如何在WordPress边栏中显示最近的评论
您是否要在WordPress边栏中添加最近的评论?最近,我们的一位读者询问我们是否可以介绍如何在WordPress中显示最近的评论。这就是为什么在本文中,我们将向您展示如何在WordPress侧栏或其他小部件就绪区域中轻松显示最近的评论。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,然后继续阅读。
方法1:WordPress中的默认最近评论小工具
WordPress附带内置的即用型评论小部件你可以添加到侧边栏。
只需转到外观»窗口小部件并将“最近评论”窗口小部件添加到侧边栏。
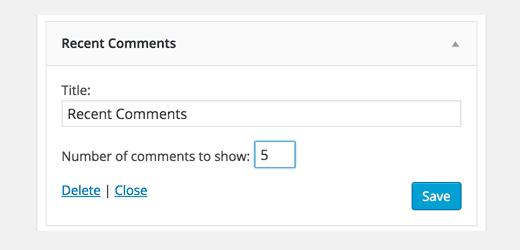
您可以提供小部件标题并选择要显示的注释数。然后单击“保存”按钮以存储窗口小部件设置。
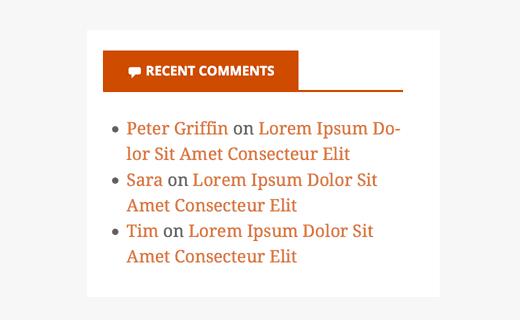
现在,您可以访问您的网站,查看最近的评论小部件。
方法2:WordPress中的一个更好的最近评论小部件
如您所见,默认的最近评论小部件仅显示评论作者姓名和帖子标题。关于评论本身的信息并不多,这使得它看起来非常简单。
以下是如何在WordPress边栏中添加更好的最近评论小部件。
您需要做的第一件事是安装并激活Decent Comments插件。激活后,只需访问 Appearance»Widgets 页面并将Decent Comments小部件添加到侧边栏。
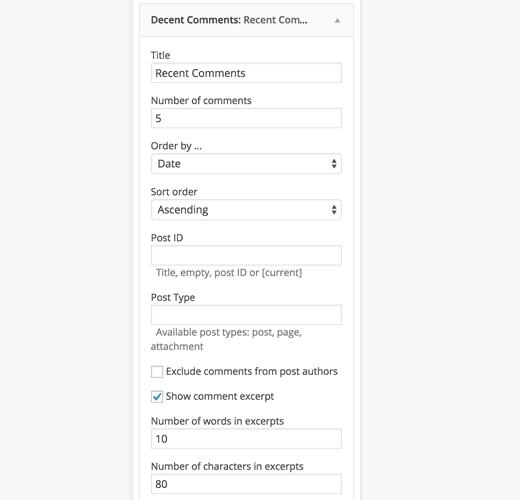
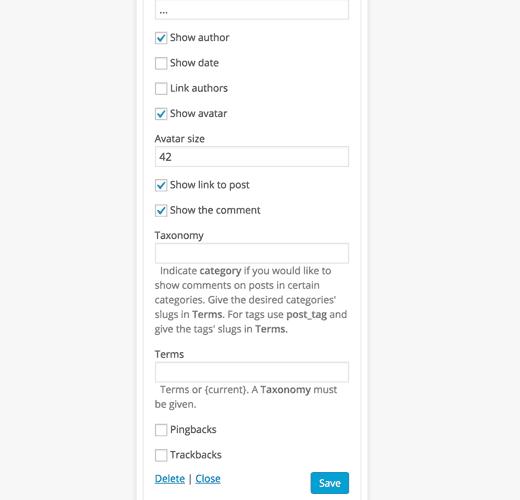
Decent Comments小部件有很多不同的选项。在这些选项中,您将找到显示评论作者头像和评论摘录的选项。
WordPress使用Gravatar自动显示评论作者的头像图像。请参阅我们的Gravatar指南以及您应该立即开始使用它的原因。
您可以定义评论作者的重力图像大小以及摘录长度。这使您可以控制最近的注释在窗口小部件中的显示方式。
不要忘记单击“保存”按钮来存储窗口小部件设置。
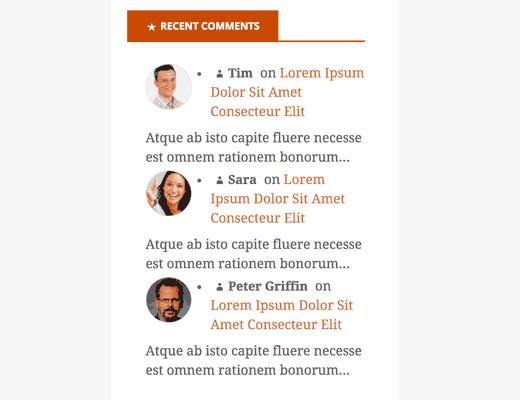
现在访问您的网站,查看最近对作者图片的评论。
您可以通过在主题或子主题中编辑CSS来调整最近评论的外观。您还可以使用CSS Hero插件,它允许您更改站点上任何元素的外观,而无需编写任何CSS或HTML。
我们希望本文能帮助您在WordPress博客的侧边栏中显示最近的评论。您可能还希望查看有关如何使用De:comments来改进WordPress评论的指南。
您是否要在WordPress边栏中添加最近的评论?最近,我们的一位读者询问我们是否可以介绍如何在WordPress中显示最近的评论。这就是为什么在本文中,我们将向您展示如何在WordPress侧栏或其他小部件就绪区域中轻松显示最近的评论。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,然后继续阅读。
方法1:WordPress中的默认最近评论小工具
WordPress附带内置的即用型评论小部件你可以添加到侧边栏。
只需转到外观»窗口小部件并将“最近评论”窗口小部件添加到侧边栏。
您可以提供小部件标题并选择要显示的注释数。然后单击“保存”按钮以存储窗口小部件设置。
现在,您可以访问您的网站,查看最近的评论小部件。
方法2:WordPress中的一个更好的最近评论小部件
如您所见,默认的最近评论小部件仅显示评论作者姓名和帖子标题。关于评论本身的信息并不多,这使得它看起来非常简单。
以下是如何在WordPress边栏中添加更好的最近评论小部件。
您需要做的第一件事是安装并激活Decent Comments插件。激活后,只需访问 Appearance»Widgets 页面并将Decent Comments小部件添加到侧边栏。
Decent Comments小部件有很多不同的选项。在这些选项中,您将找到显示评论作者头像和评论摘录的选项。
WordPress使用Gravatar自动显示评论作者的头像图像。请参阅我们的Gravatar指南以及您应该立即开始使用它的原因。
您可以定义评论作者的重力图像大小以及摘录长度。这使您可以控制最近的注释在窗口小部件中的显示方式。
不要忘记单击“保存”按钮来存储窗口小部件设置。
现在访问您的网站,查看最近对作者图片的评论。
您可以通过在主题或子主题中编辑CSS来调整最近评论的外观。您还可以使用CSS Hero插件,它允许您更改站点上任何元素的外观,而无需编写任何CSS或HTML。
我们希望本文能帮助您在WordPress博客的侧边栏中显示最近的评论。您可能还希望查看有关如何使用De:comments来改进WordPress评论的指南。