如何正确更改WordPress主题(终极指南)
你打算改变你网站的WordPress主题吗?
但是,您必须记住,更改实时网站的外观是一件大事。
在本文中,我们将逐步介绍如何使用逐步检查列表正确更改WordPress主题的过程.
以下是您将在本文中学到的内容的快速概述:
- 在更改WordPress主题之前要做的事
- 如何安装WordPress主题
- 如何在不上线的情况下更改WordPress主题
- 如何在现场改变WordPress主题
- 如何从数据库手动更改WordPress主题
- 更改WordPress主题后要做的事
更改WordPress主题之前要做的事
虽然只需点击几下即可更改主题,但在开始此过程之前必须采取一些预防措施.
我们建议您浏览以下清单,以确保更改WordPress主题的过程顺利进行,并且最终不会丢失重要数据.
1.从当前主题复制片段
一些中级WordPress用户喜欢通过将代码片段直接添加到他们主题的functions.php文件来自定义他们的网站.
由于这些改变一次,人们通常会忘记它们.
如果您或您的Web开发人员进行了这些更改,请确保浏览当前主题的文件并记下您之前添加的所有其他代码。
2.测试加载时间
在更改主题之前,您应该检查网站的加载时间,以便在更改网站后轻松比较页面加载时间的差异.
请记住,WordPress速度是用户体验和搜索引擎优化的重要因素,因此您需要确保新主题比以前更快.
您可以使用Pingdom等工具检查网站速度。
确保测试主页的加载时间以及一些内页.
3.不要丢失任何跟踪代码
有些用户将他们的分析跟踪代码直接添加到他们的主题文件中。
初学者犯的最常见错误之一是忽略这些代码
您需要确保复制所有跟踪代码,以便在更改主题后将其添加到新网站.
为了将来证明这一点,我们总是建议用户使用像MonsterInsights这样的插件安装Google分析,对于其他跟踪代码,我们建议使用页眉和页脚插件.
4.进行完全备份
在更改主题之前,始终建议备份您的帖子,图像,插件和数据库.
您可以使用WordPress备份插件来创建整个站点的备份。
此步骤将确保您可以在出现任何问题时轻松恢复您的网站。
5.边栏内容
侧边栏用于添加不同的小部件,包括社交链接,广告,订阅表单或联系表单.
记下这些变化。
6.使您的网站保持维护模式
在对网站进行更改时,将网站置于维护模式是一种很好的做法。
我们建议使用SeedProd插件来实现此目的.
这是一个流行的WordPress插件,可以让您轻松创建美丽的即将到来和维护模式页面为您的网站.
要使您的站点保持维护模式,您需要安装并激活SeedProd插件.
接下来,转到SeedProd»设置用于配置插件设置的页面。启用维护模式单选按钮,然后单击保存所有更改button.
如何安装WordPress主题
按照上述注意事项后,下一步是安装要在您的网站上使用的主题.
有数以千计的免费和付费WordPress主题供您选择。
如果您还没有选择主题,那么我们强烈推荐以下WordPress主题:
迪维
Divi是市场上最受欢迎的WordPress主题之一。
它配备了20多种预制布局和46种不同的内容元素。
阿斯特拉
Astra是一款轻量级,速度优化的WordPress主题。
这是一个翻译和RTL就绪主题。
Astra可以轻松与WooCommerce插件集成,因此您可以轻松创建在线商店而不会有太多麻烦。
关于Astra我们最喜欢的部分是它附带的所有入门网站模板.
3. StudioPress
Genesis是最受欢迎的WordPress主题框架,由StudioPress团队构建。
如果你不知道,StudioPress现在是WP引擎的一部分,WP引擎是最受欢迎的托管WordPress托管公司.
最好的部分是,如果您注册任何WP引擎托管计划,您将免费获得35个以上的StudioPress主题。
4. OceanWP
OceanWP是一个响应和多用途的WordPress主题。
它与主要的页面构建器插件兼容。
5.海狸生成器
Beaver Builder是最好的拖放页面构建器插件之一,允许您为您的站点构建令人惊叹的页面,而无需任何编码技能。
Beaver Builder几乎与每个WordPress主题兼容,您甚至可以使用它来创建自定义WordPress主题而无需编写任何代码.
无论如何,我们希望以上建议可以帮助您为您的网站选择一个WordPress主题.
选择主题后,需要将其安装在WordPress网站上。
您可以使用以下3种方法中的任何一种来安装WordPress主题:
- 使用WordPress主题搜索选项
- 从WordPress仪表板上载主题
- 使用FTP安装主题
您可以查看我们的初学者指南,了解如何安装WordPress主题以获取帮助.
如何在不上线的情况下更改WordPress主题
一旦你安装了新的主题,你就可以切换主题.
但是,总是建议你在现场网站上切换主题之前测试一个主题.
通过这种方式,您可以检查新主题与现有插件的兼容性,并确保所有内容都能正常工作.
有两种方法可以用来改变你的WordPress主题而无需上线:
1.实时预览选项
默认情况下,WordPress允许您在不更改主题的情况下预览网站上的主题.
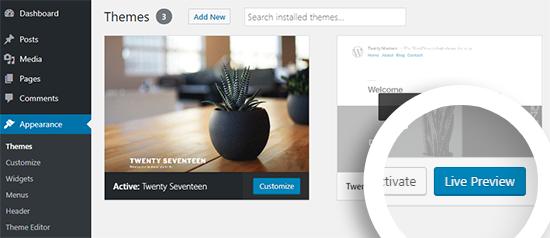
要做到这一点,请前往出现»主题从管理面板的左侧边栏.
在此页面上,您将看到您网站上所有已安装的主题。实时预览button.
这将在WordPress主题定制器中打开您的新主题。
2.主题Switcha插件
另一种选择是使用Theme Switcha插件。
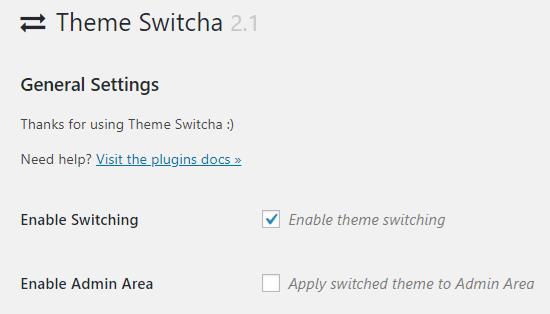
首先,您需要安装并激活此免费插件。设置»主题Switcha 从管理面板的左侧边栏.
在“设置”页面上,您需要选择“启用主题切换”选项,然后滚动到页面底部以单击保存更改.
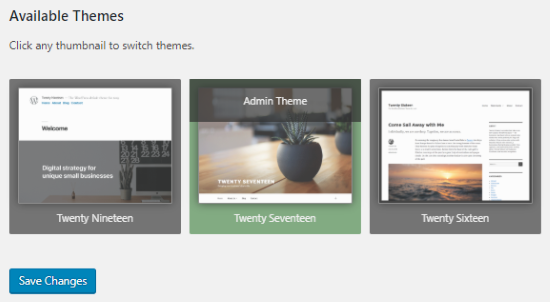
此插件现在将在此页面底部显示所有已安装的主题。
如何在Live Site上更改WordPress主题
测试完新主题后,是时候开始在WordPress网站上切换主题的过程了
为此,请转到出现»主题从WordPress管理面板的左侧边栏.
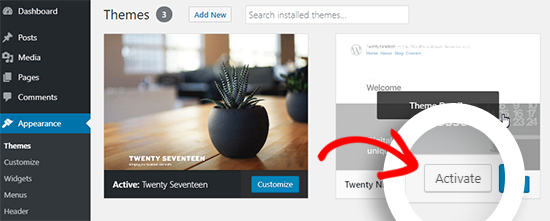
在此页面上,您需要将鼠标光标悬停在要使用的主题上,然后单击启用按钮更改WordPress主题.
现在您可以访问您网站的主页,查看新的主题.
如何手动更改WordPress主题
有时,错误可能导致您的WordPress管理区域无法访问。
要恢复您的网站,您需要从备份恢复它,或者您可以解决导致问题的WordPress错误.
但是,如果您没有备份,则可以在phpMyAdmin的帮助下手动更改主题.
此方法允许您通过更改数据库中的信息来通知WordPress使用哪个主题。
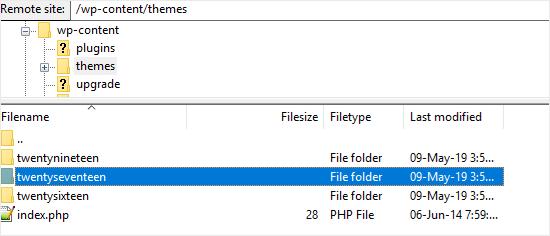
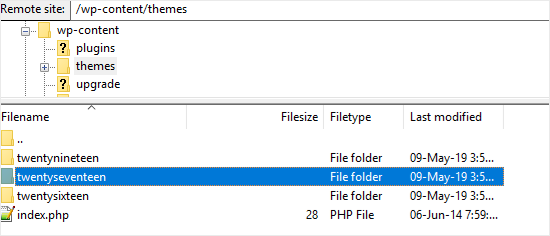
首先,您需要使用FTP客户端连接到您的网站,然后转到/ wp-content / themes / folder .
在这里,您将能够看到您网站上当前安装的所有主题。
接下来,你想要记下你想要使用的主题的文件夹名称,因为你以后需要它.
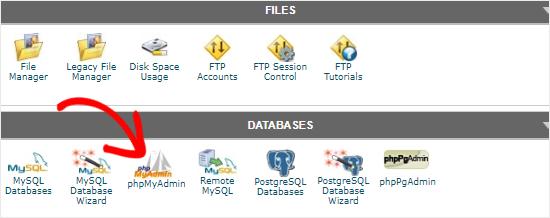
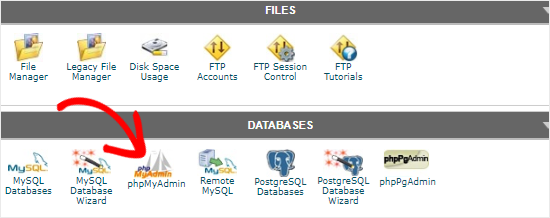
之后,您需要转到WordPress主机帐户的cPanel。phpMyAdmin的.
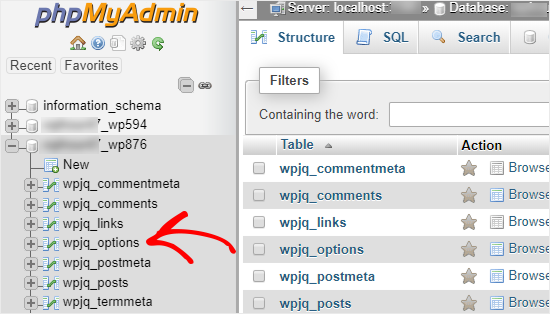
进入phpMyAdmin后,您将在屏幕左侧看到一个数据库列表。
接下来,它将显示此数据库中的表列表。
注意:默认情况下,WordPress使用WP _ 作为表名的前缀。
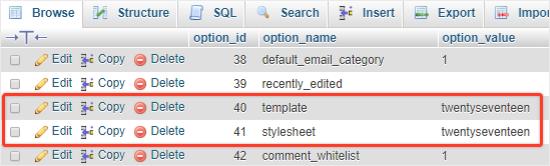
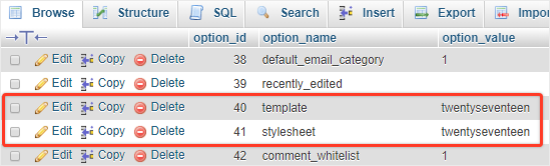
现在你需要找到模板和样式右侧面板上的行.
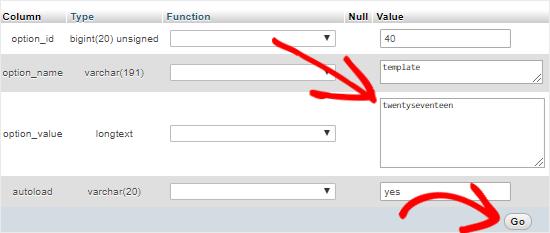
接下来,点击编辑链接出现在“模板”行中以打开编辑器。
在这里你需要改变请将option_value 字段到您要使用的主题名称。
完成后,点击走用于保存更改的按钮。
在对这两行进行更改后,您可以访问您的网站以查看正在运行的新主题.
更改主题后要做的事情
一旦你改变了网站上的主题,你需要在关闭维护模式之前处理某些事情.
更改WordPress主题后,您可以查看以下要做的事项清单:
1.测试你的网站
首先,您需要确保所有功能,插件和小部件都正常工作.
您应该投入一些时间来测试您的网站并查看不同的内容,包括帖子,评论部分,图片和联系表单.
2.跨浏览器兼容性
浏览器倾向于以不同的方式显示某些东西.
为了确保您的网站在每个主要浏览器中看起来都很好,您应该在不同的网络浏览器中测试您的网站,包括Google Chrome,Firefox,Safari和Internet Explorer .
3.添加跟踪代码
在测试功能和跨浏览器兼容性后,您应该将分析和Adsense跟踪代码添加到您的站点.
您可以使用MonsterInsights插件添加Google Analytics跟踪代码。
4.关闭维护模式
您可以在您的网站上禁用维护模式以使其上线.
如果您使用的是SeedProd插件,只需转到SeedProd »设置从左侧边栏。保存所有更改关闭维修模式.
5.测试加载时间
更改主题后,您需要再次访问Pingdom网站测试主页的加载时间.
接下来,将其与安装旧主题时的加载时间进行比较。
6.监控跳出率
切换主题后,您应该监控您网站的跳出率.
如果您的新主题不是用户友好且难以浏览,则可能会提高您网站的跳出率。
您可以添加相关帖子,热门帖子小部件和面包屑,以降低跳出率并增加页面浏览量.
7.要求反馈
您还可以向用户询问有关如何改进网站设计的反馈和建议。
您可以使用电子邮件营销服务与订阅者分享新设计,并询问他们的建议。
我们希望这个一步一步的指南可以帮助您轻松更改您的WordPress主题。
你打算改变你网站的WordPress主题吗?
但是,您必须记住,更改实时网站的外观是一件大事。
在本文中,我们将逐步介绍如何使用逐步检查列表正确更改WordPress主题的过程.
以下是您将在本文中学到的内容的快速概述:
- 在更改WordPress主题之前要做的事
- 如何安装WordPress主题
- 如何在不上线的情况下更改WordPress主题
- 如何在现场改变WordPress主题
- 如何从数据库手动更改WordPress主题
- 更改WordPress主题后要做的事
更改WordPress主题之前要做的事
虽然只需点击几下即可更改主题,但在开始此过程之前必须采取一些预防措施.
我们建议您浏览以下清单,以确保更改WordPress主题的过程顺利进行,并且最终不会丢失重要数据.
1.从当前主题复制片段
一些中级WordPress用户喜欢通过将代码片段直接添加到他们主题的functions.php文件来自定义他们的网站.
由于这些改变一次,人们通常会忘记它们.
如果您或您的Web开发人员进行了这些更改,请确保浏览当前主题的文件并记下您之前添加的所有其他代码。
2.测试加载时间
在更改主题之前,您应该检查网站的加载时间,以便在更改网站后轻松比较页面加载时间的差异.
请记住,WordPress速度是用户体验和搜索引擎优化的重要因素,因此您需要确保新主题比以前更快.
您可以使用Pingdom等工具检查网站速度。
确保测试主页的加载时间以及一些内页.
3.不要丢失任何跟踪代码
有些用户将他们的分析跟踪代码直接添加到他们的主题文件中。
初学者犯的最常见错误之一是忽略这些代码
您需要确保复制所有跟踪代码,以便在更改主题后将其添加到新网站.
为了将来证明这一点,我们总是建议用户使用像MonsterInsights这样的插件安装Google分析,对于其他跟踪代码,我们建议使用页眉和页脚插件.
4.进行完全备份
在更改主题之前,始终建议备份您的帖子,图像,插件和数据库.
您可以使用WordPress备份插件来创建整个站点的备份。
此步骤将确保您可以在出现任何问题时轻松恢复您的网站。
5.边栏内容
侧边栏用于添加不同的小部件,包括社交链接,广告,订阅表单或联系表单.
记下这些变化。
6.使您的网站保持维护模式
在对网站进行更改时,将网站置于维护模式是一种很好的做法。
我们建议使用SeedProd插件来实现此目的.
这是一个流行的WordPress插件,可以让您轻松创建美丽的即将到来和维护模式页面为您的网站.
要使您的站点保持维护模式,您需要安装并激活SeedProd插件.
接下来,转到SeedProd»设置用于配置插件设置的页面。启用维护模式单选按钮,然后单击保存所有更改button.
如何安装WordPress主题
按照上述注意事项后,下一步是安装要在您的网站上使用的主题.
有数以千计的免费和付费WordPress主题供您选择。
如果您还没有选择主题,那么我们强烈推荐以下WordPress主题:
迪维
Divi是市场上最受欢迎的WordPress主题之一。
它配备了20多种预制布局和46种不同的内容元素。
阿斯特拉
Astra是一款轻量级,速度优化的WordPress主题。
这是一个翻译和RTL就绪主题。
Astra可以轻松与WooCommerce插件集成,因此您可以轻松创建在线商店而不会有太多麻烦。
关于Astra我们最喜欢的部分是它附带的所有入门网站模板.
3. StudioPress
Genesis是最受欢迎的WordPress主题框架,由StudioPress团队构建。
如果你不知道,StudioPress现在是WP引擎的一部分,WP引擎是最受欢迎的托管WordPress托管公司.
最好的部分是,如果您注册任何WP引擎托管计划,您将免费获得35个以上的StudioPress主题。
4. OceanWP
OceanWP是一个响应和多用途的WordPress主题。
它与主要的页面构建器插件兼容。
5.海狸生成器
Beaver Builder是最好的拖放页面构建器插件之一,允许您为您的站点构建令人惊叹的页面,而无需任何编码技能。
Beaver Builder几乎与每个WordPress主题兼容,您甚至可以使用它来创建自定义WordPress主题而无需编写任何代码.
无论如何,我们希望以上建议可以帮助您为您的网站选择一个WordPress主题.
选择主题后,需要将其安装在WordPress网站上。
您可以使用以下3种方法中的任何一种来安装WordPress主题:
- 使用WordPress主题搜索选项
- 从WordPress仪表板上载主题
- 使用FTP安装主题
您可以查看我们的初学者指南,了解如何安装WordPress主题以获取帮助.
如何在不上线的情况下更改WordPress主题
一旦你安装了新的主题,你就可以切换主题.
但是,总是建议你在现场网站上切换主题之前测试一个主题.
通过这种方式,您可以检查新主题与现有插件的兼容性,并确保所有内容都能正常工作.
有两种方法可以用来改变你的WordPress主题而无需上线:
1.实时预览选项
默认情况下,WordPress允许您在不更改主题的情况下预览网站上的主题.
要做到这一点,请前往出现»主题从管理面板的左侧边栏.
在此页面上,您将看到您网站上所有已安装的主题。实时预览button.
这将在WordPress主题定制器中打开您的新主题。
2.主题Switcha插件
另一种选择是使用Theme Switcha插件。
首先,您需要安装并激活此免费插件。设置»主题Switcha 从管理面板的左侧边栏.
在“设置”页面上,您需要选择“启用主题切换”选项,然后滚动到页面底部以单击保存更改.
此插件现在将在此页面底部显示所有已安装的主题。
如何在Live Site上更改WordPress主题
测试完新主题后,是时候开始在WordPress网站上切换主题的过程了
为此,请转到出现»主题从WordPress管理面板的左侧边栏.
在此页面上,您需要将鼠标光标悬停在要使用的主题上,然后单击启用按钮更改WordPress主题.
现在您可以访问您网站的主页,查看新的主题.
如何手动更改WordPress主题
有时,错误可能导致您的WordPress管理区域无法访问。
要恢复您的网站,您需要从备份恢复它,或者您可以解决导致问题的WordPress错误.
但是,如果您没有备份,则可以在phpMyAdmin的帮助下手动更改主题.
此方法允许您通过更改数据库中的信息来通知WordPress使用哪个主题。
首先,您需要使用FTP客户端连接到您的网站,然后转到/ wp-content / themes / folder .
在这里,您将能够看到您网站上当前安装的所有主题。
接下来,你想要记下你想要使用的主题的文件夹名称,因为你以后需要它.
之后,您需要转到WordPress主机帐户的cPanel。phpMyAdmin的.
进入phpMyAdmin后,您将在屏幕左侧看到一个数据库列表。
接下来,它将显示此数据库中的表列表。
注意:默认情况下,WordPress使用WP _ 作为表名的前缀。
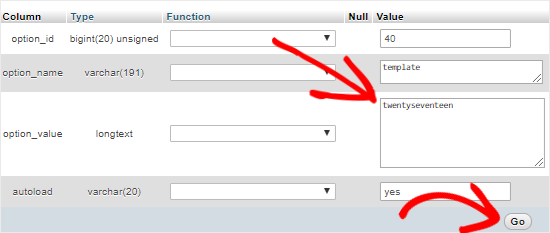
现在你需要找到模板和样式右侧面板上的行.
接下来,点击编辑链接出现在“模板”行中以打开编辑器。
在这里你需要改变请将option_value 字段到您要使用的主题名称。
完成后,点击走用于保存更改的按钮。
在对这两行进行更改后,您可以访问您的网站以查看正在运行的新主题.
更改主题后要做的事情
一旦你改变了网站上的主题,你需要在关闭维护模式之前处理某些事情.
更改WordPress主题后,您可以查看以下要做的事项清单:
1.测试你的网站
首先,您需要确保所有功能,插件和小部件都正常工作.
您应该投入一些时间来测试您的网站并查看不同的内容,包括帖子,评论部分,图片和联系表单.
2.跨浏览器兼容性
浏览器倾向于以不同的方式显示某些东西.
为了确保您的网站在每个主要浏览器中看起来都很好,您应该在不同的网络浏览器中测试您的网站,包括Google Chrome,Firefox,Safari和Internet Explorer .
3.添加跟踪代码
在测试功能和跨浏览器兼容性后,您应该将分析和Adsense跟踪代码添加到您的站点.
您可以使用MonsterInsights插件添加Google Analytics跟踪代码。
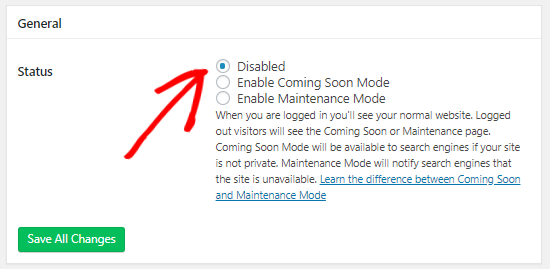
4.关闭维护模式
您可以在您的网站上禁用维护模式以使其上线.
如果您使用的是SeedProd插件,只需转到SeedProd »设置从左侧边栏。保存所有更改关闭维修模式.
5.测试加载时间
更改主题后,您需要再次访问Pingdom网站测试主页的加载时间.
接下来,将其与安装旧主题时的加载时间进行比较。
6.监控跳出率
切换主题后,您应该监控您网站的跳出率.
如果您的新主题不是用户友好且难以浏览,则可能会提高您网站的跳出率。
您可以添加相关帖子,热门帖子小部件和面包屑,以降低跳出率并增加页面浏览量.
7.要求反馈
您还可以向用户询问有关如何改进网站设计的反馈和建议。
您可以使用电子邮件营销服务与订阅者分享新设计,并询问他们的建议。
我们希望这个一步一步的指南可以帮助您轻松更改您的WordPress主题。