How to Add Navigation Menu in WordPress (Beginner’s Guide)
您想在WordPress网站中添加导航菜单吗?您是否知道有一个非常简单的拖放菜单界面,允许您在WordPress中创建下拉菜单。在本分步指南中,我们将向您展示如何在WordPress中添加导航菜单。
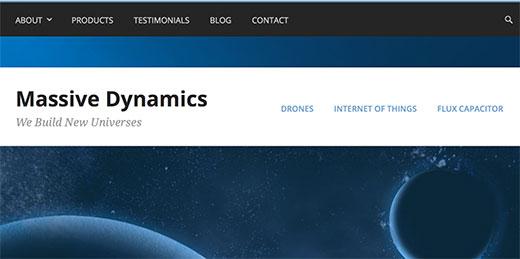
导航菜单允许您向用户显示网站结构。它们可以帮助用户查找信息并浏览网站的不同部分。由于导航菜单非常重要,因此它们通常靠近大多数WordPress主题中的标题。
WordPress中的导航菜单
WordPress附带导航菜单系统,使初学者用户可以轻松创建和管理菜单。菜单的位置因主题而异。几乎所有的WordPress主题都至少有一个菜单位置。一些WordPress主题带有多个菜单位置,以适应更复杂的网站。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
创建您的第一个自定义导航菜单
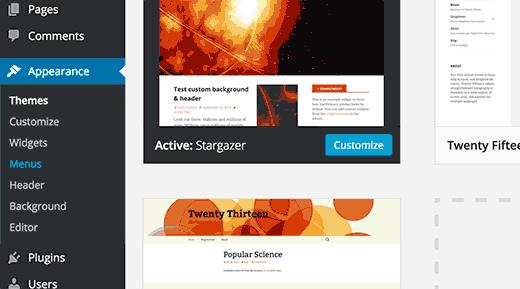
您可以通过访问外观在WordPress中创建菜单»在WordPress管理区域中菜单。
这将带您进入编辑菜单屏幕,该屏幕分为两列。左侧的列包含您的页面,类别和自定义链接标签。右侧的列是您添加和调整菜单项的位置。
让我们创建您的第一个自定义导航菜单。
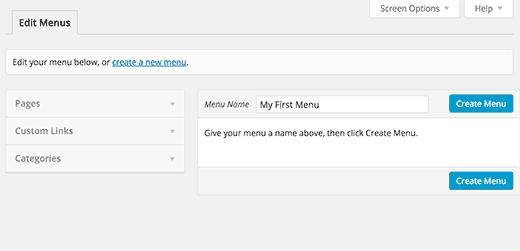
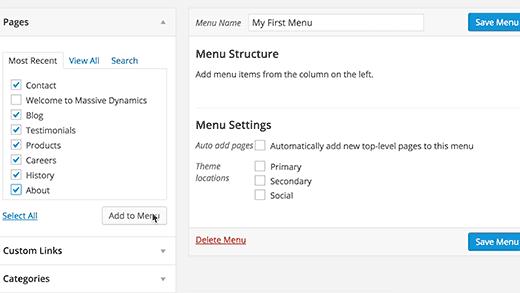
为您的菜单提供名称,例如‘我的第一个菜单’然后单击“创建”菜单按钮。这将扩展菜单区域,它将如下所示:
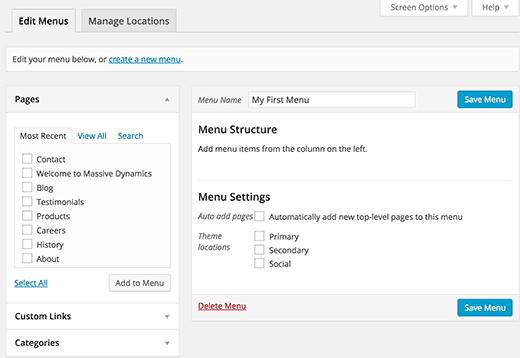
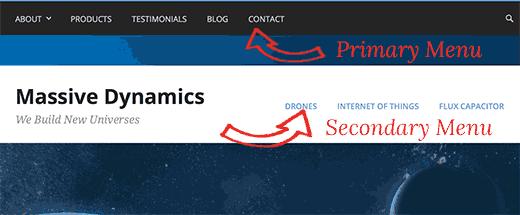
正如您在屏幕截图中看到的,我们的演示站点有三个主题位置,分别标记为primary,secondary和social。位置名称和展示位置因主题而异。
接下来,您需要选择要添加到菜单的页面。您可以通过选择左侧列出的页面并单击添加到菜单按钮来完成此操作。
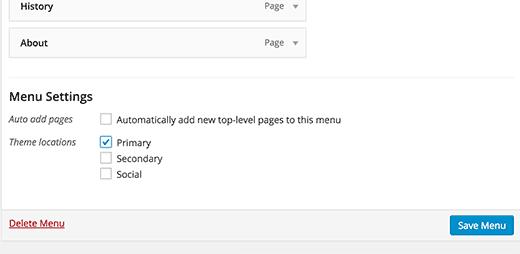
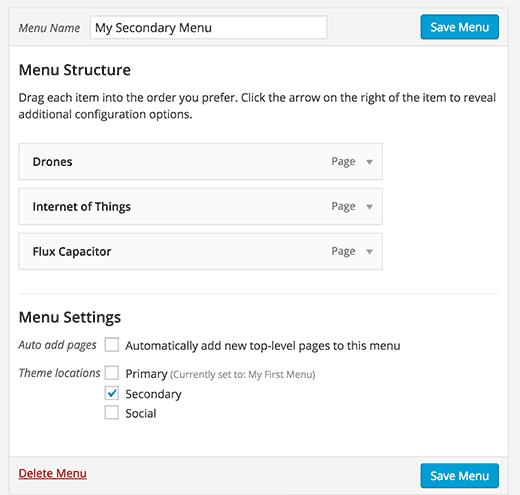
将菜单添加到菜单后,选择要显示菜单的主题位置,然后单击“保存菜单”按钮。
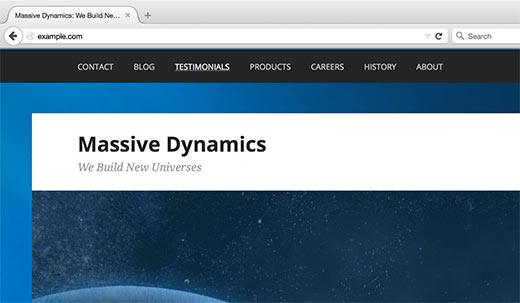
如果您不确定网站上每个菜单位置的位置,请不要担心。您可以访问该网站查看正在运行的菜单。如果你不喜欢它,那么你总是可以改变菜单位置。
在自定义导航菜单中排列项目
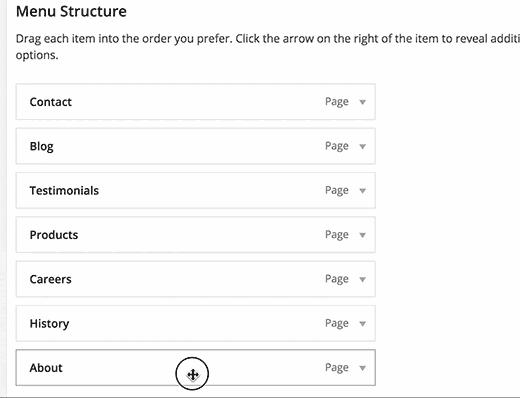
您可能已经注意到,您添加的每个菜单项都按照添加的顺序排列。例如,您的about链接会显示在最后,而联系页面链接会首先显示。不用担心,您可以按照您想要的任何顺序轻松重新排列WordPress菜单项。
只需拖放菜单项即可调整其在菜单中的位置。
重复此过程以为其他主题位置创建新菜单。
在WordPress中创建嵌套下拉菜单
嵌套菜单(也称为下拉菜单)是具有父菜单项和子菜单项的导航菜单。这些菜单通常由WordPress主题设置,以便当用户将鼠标移动到父项时,将显示其所有子菜单。
创建嵌套菜单允许您向站点添加结构合理的导航系统。以下是如何在WordPress中添加菜单项作为子菜单。
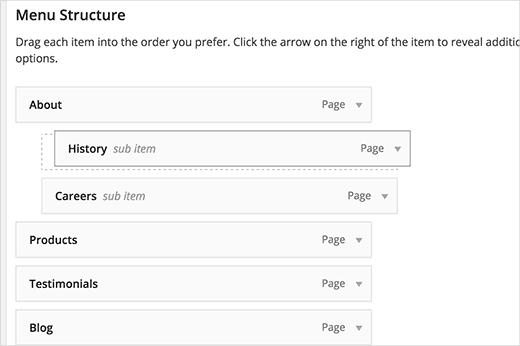
在菜单结构中,拖动父项下方的菜单项。接下来,将菜单项轻轻拖动到右侧。您会注意到它将自动成为子菜单项。
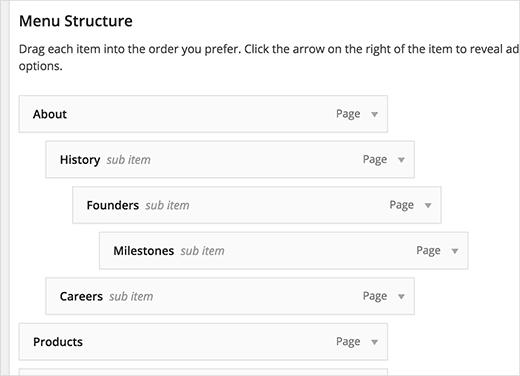
您可以添加多个子项层以创建深层嵌套的导航菜单。但是,重要的是要注意并非所有主题都支持多层嵌套菜单。大多数人最多可以做2层。
向WordPress菜单添加类别
如果您使用WordPress运行博客,则可以将您的博客类别添加为WordPress菜单中的下拉列表。
默认情况下,WordPress提供了一种更简单的方法来从菜单编辑器屏幕的左侧列添加页面和类别。
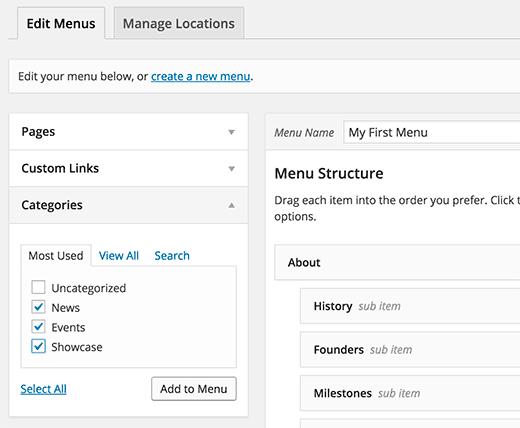
首先单击“类别”选项卡将其展开。您将在此处看到您的博客类别。只需选择要添加到菜单中的类别,然后单击“添加到菜单”按钮。
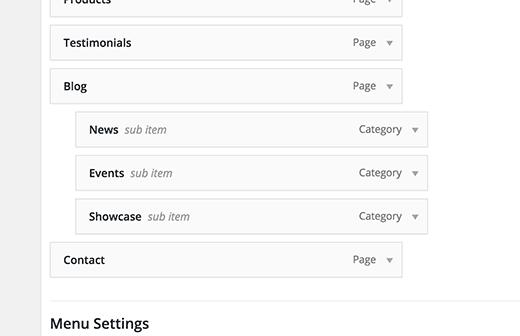
您会注意到类别将显示为菜单结构列下的菜单项。就像页面一样,您只需拖放它们就可以在菜单上排列它们的位置。在此示例中,我们已拖动所有类别以显示为博客下的子菜单项。
这是我们关于如何在WordPress中创建单独博客页面的教程,如果您想为您的站点设置自定义主页,这将非常有用。
将自定义链接添加到您的WordPress导航菜单
虽然添加类别和页面很简单,但如果要添加指向社交媒体配置文件或其他位置的链接,该怎么办?这时您可以使用自定义链接选项。
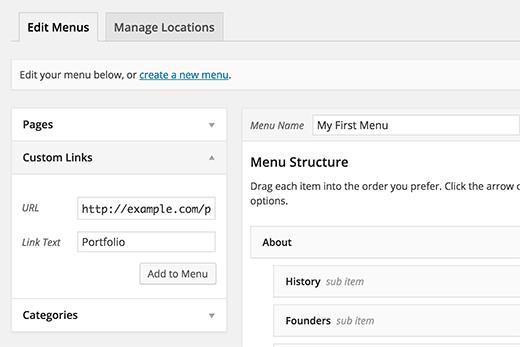
只需单击左侧列中的自定义链接选项卡即可展开它。您会注意到它只有两个字段。第一个是URL,您需要添加要添加的实际链接。第二个字段标记为链接文本,您将在其中添加链接的锚文本。
注意:必须使用http://或https://启动所有链接。如果没有,则链接将被破坏。
在WordPress中编辑菜单项导航菜单
当您将页面或类别添加到自定义导航菜单时,WordPress会自动使用该页面标题或类别名称作为链接文本。这并不意味着你无法改变它。
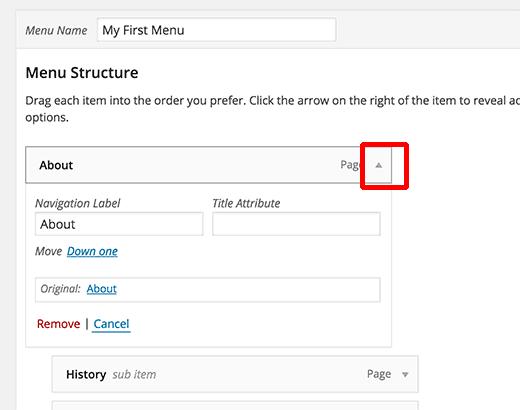
只需单击菜单项旁边的向下箭头即可编辑所有菜单项。
在这里,您可以更改菜单的导航标题或链接文本。您还可以向链接添加title属性。在预览您的网站之前,请不要忘记单击保存菜单按钮来存储您的更改。
从WordPress中的导航菜单中删除链接
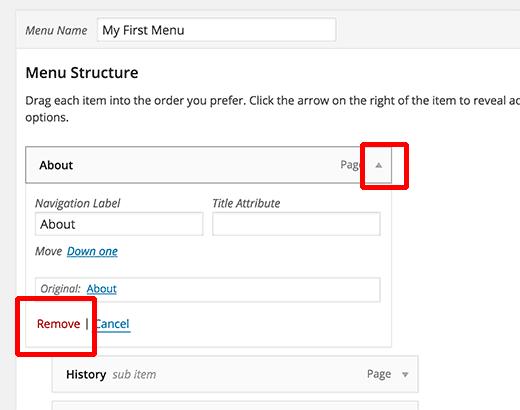
您可以按照编辑链接的相同方式删除链接。只需单击菜单项旁边的向下箭头图标,您就会看到一个红色的“删除”链接。单击它时,链接将从导航菜单中删除。
了解导航菜单的主题位置
导航菜单是WordPress中的主题功能。它们的外观和显示完全由您的WordPress主题控制。管理区域仅提供用于添加和管理这些菜单的用户界面。
WordPress主题通常至少有一个导航菜单的主题位置。但是,某些主题可能有多个主题位置,例如我们在撰写本文时使用的主题,其中包含三个主题位置主要,次要和社交菜单。
另外需要注意的是,这些菜单位置的名称也会因主题而异。虽然有些人可能称之为主要,但另一些可能称之为标题它完全基于主题开发人员的偏好。
在侧栏和其他小组件就绪区域中添加导航菜单
除了按主题设置的指定菜单位置外,您还可以在侧栏中添加导航菜单以及主题中其他可用于窗口小部件的区域。
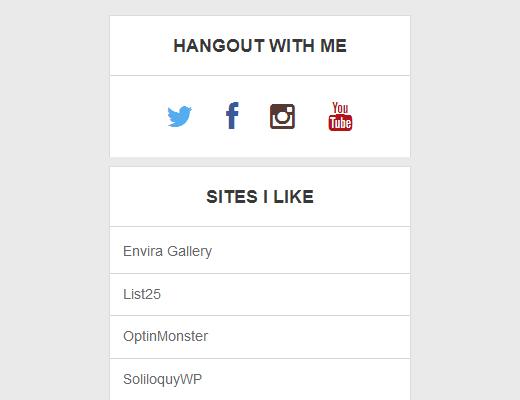
例如,如果你看看我们的创始人Syed Balkhi的网站,他会使用菜单在他的侧边栏中添加他喜欢的社交链接和网站。
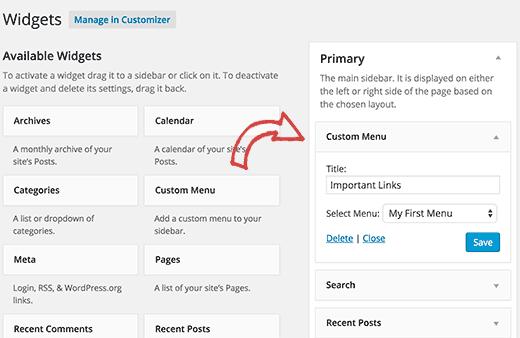
您可以使用小部件在侧边栏中添加菜单。简单地去吧外观»小部件并将可用窗口小部件列表中的自定义菜单窗口小部件添加到侧边栏。
接下来,您需要为窗口小部件标题提供标题,然后从选择菜单下拉列表中选择一个自定义菜单。最后,单击“保存”按钮以存储窗口小部件设置。
您现在可以访问您的网站,查看侧边栏小部件中显示的自定义菜单。
对于社交图标,一些主题可能带有菜单中预先构建的社交媒体图标。或者,您可以使用菜单社交图标等插件在导航菜单中添加图标。
我们希望本文能帮助您了解如何在WordPress中添加自定义导航菜单。您可能还想查看我们的指南,了解如何在WordPress中设置导航菜单的样式以及如何在WordPress中添加带有导航菜单的图像图标。
您想在WordPress网站中添加导航菜单吗?您是否知道有一个非常简单的拖放菜单界面,允许您在WordPress中创建下拉菜单。在本分步指南中,我们将向您展示如何在WordPress中添加导航菜单。
导航菜单允许您向用户显示网站结构。它们可以帮助用户查找信息并浏览网站的不同部分。由于导航菜单非常重要,因此它们通常靠近大多数WordPress主题中的标题。
WordPress中的导航菜单
WordPress附带导航菜单系统,使初学者用户可以轻松创建和管理菜单。菜单的位置因主题而异。几乎所有的WordPress主题都至少有一个菜单位置。一些WordPress主题带有多个菜单位置,以适应更复杂的网站。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
创建您的第一个自定义导航菜单
您可以通过访问外观在WordPress中创建菜单»在WordPress管理区域中菜单。
这将带您进入编辑菜单屏幕,该屏幕分为两列。左侧的列包含您的页面,类别和自定义链接标签。右侧的列是您添加和调整菜单项的位置。
让我们创建您的第一个自定义导航菜单。
为您的菜单提供名称,例如‘我的第一个菜单’然后单击“创建”菜单按钮。这将扩展菜单区域,它将如下所示:
正如您在屏幕截图中看到的,我们的演示站点有三个主题位置,分别标记为primary,secondary和social。位置名称和展示位置因主题而异。
接下来,您需要选择要添加到菜单的页面。您可以通过选择左侧列出的页面并单击添加到菜单按钮来完成此操作。
将菜单添加到菜单后,选择要显示菜单的主题位置,然后单击“保存菜单”按钮。
如果您不确定网站上每个菜单位置的位置,请不要担心。您可以访问该网站查看正在运行的菜单。如果你不喜欢它,那么你总是可以改变菜单位置。
在自定义导航菜单中排列项目
您可能已经注意到,您添加的每个菜单项都按照添加的顺序排列。例如,您的about链接会显示在最后,而联系页面链接会首先显示。不用担心,您可以按照您想要的任何顺序轻松重新排列WordPress菜单项。
只需拖放菜单项即可调整其在菜单中的位置。
重复此过程以为其他主题位置创建新菜单。
在WordPress中创建嵌套下拉菜单
嵌套菜单(也称为下拉菜单)是具有父菜单项和子菜单项的导航菜单。这些菜单通常由WordPress主题设置,以便当用户将鼠标移动到父项时,将显示其所有子菜单。
创建嵌套菜单允许您向站点添加结构合理的导航系统。以下是如何在WordPress中添加菜单项作为子菜单。
在菜单结构中,拖动父项下方的菜单项。接下来,将菜单项轻轻拖动到右侧。您会注意到它将自动成为子菜单项。
您可以添加多个子项层以创建深层嵌套的导航菜单。但是,重要的是要注意并非所有主题都支持多层嵌套菜单。大多数人最多可以做2层。
向WordPress菜单添加类别
如果您使用WordPress运行博客,则可以将您的博客类别添加为WordPress菜单中的下拉列表。
默认情况下,WordPress提供了一种更简单的方法来从菜单编辑器屏幕的左侧列添加页面和类别。
首先单击“类别”选项卡将其展开。您将在此处看到您的博客类别。只需选择要添加到菜单中的类别,然后单击“添加到菜单”按钮。
您会注意到类别将显示为菜单结构列下的菜单项。就像页面一样,您只需拖放它们就可以在菜单上排列它们的位置。在此示例中,我们已拖动所有类别以显示为博客下的子菜单项。
这是我们关于如何在WordPress中创建单独博客页面的教程,如果您想为您的站点设置自定义主页,这将非常有用。
将自定义链接添加到您的WordPress导航菜单
虽然添加类别和页面很简单,但如果要添加指向社交媒体配置文件或其他位置的链接,该怎么办?这时您可以使用自定义链接选项。
只需单击左侧列中的自定义链接选项卡即可展开它。您会注意到它只有两个字段。第一个是URL,您需要添加要添加的实际链接。第二个字段标记为链接文本,您将在其中添加链接的锚文本。
注意:必须使用http://或https://启动所有链接。如果没有,则链接将被破坏。
在WordPress中编辑菜单项导航菜单
当您将页面或类别添加到自定义导航菜单时,WordPress会自动使用该页面标题或类别名称作为链接文本。这并不意味着你无法改变它。
只需单击菜单项旁边的向下箭头即可编辑所有菜单项。
在这里,您可以更改菜单的导航标题或链接文本。您还可以向链接添加title属性。在预览您的网站之前,请不要忘记单击保存菜单按钮来存储您的更改。
从WordPress中的导航菜单中删除链接
您可以按照编辑链接的相同方式删除链接。只需单击菜单项旁边的向下箭头图标,您就会看到一个红色的“删除”链接。单击它时,链接将从导航菜单中删除。
了解导航菜单的主题位置
导航菜单是WordPress中的主题功能。它们的外观和显示完全由您的WordPress主题控制。管理区域仅提供用于添加和管理这些菜单的用户界面。
WordPress主题通常至少有一个导航菜单的主题位置。但是,某些主题可能有多个主题位置,例如我们在撰写本文时使用的主题,其中包含三个主题位置主要,次要和社交菜单。
另外需要注意的是,这些菜单位置的名称也会因主题而异。虽然有些人可能称之为主要,但另一些可能称之为标题它完全基于主题开发人员的偏好。
在侧栏和其他小组件就绪区域中添加导航菜单
除了按主题设置的指定菜单位置外,您还可以在侧栏中添加导航菜单以及主题中其他可用于窗口小部件的区域。
例如,如果你看看我们的创始人Syed Balkhi的网站,他会使用菜单在他的侧边栏中添加他喜欢的社交链接和网站。
您可以使用小部件在侧边栏中添加菜单。简单地去吧外观»小部件并将可用窗口小部件列表中的自定义菜单窗口小部件添加到侧边栏。
接下来,您需要为窗口小部件标题提供标题,然后从选择菜单下拉列表中选择一个自定义菜单。最后,单击“保存”按钮以存储窗口小部件设置。
您现在可以访问您的网站,查看侧边栏小部件中显示的自定义菜单。
对于社交图标,一些主题可能带有菜单中预先构建的社交媒体图标。或者,您可以使用菜单社交图标等插件在导航菜单中添加图标。
我们希望本文能帮助您了解如何在WordPress中添加自定义导航菜单。您可能还想查看我们的指南,了解如何在WordPress中设置导航菜单的样式以及如何在WordPress中添加带有导航菜单的图像图标。