如何使用WordPress主题定制器像专业版(终极指南)
您是否知道WordPress附带内置主题定制器,可让您轻松实时更改网站设计.
虽然每个主题都对默认自定义程序选项提供了一定程度的支持,但许多主题包括WordPress主题自定义程序的其他选项卡和选项,因此您可以轻松自定义主题而无需任何编码知识。
在本文中,我们将引导您完成默认面板,并向您展示如何使用WordPress主题定制器,如专业人员
如何访问WordPress主题定制器
主题定制器是一个默认的WordPress功能,它是每个WordPress网站的一部分.
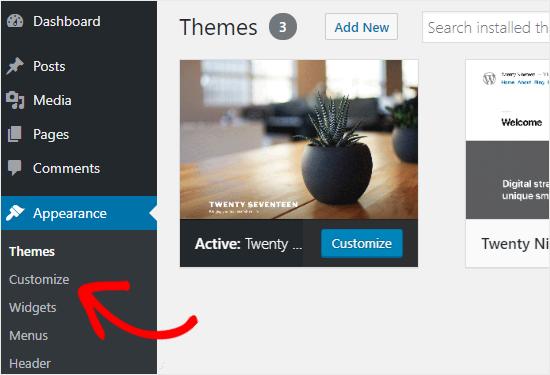
你可以通过登录你的WordPress管理区访问它,然后去外观»从WordPress管理面板的左侧边栏自定义。这将打开您当前主题的Customizer界面.
您还可以将WordPress主题自定义程序页面用于您网站上任何已安装的主题,即使它们不活动也是如此.
这使您可以在激活之前查看该主题的实时预览并进行更改。
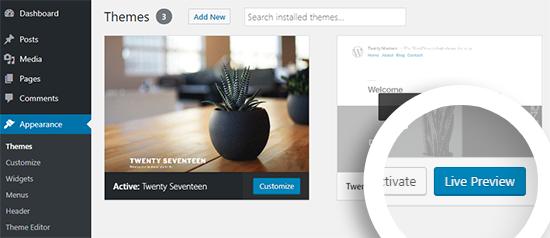
要做到这一点,你需要前往外观»主题页面。
接下来,将鼠标光标悬停在任何已安装的主题上,然后单击实时预览按钮打开WordPress主题自定义页面.
如何使用WordPress主题自定义程序
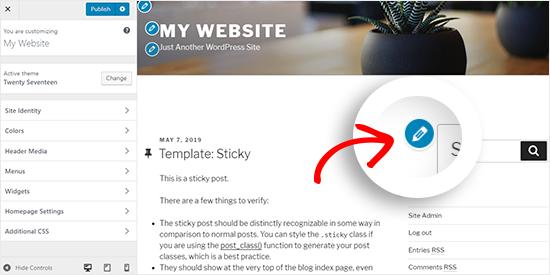
打开WordPress主题自定义程序后,您将在屏幕左侧看到所有自定义设置,并在右侧看到您网站的实时预览.
WordPress主题定制器带有一组默认面板,无论您使用的是哪个主题.
您需要单击各个面板以对其进行更改。您还可以单击屏幕右侧的任何蓝色铅笔图标以打开该特定项目的设置.
注意:高级WordPress主题将添加额外的设置面板以进行额外的自定义选项(稍后将详细介绍).
让我们来看看WordPress主题定制器中可用的默认选项.
网站标识面板:添加标题,徽标和Favicon
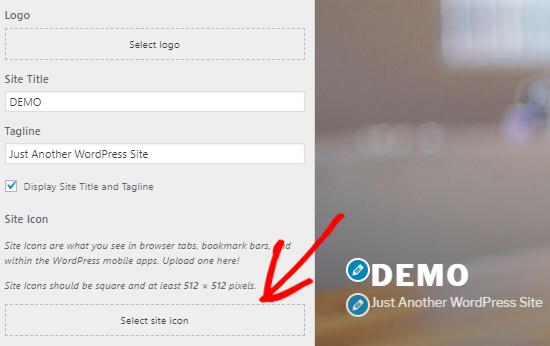
网站标识WordPress主题自定义程序中的面板允许您添加或更改网站的标题和标语.
默认情况下,WordPress添加“Just Another WordPress Site”作为网站标语。
建议在您的网站上安装WordPress后进行更改。你也可以把它保留为空白.
WordPress主题自定义程序中的“站点标识”面板还允许您添加站点徽标。只需点击选择徽标选项即可上传您网站的徽标.
想要为您的网站添加图标吗?您可以通过单击选择站点图标选项。有关详细说明,您可以按照我们的指南来了解如何在您的网站上创建和添加图标.
WordPress主题定制器:改变您网站的颜色
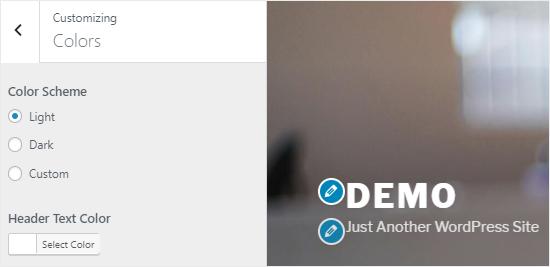
上的控件颜色面板将根据您正在使用的WordPress主题而变化.
例如,Twenty Seventeen主题允许您选择标题文本颜色并为整个网站选择颜色方案。
其他WordPress主题可能为网站元素提供不同的颜色选项,如:标题,链接,正文,网站背景等.
在主题定制器中添加导航菜单
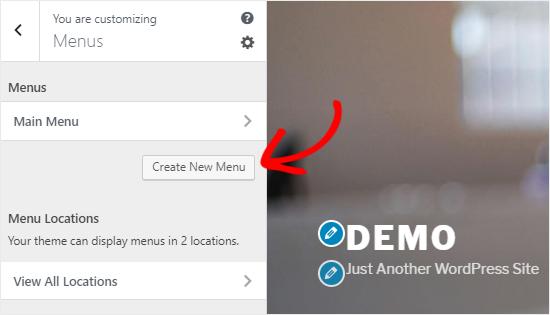
菜单面板允许您创建导航菜单并控制它们在您网站上的位置.
在此表格中,您将找到之前创建的所有现有WordPress菜单。您可以单击“查看所有位置”按钮查看主题支持的可用菜单位置.
要创建新菜单,您需要单击创建新菜单 button.
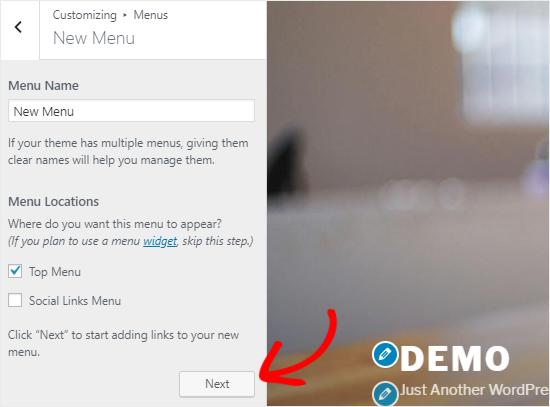
之后,您需要为菜单命名,以便以后轻松管理。您也可以选择菜单位置,然后单击下一步继续.
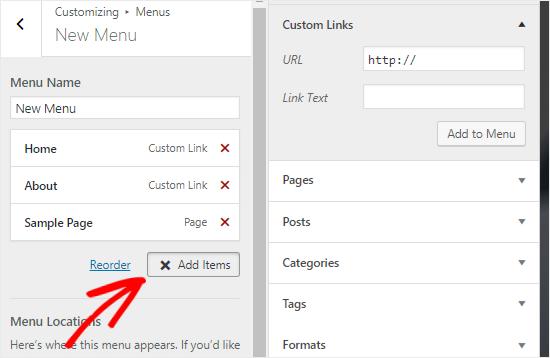
要在此菜单中添加项目,您需要点击添加项目按钮以打开新面板。您现在可以添加自定义链接,页面,帖子,类别和标签作为菜单项.
要重新排序项目,您可以单击重新排序链接和然后使用箭头图标调整菜单项.
在Theme Customizer中控制您网站上的小部件
Widgets 面板允许您添加并管理您网站上的小部件.
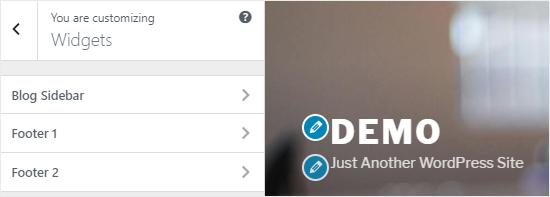
单击它将显示可以添加小部件的不同位置。这取决于你正在使用的主题.
例如,Twenty Seventeen主题提供3个小部件位置,而Twenty Nineteen主题只有一个位置.
当你点击在其中任何一个上,您都会看到之前添加到该位置的小部件。
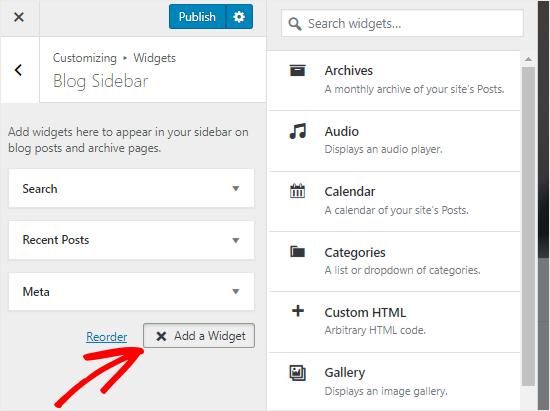
要添加新窗口小部件,您需要单击“添加窗口小部件”按钮。这将打开一个新面板,您将看到所有可用小部件的列表.
您需要单击要添加的小部件。您还可以对新添加的小部件进行更改并通过向上或向下拖动来调整其位置.
主题定制器中的主页设置面板
默认情况下,WordPress会显示您的最新博客帖子homepage.
但是对于商业网站,用户更喜欢使用自定义主页。它允许您有一个适当的登陆页面,显示您的产品和服务.
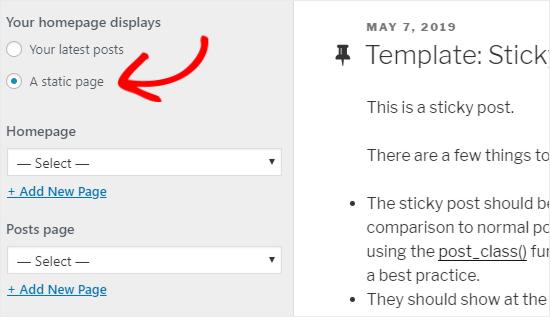
要使用自定义主页,您需要在主页设置 panel.
这将打开两个新的下拉菜单,您可以使用它们为您的主页选择一个页面,另一个用于显示您的博客帖子.
如果您的网站上没有网页,可以点击下拉菜单下方的“+添加新网页”链接创建一个新网页。这将创建一个空白页面,其中包含您选择的名称.
用于添加自定义CSS的附加CSS面板
您是否要添加自定义CSS代码来设置网站样式?你可以在附加CSS panel.
中级和高级WordPress用户通常通过将CSS代码直接添加到其主题的style.css文件来自定义其站点。这增加了额外的步骤,如FTP访问您的WordPress主机,修改主题文件等.
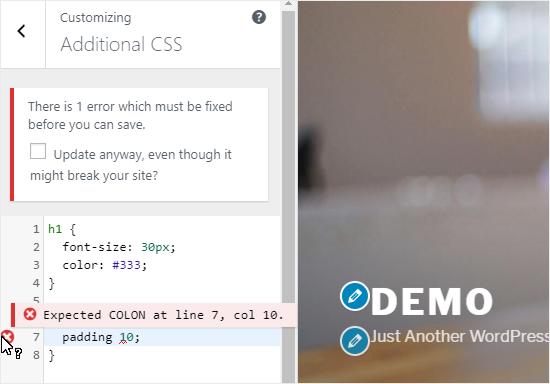
对于初学者来说,更简单的解决方案是将自定义CSS代码添加到WordPress主题自定义程序中的“附加CSS”面板。这样您就可以对自己的网站进行更改,并在屏幕右侧看到它们.
当您开始编写一些CSS代码时,WordPress将根据您键入的字母自动为您建议属性。如果你还没有写好CSS语句,它也会显示错误信息.
注意:如果您想在不编写任何代码的情况下自定义您的网站,请继续阅读。我们将分享两个初学者友好的选项,让您轻松自定义主题,甚至创建自定义WordPress主题.
其他主题定制器选项
一些免费和高级主题提供更多主题定制器选项.
根据您使用的主题,您可以更改字体样式,添加背景图像,更改布局,修改颜色,添加随机标题图像等等.
您还可以借助插件为主题自定义程序添加特定功能。例如,您可以使用Easy Google Fonts插件在WordPress中添加自定义字体.
在不同的屏幕分辨率上预览您的网站
每个网站所有者都必须确保他们的网站是移动的所有屏幕尺寸的响应和看起来都很好。
感谢WordPress主题定制器,您可以轻松查看您的网站在不同屏幕尺寸上的外观.
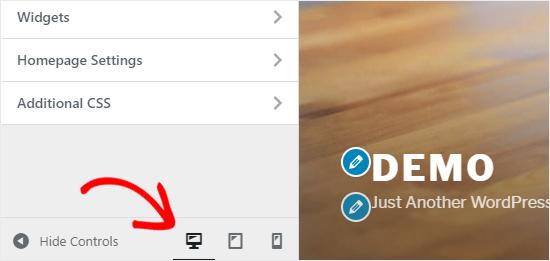
在Theme Customizer面板的底部,您会找到三个图标和“隐藏控件“link.
这些图标允许您在桌面,平板电脑和移动设备等不同屏幕分辨率下测试您的网站.
隐藏控件链接对于隐藏WordPress定制器面板很有用,这样您就可以在桌面模式下正确查看您的站点.
发布,保存或安排您的定制器设置
完成必要的更改后,您需要将它们应用到您的站点。否则,你所有的辛勤工作都将丢失.
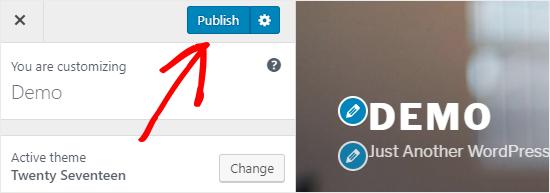
来吧,点击发布按钮以应用更改。完成后,您可以单击屏幕左上角的关闭按钮,退出主题定制器.
如果您需要更多时间来完成新设计,该怎么办?在这种情况下,您可以将其保存为草稿,甚至可以与某人分享您的新设计,而无需让他们访问您的管理区域.
要做到这一点,你需要点击发布按钮。这将打开Action面板.
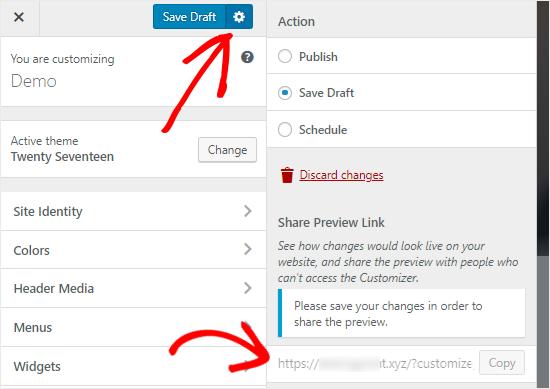
在这里您可以找到三个选项:发布,保存草稿和计划.
您需要在操作面板上选择保存草稿单选按钮,然后单击保存草稿按钮来存储您的更改。
您现在可以复制预览链接并与其他人分享以获得反馈.
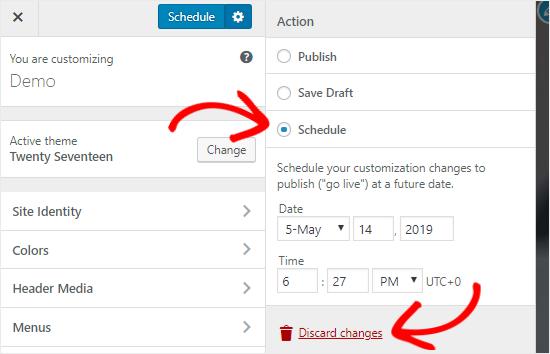
另一方面,Schedule 选项允许您在特定日期和时间发布更改。您可以使用此选项将主题更改安排在收到最少流量时生效.
最后,如果要重置未发布的更改,则可以单击放弃更改链接在“操作”面板上.
预览不同的主题而不上场
有时您想检查新主题在您的主题上的外观现场。但是,您不想在实时网站上激活它们.
在这种情况下,您可以打开WordPress定制器来测试新主题而无需上线.
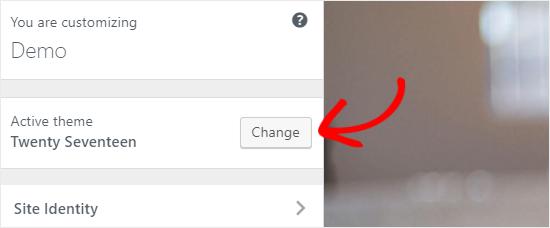
在Customizer面板上,你会找到活动主题的名称和更改按钮
如果单击该按钮,WordPress将显示所有已安装的主题页面的右侧.
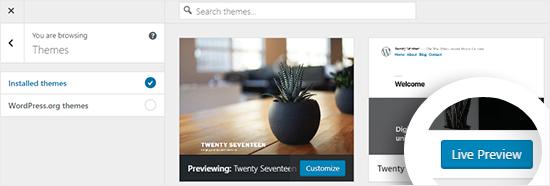
要查看特定的主题,你需要点击实时预览按钮.
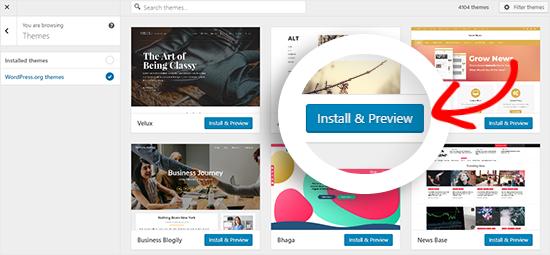
您还可以从WordPress主题存储库中预览主题。为此,您需要在左侧面板上选中“WordPress.org主题”复选框.
这将显示WordPress.org目录中的主题。您可以点击“安装&预览“按钮检查你喜欢的主题.
你也可以通过点击过滤主题按钮位于屏幕的右上角.
注意:我们建议使用WordPress登台网站测试新主题,而不是在现场网站上使用自定义程序.
导入或导出主题自定义程序设置
您是否知道可以导入和导出主题自定义设置?
当您在本地服务器或临时站点上更改主题时,这非常有用。您可以直接导出主题自定义设置以节省您的时间,而不是将设置手动复制到您的实时网站.
有关详细说明,您可以按照我们的指南,了解如何在WordPress中导入和导出主题自定义程序设置.
WordPress主题自定义程序替代方案
尽管WordPress Customizer允许您对网站进行更改,根据你正在使用的主题,控件的数量会有所不同.
如果你喜欢你的主题,但希望它有额外的自定义选项?
在这种情况下,最好的解决方案是使用两个与WordPress主题定制器一起工作的自定义插件之一.
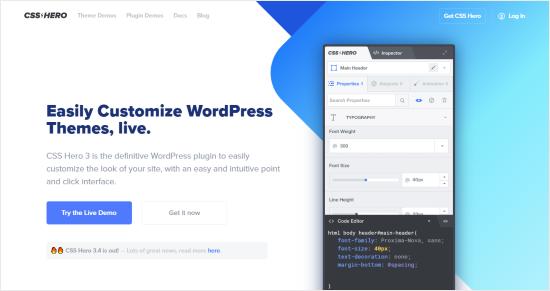
CSS Hero
CSS Hero是一个WordPress插件这使您可以自定义您的网站,而无需编写任何代码。您可以自由地为网站的每个元素设置样式而不会有任何麻烦.
您想自定义WordPress网站的登录页面吗?CSS Hero允许您在几分钟内完成。
您还可以编辑和预览前端中的更改,以确保您的设计在每台设备上都看起来很完美。
Beaver Builder
Beaver Builder是市场上最好的WordPress页面构建器插件之一。它允许您使用拖放界面为您的站点构建令人惊叹的页面。
最好的部分是Beaver Builder几乎与每个WordPress主题一起使用。这允许您将它与当前主题一起使用.
Beaver Builder支持使用短代码和小部件。它还提供了不同类型的模块,您可以使用它们轻松设置网站样式。有关如何在WordPress中创建自定义布局的详细说明,请参阅我们的指南。
您也可以使用Beaver Builder创建一个完全自定义的WordPress主题而无需编写任何代码.
我们希望本指南能帮助您学习如何像专业人士一样使用WordPress主题定制器。您可能还希望看到我们针对您网站的最佳WordPress插件和工具的指南.
您是否知道WordPress附带内置主题定制器,可让您轻松实时更改网站设计.
虽然每个主题都对默认自定义程序选项提供了一定程度的支持,但许多主题包括WordPress主题自定义程序的其他选项卡和选项,因此您可以轻松自定义主题而无需任何编码知识。
在本文中,我们将引导您完成默认面板,并向您展示如何使用WordPress主题定制器,如专业人员
如何访问WordPress主题定制器
主题定制器是一个默认的WordPress功能,它是每个WordPress网站的一部分.
你可以通过登录你的WordPress管理区访问它,然后去外观»从WordPress管理面板的左侧边栏自定义。这将打开您当前主题的Customizer界面.
您还可以将WordPress主题自定义程序页面用于您网站上任何已安装的主题,即使它们不活动也是如此.
这使您可以在激活之前查看该主题的实时预览并进行更改。
要做到这一点,你需要前往外观»主题页面。
接下来,将鼠标光标悬停在任何已安装的主题上,然后单击实时预览按钮打开WordPress主题自定义页面.
如何使用WordPress主题自定义程序
打开WordPress主题自定义程序后,您将在屏幕左侧看到所有自定义设置,并在右侧看到您网站的实时预览.
WordPress主题定制器带有一组默认面板,无论您使用的是哪个主题.
您需要单击各个面板以对其进行更改。您还可以单击屏幕右侧的任何蓝色铅笔图标以打开该特定项目的设置.
注意:高级WordPress主题将添加额外的设置面板以进行额外的自定义选项(稍后将详细介绍).
让我们来看看WordPress主题定制器中可用的默认选项.
网站标识面板:添加标题,徽标和Favicon
网站标识WordPress主题自定义程序中的面板允许您添加或更改网站的标题和标语.
默认情况下,WordPress添加“Just Another WordPress Site”作为网站标语。
建议在您的网站上安装WordPress后进行更改。你也可以把它保留为空白.
WordPress主题自定义程序中的“站点标识”面板还允许您添加站点徽标。只需点击选择徽标选项即可上传您网站的徽标.
想要为您的网站添加图标吗?您可以通过单击选择站点图标选项。有关详细说明,您可以按照我们的指南来了解如何在您的网站上创建和添加图标.
WordPress主题定制器:改变您网站的颜色
上的控件颜色面板将根据您正在使用的WordPress主题而变化.
例如,Twenty Seventeen主题允许您选择标题文本颜色并为整个网站选择颜色方案。
其他WordPress主题可能为网站元素提供不同的颜色选项,如:标题,链接,正文,网站背景等.
在主题定制器中添加导航菜单
菜单面板允许您创建导航菜单并控制它们在您网站上的位置.
在此表格中,您将找到之前创建的所有现有WordPress菜单。您可以单击“查看所有位置”按钮查看主题支持的可用菜单位置.
要创建新菜单,您需要单击创建新菜单 button.
之后,您需要为菜单命名,以便以后轻松管理。您也可以选择菜单位置,然后单击下一步继续.
要在此菜单中添加项目,您需要点击添加项目按钮以打开新面板。您现在可以添加自定义链接,页面,帖子,类别和标签作为菜单项.
要重新排序项目,您可以单击重新排序链接和然后使用箭头图标调整菜单项.
在Theme Customizer中控制您网站上的小部件
Widgets 面板允许您添加并管理您网站上的小部件.
单击它将显示可以添加小部件的不同位置。这取决于你正在使用的主题.
例如,Twenty Seventeen主题提供3个小部件位置,而Twenty Nineteen主题只有一个位置.
当你点击在其中任何一个上,您都会看到之前添加到该位置的小部件。
要添加新窗口小部件,您需要单击“添加窗口小部件”按钮。这将打开一个新面板,您将看到所有可用小部件的列表.
您需要单击要添加的小部件。您还可以对新添加的小部件进行更改并通过向上或向下拖动来调整其位置.
主题定制器中的主页设置面板
默认情况下,WordPress会显示您的最新博客帖子homepage.
但是对于商业网站,用户更喜欢使用自定义主页。它允许您有一个适当的登陆页面,显示您的产品和服务.
要使用自定义主页,您需要在主页设置 panel.
这将打开两个新的下拉菜单,您可以使用它们为您的主页选择一个页面,另一个用于显示您的博客帖子.
如果您的网站上没有网页,可以点击下拉菜单下方的“+添加新网页”链接创建一个新网页。这将创建一个空白页面,其中包含您选择的名称.
用于添加自定义CSS的附加CSS面板
您是否要添加自定义CSS代码来设置网站样式?你可以在附加CSS panel.
中级和高级WordPress用户通常通过将CSS代码直接添加到其主题的style.css文件来自定义其站点。这增加了额外的步骤,如FTP访问您的WordPress主机,修改主题文件等.
对于初学者来说,更简单的解决方案是将自定义CSS代码添加到WordPress主题自定义程序中的“附加CSS”面板。这样您就可以对自己的网站进行更改,并在屏幕右侧看到它们.
当您开始编写一些CSS代码时,WordPress将根据您键入的字母自动为您建议属性。如果你还没有写好CSS语句,它也会显示错误信息.
注意:如果您想在不编写任何代码的情况下自定义您的网站,请继续阅读。我们将分享两个初学者友好的选项,让您轻松自定义主题,甚至创建自定义WordPress主题.
其他主题定制器选项
一些免费和高级主题提供更多主题定制器选项.
根据您使用的主题,您可以更改字体样式,添加背景图像,更改布局,修改颜色,添加随机标题图像等等.
您还可以借助插件为主题自定义程序添加特定功能。例如,您可以使用Easy Google Fonts插件在WordPress中添加自定义字体.
在不同的屏幕分辨率上预览您的网站
每个网站所有者都必须确保他们的网站是移动的所有屏幕尺寸的响应和看起来都很好。
感谢WordPress主题定制器,您可以轻松查看您的网站在不同屏幕尺寸上的外观.
在Theme Customizer面板的底部,您会找到三个图标和“隐藏控件“link.
这些图标允许您在桌面,平板电脑和移动设备等不同屏幕分辨率下测试您的网站.
隐藏控件链接对于隐藏WordPress定制器面板很有用,这样您就可以在桌面模式下正确查看您的站点.
发布,保存或安排您的定制器设置
完成必要的更改后,您需要将它们应用到您的站点。否则,你所有的辛勤工作都将丢失.
来吧,点击发布按钮以应用更改。完成后,您可以单击屏幕左上角的关闭按钮,退出主题定制器.
如果您需要更多时间来完成新设计,该怎么办?在这种情况下,您可以将其保存为草稿,甚至可以与某人分享您的新设计,而无需让他们访问您的管理区域.
要做到这一点,你需要点击发布按钮。这将打开Action面板.
在这里您可以找到三个选项:发布,保存草稿和计划.
您需要在操作面板上选择保存草稿单选按钮,然后单击保存草稿按钮来存储您的更改。
您现在可以复制预览链接并与其他人分享以获得反馈.
另一方面,Schedule 选项允许您在特定日期和时间发布更改。您可以使用此选项将主题更改安排在收到最少流量时生效.
最后,如果要重置未发布的更改,则可以单击放弃更改链接在“操作”面板上.
预览不同的主题而不上场
有时您想检查新主题在您的主题上的外观现场。但是,您不想在实时网站上激活它们.
在这种情况下,您可以打开WordPress定制器来测试新主题而无需上线.
在Customizer面板上,你会找到活动主题的名称和更改按钮
如果单击该按钮,WordPress将显示所有已安装的主题页面的右侧.
要查看特定的主题,你需要点击实时预览按钮.
您还可以从WordPress主题存储库中预览主题。为此,您需要在左侧面板上选中“WordPress.org主题”复选框.
这将显示WordPress.org目录中的主题。您可以点击“安装&预览“按钮检查你喜欢的主题.
你也可以通过点击过滤主题按钮位于屏幕的右上角.
注意:我们建议使用WordPress登台网站测试新主题,而不是在现场网站上使用自定义程序.
导入或导出主题自定义程序设置
您是否知道可以导入和导出主题自定义设置?
当您在本地服务器或临时站点上更改主题时,这非常有用。您可以直接导出主题自定义设置以节省您的时间,而不是将设置手动复制到您的实时网站.
有关详细说明,您可以按照我们的指南,了解如何在WordPress中导入和导出主题自定义程序设置.
WordPress主题自定义程序替代方案
尽管WordPress Customizer允许您对网站进行更改,根据你正在使用的主题,控件的数量会有所不同.
如果你喜欢你的主题,但希望它有额外的自定义选项?
在这种情况下,最好的解决方案是使用两个与WordPress主题定制器一起工作的自定义插件之一.
CSS Hero
CSS Hero是一个WordPress插件这使您可以自定义您的网站,而无需编写任何代码。您可以自由地为网站的每个元素设置样式而不会有任何麻烦.
您想自定义WordPress网站的登录页面吗?CSS Hero允许您在几分钟内完成。
您还可以编辑和预览前端中的更改,以确保您的设计在每台设备上都看起来很完美。
Beaver Builder
Beaver Builder是市场上最好的WordPress页面构建器插件之一。它允许您使用拖放界面为您的站点构建令人惊叹的页面。
最好的部分是Beaver Builder几乎与每个WordPress主题一起使用。这允许您将它与当前主题一起使用.
Beaver Builder支持使用短代码和小部件。它还提供了不同类型的模块,您可以使用它们轻松设置网站样式。有关如何在WordPress中创建自定义布局的详细说明,请参阅我们的指南。
您也可以使用Beaver Builder创建一个完全自定义的WordPress主题而无需编写任何代码.
我们希望本指南能帮助您学习如何像专业人士一样使用WordPress主题定制器。您可能还希望看到我们针对您网站的最佳WordPress插件和工具的指南.