如何在WordPress中创建AMP表单(简单方法)
您想在WordPress网站上创建AMP友好表单吗?
Accelerated Mobile Pages或AMP是一个Google项目,可以让网站在移动设备上加载更快。
虽然AMP通过使您的网页加载更快来提供出色的移动浏览体验,但它会禁用您网站上的许多有用功能。
其中之一是联系表格。
但幸运的是,现在有一个简单的解决方案。
在本文中,我们将向您展示如何使用WPForms在WordPress中创建AMP表单(简单方法)。
在WordPress中创建AMP表单(Step by Step)
为了在WordPress中使用AMP,您需要安装并激活WordPress的官方AMP插件。
激活后,该插件会自动为您的WordPress网站添加Google AMP支持。
但是,您可以转到AMP»一般从您的仪表板。
在AMP设置页面中,您可以在网站上启用或禁用AMP,为AMP选择网站模式,然后选择支持的模板。
配置AMP后,下一步是在WordPress网站上创建一个AMP兼容的联系表单。
步骤1.使用WPForms创建一个WordPress表单
要开始,请在您的站点上安装并激活WPForms Lite插件。
精简版和WP版专业版都允许您创建基本的AMP就绪联系表单。
安装并激活插件后,您需要转到WPForms»添加新的页面创建一个新的WordPress表单。
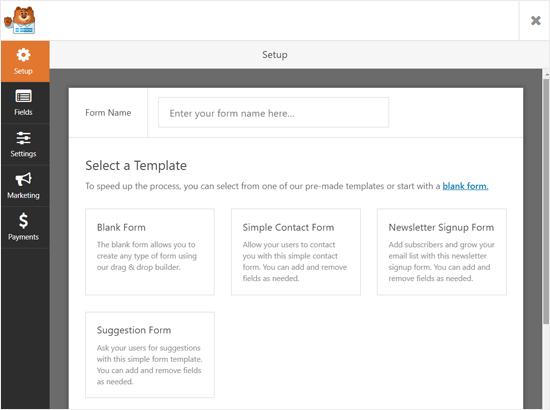
在表单设置屏幕上,您可以选择表单模板以快速入门。
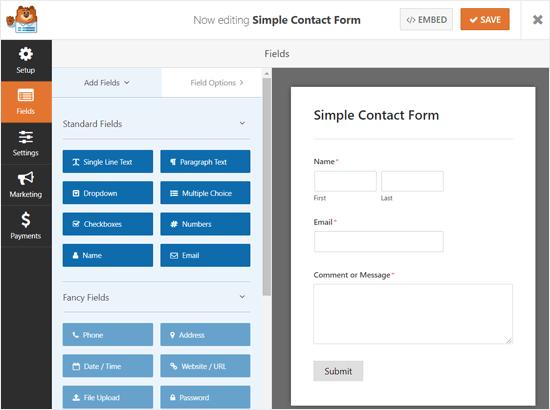
接下来,它将打开表单构建器页面。
从这里,您可以添加或删除表单域。
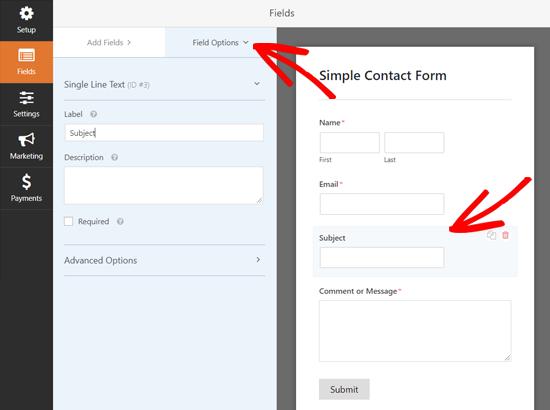
之后,您可以配置字段选项。
同样,您可以自定义所有其他字段。
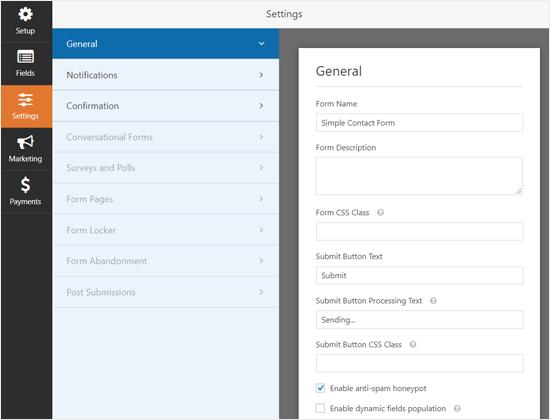
之后,您可以单击“设置”选项卡以配置表单设置。
常规设置允许您更改表单名称,提交按钮文本,提交按钮处理文本,启用反垃圾邮件蜜罐等。
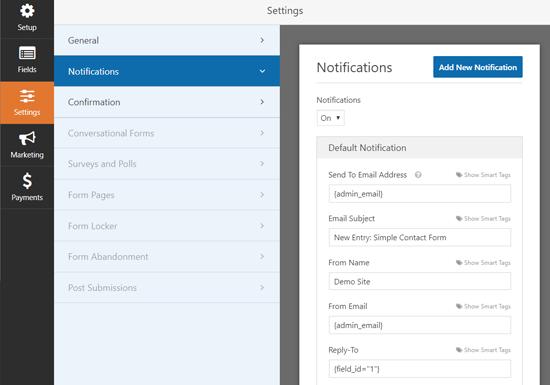
接下来,您可以单击“通知”选项卡以设置电子邮件通知,以在用户完成表单时通知您。
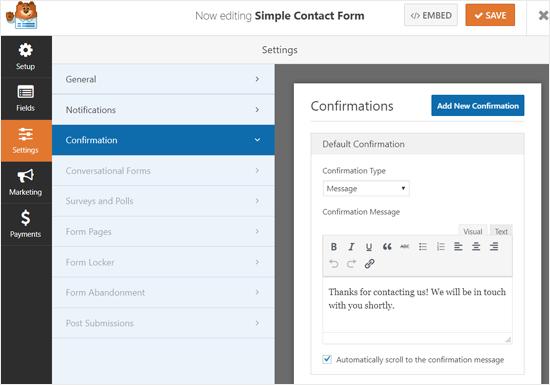
接下来,您可以单击“确认”选项卡以设置在用户提交表单时显示的确认消息。
配置完成后,您可以保存表单。
步骤2.将AMP表单添加到页面
现在您的WordPress表单已准备就绪,您可以将其添加到页面中。
首先,您需要创建一个新页面或打开要添加表单的现有页面。
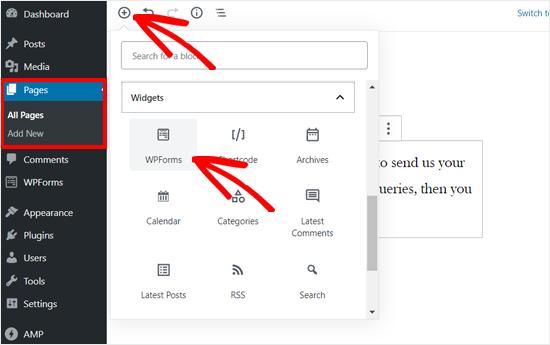
在页面编辑屏幕上,单击“添加新块”图标,然后选择WPForms块。
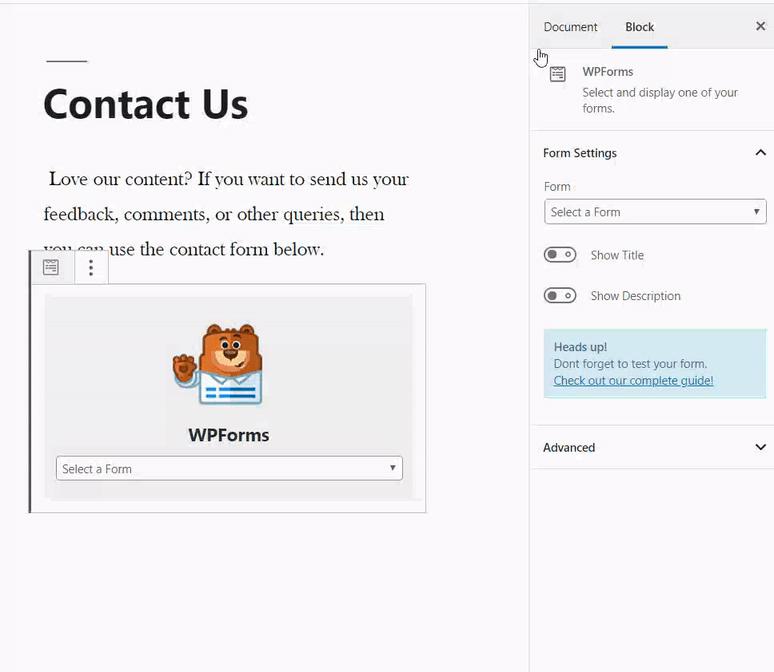
之后,您可以看到WPForms小部件已添加到页面编辑屏幕。
接下来,您可以发布或更新您的页面。
就这样!
如果你想看看它的外观,那么你可以在手机上打开页面。
或者,您可以通过在页面网址末尾添加/ amp /或/?amp来打开桌面浏览器上的页面。
将Google reCAPTCHA添加到您的AMP表单
默认情况下,WPForms包含反垃圾邮件蜜罐来捕获和阻止垃圾邮件。
要在您的AMP表单中使用Google reCAPTCHA,您需要为Google reCAPTCHA v3注册您的网站并获取Google API密钥。
转到Google reCAPTCHA网站,然后点击页面右上角的“管理控制台”按钮。
之后,您需要使用自己的Google帐户登录。
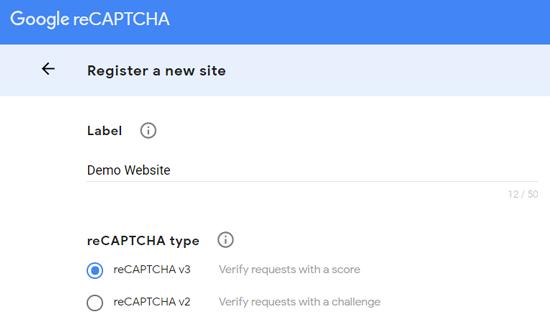
首先,您需要在标签字段中输入您的网站名称。
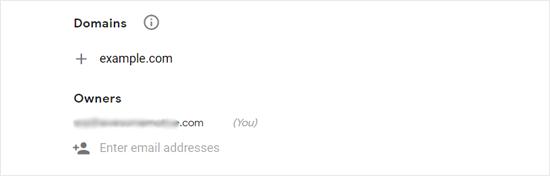
之后,在“域”部分下输入您的域名。
“所有者”部分默认显示您的电子邮件地址。
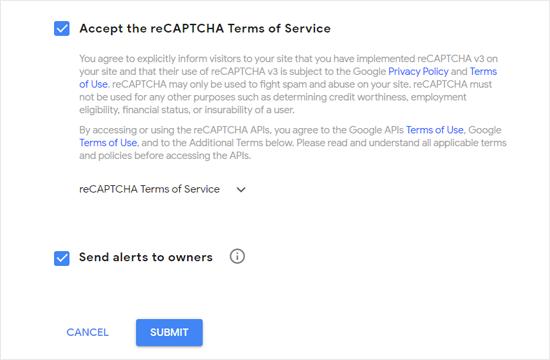
接下来,您需要接受reCAPTCHA服务条款才能继续。
完成后,单击“提交”按钮。
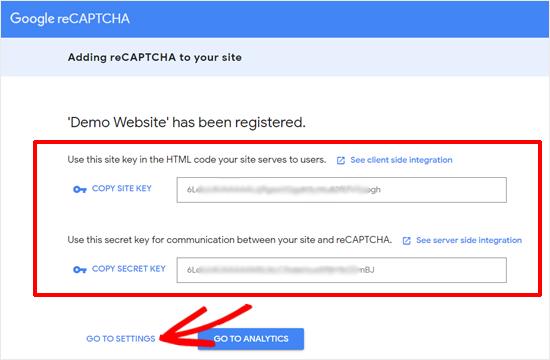
接下来,您将看到成功消息以及站点密钥和在您的站点上添加reCAPTCHA的密钥。
现在,您可以使用Google API密钥将reCAPTCHA添加到表单中。
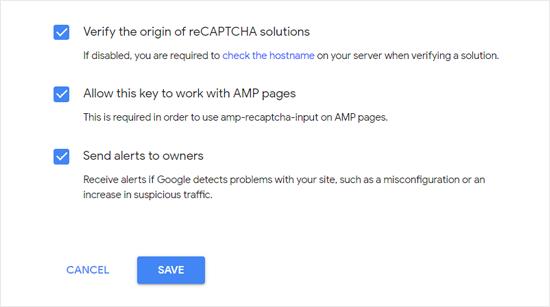
接下来,您将再次看到reCAPTCHA设置,并显示“允许此密钥与AMP页面配合使用”复选框。
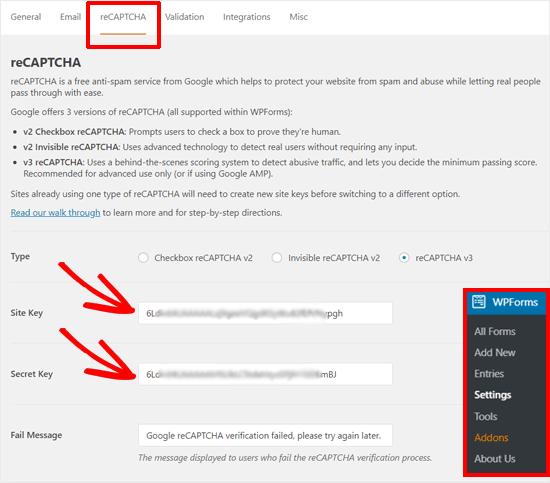
现在您已经有了用于在AMP表单上添加reCAPTCHA的Google API密钥,您需要打开WPForms»设置»reCAPTCHA WordPress仪表板中的页面。
在此屏幕上,您需要选择reCAPTCHA v3选项并粘贴站点密钥和密钥。
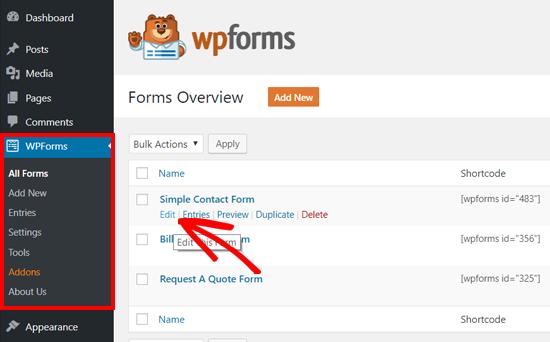
现在Google reCAPTCHA已添加到WPForms,您可以在需要时在表单中启用它。WPForms»所有表格并选择要启用reCAPTCHA的表单。
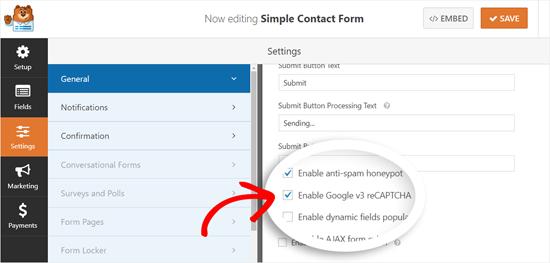
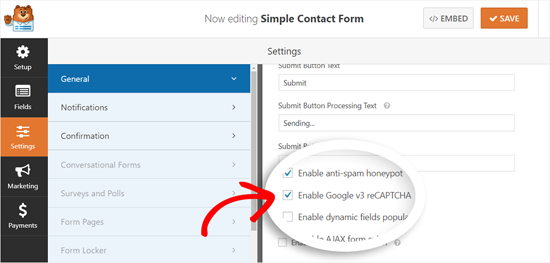
出现表单设置屏幕后,单击“设置”选项卡,然后选择“常规设置”部分。
选中此框,然后点击右上角的“保存”按钮保存表单。
之后,您可以重新访问您的联系页面,并查看带有reCAPTCHA的AMP表单。
我们希望本文能帮助您轻松学习如何在WordPress中创建AMP表单。
您想在WordPress网站上创建AMP友好表单吗?
Accelerated Mobile Pages或AMP是一个Google项目,可以让网站在移动设备上加载更快。
虽然AMP通过使您的网页加载更快来提供出色的移动浏览体验,但它会禁用您网站上的许多有用功能。
其中之一是联系表格。
但幸运的是,现在有一个简单的解决方案。
在本文中,我们将向您展示如何使用WPForms在WordPress中创建AMP表单(简单方法)。
在WordPress中创建AMP表单(Step by Step)
为了在WordPress中使用AMP,您需要安装并激活WordPress的官方AMP插件。
激活后,该插件会自动为您的WordPress网站添加Google AMP支持。
但是,您可以转到AMP»一般从您的仪表板。
在AMP设置页面中,您可以在网站上启用或禁用AMP,为AMP选择网站模式,然后选择支持的模板。
配置AMP后,下一步是在WordPress网站上创建一个AMP兼容的联系表单。
步骤1.使用WPForms创建一个WordPress表单
要开始,请在您的站点上安装并激活WPForms Lite插件。
精简版和WP版专业版都允许您创建基本的AMP就绪联系表单。
安装并激活插件后,您需要转到WPForms»添加新的页面创建一个新的WordPress表单。
在表单设置屏幕上,您可以选择表单模板以快速入门。
接下来,它将打开表单构建器页面。
从这里,您可以添加或删除表单域。
之后,您可以配置字段选项。
同样,您可以自定义所有其他字段。
之后,您可以单击“设置”选项卡以配置表单设置。
常规设置允许您更改表单名称,提交按钮文本,提交按钮处理文本,启用反垃圾邮件蜜罐等。
接下来,您可以单击“通知”选项卡以设置电子邮件通知,以在用户完成表单时通知您。
接下来,您可以单击“确认”选项卡以设置在用户提交表单时显示的确认消息。
配置完成后,您可以保存表单。
步骤2.将AMP表单添加到页面
现在您的WordPress表单已准备就绪,您可以将其添加到页面中。
首先,您需要创建一个新页面或打开要添加表单的现有页面。
在页面编辑屏幕上,单击“添加新块”图标,然后选择WPForms块。
之后,您可以看到WPForms小部件已添加到页面编辑屏幕。
接下来,您可以发布或更新您的页面。
就这样!
如果你想看看它的外观,那么你可以在手机上打开页面。
或者,您可以通过在页面网址末尾添加/ amp /或/?amp来打开桌面浏览器上的页面。
将Google reCAPTCHA添加到您的AMP表单
默认情况下,WPForms包含反垃圾邮件蜜罐来捕获和阻止垃圾邮件。
要在您的AMP表单中使用Google reCAPTCHA,您需要为Google reCAPTCHA v3注册您的网站并获取Google API密钥。
转到Google reCAPTCHA网站,然后点击页面右上角的“管理控制台”按钮。
之后,您需要使用自己的Google帐户登录。
首先,您需要在标签字段中输入您的网站名称。
之后,在“域”部分下输入您的域名。
“所有者”部分默认显示您的电子邮件地址。
接下来,您需要接受reCAPTCHA服务条款才能继续。
完成后,单击“提交”按钮。
接下来,您将看到成功消息以及站点密钥和在您的站点上添加reCAPTCHA的密钥。
现在,您可以使用Google API密钥将reCAPTCHA添加到表单中。
接下来,您将再次看到reCAPTCHA设置,并显示“允许此密钥与AMP页面配合使用”复选框。
现在您已经有了用于在AMP表单上添加reCAPTCHA的Google API密钥,您需要打开WPForms»设置»reCAPTCHA WordPress仪表板中的页面。
在此屏幕上,您需要选择reCAPTCHA v3选项并粘贴站点密钥和密钥。
现在Google reCAPTCHA已添加到WPForms,您可以在需要时在表单中启用它。WPForms»所有表格并选择要启用reCAPTCHA的表单。
出现表单设置屏幕后,单击“设置”选项卡,然后选择“常规设置”部分。
选中此框,然后点击右上角的“保存”按钮保存表单。
之后,您可以重新访问您的联系页面,并查看带有reCAPTCHA的AMP表单。
我们希望本文能帮助您轻松学习如何在WordPress中创建AMP表单。