如何在WordPress中添加BMI计算器(逐步)
您是否要在WordPress网站上添加BMI计算器?如果您提供与健康和健身相关的内容,产品或服务,那么BMI计算器可能对您的受众群体非常有用。在本文中,我们将向您展示 轻松在WordPress中添加BMI计算器。 无需数学或代码!
什么是BMI及其重要性?BMI代表体重指数。 这是根据身高和体重粗略估算的体内脂肪。 计算您的BMI可以快速指示您是否体重过轻,超重或适合您的身高体重。如果您开始撰写有关健身或健康的博客,那么提供BMI可能很有意义 为您的访客提供计算器。在您的网站上添加BMI计算器可以使人们在您的网站上花费更多的时间。 他们甚至可能最终从您那里购买了东西,或者是您的会员优惠之一。
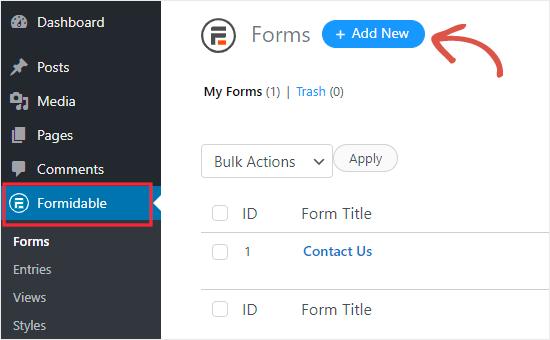
这也是鼓励重复访问的好方法。如果有人尝试减肥,他们可能会返回您的站点以查看其BMI是否有所改善。如何计算BMI?您可以使用以下计算得出BMI:BMI = kg / m2 kg是一个人的体重,以千克为单位如果您希望使用英制单位来计算BMI,则可以使用以下公式:BMI = [体重lbs /身高英寸2] x 703健康的BMI在18.5 – 25范围内。 BMI低于18.5表示该人体重过轻,而BMI超过25则表明该人超重。显然,要求读者拿出自己的计算器并没有太大帮助。您可以在网站上添加一个简单的计算器供用户使用可以输入他们的身高和体重,因此计算器可以显示他们的BMI。这样一来,用户就可以继续与您的网站保持联系,并更有可能转化为客户。在WordPress中创建BMI计算器在本教程中,我们将使用“强大的表单”插件。它是市场上最好的WordPress表单生成器插件之一,可让您使用简单的拖放工具创建高级表单,并附带大量的表单模板,计算器,高级转发器字段和其他工具。这样一来,您就可以为网站创建高度互动的高级表单。首先,您需要注册一个Formidable Forms帐户,然后安装并激活该插件。有关更多详细信息,请查看有关如何安装WordPress插件的说明。激活后,您需要访问Formidable»Forms页面,然后单击顶部的“ Add New”按钮来创建BMI计算器。
完成此操作后,您将看到可用于创建表单的各种模板。向下滚动以找到BMI计算器,或在搜索栏中键入“ BMI”即可找到它。
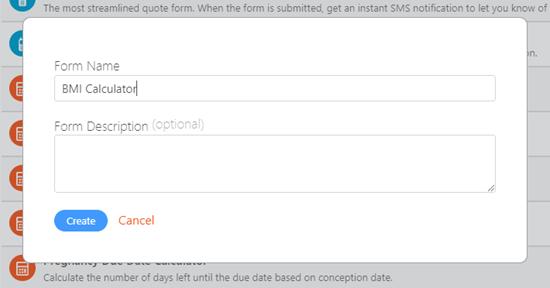
现在,您已经在屏幕上看到了BMI计算器模板,将鼠标指针移到该模板上,然后点击创建表单按钮。接下来,系统会要求您提供表单名称和说明。 您可以使用默认名称,并根据需要跳过描述。 准备就绪后,请点击“创建”按钮。
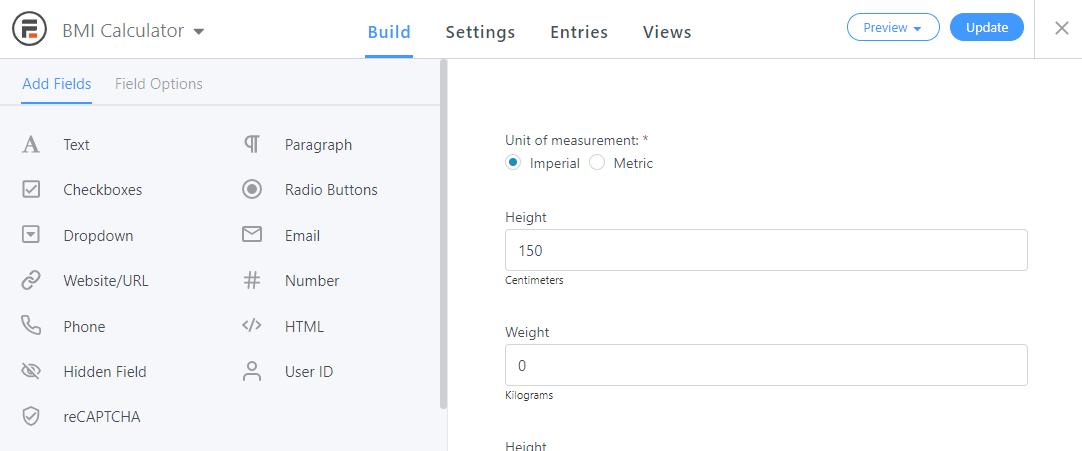
完成此操作后,“强大的表单”将自动为您创建BMI计算器表单。您将直接进入表单的“构建”视图。 如您所见,表格本身位于屏幕的右侧。 在左侧,您可以在其中添加或编辑表单字段的区域。
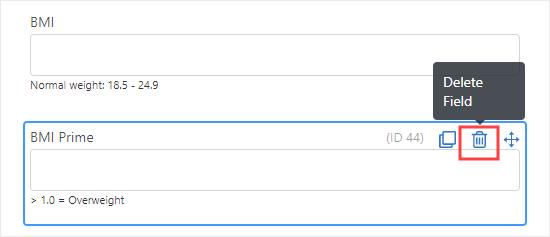
BMI计算器将在适当的默认设置下完美运行。 如果要添加任何其他字段,则可以通过单击左侧的字段来完成,它将自动添加到表单中。如果要保留表单,则可能要删除BMI Prime框。 简单。 表单不需要工作。要删除该字段,只需单击它,然后单击垃圾箱图标。
如果您希望用户提交表格以查看其BMI结果,则还可以删除“体重不足”,“健康体重”,“超重”和“肥胖”字段。调整BMI计算器的设置一旦您对BMI计算器满意, 点击屏幕顶部的“设置”标签。
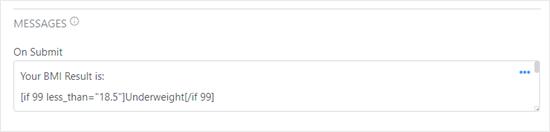
您可能要在这里进行更改。 例如,您可以更改用户提交表单后显示给用户的默认消息。 如果滚动到页面底部,则可以在“提交”框中看到列出的内容。
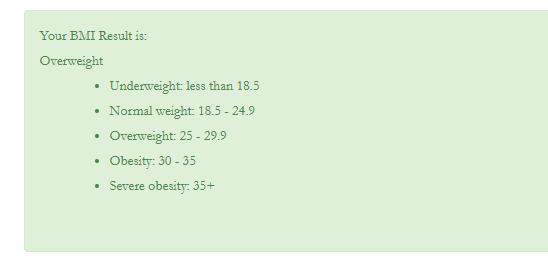
当有人使用计算器时,其结果将显示如下:
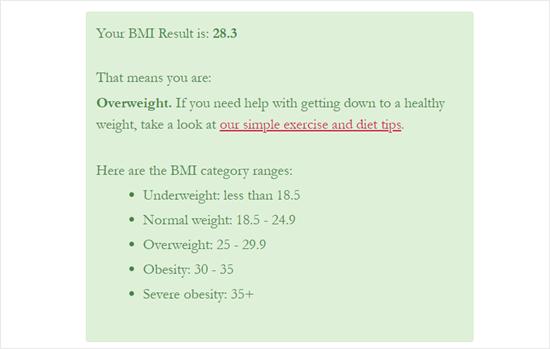
您可能需要调整措辞以使其适合您的听众。这里的另一个选择是添加指向进一步指导的链接。 例如,您可能有提供饮食或运动技巧的内容。您可以在框中输入HTML代码。 若要更改框的字体大小和背景色,可以使用“强大表单”的“样式”功能。 我们将在本教程的后面进行介绍。这是结果消息的示例,其中包含相关链接:
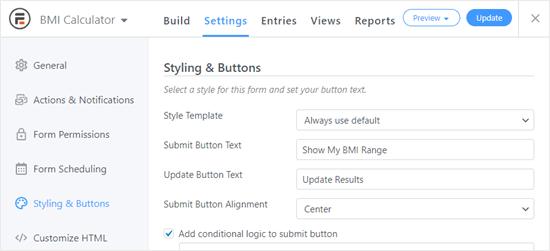
提示:您可以在其中编辑结果消息的框很小。 您可以从框中复制消息,然后将其粘贴到代码编辑器中,以使其易于编辑。 完成后,将其复制回消息框中。更改BMI计算器的按钮文本如果要更改表单的按钮文本,可以在“设置”»“样式和按钮”下进行。只需键入要使用的文本即可。 我们将使用“显示我的BMI范围”而不是“查看我的范围!” 按钮文本。我们还更改了“更新结果”,而不是第一次提交表单后出现的按钮上的文本“更新”。
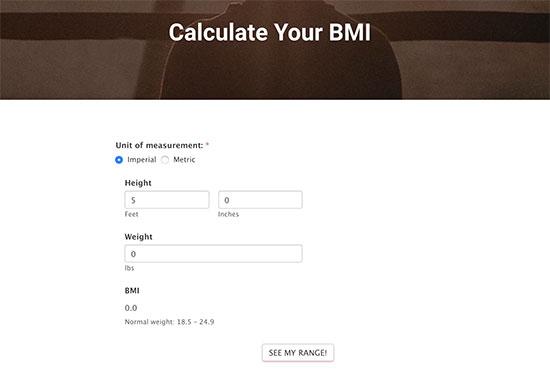
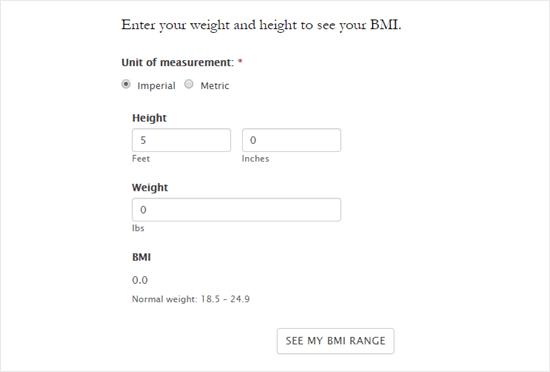
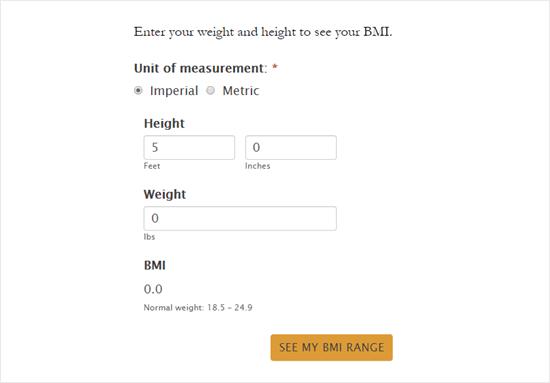
更改BMI计算器的样式默认情况下,BMI计算器看起来很普通。 文本也很小,像这样:
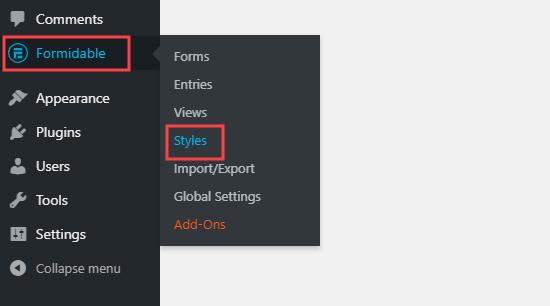
您可以使用不同的颜色,字体大小等来更改表单的样式。 为此,首先您需要转到WordPress信息中心中的“强大»样式”。
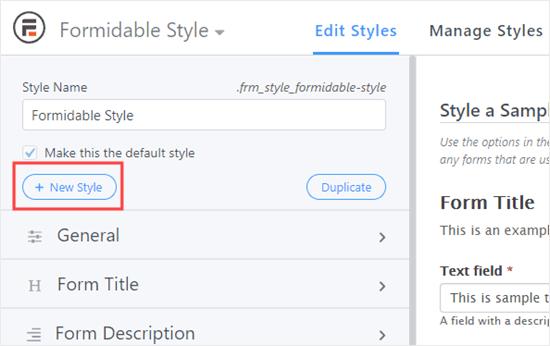
接下来,您可以点击“ +新样式”按钮开始创建新样式。 另外,如果您想对所有表单使用相同的样式,则可以编辑现有的默认样式。我们将为BMI计算器表单创建一个新样式。
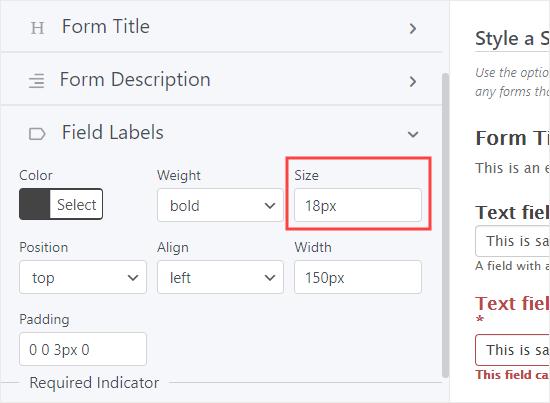
如果您点击“字段标签”标签旁边的下拉菜单,则可以更改表单字段中标签的大小。 我们会将其从原来的14像素提高到18像素。
在屏幕右侧,您会看到表单样式的预览。 进行更改时,它会自动更新。您可能还希望在“字段设置”下增加字段本身的字体大小和字段高度。 您可以在“复选框和单选字段”标签下更改单选按钮的大小(英制或公制)。还可以在“按钮”标签下增加按钮的字体大小。 您也可以为按钮选择一种颜色。如果要增大结果消息的颜色或更改背景颜色,可以在“表单消息”选项卡下进行。完成所有更改后,请单击“更新”。 ”,以保存对样式的更改。
然后,您可以将样式应用于表单。 首先,转到“强大»表单”,然后找到您的表单。 点击表单标题进行修改,或将光标移到表单上方,然后点击其下方的“修改”链接。
然后,您可以转到“设置”标签,然后单击“样式和按钮”来设置表单的样式。在这里,您可以使用“样式模板”下拉列表选择新的样式模板。 只需单击下拉列表,然后单击要使用的样式。
现在,您的表单将根据模板进行样式设置。 这是我们的样子:
在您的网站上添加BMI计算器表单。
准备就绪后,就可以将表单发布到您的网站上了。 首先,您需要点击右上角的“更新”按钮以保存更改:
接下来,您需要编辑现有的帖子或页面或创建新的帖子或页面。
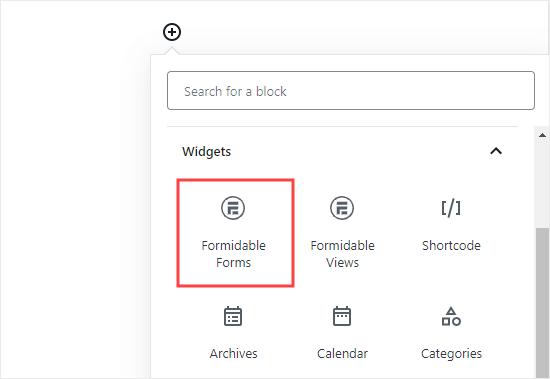
完成后,您可以单击(+)按钮添加新的阻止。 转到“小部件”部分,然后单击“强大表单”块。 或者,如果愿意,可以使用搜索栏找到它。
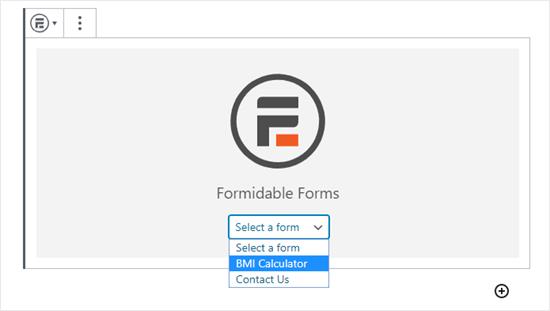
现在,您只需选择您的BMI表单。 点击“选择表单”下拉菜单,然后选择您的BMI计算器,如下所示:
您可能需要预览页面,以查看成品的BMI计算器在网站上的显示效果。 这是我们的:
如果您要更改或调整任何内容,只需回到WordPress仪表板中的表单即可。 您可以在“强大»表单”下找到它。只要您更改表单,表单就会在您网站上的所有位置自动更新。 您无需更改简码或进行任何其他操作。我们希望本教程可以帮助您学习如何使用强大的表单在WordPress中添加BMI计算器。 您可能还喜欢我们关于最有用的WordPress小部件的文章,并且必须具有用于商务网站的WordPress插件。
您是否要在WordPress网站上添加BMI计算器?如果您提供与健康和健身相关的内容,产品或服务,那么BMI计算器可能对您的受众群体非常有用。在本文中,我们将向您展示 轻松在WordPress中添加BMI计算器。 无需数学或代码!
什么是BMI及其重要性?BMI代表体重指数。 这是根据身高和体重粗略估算的体内脂肪。 计算您的BMI可以快速指示您是否体重过轻,超重或适合您的身高体重。如果您开始撰写有关健身或健康的博客,那么提供BMI可能很有意义 为您的访客提供计算器。在您的网站上添加BMI计算器可以使人们在您的网站上花费更多的时间。 他们甚至可能最终从您那里购买了东西,或者是您的会员优惠之一。
这也是鼓励重复访问的好方法。如果有人尝试减肥,他们可能会返回您的站点以查看其BMI是否有所改善。如何计算BMI?您可以使用以下计算得出BMI:BMI = kg / m2 kg是一个人的体重,以千克为单位如果您希望使用英制单位来计算BMI,则可以使用以下公式:BMI = [体重lbs /身高英寸2] x 703健康的BMI在18.5 – 25范围内。 BMI低于18.5表示该人体重过轻,而BMI超过25则表明该人超重。显然,要求读者拿出自己的计算器并没有太大帮助。您可以在网站上添加一个简单的计算器供用户使用可以输入他们的身高和体重,因此计算器可以显示他们的BMI。这样一来,用户就可以继续与您的网站保持联系,并更有可能转化为客户。在WordPress中创建BMI计算器在本教程中,我们将使用“强大的表单”插件。它是市场上最好的WordPress表单生成器插件之一,可让您使用简单的拖放工具创建高级表单,并附带大量的表单模板,计算器,高级转发器字段和其他工具。这样一来,您就可以为网站创建高度互动的高级表单。首先,您需要注册一个Formidable Forms帐户,然后安装并激活该插件。有关更多详细信息,请查看有关如何安装WordPress插件的说明。激活后,您需要访问Formidable»Forms页面,然后单击顶部的“ Add New”按钮来创建BMI计算器。
完成此操作后,您将看到可用于创建表单的各种模板。向下滚动以找到BMI计算器,或在搜索栏中键入“ BMI”即可找到它。
现在,您已经在屏幕上看到了BMI计算器模板,将鼠标指针移到该模板上,然后点击创建表单按钮。接下来,系统会要求您提供表单名称和说明。 您可以使用默认名称,并根据需要跳过描述。 准备就绪后,请点击“创建”按钮。
完成此操作后,“强大的表单”将自动为您创建BMI计算器表单。您将直接进入表单的“构建”视图。 如您所见,表格本身位于屏幕的右侧。 在左侧,您可以在其中添加或编辑表单字段的区域。
BMI计算器将在适当的默认设置下完美运行。 如果要添加任何其他字段,则可以通过单击左侧的字段来完成,它将自动添加到表单中。如果要保留表单,则可能要删除BMI Prime框。 简单。 表单不需要工作。要删除该字段,只需单击它,然后单击垃圾箱图标。
如果您希望用户提交表格以查看其BMI结果,则还可以删除“体重不足”,“健康体重”,“超重”和“肥胖”字段。调整BMI计算器的设置一旦您对BMI计算器满意, 点击屏幕顶部的“设置”标签。
您可能要在这里进行更改。 例如,您可以更改用户提交表单后显示给用户的默认消息。 如果滚动到页面底部,则可以在“提交”框中看到列出的内容。
当有人使用计算器时,其结果将显示如下:
您可能需要调整措辞以使其适合您的听众。这里的另一个选择是添加指向进一步指导的链接。 例如,您可能有提供饮食或运动技巧的内容。您可以在框中输入HTML代码。 若要更改框的字体大小和背景色,可以使用“强大表单”的“样式”功能。 我们将在本教程的后面进行介绍。这是结果消息的示例,其中包含相关链接:
提示:您可以在其中编辑结果消息的框很小。 您可以从框中复制消息,然后将其粘贴到代码编辑器中,以使其易于编辑。 完成后,将其复制回消息框中。更改BMI计算器的按钮文本如果要更改表单的按钮文本,可以在“设置”»“样式和按钮”下进行。只需键入要使用的文本即可。 我们将使用“显示我的BMI范围”而不是“查看我的范围!” 按钮文本。我们还更改了“更新结果”,而不是第一次提交表单后出现的按钮上的文本“更新”。
更改BMI计算器的样式默认情况下,BMI计算器看起来很普通。 文本也很小,像这样:
您可以使用不同的颜色,字体大小等来更改表单的样式。 为此,首先您需要转到WordPress信息中心中的“强大»样式”。
接下来,您可以点击“ +新样式”按钮开始创建新样式。 另外,如果您想对所有表单使用相同的样式,则可以编辑现有的默认样式。我们将为BMI计算器表单创建一个新样式。
如果您点击“字段标签”标签旁边的下拉菜单,则可以更改表单字段中标签的大小。 我们会将其从原来的14像素提高到18像素。
在屏幕右侧,您会看到表单样式的预览。 进行更改时,它会自动更新。您可能还希望在“字段设置”下增加字段本身的字体大小和字段高度。 您可以在“复选框和单选字段”标签下更改单选按钮的大小(英制或公制)。还可以在“按钮”标签下增加按钮的字体大小。 您也可以为按钮选择一种颜色。如果要增大结果消息的颜色或更改背景颜色,可以在“表单消息”选项卡下进行。完成所有更改后,请单击“更新”。 ”,以保存对样式的更改。
然后,您可以将样式应用于表单。 首先,转到“强大»表单”,然后找到您的表单。 点击表单标题进行修改,或将光标移到表单上方,然后点击其下方的“修改”链接。
然后,您可以转到“设置”标签,然后单击“样式和按钮”来设置表单的样式。在这里,您可以使用“样式模板”下拉列表选择新的样式模板。 只需单击下拉列表,然后单击要使用的样式。
现在,您的表单将根据模板进行样式设置。 这是我们的样子:
在您的网站上添加BMI计算器表单。
准备就绪后,就可以将表单发布到您的网站上了。 首先,您需要点击右上角的“更新”按钮以保存更改:
接下来,您需要编辑现有的帖子或页面或创建新的帖子或页面。
完成后,您可以单击(+)按钮添加新的阻止。 转到“小部件”部分,然后单击“强大表单”块。 或者,如果愿意,可以使用搜索栏找到它。
现在,您只需选择您的BMI表单。 点击“选择表单”下拉菜单,然后选择您的BMI计算器,如下所示:
您可能需要预览页面,以查看成品的BMI计算器在网站上的显示效果。 这是我们的:
如果您要更改或调整任何内容,只需回到WordPress仪表板中的表单即可。 您可以在“强大»表单”下找到它。只要您更改表单,表单就会在您网站上的所有位置自动更新。 您无需更改简码或进行任何其他操作。我们希望本教程可以帮助您学习如何使用强大的表单在WordPress中添加BMI计算器。 您可能还喜欢我们关于最有用的WordPress小部件的文章,并且必须具有用于商务网站的WordPress插件。