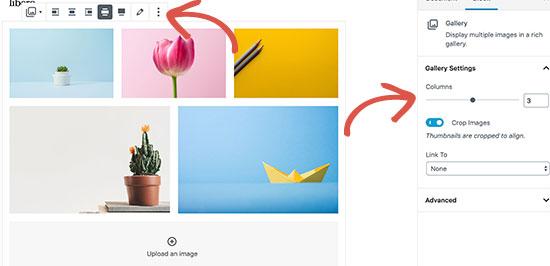
WordPress帖子编辑器还附带一个块来添加图像库。这使您可以轻松地在行和列的网格中显示图像。
Gallery块在工具栏中带有类似的对齐选项。
您可以将整个画廊块对齐到左侧,中间或右侧。您也可以将其宽或将其更改为全宽行。
WordPress中的默认图库功能非常好。但是,如果您经常将照片库添加到WordPress的帖子和页面,请考虑使用像Envira Gallery这样的照片库插件。
这些插件将为您提供更多选项,以便在照片库中对齐图像,在弹出窗口中显示它们,并以不同方式设置它们。
如何在WordPress中并排添加两个图像
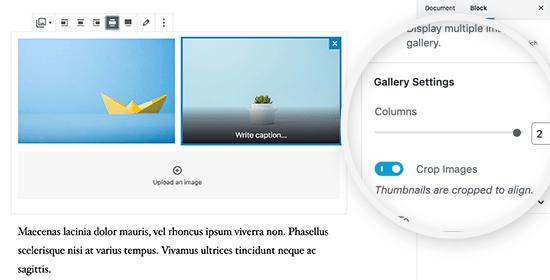
在WordPress帖子中并排显示两个图像的最简单方法是在Gallery块中添加两个图像。
只需为图库块选择一个2列布局,即可显示彼此相邻的两个图像。您还可以选中“裁剪缩略图”选项,以确保两个图像的大小相同。
在WordPress中添加和对齐图像的更多方法
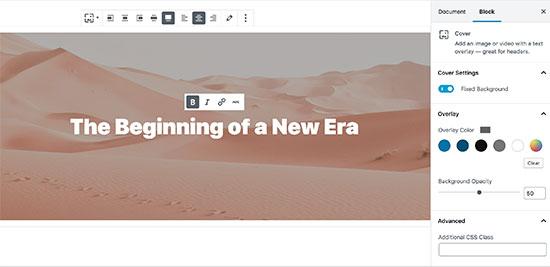
除了图像,媒体和文本以及图库块之外,您还可以使用“封面”块添加封面图像。
在现代网页设计中,封面图像用于创建高度引人入胜的内容布局。这些图像用于突出显示页面的不同部分。
封面图像块具有与图像块相同的对齐选项。您可以在图像上添加文本,然后从块设置中选择叠加颜色。最好的部分是您可以选中“固定背景”选项,该选项可创建视差背景效果。
要了解有关使用封面图像的更多信息,请查看我们在WordPress中有关特色图像和封面图像之间差异的文章。
到目前为止,我们已经讨论过将图像直接添加到帖子和页面中。来自第三方网站的图片怎么样?
块编辑器也很容易。它包含用于流行社交分享网站的嵌入块,包括Instagram,Flickr,Imgur,Photobucket等。
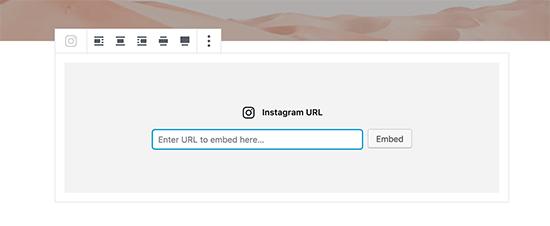
例如,如果要添加Instagram照片,只需将Instagram块添加到帖子编辑器,然后输入您要共享的帖子的URL。
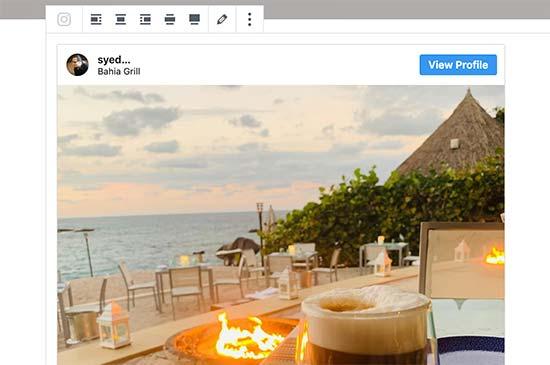
WordPress将自动获取Instagram帖子并为您嵌入。之后,您将能够使用工具栏中的对齐选项.
嵌入式块还允许您轻松地在WordPress中嵌入视频。之后,您可以使用工具栏中的相同选项来对齐WordPress中的视频。
我们希望本文能帮助您学习如何在WordPress块编辑器中轻松添加和对齐图像。您可能还希望查看有关如何优化图像以加快WordPress的指南。
图像通过使它们更具吸引力为您的WordPress帖子和页面带来生命。然而,许多初学者都在努力按照他们喜欢的方式对齐图像。
新的WordPress块编辑器(Gutenberg)通过在WordPress中添加和对齐图像更容易解决了这个问题。
在本文中,我们将向您展示如何在WordPress中轻松添加和对齐图像以创建精美的内容布局。
WordPress编辑器中的图像对齐
以前,WordPress使用带有编辑按钮的文本区域作为默认编辑器。旧编辑器中的一个特殊问题是图像对齐。
即使有左,右或中心对齐图像的选项,它们并不总是看起来很好。有时图像不对齐,不是确切的大小,或只是看起来很奇怪。
WordPress 5.0引入了一个名为Gutenberg块编辑器的新WordPress帖子编辑器。它修复了旧编辑器的几个问题,包括图像对齐问题。
让我们来看看如何在新编辑器中轻松添加和对齐图像,为帖子和页面创建漂亮的布局。
在WordPress中添加和对齐图像
新编辑器附带以下块,您可以使用这些块将图像添加到WordPress的帖子和页面中。
- 图片
- 内嵌图片
- 图库
- 媒体&文本
- 封面
让我们先从一个简单的图像块开始。
点击“添加新块”按钮或在帖子编辑器中输入/ image 以插入图像块。
您将在空白图像块中看到三个按钮。
您可以从计算机上传图像,从媒体库中选择已上传的图像,或通过提供图像文件URL插入图像。
接下来,单击“上传”按钮,然后选择要从计算机上传的图像。
一旦选择图像,WordPress就会将其上传到媒体库并将其插入图像块。
现在,您将注意到图像顶部的工具栏和右栏中的一些图像块设置。要对齐图像,您将使用图像顶部显示的工具栏。
图像块为工具栏中的按钮提供以下图像对齐选项。
- 左对齐
- 对齐中心
- 右对齐
- 宽幅
- 全宽
如果您的图像是宽度较小,然后将其向左或向右对齐将显示图像旁边的文本。将其与中心对齐将在其自己的行上显示图像,两侧都没有文本。
选择宽度宽度选项会使图像比文本区域宽,而全宽度选项会将其推到浏览器屏幕的右边缘和左边缘。
如何完美地对齐文本旁边的图像
很多时候,您可能需要将图像完美地对齐到某些文本旁边。WordPress块编辑器通过添加Media& amp;文本块。
该块基本上添加了两列区域。一列用于图像(媒体),第二列用于文本内容。
只需上传图像,然后添加要在其旁边显示的文本。
添加图像和文本后,您会注意到块的更多选项。您可以使整个块更宽或全宽,也可以切换图像和文本边。
图像的对齐方式将自动调整到下一列中文本的高度。
如何在WordPress中对齐图库图像
WordPress帖子编辑器还附带一个块来添加图像库。这使您可以轻松地在行和列的网格中显示图像。
Gallery块在工具栏中带有类似的对齐选项。
您可以将整个画廊块对齐到左侧,中间或右侧。您也可以将其宽或将其更改为全宽行。
WordPress中的默认图库功能非常好。但是,如果您经常将照片库添加到WordPress的帖子和页面,请考虑使用像Envira Gallery这样的照片库插件。
这些插件将为您提供更多选项,以便在照片库中对齐图像,在弹出窗口中显示它们,并以不同方式设置它们。
如何在WordPress中并排添加两个图像
在WordPress帖子中并排显示两个图像的最简单方法是在Gallery块中添加两个图像。
只需为图库块选择一个2列布局,即可显示彼此相邻的两个图像。您还可以选中“裁剪缩略图”选项,以确保两个图像的大小相同。
在WordPress中添加和对齐图像的更多方法
除了图像,媒体和文本以及图库块之外,您还可以使用“封面”块添加封面图像。
在现代网页设计中,封面图像用于创建高度引人入胜的内容布局。这些图像用于突出显示页面的不同部分。
封面图像块具有与图像块相同的对齐选项。您可以在图像上添加文本,然后从块设置中选择叠加颜色。最好的部分是您可以选中“固定背景”选项,该选项可创建视差背景效果。
要了解有关使用封面图像的更多信息,请查看我们在WordPress中有关特色图像和封面图像之间差异的文章。
到目前为止,我们已经讨论过将图像直接添加到帖子和页面中。来自第三方网站的图片怎么样?
块编辑器也很容易。它包含用于流行社交分享网站的嵌入块,包括Instagram,Flickr,Imgur,Photobucket等。
例如,如果要添加Instagram照片,只需将Instagram块添加到帖子编辑器,然后输入您要共享的帖子的URL。
WordPress将自动获取Instagram帖子并为您嵌入。之后,您将能够使用工具栏中的对齐选项.
嵌入式块还允许您轻松地在WordPress中嵌入视频。之后,您可以使用工具栏中的相同选项来对齐WordPress中的视频。
我们希望本文能帮助您学习如何在WordPress块编辑器中轻松添加和对齐图像。您可能还希望查看有关如何优化图像以加快WordPress的指南。