如何在WordPress中添加背景图像
要将背景图像添加到WordPress网站吗?背景图片可用于使您的网站看起来更具吸引力和美感。在本文中,我们将向您展示如何轻松地将背景图像添加到WordPress网站。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
方法1.使用WordPress主题设置添加背景图像
大多数免费和高级WordPress主题都带有自定义后台支持。此功能允许您轻松地将背景图像设置为WordPress网站。
如果您的主题支持自定义背景功能,那么我们建议使用此方法将背景图像添加到您的WordPress网站。但是,如果您的主题不支持自定义背景功能,则可以使用本文中的其他方法。
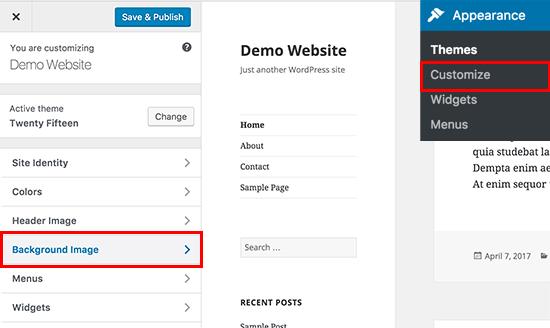
首先你需要访问外观»自定义WordPress管理员中的页面。这将启动WordPress主题自定义程序,您可以在查看网站的实时预览时更改不同的主题设置。
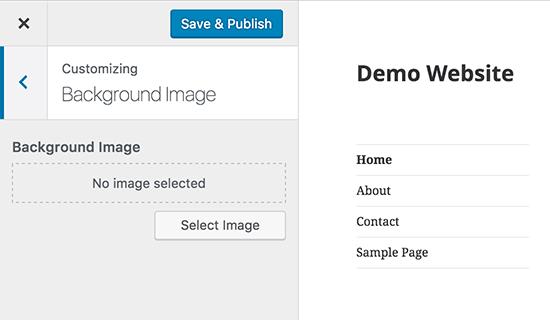
接下来,您需要单击“背景图像”选项。该面板将滑入并显示上传或选择网站背景图像的选项。
单击选择图像按钮继续。
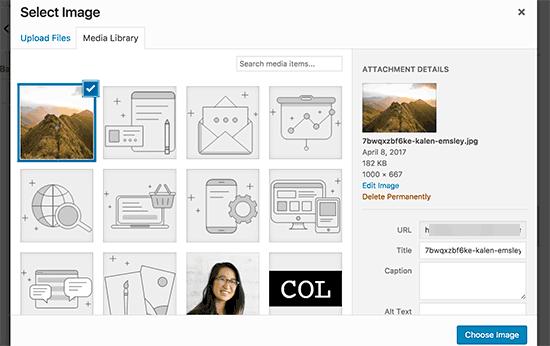
这将打开WordPress媒体上传器弹出窗口,您可以从计算机上传图像。您还可以从媒体库中选择以前上传的图像。
接下来,您需要在上传或选择要用作背景的图像后单击选择图像按钮。
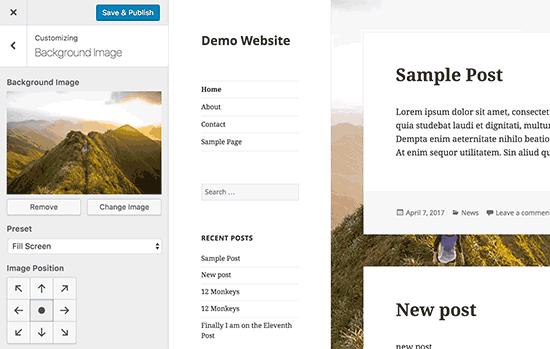
这将关闭媒体上传器弹出窗口,您将在主题自定义程序中看到所选图像的预览。
在图像下方,您还可以看到背景图像选项。在预设下,您可以选择要显示背景图像的方式:填充屏幕,适合屏幕,重复或自定义。
您还可以通过单击下面的箭头选择背景图像位置。单击中心将图像对齐到屏幕中心。
别忘了点击’保存&在顶部发布“按钮”以存储您的设置。就是这样,您已成功将背景图像添加到WordPress网站。
继续访问您的网站,看看它的实际效果。
方法2.使用插件在WordPress中添加自定义背景图像
这种方法更灵活。它适用于任何WordPress主题,并允许您设置多个背景图像。您还可以为WordPress网站的任何帖子,页面,类别或任何其他部分设置不同的背景。
它会自动使您的所有背景图像全屏和移动响应。这意味着您的背景图像将自动在较小的设备上调整大小。
首先,您需要安装并激活Full Screen Background Pro插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
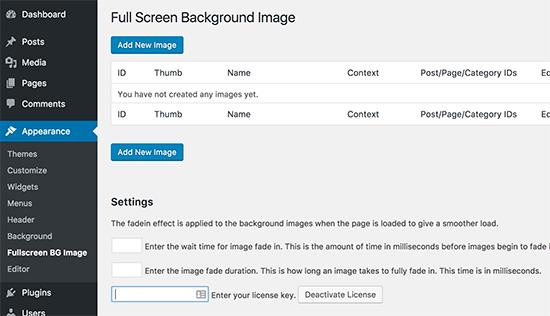
激活后,您需要访问外观»全屏BG图像用于配置插件设置的页面。
系统将要求您添加许可证密钥。您可以从购买插件后收到的电子邮件或插件网站上的帐户中获取此信息。
接下来,您需要单击“保存设置”按钮以存储更改。您现在可以开始向WordPress网站添加背景图像了。
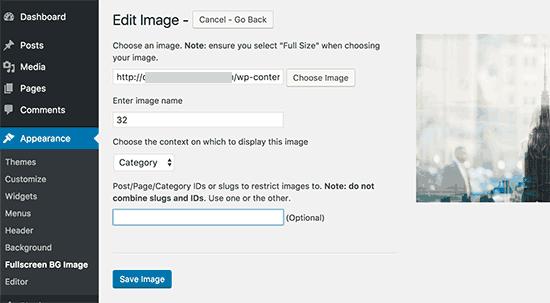
继续,点击插件设置页面上的“添加新图像”按钮。这将带您进入背景图像上传屏幕。
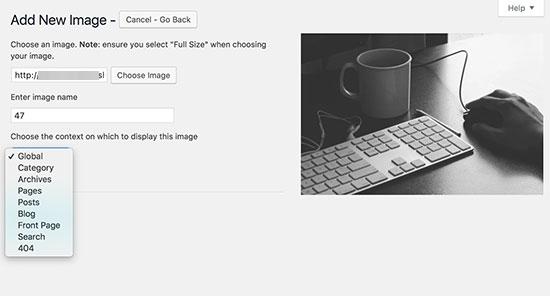
单击选择图像按钮以上载或选择图像。选择图像后,您将能够在屏幕上看到图像的实时预览。
接下来,您需要为此图像提供名称。此名称将在内部使用,因此您可以在此处使用任何内容。
最后,您需要选择将此图像用作背景页面的位置。 Full Screen Background Pro允许您将图像设置为全局背景,或者您可以从网站的不同部分中选择,例如类别,档案,首页,博客页面等。
不要忘记单击保存图像按钮以保存背景图像。
您可以通过访问添加任意数量的图像外观»全屏BG图像页。Yè.
如果您设置了多个全局使用的图像,则插件将自动开始以幻灯片形式显示背景图像。
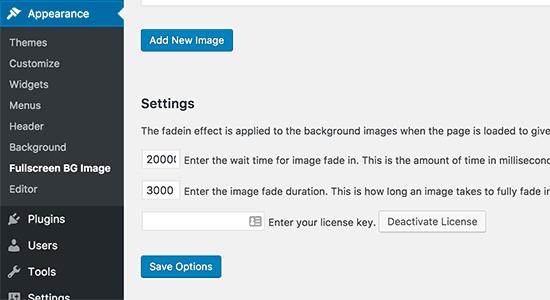
您可以调整图像淡出所需的时间以及新背景图像开始淡入的时间。
您在此处输入的时间以毫秒为单位。如果您希望背景图像在20秒后淡出,则需要输入20000。
不要忘记单击“保存设置”按钮来存储更改。
为个别帖子,页面,类别等设置背景图像
Full Screen Background Pro还允许您为单个帖子,页面,类别,标签等设置背景图像。
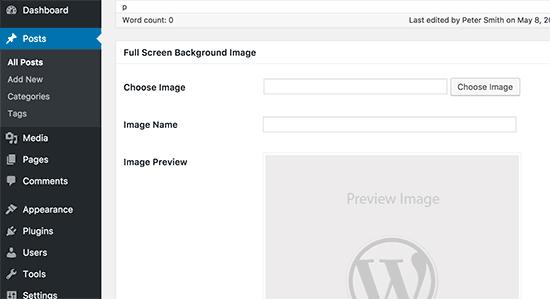
只需编辑要显示其他背景图像的帖子/页面即可。在帖子编辑屏幕上,您会注意到帖子编辑器下面的新“全屏背景图像”框。
要使用特定类别的背景图像,您需要访问外观»全屏BG图像页面然后单击“添加新图像”按钮。
上传图像后,您可以选择“类别”作为要显示背景图像的上下文。
现在输入要显示图像的特定类别ID或slug。请参阅我们的指南,了解如何在WordPress中查找类别ID。
不要忘记保存图像以存储您的设置。
方法3.使用CSS在WordPress中的任何位置添加自定义背景图像
默认情况下,WordPress会将几个CSS类添加到整个WordPress站点的不同HTML元素中。您可以使用这些WordPress生成的CSS类轻松地将自定义背景图像添加到各个帖子,类别,作者和其他页面。
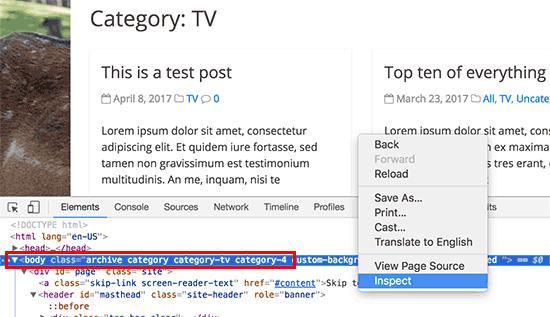
例如,如果您的网站上有一个名为TV的类别,那么当有人查看电视类别页面时,WordPress会自动将这些CSS类添加到正文标记中。
<body >
您可以使用检查工具确切地查看WordPress将哪些CSS类添加到body标签。
你可以使用其中之一类电视要么Yàome类别-4CSS类只是为这个类别页面设置不同的样式。
我们将自定义背景图像添加到类别存档页面。您需要将此自定义CSS添加到主题中。
body.category-tv { background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg"); background-position: center center; background-size: cover; background-repeat: no-repeat; background-attachment: fixed; }
不要忘记用您自己的类别替换背景图像URL和类别类。
您还可以为各个帖子和页面添加自定义背景。 WordPress在body标签中添加了一个带有帖子或页面ID的CSS类。您可以使用相同的CSS代码,只需将.category-tv替换为特定于帖子的CSS类。
我们希望本文能帮助您学习如何在WordPress中添加背景图像。您可能还希望查看WordPress函数文件的非常有用的技巧列表。
要将背景图像添加到WordPress网站吗?背景图片可用于使您的网站看起来更具吸引力和美感。在本文中,我们将向您展示如何轻松地将背景图像添加到WordPress网站。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
方法1.使用WordPress主题设置添加背景图像
大多数免费和高级WordPress主题都带有自定义后台支持。此功能允许您轻松地将背景图像设置为WordPress网站。
如果您的主题支持自定义背景功能,那么我们建议使用此方法将背景图像添加到您的WordPress网站。但是,如果您的主题不支持自定义背景功能,则可以使用本文中的其他方法。
首先你需要访问外观»自定义WordPress管理员中的页面。这将启动WordPress主题自定义程序,您可以在查看网站的实时预览时更改不同的主题设置。
接下来,您需要单击“背景图像”选项。该面板将滑入并显示上传或选择网站背景图像的选项。
单击选择图像按钮继续。
这将打开WordPress媒体上传器弹出窗口,您可以从计算机上传图像。您还可以从媒体库中选择以前上传的图像。
接下来,您需要在上传或选择要用作背景的图像后单击选择图像按钮。
这将关闭媒体上传器弹出窗口,您将在主题自定义程序中看到所选图像的预览。
在图像下方,您还可以看到背景图像选项。在预设下,您可以选择要显示背景图像的方式:填充屏幕,适合屏幕,重复或自定义。
您还可以通过单击下面的箭头选择背景图像位置。单击中心将图像对齐到屏幕中心。
别忘了点击’保存&amp;在顶部发布“按钮”以存储您的设置。就是这样,您已成功将背景图像添加到WordPress网站。
继续访问您的网站,看看它的实际效果。
方法2.使用插件在WordPress中添加自定义背景图像
这种方法更灵活。它适用于任何WordPress主题,并允许您设置多个背景图像。您还可以为WordPress网站的任何帖子,页面,类别或任何其他部分设置不同的背景。
它会自动使您的所有背景图像全屏和移动响应。这意味着您的背景图像将自动在较小的设备上调整大小。
首先,您需要安装并激活Full Screen Background Pro插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问外观»全屏BG图像用于配置插件设置的页面。
系统将要求您添加许可证密钥。您可以从购买插件后收到的电子邮件或插件网站上的帐户中获取此信息。
接下来,您需要单击“保存设置”按钮以存储更改。您现在可以开始向WordPress网站添加背景图像了。
继续,点击插件设置页面上的“添加新图像”按钮。这将带您进入背景图像上传屏幕。
单击选择图像按钮以上载或选择图像。选择图像后,您将能够在屏幕上看到图像的实时预览。
接下来,您需要为此图像提供名称。此名称将在内部使用,因此您可以在此处使用任何内容。
最后,您需要选择将此图像用作背景页面的位置。 Full Screen Background Pro允许您将图像设置为全局背景,或者您可以从网站的不同部分中选择,例如类别,档案,首页,博客页面等。
不要忘记单击保存图像按钮以保存背景图像。
您可以通过访问添加任意数量的图像外观»全屏BG图像页。Yè.
如果您设置了多个全局使用的图像,则插件将自动开始以幻灯片形式显示背景图像。
您可以调整图像淡出所需的时间以及新背景图像开始淡入的时间。
您在此处输入的时间以毫秒为单位。如果您希望背景图像在20秒后淡出,则需要输入20000。
不要忘记单击“保存设置”按钮来存储更改。
为个别帖子,页面,类别等设置背景图像
Full Screen Background Pro还允许您为单个帖子,页面,类别,标签等设置背景图像。
只需编辑要显示其他背景图像的帖子/页面即可。在帖子编辑屏幕上,您会注意到帖子编辑器下面的新“全屏背景图像”框。
要使用特定类别的背景图像,您需要访问外观»全屏BG图像页面然后单击“添加新图像”按钮。
上传图像后,您可以选择“类别”作为要显示背景图像的上下文。
现在输入要显示图像的特定类别ID或slug。请参阅我们的指南,了解如何在WordPress中查找类别ID。
不要忘记保存图像以存储您的设置。
方法3.使用CSS在WordPress中的任何位置添加自定义背景图像
默认情况下,WordPress会将几个CSS类添加到整个WordPress站点的不同HTML元素中。您可以使用这些WordPress生成的CSS类轻松地将自定义背景图像添加到各个帖子,类别,作者和其他页面。
例如,如果您的网站上有一个名为TV的类别,那么当有人查看电视类别页面时,WordPress会自动将这些CSS类添加到正文标记中。
<body >
您可以使用检查工具确切地查看WordPress将哪些CSS类添加到body标签。
你可以使用其中之一类电视要么Yàome类别-4CSS类只是为这个类别页面设置不同的样式。
我们将自定义背景图像添加到类别存档页面。您需要将此自定义CSS添加到主题中。
body.category-tv { background-image: url("http://example.com/wp-content/uploads/2017/03/your-background-image.jpg"); background-position: center center; background-size: cover; background-repeat: no-repeat; background-attachment: fixed; }
不要忘记用您自己的类别替换背景图像URL和类别类。
您还可以为各个帖子和页面添加自定义背景。 WordPress在body标签中添加了一个带有帖子或页面ID的CSS类。您可以使用相同的CSS代码,只需将.category-tv替换为特定于帖子的CSS类。
我们希望本文能帮助您学习如何在WordPress中添加背景图像。您可能还希望查看WordPress函数文件的非常有用的技巧列表。