如何预加载动画添加到WordPress(循序渐进)
你想预载添加到你的WordPress网站?预加载器是指示在背景中的页面加载进度的动画。
预加载保证用户该网站正在加载页面。这可以帮助改善用户体验并降低总体跳出率。
在这篇文章中,我们将告诉你如何轻松添加预加载到WordPress。
什么是预载和什么时候应该使用它?
预加载是表示页面加载的背景进度动画或状态信息。
通常,当你访问一个网站时,浏览器开始下载内容的不同部分。该网站的加载速度(即文本,HTML代码,CSS),而其它负载的方式较慢的某些部分(即图像和视频)。
如果你的大多数内容是用很少的图像和视频的文本,那么你并不真的需要一个预加载器添加到您的网站。相反,你应该专注于提高网站的速度和性能,更快的页面加载。
在另一方面,如果你的大多数内容是图像,照片和视频嵌入功能,那么你的用户需要等待一段时间,他们可以清楚地看到所有的内容之前。
在这部分下载,你的网站可能会觉得慢。有时用户甚至可以认为这是打破。加入预载,填充该间隙,并显示在用户页面加载期间进度指示器。
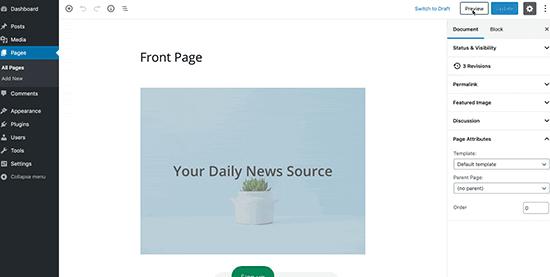
你可以通过点击预览按钮,而写在WordPress博客中看到一个预加载的活生生的例子。
WordPress会在新窗口中打开您的博客后的实时预览,它会显示一个预加载它实际上显示了实时预览之前。
这样说,让我们来看看如何可以将预加载轻松添加到你的WordPress网站。
方法1.使用建议WP智能Preloader
This方法,因为它更容易实现,并且不需要你的WordPress主题的任何更改在WordPress添加预载。
你需要做的第一件事是安装并激活WP智能预加载插件。欲了解更多详情,请参阅我们的逐步如何安装一个WordPress plugin.
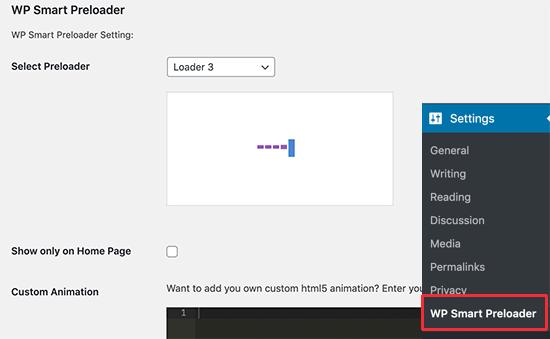
Upon激活步骤指南,你需要访问设置»WP智能Preloader页面配置插件设置。
首先,你需要选择一个预加载样式或页面加载动画。该插件标配六内置动画可供选择。您也可以上传自己的自定义HTML和CSS创建自定义的预加载。
在那之后,就可以使预加载仅出现在通过检查选项“只在首页显示”网页。
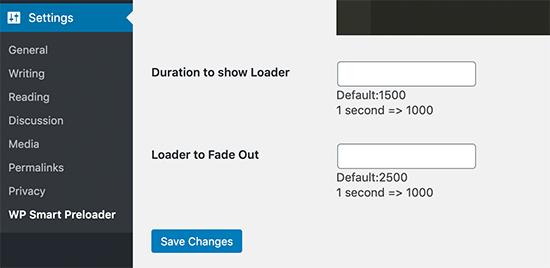
接下来,你需要向下滚动到“时间显示加载程序”部分。你需要指定预加载时间。默认选项为1500毫秒(1.5秒),可用于大多数网站的工作,但你可以改变,如果你想要的。
你还可以设定时间装载机采用完全淡出。默认选项为2500秒,2.5秒。
最后,不要忘记点击“保存更改”按钮保存设置。
现在,您可以访问您的网站在行动中看到的预加载。
方法2.使用预载Plugin
This方法灵活,但需要正确实现它在你的WordPress网站额外的步骤在WordPress添加预载。
你需要做的第一件事是安装并激活预加载插件。欲了解更多详情,请参阅我们的逐步如何安装一个WordPress plugin.
Upon激活步骤指南,你需要访问插件»Preloader页面配置插件设置。
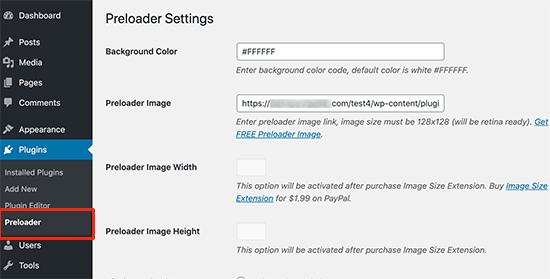
首先,您需要输入十六进制代码,您要使用的加载屏幕的背景颜色。默认选项为#FFFFFF(白色)。您可以使用在线颜色选择器工具,找到您要使用的颜色的十六进制代码。
接下来,您需要提供您想要使用的预加载图像的URL。该插件带有一个默认的动画图像。
如果你想使用其他的动画,那么你会发现一个链接从第三方网站下载的动画预加载图像。然后您可以上传图片到您的wp-content文件夹,并在这里贴上网址。
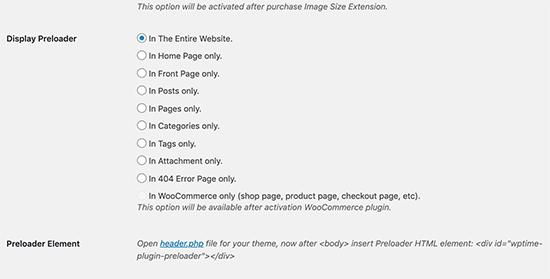
接下来,你需要选择你要显示的预加载。
你可以选择显示它在你的网站的所有网页,或者你可以选择一个特定部分。
最后,你会看到指令,将下面的代码添加到您的WordPress主题的header.php文件。
<div ></div>
你离开之前的页面,不要忘记点击“保存更改”按钮保存设置。
我们不建议将代码添加到您的WordPress主题,因为它会被抹去,当你更新的主题。
如果你使用的是子主题,那么它是确定的代码添加到您的子主题的header.php文件。
一个更好的解决办法是增加使用单独的代码段插件的代码,或在特定的网站插件。
这里有你需要添加代码:
function wpb_add_preloader() { echo "<div ></div>"; } add_action( "wp_body_open", "wpb_add_preloader" );
注:添加代码的这种方法只能在WordPress的主题,与在WordPress 5.2.
This方法添加添加代码的wp_body_open()函数兼容工作,可以确保您的代码住宿那里即使你更新你所添加的代码theme.
Once,您可以访问您的网站在行动中看到的预加载。
我们希望这篇文章帮助你学习如何轻松添加到预载你的WordPress网站。你也可以看到我们的最有用的WordPress的提示,技巧,以及更多的好点子,黑客名单。
你想预载添加到你的WordPress网站?预加载器是指示在背景中的页面加载进度的动画。
预加载保证用户该网站正在加载页面。这可以帮助改善用户体验并降低总体跳出率。
在这篇文章中,我们将告诉你如何轻松添加预加载到WordPress。
什么是预载和什么时候应该使用它?
预加载是表示页面加载的背景进度动画或状态信息。
通常,当你访问一个网站时,浏览器开始下载内容的不同部分。该网站的加载速度(即文本,HTML代码,CSS),而其它负载的方式较慢的某些部分(即图像和视频)。
如果你的大多数内容是用很少的图像和视频的文本,那么你并不真的需要一个预加载器添加到您的网站。相反,你应该专注于提高网站的速度和性能,更快的页面加载。
在另一方面,如果你的大多数内容是图像,照片和视频嵌入功能,那么你的用户需要等待一段时间,他们可以清楚地看到所有的内容之前。
在这部分下载,你的网站可能会觉得慢。有时用户甚至可以认为这是打破。加入预载,填充该间隙,并显示在用户页面加载期间进度指示器。
你可以通过点击预览按钮,而写在WordPress博客中看到一个预加载的活生生的例子。
WordPress会在新窗口中打开您的博客后的实时预览,它会显示一个预加载它实际上显示了实时预览之前。
这样说,让我们来看看如何可以将预加载轻松添加到你的WordPress网站。
方法1.使用建议WP智能Preloader
This方法,因为它更容易实现,并且不需要你的WordPress主题的任何更改在WordPress添加预载。
你需要做的第一件事是安装并激活WP智能预加载插件。欲了解更多详情,请参阅我们的逐步如何安装一个WordPress plugin.
Upon激活步骤指南,你需要访问设置»WP智能Preloader页面配置插件设置。
首先,你需要选择一个预加载样式或页面加载动画。该插件标配六内置动画可供选择。您也可以上传自己的自定义HTML和CSS创建自定义的预加载。
在那之后,就可以使预加载仅出现在通过检查选项“只在首页显示”网页。
接下来,你需要向下滚动到“时间显示加载程序”部分。你需要指定预加载时间。默认选项为1500毫秒(1.5秒),可用于大多数网站的工作,但你可以改变,如果你想要的。
你还可以设定时间装载机采用完全淡出。默认选项为2500秒,2.5秒。
最后,不要忘记点击“保存更改”按钮保存设置。
现在,您可以访问您的网站在行动中看到的预加载。
方法2.使用预载Plugin
This方法灵活,但需要正确实现它在你的WordPress网站额外的步骤在WordPress添加预载。
你需要做的第一件事是安装并激活预加载插件。欲了解更多详情,请参阅我们的逐步如何安装一个WordPress plugin.
Upon激活步骤指南,你需要访问插件»Preloader页面配置插件设置。
首先,您需要输入十六进制代码,您要使用的加载屏幕的背景颜色。默认选项为#FFFFFF(白色)。您可以使用在线颜色选择器工具,找到您要使用的颜色的十六进制代码。
接下来,您需要提供您想要使用的预加载图像的URL。该插件带有一个默认的动画图像。
如果你想使用其他的动画,那么你会发现一个链接从第三方网站下载的动画预加载图像。然后您可以上传图片到您的wp-content文件夹,并在这里贴上网址。
接下来,你需要选择你要显示的预加载。
你可以选择显示它在你的网站的所有网页,或者你可以选择一个特定部分。
最后,你会看到指令,将下面的代码添加到您的WordPress主题的header.php文件。
<div ></div>
你离开之前的页面,不要忘记点击“保存更改”按钮保存设置。
我们不建议将代码添加到您的WordPress主题,因为它会被抹去,当你更新的主题。
如果你使用的是子主题,那么它是确定的代码添加到您的子主题的header.php文件。
一个更好的解决办法是增加使用单独的代码段插件的代码,或在特定的网站插件。
这里有你需要添加代码:
function wpb_add_preloader() { echo "<div ></div>"; } add_action( "wp_body_open", "wpb_add_preloader" );
注:添加代码的这种方法只能在WordPress的主题,与在WordPress 5.2.
This方法添加添加代码的wp_body_open()函数兼容工作,可以确保您的代码住宿那里即使你更新你所添加的代码theme.
Once,您可以访问您的网站在行动中看到的预加载。
我们希望这篇文章帮助你学习如何轻松添加到预载你的WordPress网站。你也可以看到我们的最有用的WordPress的提示,技巧,以及更多的好点子,黑客名单。