如何在WordPress中添加图像边框
你想在WordPress中的图像周围添加边框吗?最近,我们的一位用户向我们询问了一种在WordPress中添加图像边框的简便方法。虽然你可以使用CSS,但它对初学者来说很困惑。在本文中,我们将向您展示一种在WordPress中添加图像边框的简单方法,无需编辑任何HTML或CSS代码。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,然后继续阅读。
方法1:使用插件在WordPress中添加图像边框
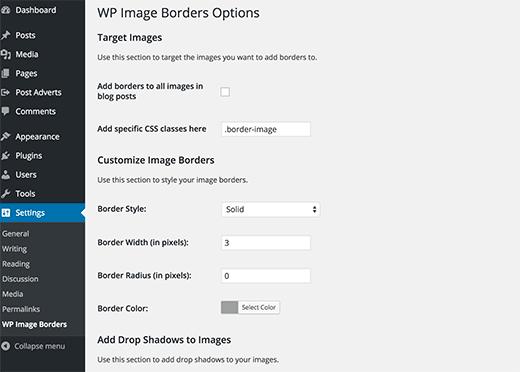
此方法适用于不想编辑的初学者任何HTML或CSS。您需要做的第一件事是安装并激活WP Image Borders插件。激活后,您需要访问设置»WP Image Borders 来配置插件设置。
插件设置中的第一部分允许您定位图像。您可以通过选中旁边的框来为WordPress帖子中的所有图片添加边框’为博客帖子中的所有图片添加边框’选项。
或者,您可以将特定的CSS类作为目标。我们将向您展示如何在本文后面的特定图像中添加CSS类。现在你可以把任何东西放到CSS类中,比如。border-image 。
插件设置中的第二部分允许您自定义边框设置。您可以选择边框样式,宽度,半径和颜色。
设置页面上的最后一部分允许您为图像添加阴影。您可以输入水平和垂直距离,模糊和展开半径以及框阴影颜色。如果您不想为图像添加阴影,则只需将这些字段留空即可。
不要忘记单击“保存更改”按钮来存储插件设置。
如果您选择了第一个选项‘为博客帖子’中的所有图片添加边框,那么您不需要执行任何其他操作。
您应该在所有博客帖子图片上看到图片边框。
但是,如果您选择第二个选项仅显示特定图像的边框,则需要执行下一步。
将CSS类添加到WordPress中的图像
如果您只想在所选图像周围添加边框,则需要告诉WordPress哪些图像应该有边框。您可以通过向需要边框的图像添加CSS类来完成此操作。
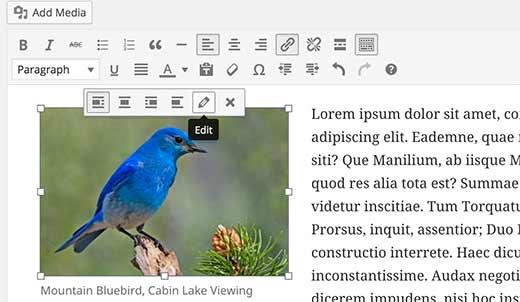
只需上传您的图片并将其添加到您的帖子。添加图像后,在可视编辑器中单击它,然后单击工具栏中的编辑按钮。
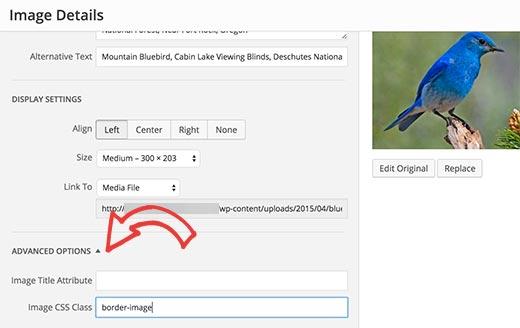
这将弹出显示图像详细信息的图像编辑弹出窗口。您需要单击“高级选项”将其展开,然后输入图像的css类。
提示:这是。border-image 因为我们在插件设置中选择了它。
接下来,单击更新按钮以保存和更新图像设置。这就是全部,您的图像现在将有一个额外的类。由于您使用的是WP Image Borders插件,因此会在此图像上显示边框。
方法2:使用HTML& CSS在WordPress中添加图像边框
使用CSS / HTML添加图像边框是在WordPress中获取图像边框的更快更快的方法。有很多方法可以做到这一点,我们将向您展示所有这些方法。您可以选择最适合您的方式。
在WordPress中使用内联样式添加边框
将图像上载并插入WordPress帖子后,切换到文本编辑器。您将看到图像的HTML代码。它看起来像这样:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" />
您可以在HTML代码中轻松添加CSS样式,如下所示:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" />
您可以根据自己的需要随意更改边框宽度,颜色,填充和边距。
在WordPress主题或子主题中添加图像边框
如果要为WordPress博客帖子和页面中的所有图像永久添加边框,则可以直接在WordPress主题或子主题中添加CSS。
大多数WordPress主题已经在主题的样式表中定义了这些样式规则,通常是style.css文件。您可以修改现有的CSS,也可以在子主题中添加自己的CSS。
WordPress为所有图像添加默认图像类。为了确保帖子/页面中的图像具有图像边框,您需要定位所有这些类。这是一个简单的CSS片段,可以帮助您入门:
img.alignright { float:right; margin:0 0 1em 1em; border:3px solid #EEEEEE; } img.alignleft { float:left; margin:0 1em 1em 0; border:3px solid #EEEEEE; } img.aligncenter { display: block; margin-left: auto; margin-right: auto; border:3px solid #EEEEEE; } img.alignnone { border:3px solid #EEE; }
如果您只想在需要时使用图像边框,则可以在图像中添加CSS类(参见上文)。在主题或子主题中为此CSS类添加样式规则。
img.border-image { border: 3px solid #eee; padding:3px; margin:3px; }
我们希望本文能帮助您在WordPress博客图片周围添加图像边框。您可能还希望查看有关如何保存针对Web优化的图像的指南,以加快WordPress网站的速度。
你想在WordPress中的图像周围添加边框吗?最近,我们的一位用户向我们询问了一种在WordPress中添加图像边框的简便方法。虽然你可以使用CSS,但它对初学者来说很困惑。在本文中,我们将向您展示一种在WordPress中添加图像边框的简单方法,无需编辑任何HTML或CSS代码。
视频教程
订阅WPBeginner
如果您不喜欢视频或需要更多说明,然后继续阅读。
方法1:使用插件在WordPress中添加图像边框
此方法适用于不想编辑的初学者任何HTML或CSS。您需要做的第一件事是安装并激活WP Image Borders插件。激活后,您需要访问设置»WP Image Borders 来配置插件设置。
插件设置中的第一部分允许您定位图像。您可以通过选中旁边的框来为WordPress帖子中的所有图片添加边框’为博客帖子中的所有图片添加边框’选项。
或者,您可以将特定的CSS类作为目标。我们将向您展示如何在本文后面的特定图像中添加CSS类。现在你可以把任何东西放到CSS类中,比如。border-image 。
插件设置中的第二部分允许您自定义边框设置。您可以选择边框样式,宽度,半径和颜色。
设置页面上的最后一部分允许您为图像添加阴影。您可以输入水平和垂直距离,模糊和展开半径以及框阴影颜色。如果您不想为图像添加阴影,则只需将这些字段留空即可。
不要忘记单击“保存更改”按钮来存储插件设置。
如果您选择了第一个选项‘为博客帖子’中的所有图片添加边框,那么您不需要执行任何其他操作。
您应该在所有博客帖子图片上看到图片边框。
但是,如果您选择第二个选项仅显示特定图像的边框,则需要执行下一步。
将CSS类添加到WordPress中的图像
如果您只想在所选图像周围添加边框,则需要告诉WordPress哪些图像应该有边框。您可以通过向需要边框的图像添加CSS类来完成此操作。
只需上传您的图片并将其添加到您的帖子。添加图像后,在可视编辑器中单击它,然后单击工具栏中的编辑按钮。
这将弹出显示图像详细信息的图像编辑弹出窗口。您需要单击“高级选项”将其展开,然后输入图像的css类。
提示:这是。border-image 因为我们在插件设置中选择了它。
接下来,单击更新按钮以保存和更新图像设置。这就是全部,您的图像现在将有一个额外的类。由于您使用的是WP Image Borders插件,因此会在此图像上显示边框。
方法2:使用HTML&amp; CSS在WordPress中添加图像边框
使用CSS / HTML添加图像边框是在WordPress中获取图像边框的更快更快的方法。有很多方法可以做到这一点,我们将向您展示所有这些方法。您可以选择最适合您的方式。
在WordPress中使用内联样式添加边框
将图像上载并插入WordPress帖子后,切换到文本编辑器。您将看到图像的HTML代码。它看起来像这样:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" />
您可以在HTML代码中轻松添加CSS样式,如下所示:
<img src="http://www.example.com/wp-content/uploads/2015/04/bluebird-300x203.jpg" alt="bluebird" />
您可以根据自己的需要随意更改边框宽度,颜色,填充和边距。
在WordPress主题或子主题中添加图像边框
如果要为WordPress博客帖子和页面中的所有图像永久添加边框,则可以直接在WordPress主题或子主题中添加CSS。
大多数WordPress主题已经在主题的样式表中定义了这些样式规则,通常是style.css文件。您可以修改现有的CSS,也可以在子主题中添加自己的CSS。
WordPress为所有图像添加默认图像类。为了确保帖子/页面中的图像具有图像边框,您需要定位所有这些类。这是一个简单的CSS片段,可以帮助您入门:
img.alignright { float:right; margin:0 0 1em 1em; border:3px solid #EEEEEE; } img.alignleft { float:left; margin:0 1em 1em 0; border:3px solid #EEEEEE; } img.aligncenter { display: block; margin-left: auto; margin-right: auto; border:3px solid #EEEEEE; } img.alignnone { border:3px solid #EEE; }
如果您只想在需要时使用图像边框,则可以在图像中添加CSS类(参见上文)。在主题或子主题中为此CSS类添加样式规则。
img.border-image { border: 3px solid #eee; padding:3px; margin:3px; }
我们希望本文能帮助您在WordPress博客图片周围添加图像边框。您可能还希望查看有关如何保存针对Web优化的图像的指南,以加快WordPress网站的速度。