如何在列和行中显示WordPress照片
要在列和行中显示WordPress照片吗?默认情况下,WordPress会在垂直列中添加图像。但是,如果您要将多张照片添加到博客帖子中,那么这看起来不是很干净,并且需要为您的用户进行大量滚动。在本文中,我们将向您展示如何在列和行中轻松显示WordPress照片。
为什么你需要列和行中的WordPress照片
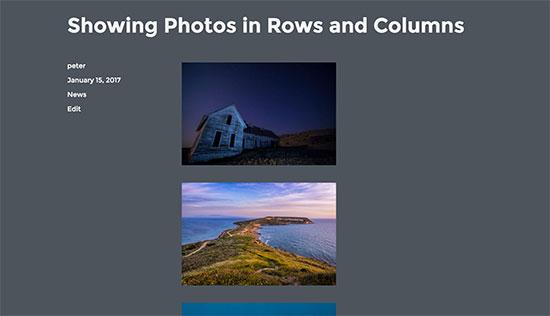
默认情况下,当您将多个图像添加到WordPress帖子时,它们将显示在彼此旁边或彼此叠加。
这看起来不太好,您的用户必须滚动很多才能查看多张图片和照片。
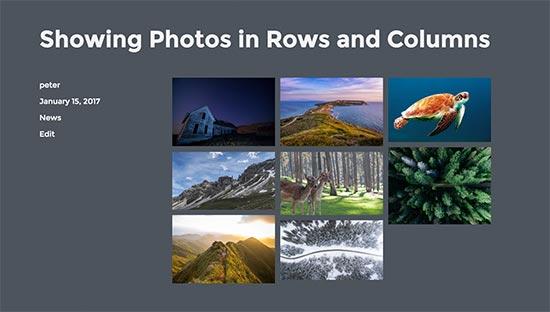
您可以使用基于网格的布局在行和列中显示照片,从而轻松解决此问题。这样,图像将以紧凑的布局显示,并改善您网站上的用户体验。
话虽如此,让我们来看看如何在列和行中显示WordPress照片。
1.在没有插件的情况下显示列和行中的照片
此方法不要求您在网站上安装任何新插件。如果你不经常添加多张照片,那么这对你来说就好了。
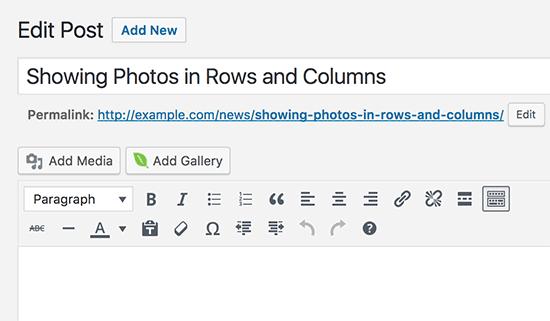
首先,您需要创建新帖子或编辑要显示照片的现有帖子。在帖子编辑屏幕上,单击“添加媒体”按钮以启动WordPress媒体上传器弹出窗口。
接下来,您需要上传要在行和列中显示的所有照片。上传后,您将在媒体库中看到您的照片。
您刚刚上传的图片已被选中。如果您想要包含任何以前上传的照片,那么您也可以通过在媒体库中单击它们来选择它们。
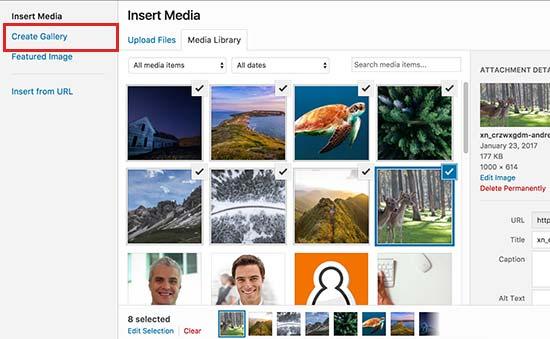
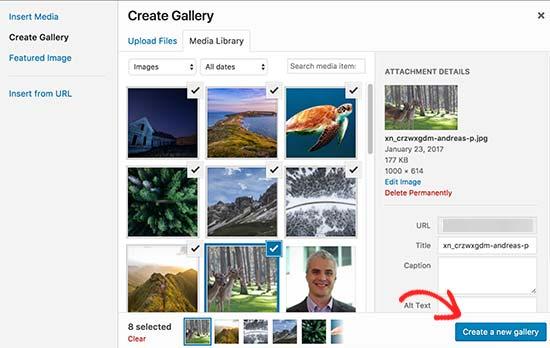
之后,您需要点击左栏中的“创建图库”链接,然后点击“创建新图库”按钮。
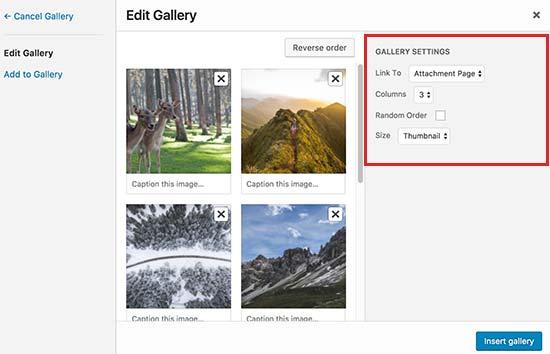
弹出窗口现在将更改为显示图库设置选项。
您可以选择列数,每个图像应链接到的列数,要显示的图像大小以及随机化显示顺序。
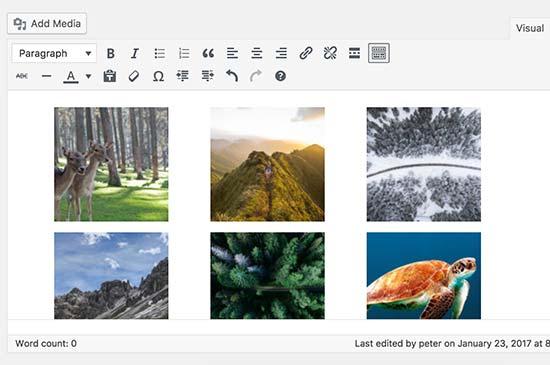
之后,您需要单击插入库按钮,WordPress将在您的博客文章中插入库。
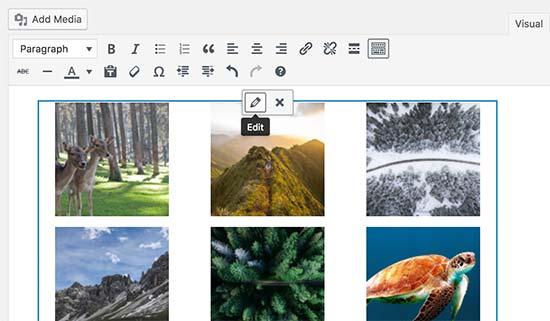
如果要更改列数或其他设置,则只需在帖子编辑器中单击照片即可。
WordPress将选择您的图库,然后您可以单击铅笔图标来编辑图库设置。
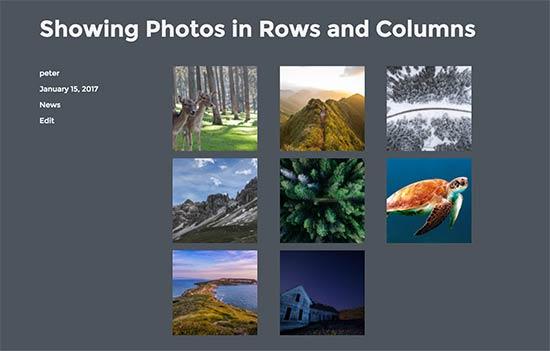
这就是全部,您可以继续撰写帖子或保存更改。您现在可以预览帖子,以便按行和列查看照片。
这种方法适用于大多数初学者。但是,如果您经营摄影博客或经常在您的网站上分享照片,那么这种方法缺乏一些重要的功能。
例如,照片的外观依赖于您的WordPress主题,并且您仅限于一种特定的布局和样式。
您的图像不会在灯箱弹出窗口中打开,用户必须将它们作为新页面加载,然后点击后退按钮返回原始页面。
要获得更专业和美观的用户体验,您应该尝试使用插件方法。
2.使用插件在列和行中显示照片
您需要做的第一件事是安装并激活Envira Gallery插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
Envira Gallery是我们的高级WordPress插件之一,单个站点许可证的起价为19美元。
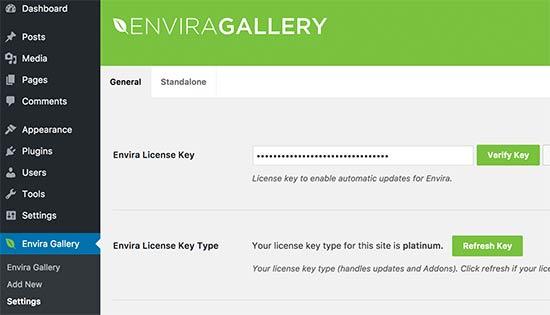
激活后,您需要访问Envira Gallery»设置页面输入您的许可证密钥。您可以在Envira Gallery网站上的帐户中获取此密钥。
现在您已准备好创建精美的图像画廊。
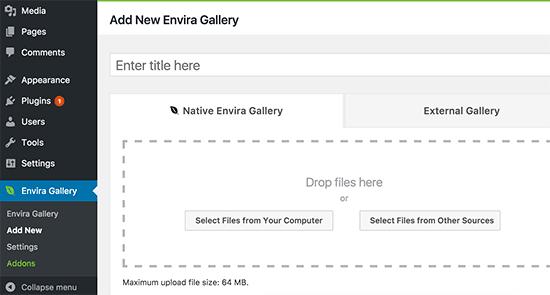
前往Envira Gallery»添加新的页面来创建您的第一个库。
您可以从计算机中选择和上载文件,也可以从WordPress媒体库中进行选择。
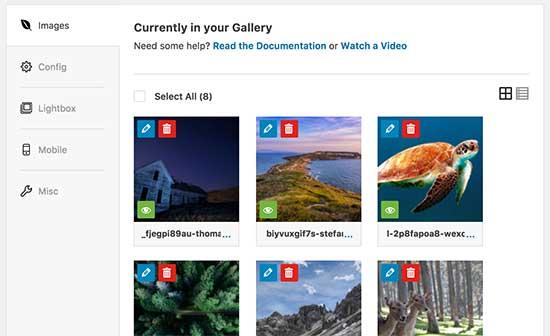
上传照片后,它们将显示在下方的图库设置框中。
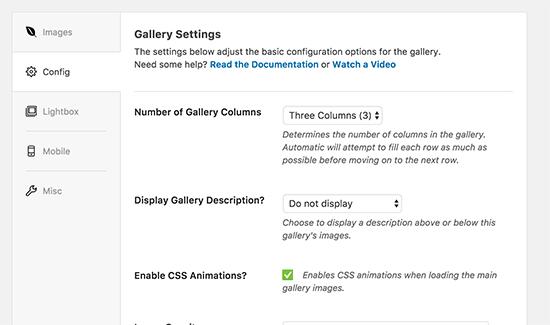
接下来,您需要单击配置选项卡以自定义您希望如何显示照片。
在“图库列数”下,您可以选择照片的列数。
您还可以指定要显示的缩略图的确切大小,以及列中图像之间所需的间距。
之后,您可以单击发布按钮,使您的照片库准备好添加到您的WordPress网站。
现在您需要编辑帖子或创建新帖子。您会注意到帖子编辑器顶部的新“添加图库”按钮。
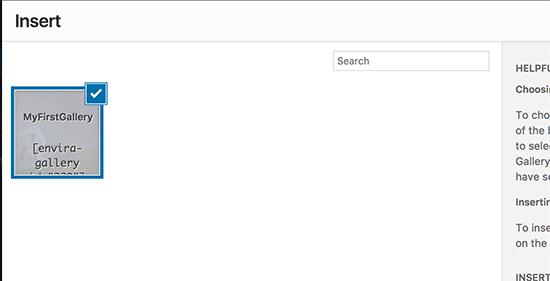
单击它将弹出一个弹出窗口,您需要选择刚刚创建的库,然后单击插入按钮。
该插件现在将库短代码添加到帖子编辑器中。
您可以保存帖子并进行预览,以便在漂亮的移动响应式照片库中以列和行的形式查看照片。
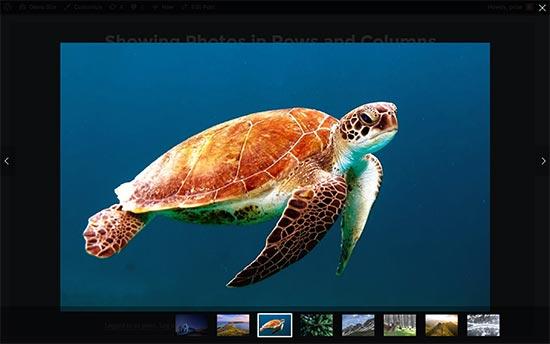
现在,当您的用户点击照片缩略图时,它将以漂亮的弹出窗口打开。他们还可以在不离开页面的情况下浏览图像。
我们希望本文能帮助您学习如何在列和行中显示WordPress照片。您可能还希望查看有关如何解决WordPress中常见图像问题的指南。
要在列和行中显示WordPress照片吗?默认情况下,WordPress会在垂直列中添加图像。但是,如果您要将多张照片添加到博客帖子中,那么这看起来不是很干净,并且需要为您的用户进行大量滚动。在本文中,我们将向您展示如何在列和行中轻松显示WordPress照片。
为什么你需要列和行中的WordPress照片
默认情况下,当您将多个图像添加到WordPress帖子时,它们将显示在彼此旁边或彼此叠加。
这看起来不太好,您的用户必须滚动很多才能查看多张图片和照片。
您可以使用基于网格的布局在行和列中显示照片,从而轻松解决此问题。这样,图像将以紧凑的布局显示,并改善您网站上的用户体验。
话虽如此,让我们来看看如何在列和行中显示WordPress照片。
1.在没有插件的情况下显示列和行中的照片
此方法不要求您在网站上安装任何新插件。如果你不经常添加多张照片,那么这对你来说就好了。
首先,您需要创建新帖子或编辑要显示照片的现有帖子。在帖子编辑屏幕上,单击“添加媒体”按钮以启动WordPress媒体上传器弹出窗口。
接下来,您需要上传要在行和列中显示的所有照片。上传后,您将在媒体库中看到您的照片。
您刚刚上传的图片已被选中。如果您想要包含任何以前上传的照片,那么您也可以通过在媒体库中单击它们来选择它们。
之后,您需要点击左栏中的“创建图库”链接,然后点击“创建新图库”按钮。
弹出窗口现在将更改为显示图库设置选项。
您可以选择列数,每个图像应链接到的列数,要显示的图像大小以及随机化显示顺序。
之后,您需要单击插入库按钮,WordPress将在您的博客文章中插入库。
如果要更改列数或其他设置,则只需在帖子编辑器中单击照片即可。
WordPress将选择您的图库,然后您可以单击铅笔图标来编辑图库设置。
这就是全部,您可以继续撰写帖子或保存更改。您现在可以预览帖子,以便按行和列查看照片。
这种方法适用于大多数初学者。但是,如果您经营摄影博客或经常在您的网站上分享照片,那么这种方法缺乏一些重要的功能。
例如,照片的外观依赖于您的WordPress主题,并且您仅限于一种特定的布局和样式。
您的图像不会在灯箱弹出窗口中打开,用户必须将它们作为新页面加载,然后点击后退按钮返回原始页面。
要获得更专业和美观的用户体验,您应该尝试使用插件方法。
2.使用插件在列和行中显示照片
您需要做的第一件事是安装并激活Envira Gallery插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
Envira Gallery是我们的高级WordPress插件之一,单个站点许可证的起价为19美元。
激活后,您需要访问Envira Gallery»设置页面输入您的许可证密钥。您可以在Envira Gallery网站上的帐户中获取此密钥。
现在您已准备好创建精美的图像画廊。
前往Envira Gallery»添加新的页面来创建您的第一个库。
您可以从计算机中选择和上载文件,也可以从WordPress媒体库中进行选择。
上传照片后,它们将显示在下方的图库设置框中。
接下来,您需要单击配置选项卡以自定义您希望如何显示照片。
在“图库列数”下,您可以选择照片的列数。
您还可以指定要显示的缩略图的确切大小,以及列中图像之间所需的间距。
之后,您可以单击发布按钮,使您的照片库准备好添加到您的WordPress网站。
现在您需要编辑帖子或创建新帖子。您会注意到帖子编辑器顶部的新“添加图库”按钮。
单击它将弹出一个弹出窗口,您需要选择刚刚创建的库,然后单击插入按钮。
该插件现在将库短代码添加到帖子编辑器中。
您可以保存帖子并进行预览,以便在漂亮的移动响应式照片库中以列和行的形式查看照片。
现在,当您的用户点击照片缩略图时,它将以漂亮的弹出窗口打开。他们还可以在不离开页面的情况下浏览图像。
我们希望本文能帮助您学习如何在列和行中显示WordPress照片。您可能还希望查看有关如何解决WordPress中常见图像问题的指南。