5个最好的拖放WordPress页面构建器比较(2018)
您想要一种简单的方法来构建和自定义您的WordPress网站吗?这就是拖放WordPress页面构建器插件派上用场的地方。这些WordPress页面构建器允许您创建,编辑和自定义站点布局,而无需编写任何代码。在本文中,我们将比较和回顾5个最适合WordPress的拖放页面构建器。
为什么要为WordPress使用拖放页面生成器?
在创建博客时,许多WordPress初学者发现很难在他们的网站上更改或自定义页面布局。虽然很多优质的WordPress主题都有不同的页面布局,但对于那些不了解代码(HTML / CSS)的人来说,这些都非常难以定制。
这就是为什么用户经常问我们这样的问题:“我们怎样才能让WordPress拖放?”或“是否有一个简单的拖放页面构建器用于WordPress?”
当我们与从Weebly切换到WordPress或从Wix切换到WordPress的用户交谈时,他们最常见的回答是:“我希望WordPress有一个拖放网站构建器”。
好吧,WordPress有几个很棒的拖放页面构建器插件。它们允许您自定义站点上的每个组件,而无需编写任何代码。
这些组件可以是添加多个列,视差背景,全宽图像,内容滑块等。用户可以使用这些组件作为块在WordPress主题中构建自己的布局。
由于有不同类型的WordPress拖放页面构建器,其中一些是主题框架的一部分,而另一些是插件,我们决定比较它们以帮助您选择WordPress的最佳页面构建器。
我们比较这些WordPress页面构建器的标准是:便于使用,灵活性Línghuó xìng,和, Hé设计输出。
话虽如此,让我们来看看市场上WordPress的最佳页面构建器。
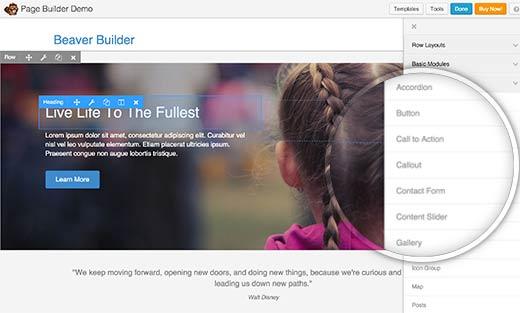
海狸生成器
Beaver Builder是一个优质的WordPress拖放页面构建器插件。在我们看来,它是迄今为止市场上最好的WordPress页面构建器插件。
它速度极快,内置登机游览,可以让用户快速熟悉其界面。
Beaver Builder带有实时拖放界面。只需从右侧边栏拖动元素并将其放在页面上,您就可以在添加它们时看到所有更改。您可以单击页面中的任何元素来编辑其属性。
它有几个基本和高级模块,几乎涵盖了您可能想要添加的任何内容。有一些模块可以添加滑块,轮播,背景,内容块,按钮等等。
最重要的是,Beaver Builder非常易于初学者使用。查看我们的教程,了解如何使用Beaver Builder创建自定义WordPress布局。
价钱:从无限网站的99美元起。
我们的成绩:A +
评论:Beaver Builder是市场上最简单的页面构建器选项。它附带预先制作的模板,可帮助您入门。定制每个细节的能力使其成为WordPress用户的完美解决方案。
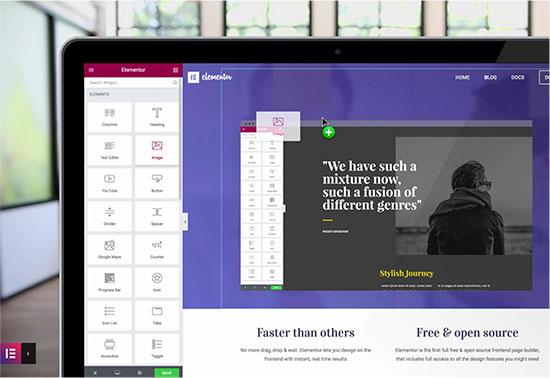
Elementor
Elementor是一个功能强大的拖放WordPress页面构建器。它是根据速度进行构建的,您会立即注意到它的速度和响应速度。
它是一个实时页面构建器插件,这意味着您可以在使用Elementor编辑页面时实时查看页面。只需创建部分并选择每个部分的列数。
然后,您可以将小部件从左侧面板拖放到您的部分。 Elementor带有大量的小部件,包括最常用的网站元素。
从基本的图像和文本小部件到高级手风琴,滑块,推荐,图标,社交媒体,标签等。每个小部件都有自己的设置。
Elementor还允许您添加由其他WordPress插件创建的小部件。
不想建立自己的布局?
Elementor还附带了许多现成的模板,您可以将它们插入到您的页面中。您只需指向并单击即可编辑页面上的任何项目,并将其替换为您自己的内容。
定价:单站点许可证的起价为49美元。
我们的成绩: 一个: Yīgè
评论:Elementor是市场上最好的页面构建器插件之一。它速度超快,使用方便,并附带大量模块和模板。
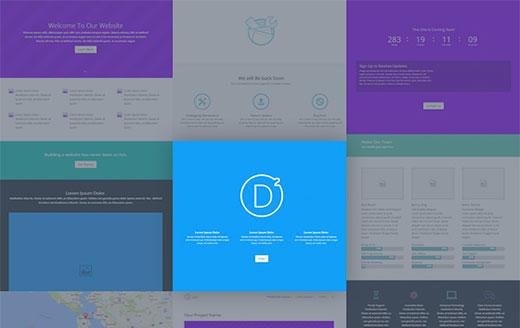
迪维
Divi是一个拖放主题和WordPress页面构建器。它是一个非常易于使用和快速的WordPress主题,具有20多种布局/模板,适用于不同类型的网站。
您可以创建和保存自己的Divi布局。您还可以将布局从一个Divi安装导出到另一个。 Divi还附带了大量元素,您可以在布局中的任何位置拖放。
定价:每年69美元起
我们的成绩:乙Yǐ
评论:Divi是一个很好的页面构建器。页面构建器功能非常出色,允许您使用其他WordPress主题。但是,Divi使用了很多短代码,这使您很难在将来切换主题或使用不同的页面构建器。
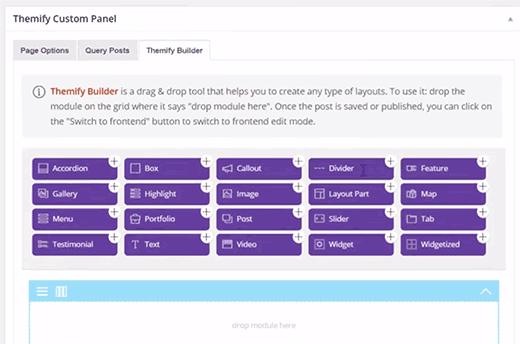
Themify Builder
如果您已经使用Themify的WordPress主题,那么Themify Builder已经成为您主题的一部分。对于其他非Themify WordPress主题,您可以获取Themify Builder插件。
这个简单且高度直观的页面构建器附带了几个可以添加到页面或帖子中的可立即使用的模块。其中许多模块通常要求您安装单独的WordPress插件。
Themify Builder允许您从管理区域和实时站点编辑页面。通过实时编辑,您可以准确了解更改在网站上的显示方式。除此之外,Themify Builder还提供了可立即使用的布局,您可以快速将其应用于您的页面。
定价:$ 39
我们的成绩:C +
评论:虽然构建器具有很有前途的功能,但学习曲线可能会让用户感到沮丧。您可以免费从Site Orign页面构建器中的Themify构建器获取几乎所有内容。
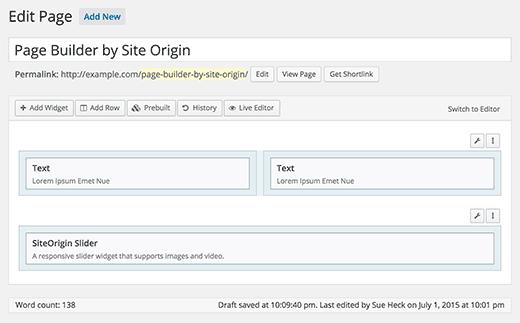
Siteorigin的页面构建器
Site Origin的页面构建器拥有超过一百万个活动安装,是市场上最受欢迎的WordPress页面构建器之一。它受欢迎的主要原因之一是价格(免费)。它是一个功能齐全的免费插件。
Site Origin Page Builder非常易于使用,适用于任何符合标准的WordPress主题。对于组件,Site Origin Page Builder允许您使用WordPress小部件。它附带了几个小部件,您可以下载并安装任何小部件。请参阅我们的25个最有用的WordPress小部件列表,因为您可以使用此页面构建器添加所有这些小部件。
它还带有一个历史记录工具,允许您来回切换以撤消/重做您所做的更改。这是一个巨大的节省时间,它让您高枕无忧,知道您可以恢复和撤消更改。
定价:自由
我们的成绩:CC
评论:Site Origin Page Builder是一个很好的免费插件,带有拖放界面,可以创建和自定义布局。虽然实时编辑与此比较中提到的其他解决方案不具有可比性。
结论
当我们比较不同的拖放WordPress页面构建器时,有一件事情变得非常清楚。 Beaver Builder和Elementor显然是首选。
如果你不介意花很少的钱来获得最好的市场以及开发商的有保证的支持,那么你可以选择这两个中的任何一个,你不会后悔。
我们希望本文能帮助您找到适合您网站的最佳WordPress拖放页面构建器插件。您可能还希望看到我们的比较,找到最好的WordPress照片库插件和最好的WordPress联系表单插件。
您想要一种简单的方法来构建和自定义您的WordPress网站吗?这就是拖放WordPress页面构建器插件派上用场的地方。这些WordPress页面构建器允许您创建,编辑和自定义站点布局,而无需编写任何代码。在本文中,我们将比较和回顾5个最适合WordPress的拖放页面构建器。
为什么要为WordPress使用拖放页面生成器?
在创建博客时,许多WordPress初学者发现很难在他们的网站上更改或自定义页面布局。虽然很多优质的WordPress主题都有不同的页面布局,但对于那些不了解代码(HTML / CSS)的人来说,这些都非常难以定制。
这就是为什么用户经常问我们这样的问题:“我们怎样才能让WordPress拖放?”或“是否有一个简单的拖放页面构建器用于WordPress?”
当我们与从Weebly切换到WordPress或从Wix切换到WordPress的用户交谈时,他们最常见的回答是:“我希望WordPress有一个拖放网站构建器”。
好吧,WordPress有几个很棒的拖放页面构建器插件。它们允许您自定义站点上的每个组件,而无需编写任何代码。
这些组件可以是添加多个列,视差背景,全宽图像,内容滑块等。用户可以使用这些组件作为块在WordPress主题中构建自己的布局。
由于有不同类型的WordPress拖放页面构建器,其中一些是主题框架的一部分,而另一些是插件,我们决定比较它们以帮助您选择WordPress的最佳页面构建器。
我们比较这些WordPress页面构建器的标准是:便于使用,灵活性Línghuó xìng,和, Hé设计输出。
话虽如此,让我们来看看市场上WordPress的最佳页面构建器。
海狸生成器
Beaver Builder是一个优质的WordPress拖放页面构建器插件。在我们看来,它是迄今为止市场上最好的WordPress页面构建器插件。
它速度极快,内置登机游览,可以让用户快速熟悉其界面。
Beaver Builder带有实时拖放界面。只需从右侧边栏拖动元素并将其放在页面上,您就可以在添加它们时看到所有更改。您可以单击页面中的任何元素来编辑其属性。
它有几个基本和高级模块,几乎涵盖了您可能想要添加的任何内容。有一些模块可以添加滑块,轮播,背景,内容块,按钮等等。
最重要的是,Beaver Builder非常易于初学者使用。查看我们的教程,了解如何使用Beaver Builder创建自定义WordPress布局。
价钱:从无限网站的99美元起。
我们的成绩:A +
评论:Beaver Builder是市场上最简单的页面构建器选项。它附带预先制作的模板,可帮助您入门。定制每个细节的能力使其成为WordPress用户的完美解决方案。
Elementor
Elementor是一个功能强大的拖放WordPress页面构建器。它是根据速度进行构建的,您会立即注意到它的速度和响应速度。
它是一个实时页面构建器插件,这意味着您可以在使用Elementor编辑页面时实时查看页面。只需创建部分并选择每个部分的列数。
然后,您可以将小部件从左侧面板拖放到您的部分。 Elementor带有大量的小部件,包括最常用的网站元素。
从基本的图像和文本小部件到高级手风琴,滑块,推荐,图标,社交媒体,标签等。每个小部件都有自己的设置。
Elementor还允许您添加由其他WordPress插件创建的小部件。
不想建立自己的布局?
Elementor还附带了许多现成的模板,您可以将它们插入到您的页面中。您只需指向并单击即可编辑页面上的任何项目,并将其替换为您自己的内容。
定价:单站点许可证的起价为49美元。
我们的成绩: 一个: Yīgè
评论:Elementor是市场上最好的页面构建器插件之一。它速度超快,使用方便,并附带大量模块和模板。
迪维
Divi是一个拖放主题和WordPress页面构建器。它是一个非常易于使用和快速的WordPress主题,具有20多种布局/模板,适用于不同类型的网站。
您可以创建和保存自己的Divi布局。您还可以将布局从一个Divi安装导出到另一个。 Divi还附带了大量元素,您可以在布局中的任何位置拖放。
定价:每年69美元起
我们的成绩:乙Yǐ
评论:Divi是一个很好的页面构建器。页面构建器功能非常出色,允许您使用其他WordPress主题。但是,Divi使用了很多短代码,这使您很难在将来切换主题或使用不同的页面构建器。
Themify Builder
如果您已经使用Themify的WordPress主题,那么Themify Builder已经成为您主题的一部分。对于其他非Themify WordPress主题,您可以获取Themify Builder插件。
这个简单且高度直观的页面构建器附带了几个可以添加到页面或帖子中的可立即使用的模块。其中许多模块通常要求您安装单独的WordPress插件。
Themify Builder允许您从管理区域和实时站点编辑页面。通过实时编辑,您可以准确了解更改在网站上的显示方式。除此之外,Themify Builder还提供了可立即使用的布局,您可以快速将其应用于您的页面。
定价:$ 39
我们的成绩:C +
评论:虽然构建器具有很有前途的功能,但学习曲线可能会让用户感到沮丧。您可以免费从Site Orign页面构建器中的Themify构建器获取几乎所有内容。
Siteorigin的页面构建器
Site Origin的页面构建器拥有超过一百万个活动安装,是市场上最受欢迎的WordPress页面构建器之一。它受欢迎的主要原因之一是价格(免费)。它是一个功能齐全的免费插件。
Site Origin Page Builder非常易于使用,适用于任何符合标准的WordPress主题。对于组件,Site Origin Page Builder允许您使用WordPress小部件。它附带了几个小部件,您可以下载并安装任何小部件。请参阅我们的25个最有用的WordPress小部件列表,因为您可以使用此页面构建器添加所有这些小部件。
它还带有一个历史记录工具,允许您来回切换以撤消/重做您所做的更改。这是一个巨大的节省时间,它让您高枕无忧,知道您可以恢复和撤消更改。
定价:自由
我们的成绩:CC
评论:Site Origin Page Builder是一个很好的免费插件,带有拖放界面,可以创建和自定义布局。虽然实时编辑与此比较中提到的其他解决方案不具有可比性。
结论
当我们比较不同的拖放WordPress页面构建器时,有一件事情变得非常清楚。 Beaver Builder和Elementor显然是首选。
如果你不介意花很少的钱来获得最好的市场以及开发商的有保证的支持,那么你可以选择这两个中的任何一个,你不会后悔。
我们希望本文能帮助您找到适合您网站的最佳WordPress拖放页面构建器插件。您可能还希望看到我们的比较,找到最好的WordPress照片库插件和最好的WordPress联系表单插件。