如何构建WordPress AJAX表单(4个简单步骤)
你想建立在WordPress的AJAX接触形式?
AJAX接触形式允许用户提交表单无需重新加载页面。这使您能够提高用户的参与,同时提供更好的表单提交体验给用户。
这派上用场,当你运行一个电子商务网站,并希望收集用户反馈不偏离用户的关注。
你也可以使用其他自定义表单相同的AJAX功能在您的网站。例如,自定义用户登录表单将允许用户无需额外的页面load.
In登录这篇文章中,我们将告诉你如何轻松构建一个WordPress AJAX接触形式一步一步的指示。
什么是Ajax和为什么要使用它您形式?
阿贾克斯,简称异步JavaScript和XML,是一个JavaScript编程技术,它允许开发人员无需重新加载页面传输数据。
这是最常用的Web表单,允许用户无需重新加载页面提交表单数据使用。这使得表单提交方便,快捷,从而提高了整体用户体验。
的Web应用程序,如Gmail和Facebook广泛使用这种技术来保持用户的同时使一切都在后台无缝运行啮合。
你也可以使用Ajax为你的WordPress形式。这将节省不必要的页面重载的用户,并保持他们的注意力,他们目前正在浏览的网页上。
话虽这么说,让我们来看看如何轻松地做出一个WordPress的Ajax的联系表格4个简单的步骤。
1。安装你需要做的是安装并激活WPForms插件WPForms Plugin
First事情。欲了解更多详情,请参阅我们的逐步如何安装一个WordPress plugin.
WPForms一步的指导,是目前市场上最好的WordPress的表单生成器插件。它可以让你轻松藏汉创建Ajax驱动的形式。
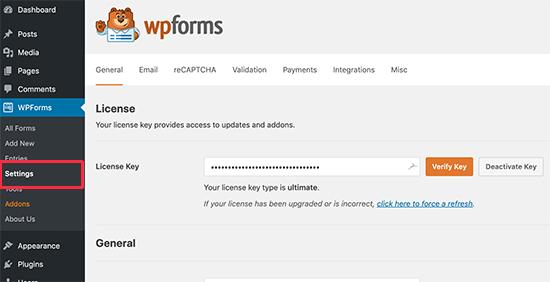
激活后,你需要访问WPForms»Settings页面中输入您的许可证密钥。
输入许可密钥后,您就可以得到自动更新和安装插件。
你现在所有的设置,使美丽的AJAX形式的WordPress。
2。创建你的第一个Form
Let继续前进,并创建第一个形式。
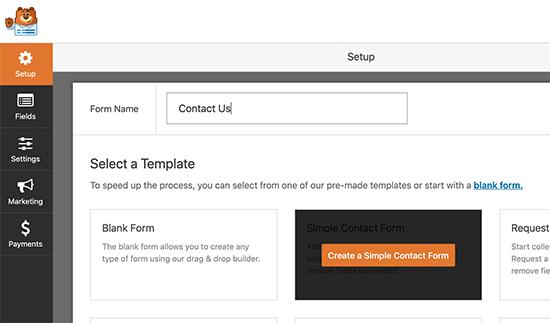
只需访问WPForms»在WordPress管理区域添加New页面。你会被要求为您提供形式的标题,然后选择一个模板作为起点。
在本教程的缘故,我们将创建一个接触的形式。但是,您可以创建任何其他类型的形式需要。
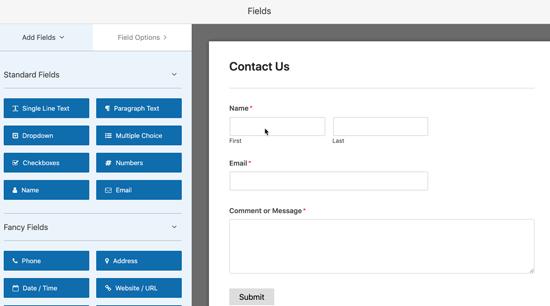
WPForms现在将与已经加入到它的基本场加载您的形式。你可以简单地指向和点击的任何形式的现场进行编辑。
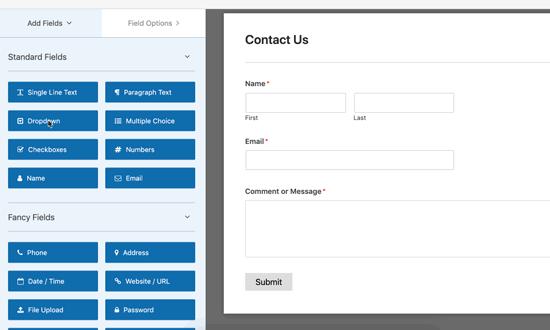
你也可以从左侧栏中,只需点击它添加任何新的表单字段。新字段将出现在您的形式刚刚提交按钮上方的底部。
您可以轻松地拖放表单域走高,并在表格下来。
一旦你完成编辑的形式,你可以移动到下一个步骤。
3。打开Ajax的表单提交Feature
WPForms不默认启用的Ajax表单提交。您将需要手动启动它的形式。
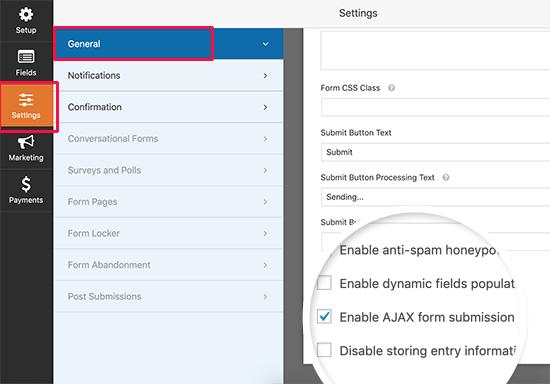
只要切换到表单生成器设置选项卡,然后勾选“启用AJAX提交表单”选项。
检查框将打开Ajax功能的这种形式。
现在让我们设置表单提交后会发生什么。
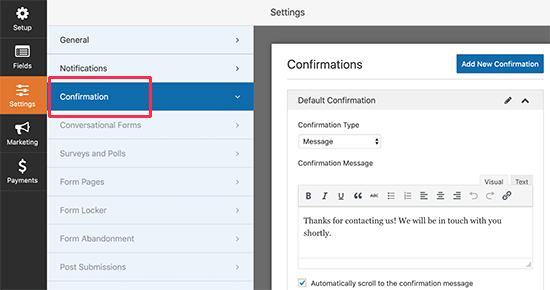
首先,切换到“确认”标签下设置。这是你告知您已收到他们的表单提交您的用户。
WPForms允许你做的是,在不同的方式。例如,您可以将用户重定向到一个URL,向他们展示一个特定的页面,或只是在屏幕上显示一个消息。
既然我们已经启用了Ajax功能的形式,将用户重定向到另一个页面将打败创建Ajax表格的目的。
你需要选择信息选项并编辑确认消息。随意使用的编辑器的格式工具栏或添加一个或两个链接,告诉用户下一步去哪里。
在那之后,你可以设置你希望如何被通知表单提交。
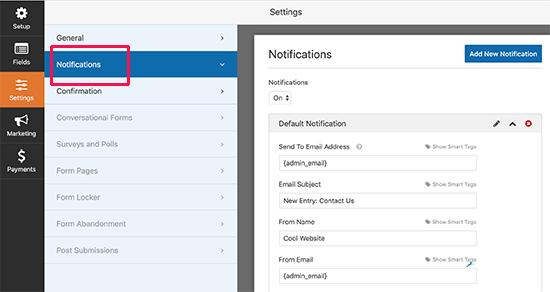
切换到通知标签的形式设置和配置通知电子邮件设置。
当你完成,你可以保存表单并退出表单生成器。
4。添加您的支持AJAX的形式在WordPress
WPForms使用户能够无比轻松的形式添加到你的WordPress文章,页面,侧边栏和小工具。
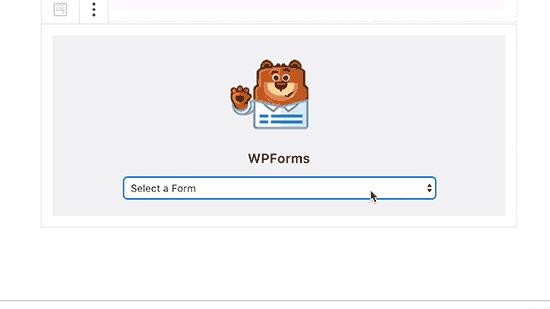
只需编辑您要添加的形式和插入WPForms阻止与内容区的文章或网页。
在此之后,你需要选择你刚刚从块的设置创建的形式。WPForms将立即加载形式的实时预览的内容编辑。
现在,您可以保存或发布您的内容,然后访问您的网站,以测试该窗体的Ajax功能。
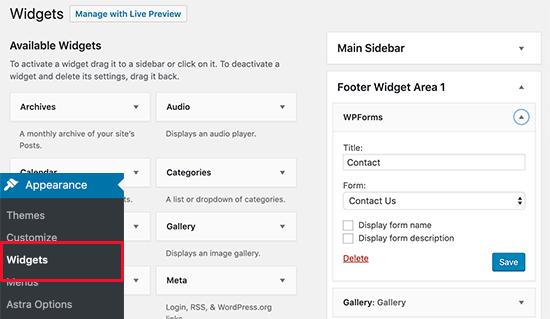
你还可以添加你的形式在WordPress的侧边栏小工具。要做到这一点,去外观»Widgets页面并添加WPForms小部件侧边栏。
选择先前创建的表格,然后点击保存按钮,保存窗口小部件设置。您现在可以访问您的网站在行动中看到您的Ajax驱动的形式。
我们希望这篇文章帮助你学习如何创建为您的网站WordPress的Ajax的联系表格。你也可以看到我们如何创建在WordPress一个接触的形式弹出向导。
你想建立在WordPress的AJAX接触形式?
AJAX接触形式允许用户提交表单无需重新加载页面。这使您能够提高用户的参与,同时提供更好的表单提交体验给用户。
这派上用场,当你运行一个电子商务网站,并希望收集用户反馈不偏离用户的关注。
你也可以使用其他自定义表单相同的AJAX功能在您的网站。例如,自定义用户登录表单将允许用户无需额外的页面load.
In登录这篇文章中,我们将告诉你如何轻松构建一个WordPress AJAX接触形式一步一步的指示。
什么是Ajax和为什么要使用它您形式?
阿贾克斯,简称异步JavaScript和XML,是一个JavaScript编程技术,它允许开发人员无需重新加载页面传输数据。
这是最常用的Web表单,允许用户无需重新加载页面提交表单数据使用。这使得表单提交方便,快捷,从而提高了整体用户体验。
的Web应用程序,如Gmail和Facebook广泛使用这种技术来保持用户的同时使一切都在后台无缝运行啮合。
你也可以使用Ajax为你的WordPress形式。这将节省不必要的页面重载的用户,并保持他们的注意力,他们目前正在浏览的网页上。
话虽这么说,让我们来看看如何轻松地做出一个WordPress的Ajax的联系表格4个简单的步骤。
1。安装你需要做的是安装并激活WPForms插件WPForms Plugin
First事情。欲了解更多详情,请参阅我们的逐步如何安装一个WordPress plugin.
WPForms一步的指导,是目前市场上最好的WordPress的表单生成器插件。它可以让你轻松藏汉创建Ajax驱动的形式。
激活后,你需要访问WPForms»Settings页面中输入您的许可证密钥。
输入许可密钥后,您就可以得到自动更新和安装插件。
你现在所有的设置,使美丽的AJAX形式的WordPress。
2。创建你的第一个Form
Let继续前进,并创建第一个形式。
只需访问WPForms»在WordPress管理区域添加New页面。你会被要求为您提供形式的标题,然后选择一个模板作为起点。
在本教程的缘故,我们将创建一个接触的形式。但是,您可以创建任何其他类型的形式需要。
WPForms现在将与已经加入到它的基本场加载您的形式。你可以简单地指向和点击的任何形式的现场进行编辑。
你也可以从左侧栏中,只需点击它添加任何新的表单字段。新字段将出现在您的形式刚刚提交按钮上方的底部。
您可以轻松地拖放表单域走高,并在表格下来。
一旦你完成编辑的形式,你可以移动到下一个步骤。
3。打开Ajax的表单提交Feature
WPForms不默认启用的Ajax表单提交。您将需要手动启动它的形式。
只要切换到表单生成器设置选项卡,然后勾选“启用AJAX提交表单”选项。
检查框将打开Ajax功能的这种形式。
现在让我们设置表单提交后会发生什么。
首先,切换到“确认”标签下设置。这是你告知您已收到他们的表单提交您的用户。
WPForms允许你做的是,在不同的方式。例如,您可以将用户重定向到一个URL,向他们展示一个特定的页面,或只是在屏幕上显示一个消息。
既然我们已经启用了Ajax功能的形式,将用户重定向到另一个页面将打败创建Ajax表格的目的。
你需要选择信息选项并编辑确认消息。随意使用的编辑器的格式工具栏或添加一个或两个链接,告诉用户下一步去哪里。
在那之后,你可以设置你希望如何被通知表单提交。
切换到通知标签的形式设置和配置通知电子邮件设置。
当你完成,你可以保存表单并退出表单生成器。
4。添加您的支持AJAX的形式在WordPress
WPForms使用户能够无比轻松的形式添加到你的WordPress文章,页面,侧边栏和小工具。
只需编辑您要添加的形式和插入WPForms阻止与内容区的文章或网页。
在此之后,你需要选择你刚刚从块的设置创建的形式。WPForms将立即加载形式的实时预览的内容编辑。
现在,您可以保存或发布您的内容,然后访问您的网站,以测试该窗体的Ajax功能。
你还可以添加你的形式在WordPress的侧边栏小工具。要做到这一点,去外观»Widgets页面并添加WPForms小部件侧边栏。
选择先前创建的表格,然后点击保存按钮,保存窗口小部件设置。您现在可以访问您的网站在行动中看到您的Ajax驱动的形式。
我们希望这篇文章帮助你学习如何创建为您的网站WordPress的Ajax的联系表格。你也可以看到我们如何创建在WordPress一个接触的形式弹出向导。