什么,为什么,以及如何创建特定于站点的WordPress插件
是否要在WordPress网站上添加特定于站点的插件?特定于站点的插件允许您轻松地将代码段添加到您的WordPress网站,而无需依赖您的主题。在本文中,我们将解释如何创建特定于站点的WordPress插件以及它为何如此重要。
什么是特定于站点的WordPress插件
特定于站点的WordPress插件是一个独立的插件,可用于添加所有不依赖于主题的自定义片段。
在您的网站上工作时,您经常会发现WordPress教程要求您将代码添加到主题的functions.php文件或特定于站点的插件中。
WordPress没有附带特定于站点的插件。您需要创建自己的,然后安装/激活它。
为什么要创建特定于站点的WordPress插件?
正如我们之前提到的,您经常会遇到教程,其中显示了一些代码,您可以将这些代码添加到主题的functions.php文件或特定于站点的插件中。
这些自定义代码可用于添加新的帖子类型,分类法,短代码和大量黑客,以改善您的网站。
如果将自定义代码添加到主题的函数文件中,则在更新或切换主题时它将消失。您可以创建子主题并使用子主题的函数文件来保存代码。但是,如果切换主题,您的代码仍会消失。
特定于站点的WordPress插件允许您轻松地将自定义代码片段添加到您的WordPress网站,并确保它们与主题无关。它是一个独立的WordPress插件,这意味着它不依赖于您的主题,您可以自由更新或切换您的主题。
话虽这么说,让我们来看看如何使用特定于站点的插件轻松添加自定义代码。我们将向您展示两种方法,您可以选择最适合您的方法(提示方法#2对初学者来说更容易)。
方法1.手动创建特定于站点的WordPress插件
我们知道这对初学者来说听起来有点怪异,但我们会尽量让它变得简单。
首先,您需要在桌面上创建一个新文件夹,并在您的网站后面命名,例如mywebsite-plugin。
现在在计算机上打开纯文本编辑器,如Notepad或TextEdit。您需要创建一个新文件并将其保存为桌面上插件文件夹中的mywebsite-plugin.php。
您的插件文件需要特定的标题代码,以便WordPress可以将其识别为插件。继续,将以下代码添加到mywebsite-plugin.php文件中:
<?php /* Plugin Name: Site Plugin for example.com Description: Site specific code changes for example.com */ /* Start Adding Functions Below this Line */ /* Stop Adding Functions Below this Line */ ?>
您可以使用自己的域名替换example.com。完成后,您的站点特定插件就绪。
将站点特定的插件上传到您的网站有两种方法。您可以通过WordPress管理面板上传或使用FTP。
1.从WordPress管理区域安装特定于站点的插件
对所有用户来说,此方法更容易并且推荐使用
首先,您需要创建特定于站点的插件文件夹的zip文件。
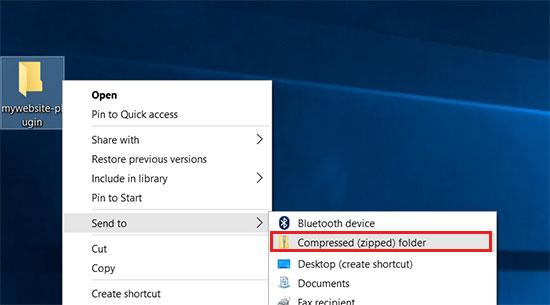
Windows用户只需右键单击插件文件夹并选择即可发送至»压缩(zip)文件夹。
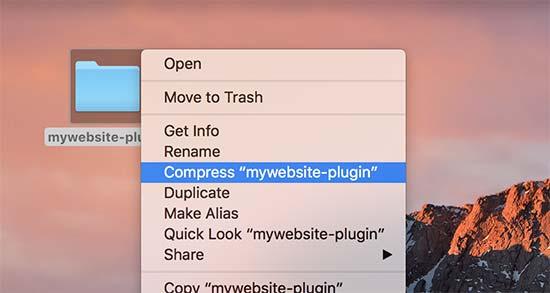
Mac用户需要右键单击并选择“Compress mywebsite-plugin”。
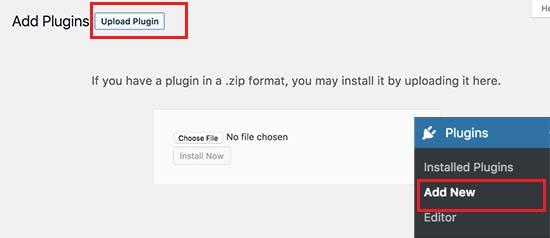
获得插件的zip文件后,转到插件»添加新功能在WordPress管理区域中的页面,然后单击顶部的“上传插件”按钮。
接下来,单击选择文件按钮以选择先前创建的zip文件,然后单击“立即安装”按钮。
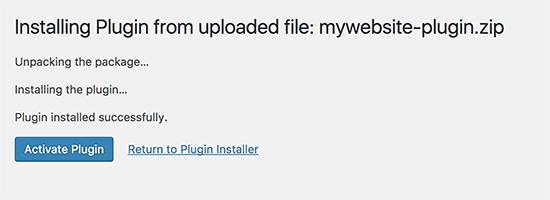
WordPress现在将为您上传并安装该插件。上传后,您需要单击激活按钮开始使用特定于站点的插件。
2.通过FTP上传特定于站点的WordPress插件
对于此方法,您不需要创建zip文件。您将通过FTP上传插件。
首先,您需要使用FTP客户端连接到您的网站。
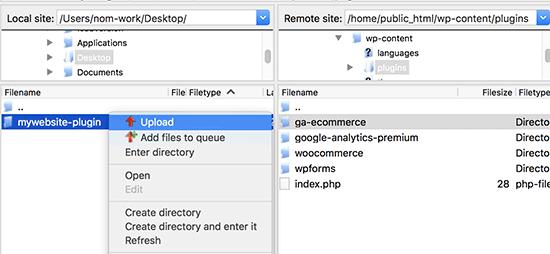
连接后,转到远程站点列下的/ wp-content / plugins /文件夹。接下来,您需要选择特定于站点的插件文件夹并将其上传到您的网站。
您的FTP客户端现在将您的站点特定插件文件夹传输到您的WordPress网站。这将在您的网站上安装该插件。
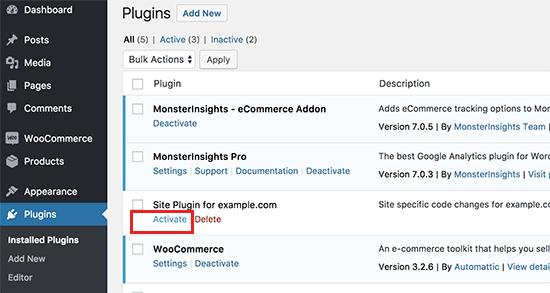
但是,您仍然需要激活插件才能开始使用它。您可以通过转到WordPress管理区域内的“插件”页面,然后单击特定于站点的插件下面的“激活”链接来完成此操作。
就这样。您的站点特定插件现在可以使用了。
将自定义代码段添加到特定于站点的插件
有两种方法可以编辑插件并向其添加自定义代码段。
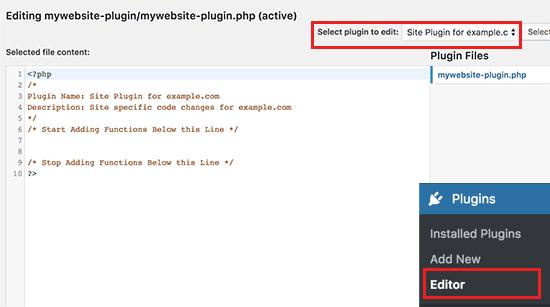
第一种方法是通过WordPress管理区域来完成。你可以去插件»编辑器页。您将看到一条警告消息,您需要单击“我理解”按钮继续。
接下来,您需要从标有“选择要编辑的插件”的下拉菜单中选择特定于站点的插件。编辑器将加载您的插件文件,您将能够在其中添加代码片段。
完成后,单击“更新文件”按钮以保存更改。
如果您的代码中缺少某些内容或者有可能破坏您的网站,那么插件编辑器将自动撤消您的更改。
但是,如果编辑器失败,并且您看到死亡的白屏,则可以使用FTP编辑插件文件并撤消这些更改。
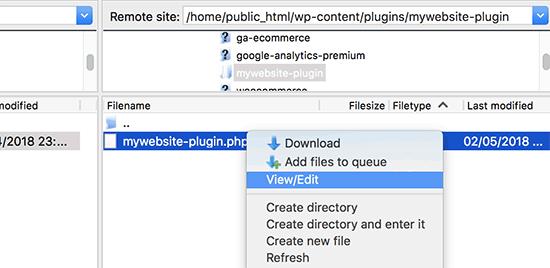
第二种方法是使用FTP直接编辑插件文件。只需使用您的FTP客户端转到插件文件夹即可。右键单击插件文件,然后选择查看/编辑文件。
您也可以将插件文件下载到您的计算机,进行编辑,然后将其上传回来。
方法2.使用Code Snippets插件
这种方法简单得多,为您提供了一种更好的方法来管理WordPress中的各个代码段。
您需要做的第一件事是在您的网站上安装并激活Code Snippets插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
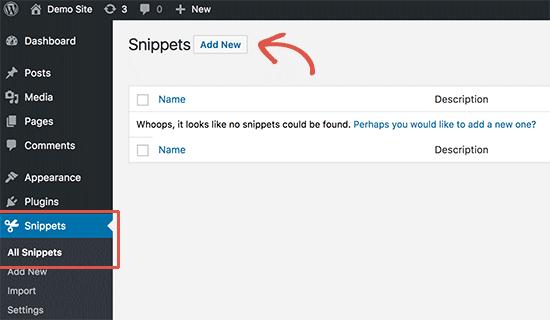
激活后,插件会在WordPress管理菜单中添加一个标有“Snippets”的新菜单项。您可以在此处管理所有自定义代码。
要添加自定义代码,您需要转到Snippets»所有片段页面并单击顶部的“添加新”按钮。
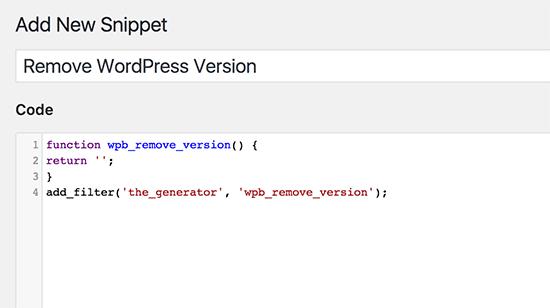
这将带您进入“添加新代码段”页面。
首先输入自定义代码段的标题。这可以是帮助您识别代码的任何内容。
之后,您可以继续将代码段粘贴到代码框中。
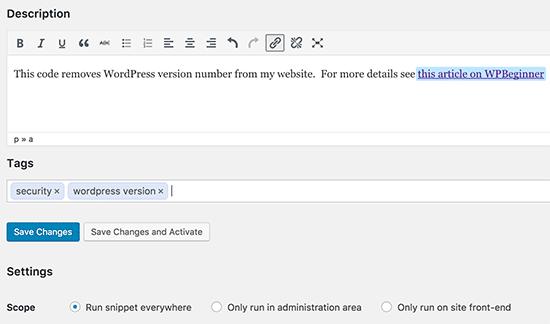
您还可以在代码框下方的字段中添加代码说明。您应该使用此区域记下此代码的作用,您找到它的位置以及将其添加到您网站的原因。这将有助于“未来你”记住为什么“过去你”添加了这段代码。
您还可以选择为代码段分配标记,这有助于按主题和功能组织代码段。
最后,您可以单击“保存更改并激活”按钮。如果您只想保存代码段而不激活它,则可以单击“保存更改”按钮。
该插件还允许您选择要运行代码段的位置。您可以选择管理区域,前端或任何位置选项。
如果您不确定,请选中默认的“无处不在”选项。
保存并激活代码段后,它将在您的网站上生效。
有关详细信息,请参阅我们的指南,了解如何在WordPress中轻松添加自定义代码段。
我们希望本文能帮助您了解为何以及如何创建特定于站点的WordPress插件。您可能还希望查看我们的有用函数列表文件提示和最想要的WordPress黑客,以最好地使用您的特定于站点的插件。
是否要在WordPress网站上添加特定于站点的插件?特定于站点的插件允许您轻松地将代码段添加到您的WordPress网站,而无需依赖您的主题。在本文中,我们将解释如何创建特定于站点的WordPress插件以及它为何如此重要。
什么是特定于站点的WordPress插件
特定于站点的WordPress插件是一个独立的插件,可用于添加所有不依赖于主题的自定义片段。
在您的网站上工作时,您经常会发现WordPress教程要求您将代码添加到主题的functions.php文件或特定于站点的插件中。
WordPress没有附带特定于站点的插件。您需要创建自己的,然后安装/激活它。
为什么要创建特定于站点的WordPress插件?
正如我们之前提到的,您经常会遇到教程,其中显示了一些代码,您可以将这些代码添加到主题的functions.php文件或特定于站点的插件中。
这些自定义代码可用于添加新的帖子类型,分类法,短代码和大量黑客,以改善您的网站。
如果将自定义代码添加到主题的函数文件中,则在更新或切换主题时它将消失。您可以创建子主题并使用子主题的函数文件来保存代码。但是,如果切换主题,您的代码仍会消失。
特定于站点的WordPress插件允许您轻松地将自定义代码片段添加到您的WordPress网站,并确保它们与主题无关。它是一个独立的WordPress插件,这意味着它不依赖于您的主题,您可以自由更新或切换您的主题。
话虽这么说,让我们来看看如何使用特定于站点的插件轻松添加自定义代码。我们将向您展示两种方法,您可以选择最适合您的方法(提示方法#2对初学者来说更容易)。
方法1.手动创建特定于站点的WordPress插件
我们知道这对初学者来说听起来有点怪异,但我们会尽量让它变得简单。
首先,您需要在桌面上创建一个新文件夹,并在您的网站后面命名,例如mywebsite-plugin。
现在在计算机上打开纯文本编辑器,如Notepad或TextEdit。您需要创建一个新文件并将其保存为桌面上插件文件夹中的mywebsite-plugin.php。
您的插件文件需要特定的标题代码,以便WordPress可以将其识别为插件。继续,将以下代码添加到mywebsite-plugin.php文件中:
<?php /* Plugin Name: Site Plugin for example.com Description: Site specific code changes for example.com */ /* Start Adding Functions Below this Line */ /* Stop Adding Functions Below this Line */ ?>
您可以使用自己的域名替换example.com。完成后,您的站点特定插件就绪。
将站点特定的插件上传到您的网站有两种方法。您可以通过WordPress管理面板上传或使用FTP。
1.从WordPress管理区域安装特定于站点的插件
对所有用户来说,此方法更容易并且推荐使用
首先,您需要创建特定于站点的插件文件夹的zip文件。
Windows用户只需右键单击插件文件夹并选择即可发送至»压缩(zip)文件夹。
Mac用户需要右键单击并选择“Compress mywebsite-plugin”。
获得插件的zip文件后,转到插件»添加新功能在WordPress管理区域中的页面,然后单击顶部的“上传插件”按钮。
接下来,单击选择文件按钮以选择先前创建的zip文件,然后单击“立即安装”按钮。
WordPress现在将为您上传并安装该插件。上传后,您需要单击激活按钮开始使用特定于站点的插件。
2.通过FTP上传特定于站点的WordPress插件
对于此方法,您不需要创建zip文件。您将通过FTP上传插件。
首先,您需要使用FTP客户端连接到您的网站。
连接后,转到远程站点列下的/ wp-content / plugins /文件夹。接下来,您需要选择特定于站点的插件文件夹并将其上传到您的网站。
您的FTP客户端现在将您的站点特定插件文件夹传输到您的WordPress网站。这将在您的网站上安装该插件。
但是,您仍然需要激活插件才能开始使用它。您可以通过转到WordPress管理区域内的“插件”页面,然后单击特定于站点的插件下面的“激活”链接来完成此操作。
就这样。您的站点特定插件现在可以使用了。
将自定义代码段添加到特定于站点的插件
有两种方法可以编辑插件并向其添加自定义代码段。
第一种方法是通过WordPress管理区域来完成。你可以去插件»编辑器页。您将看到一条警告消息,您需要单击“我理解”按钮继续。
接下来,您需要从标有“选择要编辑的插件”的下拉菜单中选择特定于站点的插件。编辑器将加载您的插件文件,您将能够在其中添加代码片段。
完成后,单击“更新文件”按钮以保存更改。
如果您的代码中缺少某些内容或者有可能破坏您的网站,那么插件编辑器将自动撤消您的更改。
但是,如果编辑器失败,并且您看到死亡的白屏,则可以使用FTP编辑插件文件并撤消这些更改。
第二种方法是使用FTP直接编辑插件文件。只需使用您的FTP客户端转到插件文件夹即可。右键单击插件文件,然后选择查看/编辑文件。
您也可以将插件文件下载到您的计算机,进行编辑,然后将其上传回来。
方法2.使用Code Snippets插件
这种方法简单得多,为您提供了一种更好的方法来管理WordPress中的各个代码段。
您需要做的第一件事是在您的网站上安装并激活Code Snippets插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,插件会在WordPress管理菜单中添加一个标有“Snippets”的新菜单项。您可以在此处管理所有自定义代码。
要添加自定义代码,您需要转到Snippets»所有片段页面并单击顶部的“添加新”按钮。
这将带您进入“添加新代码段”页面。
首先输入自定义代码段的标题。这可以是帮助您识别代码的任何内容。
之后,您可以继续将代码段粘贴到代码框中。
您还可以在代码框下方的字段中添加代码说明。您应该使用此区域记下此代码的作用,您找到它的位置以及将其添加到您网站的原因。这将有助于“未来你”记住为什么“过去你”添加了这段代码。
您还可以选择为代码段分配标记,这有助于按主题和功能组织代码段。
最后,您可以单击“保存更改并激活”按钮。如果您只想保存代码段而不激活它,则可以单击“保存更改”按钮。
该插件还允许您选择要运行代码段的位置。您可以选择管理区域,前端或任何位置选项。
如果您不确定,请选中默认的“无处不在”选项。
保存并激活代码段后,它将在您的网站上生效。
有关详细信息,请参阅我们的指南,了解如何在WordPress中轻松添加自定义代码段。
我们希望本文能帮助您了解为何以及如何创建特定于站点的WordPress插件。您可能还希望查看我们的有用函数列表文件提示和最想要的WordPress黑客,以最好地使用您的特定于站点的插件。