如何在WordPress边栏小部件中添加图像
是否要将图像添加到WordPress中的侧边栏小部件?默认情况下,WordPress可以轻松上传并在您的网站上的任何位置添加图像。在本文中,我们将向您展示如何在WordPress边栏小部件中轻松添加图像。我们将分享多种方法,因此您可以使用最适合您的方法。
视频版
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
使用图像小部件在WordPress中添加图像
在WordPress侧边栏中添加图像的最简单方法是使用默认的“图像”窗口小部件。
简单地去吧外观»小部件页面并将“图片”小部件添加到侧边栏。如果您之前没有使用过小部件,请参阅我们的指南,了解如何在WordPress中添加和使用小部件。
小部件将展开,您将能够看到其设置。
第一个选项是为图像小部件添加标题。之后,单击“添加图像”按钮继续。
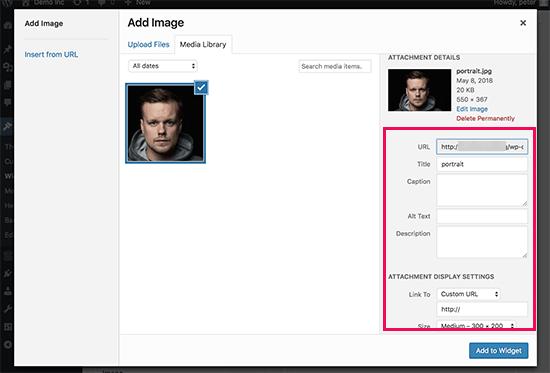
这将打开WordPress媒体上传器,您可以在其中单击上传文件按钮上传图像或选择您之前上传的图像。
上传图像后,您将在右栏中看到图像设置。从这里,您可以为图像提供标题/ ALT文本,添加说明,选择大小,甚至添加链接。
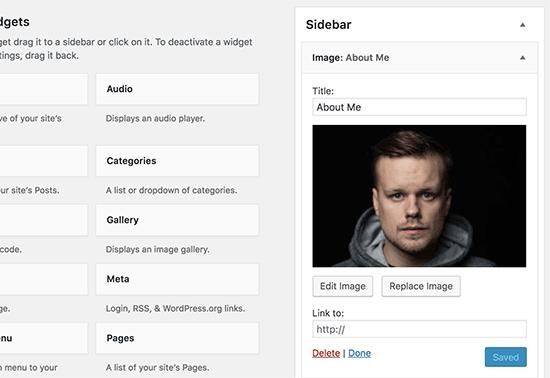
完成后,您可以单击“添加到小组件”按钮以保存更改。现在,您将在窗口小部件设置区域中看到图像的预览。
不要忘记单击“保存”按钮以保存图像小部件。
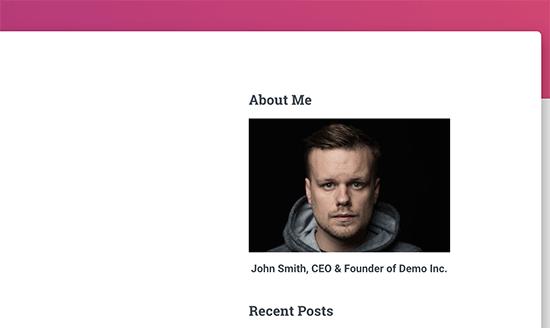
您现在可以访问您的网站,以查看WordPress博客侧边栏上显示的图像。
使用Text Widget在WordPress边栏中添加图像
使用默认的“图像”小部件将图像添加到侧边栏非常简单。但是,有时您可能需要添加带有自定义HTML的图像或带格式的文本。在这种情况下,您需要使用“文本”小部件。
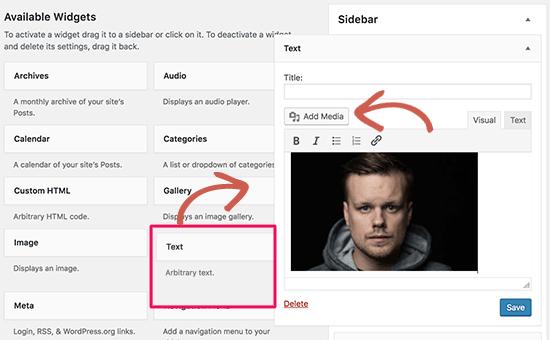
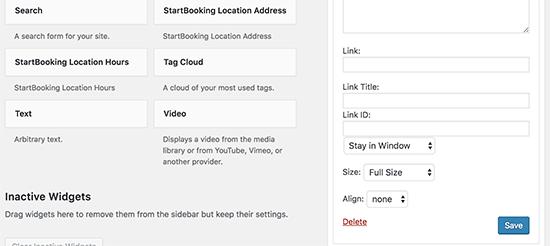
只需转到外观»窗口小部件页面并将“文本”小部件添加到侧边栏。在窗口小部件设置下,您将看到文本编辑区域上方的“添加媒体”按钮。
单击该按钮将调出媒体上传器,允许您从媒体库上传或选择图像。
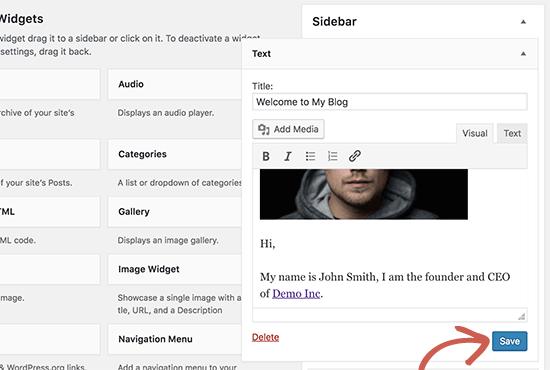
选择图像后,单击“插入帖子”按钮。您现在可以在文本小部件设置中看到图像预览。
您可以继续向文本小部件添加文本和其他元素。文本编辑器中的工具栏为您提供了一些基本的格式按钮。
完成后,不要忘记单击“保存”按钮来存储窗口小部件设置。
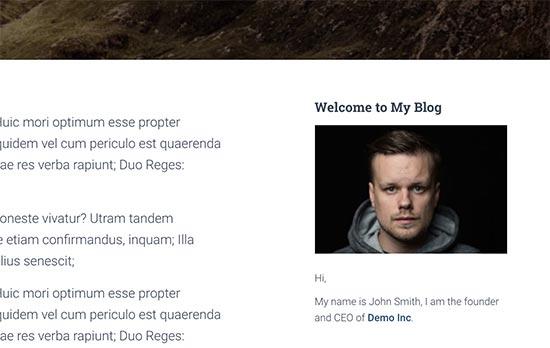
您现在可以访问您的网站,查看正在运行的侧边栏图片。
在WordPress边栏小部件中手动添加图像
在某些情况下,您可能需要向图片中添加其他HTML代码。默认文本小部件允许一些非常基本的HTML,但它可能无法用于高级HTML或格式。在这种情况下,您需要手动将图像添加到博客的侧边栏。
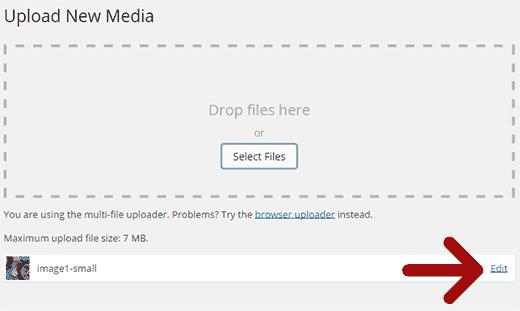
首先,您需要将图像上传到WordPress网站。简单地去吧媒体»添加新内容并上传您的图像文件。
上传图像后,您需要单击图像旁边的编辑链接。
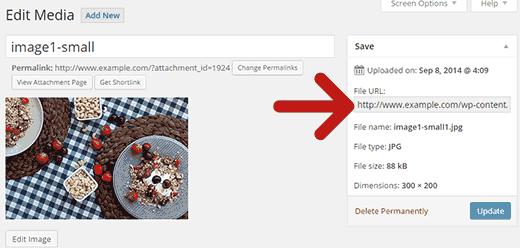
WordPress现在将带您进入“编辑媒体”页面,您将在屏幕右侧看到图像文件URL。您需要复制此URL并将其粘贴到记事本等文本编辑器中。
接下来,你需要去外观»窗口小部件屏幕并将“自定义HTML”窗口小部件拖放到要显示图像的侧边栏。
在窗口小部件的文本框区域中,您需要使用以下代码添加图像:
< img src =“将文件URL粘贴到此处”alt =“草莓”/>
该IMG标签在HTML中用于显示图像。它需要两个属性,第一个是SRC它定义了图像文件的位置。您可以在此处粘贴先前复制的URL。
第二个是ALT用于为图像提供替代文本。你的最终img标签看起来像这样:
< img src =“http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg”alt =“草莓”/>
您需要单击“保存”按钮以存储窗口小部件设置,然后预览您的网站。
使用插件在WordPress边栏中添加图像
将图像添加到WordPress边栏的另一种方法是使用插件。这将为您提供更多选项和简单的界面,一些初学者可能比默认的“图像”小部件更容易找到。
首先,您需要安装并激活Image Widget插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,只需转到外观»窗口小部件页。您会注意到可用窗口小部件列下标有“图像窗口小部件”的新窗口小部件。只需将此图像小部件拖放到要显示图像的WordPress侧边栏即可。
接下来,单击“选择图像”按钮上传图像或从媒体库中选择一个图像。之后,您需要单击“插入到窗口小部件”按钮,您将在窗口小部件设置下看到图像预览。
您可以为图像添加标题,替代文字,链接和标题。您还可以从可用选项列表中选择图像大小。
一旦您满意,只需单击“保存”按钮即可保存图像小部件。这就是全部,您现在可以访问您的网站并查看侧边栏中显示的图像。
我们希望本文能帮助您在WordPress边栏小部件中添加图像。如果您遇到问题,请不要忘记查看我们的指南,了解如何修复WordPress中的常见图像问题。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google+上找到我们。
是否要将图像添加到WordPress中的侧边栏小部件?默认情况下,WordPress可以轻松上传并在您的网站上的任何位置添加图像。在本文中,我们将向您展示如何在WordPress边栏小部件中轻松添加图像。我们将分享多种方法,因此您可以使用最适合您的方法。
视频版
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
使用图像小部件在WordPress中添加图像
在WordPress侧边栏中添加图像的最简单方法是使用默认的“图像”窗口小部件。
简单地去吧外观»小部件页面并将“图片”小部件添加到侧边栏。如果您之前没有使用过小部件,请参阅我们的指南,了解如何在WordPress中添加和使用小部件。
小部件将展开,您将能够看到其设置。
第一个选项是为图像小部件添加标题。之后,单击“添加图像”按钮继续。
这将打开WordPress媒体上传器,您可以在其中单击上传文件按钮上传图像或选择您之前上传的图像。
上传图像后,您将在右栏中看到图像设置。从这里,您可以为图像提供标题/ ALT文本,添加说明,选择大小,甚至添加链接。
完成后,您可以单击“添加到小组件”按钮以保存更改。现在,您将在窗口小部件设置区域中看到图像的预览。
不要忘记单击“保存”按钮以保存图像小部件。
您现在可以访问您的网站,以查看WordPress博客侧边栏上显示的图像。
使用Text Widget在WordPress边栏中添加图像
使用默认的“图像”小部件将图像添加到侧边栏非常简单。但是,有时您可能需要添加带有自定义HTML的图像或带格式的文本。在这种情况下,您需要使用“文本”小部件。
只需转到外观»窗口小部件页面并将“文本”小部件添加到侧边栏。在窗口小部件设置下,您将看到文本编辑区域上方的“添加媒体”按钮。
单击该按钮将调出媒体上传器,允许您从媒体库上传或选择图像。
选择图像后,单击“插入帖子”按钮。您现在可以在文本小部件设置中看到图像预览。
您可以继续向文本小部件添加文本和其他元素。文本编辑器中的工具栏为您提供了一些基本的格式按钮。
完成后,不要忘记单击“保存”按钮来存储窗口小部件设置。
您现在可以访问您的网站,查看正在运行的侧边栏图片。
在WordPress边栏小部件中手动添加图像
在某些情况下,您可能需要向图片中添加其他HTML代码。默认文本小部件允许一些非常基本的HTML,但它可能无法用于高级HTML或格式。在这种情况下,您需要手动将图像添加到博客的侧边栏。
首先,您需要将图像上传到WordPress网站。简单地去吧媒体»添加新内容并上传您的图像文件。
上传图像后,您需要单击图像旁边的编辑链接。
WordPress现在将带您进入“编辑媒体”页面,您将在屏幕右侧看到图像文件URL。您需要复制此URL并将其粘贴到记事本等文本编辑器中。
接下来,你需要去外观»窗口小部件屏幕并将“自定义HTML”窗口小部件拖放到要显示图像的侧边栏。
在窗口小部件的文本框区域中,您需要使用以下代码添加图像:
< img src =“将文件URL粘贴到此处”alt =“草莓”/>
该IMG标签在HTML中用于显示图像。它需要两个属性,第一个是SRC它定义了图像文件的位置。您可以在此处粘贴先前复制的URL。
第二个是ALT用于为图像提供替代文本。你的最终img标签看起来像这样:
< img src =“http://www.example.com/wp-content/uploads/2014/09/strawberries.jpg”alt =“草莓”/>
您需要单击“保存”按钮以存储窗口小部件设置,然后预览您的网站。
使用插件在WordPress边栏中添加图像
将图像添加到WordPress边栏的另一种方法是使用插件。这将为您提供更多选项和简单的界面,一些初学者可能比默认的“图像”小部件更容易找到。
首先,您需要安装并激活Image Widget插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,只需转到外观»窗口小部件页。您会注意到可用窗口小部件列下标有“图像窗口小部件”的新窗口小部件。只需将此图像小部件拖放到要显示图像的WordPress侧边栏即可。
接下来,单击“选择图像”按钮上传图像或从媒体库中选择一个图像。之后,您需要单击“插入到窗口小部件”按钮,您将在窗口小部件设置下看到图像预览。
您可以为图像添加标题,替代文字,链接和标题。您还可以从可用选项列表中选择图像大小。
一旦您满意,只需单击“保存”按钮即可保存图像小部件。这就是全部,您现在可以访问您的网站并查看侧边栏中显示的图像。
我们希望本文能帮助您在WordPress边栏小部件中添加图像。如果您遇到问题,请不要忘记查看我们的指南,了解如何修复WordPress中的常见图像问题。
如果您喜欢这篇文章,请订阅我们的YouTube频道WordPress视频教程。您也可以在Twitter和Google+上找到我们。