加快你的WordPress – 如何保存为Web优化的图像
你保存的图片错了吗?大多数初学者不知道如何正确保存图像,这会对网站速度产生巨大影响。在本文中,我们将向您展示如何正确保存针对Web优化的图像。
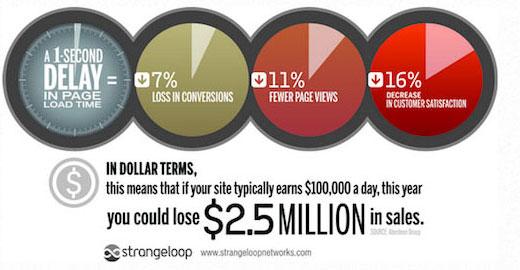
每个博客专家都会告诉您,图片有助于提高参与度。然而,他们没有告诉你的是,不优化网络图像会降低你的网站速度。根据Strangeloop的说法,一秒钟的延迟可能会使您的销售成本降低7%,浏览量降低11%,客户满意度降低16%。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
如何正确保存图像?
保存图像时,需要考虑两件事:图像文件格式和压缩。通过选择正确的组合,您可以将图像尺寸减小5倍。
对于我们大多数人来说,唯一重要的两种图像格式是JPEG和PNG。为了简单起见,请将JPEG用于照片或具有大量颜色的图像,并将PNG用于更简单的图像或需要透明图像时。
对于那些不知道差异的人,PNG图像格式是未压缩的这意味着它是一个更高质量的图像。缺点是文件大小要大得多。另一方面,JPEG是一种压缩文件格式,略微降低了图像质量,以便提供明显更小的文件大小。
在WPBeginner上,我们的大多数图像都是JPEG。
接下来是压缩,这意味着使用工具来保存针对Web优化的图像。压缩可以产生巨大的差异。
请参阅下表,其中重点介绍了我们可以用来保存本文中使用的Strangeloop图像的几种组合。
| 图像格式 | 图片尺寸 |
|---|---|
| Photoshop优化JPEG高 | 33 KB |
| TinyPNG优化 | 57 KB |
| JPEG迷你优化 | 70 KB |
| Photoshop优化JPEG Max | 93 KB |
| 非优化JPEG Max | 119 KB |
| Photoshop优化PNG | 135 KB |
| %非优化的PNG | 145 KB |
博客的图像压缩工具
现在您已经看到了每种压缩类型的差异,下面是您的方法妥善保存针对网络优化的图像并加快您的网站速度。
Adobe Photoshop
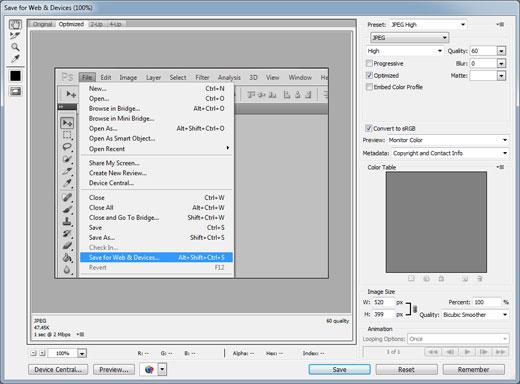
Adobe Photoshop是一款高级软件,具有保存针对Web优化的图像的功能。只需打开图像,然后单击文件>Save for Web&设备按钮。
这将打开一个保存屏幕。在右侧,您可以设置不同的图像格式。对于JPEG格式,您将看到不同的质量选项。当您选择选项时,它还会显示右下角的文件大小。
注意:我们知道Photoshop相当昂贵。GIMP是用户可以使用的免费替代方案。其他Adobe产品(如Fireworks)也可以完成这项工作。
TinyPNG
TinyPNG是一款免费的网络应用程序,它使用智能有损压缩技术来减小PNG文件的大小。您所要做的就是访问他们的网站,然后上传您的图片。他们将压缩图像,并为您提供下载链接。
对于开发人员,他们还有一个自动转换图像的API。
JPEG Mini
JPEGmini使用再压缩技术可显着减小图像的大小而不影响其感知质量。您可以免费使用他们的网络版,或购买您的计算机程序。他们还有一个付费API来自动化服务器的过程。
ImageOptim
ImageOptim是一个Mac实用程序,它允许您通过查找最佳压缩参数和删除不必要的颜色配置文件来压缩图像而不会丢失任何质量。
Windows的替代品是Trimage。
正如您所看到的,您可以使用多种工具来优化Web图像。使用Photoshop压缩时,我们看到了最佳的尺寸结果,但质量受到了影响。 TinyPNG是在网络上保存任何类型的PNG的明显赢家。
有人建议您可以结合使用TinyPNG或JPEG Mini和Image Optim来获得更好的效果。但是,运行两个单独的工具来上传图像可能会增加您的工作量。
关于图像优化的最后思考
如果您没有保存针对Web优化的图像,那么现在就开始这样做。它可以对您的网站速度产生巨大影响,您的用户将会感谢您。确保图像质量可能略有下降,但大多数用户都不会注意到它。
如果您正在寻找高质量的图像,请参阅我们的指南,了解如何为您的博文发现免版税图像。
最后但并非最不重要的是,使用CDN为您的WordPress网站提供图像可以显着加快您的网站速度。查看此信息图以查看什么是CDN,并使用我们的指南来了解如何为您的网站设置CDN。我们正在为我们的网站使用MaxCDN。
我们希望您发现这篇文章很有帮助。
你有博客朋友谁在保存图片错了吗?与他们分享这篇文章,这样他们就可以加快他们的网站速度。他们会感谢你的。
如果您有任何疑问,请在下面留言。另外,请不要忘记在Twitter和Google+上关注我们
你保存的图片错了吗?大多数初学者不知道如何正确保存图像,这会对网站速度产生巨大影响。在本文中,我们将向您展示如何正确保存针对Web优化的图像。
每个博客专家都会告诉您,图片有助于提高参与度。然而,他们没有告诉你的是,不优化网络图像会降低你的网站速度。根据Strangeloop的说法,一秒钟的延迟可能会使您的销售成本降低7%,浏览量降低11%,客户满意度降低16%。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
如何正确保存图像?
保存图像时,需要考虑两件事:图像文件格式和压缩。通过选择正确的组合,您可以将图像尺寸减小5倍。
对于我们大多数人来说,唯一重要的两种图像格式是JPEG和PNG。为了简单起见,请将JPEG用于照片或具有大量颜色的图像,并将PNG用于更简单的图像或需要透明图像时。
对于那些不知道差异的人,PNG图像格式是未压缩的这意味着它是一个更高质量的图像。缺点是文件大小要大得多。另一方面,JPEG是一种压缩文件格式,略微降低了图像质量,以便提供明显更小的文件大小。
在WPBeginner上,我们的大多数图像都是JPEG。
接下来是压缩,这意味着使用工具来保存针对Web优化的图像。压缩可以产生巨大的差异。
请参阅下表,其中重点介绍了我们可以用来保存本文中使用的Strangeloop图像的几种组合。
| 图像格式 | 图片尺寸 |
|---|---|
| Photoshop优化JPEG高 | 33 KB |
| TinyPNG优化 | 57 KB |
| JPEG迷你优化 | 70 KB |
| Photoshop优化JPEG Max | 93 KB |
| 非优化JPEG Max | 119 KB |
| Photoshop优化PNG | 135 KB |
| %非优化的PNG | 145 KB |
博客的图像压缩工具
现在您已经看到了每种压缩类型的差异,下面是您的方法妥善保存针对网络优化的图像并加快您的网站速度。
Adobe Photoshop
Adobe Photoshop是一款高级软件,具有保存针对Web优化的图像的功能。只需打开图像,然后单击文件>Save for Web&设备按钮。
这将打开一个保存屏幕。在右侧,您可以设置不同的图像格式。对于JPEG格式,您将看到不同的质量选项。当您选择选项时,它还会显示右下角的文件大小。
注意:我们知道Photoshop相当昂贵。GIMP是用户可以使用的免费替代方案。其他Adobe产品(如Fireworks)也可以完成这项工作。
TinyPNG
TinyPNG是一款免费的网络应用程序,它使用智能有损压缩技术来减小PNG文件的大小。您所要做的就是访问他们的网站,然后上传您的图片。他们将压缩图像,并为您提供下载链接。
对于开发人员,他们还有一个自动转换图像的API。
JPEG Mini
JPEGmini使用再压缩技术可显着减小图像的大小而不影响其感知质量。您可以免费使用他们的网络版,或购买您的计算机程序。他们还有一个付费API来自动化服务器的过程。
ImageOptim
ImageOptim是一个Mac实用程序,它允许您通过查找最佳压缩参数和删除不必要的颜色配置文件来压缩图像而不会丢失任何质量。
Windows的替代品是Trimage。
正如您所看到的,您可以使用多种工具来优化Web图像。使用Photoshop压缩时,我们看到了最佳的尺寸结果,但质量受到了影响。 TinyPNG是在网络上保存任何类型的PNG的明显赢家。
有人建议您可以结合使用TinyPNG或JPEG Mini和Image Optim来获得更好的效果。但是,运行两个单独的工具来上传图像可能会增加您的工作量。
关于图像优化的最后思考
如果您没有保存针对Web优化的图像,那么现在就开始这样做。它可以对您的网站速度产生巨大影响,您的用户将会感谢您。确保图像质量可能略有下降,但大多数用户都不会注意到它。
如果您正在寻找高质量的图像,请参阅我们的指南,了解如何为您的博文发现免版税图像。
最后但并非最不重要的是,使用CDN为您的WordPress网站提供图像可以显着加快您的网站速度。查看此信息图以查看什么是CDN,并使用我们的指南来了解如何为您的网站设置CDN。我们正在为我们的网站使用MaxCDN。
我们希望您发现这篇文章很有帮助。
你有博客朋友谁在保存图片错了吗?与他们分享这篇文章,这样他们就可以加快他们的网站速度。他们会感谢你的。
如果您有任何疑问,请在下面留言。另外,请不要忘记在Twitter和Google+上关注我们