How to Add Featured Images or Post Thumbnails in WordPress
特色图片也称为帖子缩略图是WordPress主题中的一个流行功能。今天,大多数WordPress摄影主题,餐厅主题,教堂主题和其他类型的主题都内置了对帖子缩略图的支持。在本文中,我们将向您展示如何在WordPress中添加精选图像或发布缩略图。
您可能在想我们为什么要互换使用精选图片和缩略图。好吧,当这个功能最初在WordPress 2.9中引入时,它被称为post缩略图。但是,在下一个版本中,它被重命名为精选图像。
WordPress中精选图片的初学者指南
精选图像或后缩略图是一个主题功能。大多数主题,如Genesis和其他主题默认支持特色图像。
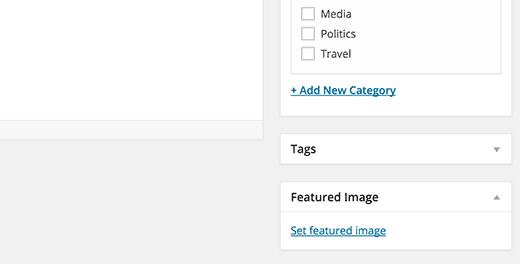
一个简单的方法来判断你的主题是否支持特色图像是通过转到帖子编辑器。只需创建一个新帖子并向下滚动一下,看看屏幕右侧是否有一个名为精选图像的元框。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
在WordPress中添加缩略图或特色图片
要在WordPress帖子中添加精选图片,只需点击上面屏幕截图中显示的精选图片元框内的“设置特色图片”链接。
这将打开WordPress Media Uploader。您可以使用它从计算机上传图像或使用媒体库中的现有图像。选择图像后,只需单击“设置特色图像”按钮即可。
图像将显示在“特色图像”元框中,如下所示:
请注意,您的主题中的图片可能会略有不同。这完全取决于您的主题如何处理特色图像。
某些杂志主题在主页面上使用较小的缩略图和侧面帖子摘要,在单个帖子视图上使用较大的版本。
根据主题开发人员定义的设置,您的精选图片会自动显示在您的帖子中。但是,如果要更改主题处理特色图像和发布缩略图的方式,请继续阅读。
注意:下面的所有内容都需要编码知识。
主题开发人员指南中的特色图像和后缩略图在WordPress中
即使特色图像是大量主题支持的流行功能,但您仍可能使用不支持特色图像的主题。在这种情况下,您可以为主题添加精选图片支持。如果您习惯编辑主题文件并了解一点CSS,那么您可以自己编写。
添加特色图像支持在WordPress主题中,您需要在主题的functions.php文件中添加以下代码:
add_theme_support( "post-thumbnails" );
此代码将为帖子和页面启用特色图像支持。您现在可以转到帖子或页面,您将看到启用了特色图像选项。但是,当您设置精选图像时,它不会自动显示在您的WordPress主题中。要在主题中显示特色图像,您需要编辑模板并在要显示特色图像的位置添加此行代码:
<?php the_post_thumbnail(); ?>
您添加上述代码的文件将根据您的主题而有所不同。您将需要在post循环中添加代码。
上面的代码是您需要添加特色图像支持并在主题中显示特色图像所需的基本功能。要为您上传的精选图像设置图像大小,您需要将此行代码添加到 functions.php 文件中。
set_post_thumbnail_size( 50, 50);
set_post_thumbnail_size的参数按以下顺序排列:width,height。
您还可以设置其他图像大小以与_post_thumbnail()函数一起使用。例如:
// Image size for single posts add_image_size( "single-post-thumbnail", 590, 180 );
在这个例子中,我们添加了一个名为的新图像大小单后缩略图高度为590px,高度为180px。要在我们的主题中使用此图像大小,我们仍需要将其添加到相应的主题文件中。有关更多详细信息,请查看我们有关在WordPress中添加其他图像大小的指南。
如果您之前上传了精选图片,但它们仍然以其他尺寸显示,则您需要为旧帖子重新生成缩略图和图像大小。
以下是具有特定图像尺寸的特色图像功能的示例。
<?php the_post_thumbnail( "single-post-thumbnail" ); ?>
这是完整功能的细分版本。您可以进一步扩展特色图像的功能。例如,您可以为帖子缩略图设置默认的后备图像,显示带有字幕的特色图像,甚至可以添加多个帖子缩略图或特色图像。
我们希望本文能帮助您了解如何在WordPress中添加精选图片或发布缩略图。您可能还想查看我们的WordPress的14个最佳特色图像插件和教程列表。
特色图片也称为帖子缩略图是WordPress主题中的一个流行功能。今天,大多数WordPress摄影主题,餐厅主题,教堂主题和其他类型的主题都内置了对帖子缩略图的支持。在本文中,我们将向您展示如何在WordPress中添加精选图像或发布缩略图。
您可能在想我们为什么要互换使用精选图片和缩略图。好吧,当这个功能最初在WordPress 2.9中引入时,它被称为post缩略图。但是,在下一个版本中,它被重命名为精选图像。
WordPress中精选图片的初学者指南
精选图像或后缩略图是一个主题功能。大多数主题,如Genesis和其他主题默认支持特色图像。
一个简单的方法来判断你的主题是否支持特色图像是通过转到帖子编辑器。只需创建一个新帖子并向下滚动一下,看看屏幕右侧是否有一个名为精选图像的元框。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
在WordPress中添加缩略图或特色图片
要在WordPress帖子中添加精选图片,只需点击上面屏幕截图中显示的精选图片元框内的“设置特色图片”链接。
这将打开WordPress Media Uploader。您可以使用它从计算机上传图像或使用媒体库中的现有图像。选择图像后,只需单击“设置特色图像”按钮即可。
图像将显示在“特色图像”元框中,如下所示:
请注意,您的主题中的图片可能会略有不同。这完全取决于您的主题如何处理特色图像。
某些杂志主题在主页面上使用较小的缩略图和侧面帖子摘要,在单个帖子视图上使用较大的版本。
根据主题开发人员定义的设置,您的精选图片会自动显示在您的帖子中。但是,如果要更改主题处理特色图像和发布缩略图的方式,请继续阅读。
注意:下面的所有内容都需要编码知识。
主题开发人员指南中的特色图像和后缩略图在WordPress中
即使特色图像是大量主题支持的流行功能,但您仍可能使用不支持特色图像的主题。在这种情况下,您可以为主题添加精选图片支持。如果您习惯编辑主题文件并了解一点CSS,那么您可以自己编写。
添加特色图像支持在WordPress主题中,您需要在主题的functions.php文件中添加以下代码:
add_theme_support( "post-thumbnails" );
此代码将为帖子和页面启用特色图像支持。您现在可以转到帖子或页面,您将看到启用了特色图像选项。但是,当您设置精选图像时,它不会自动显示在您的WordPress主题中。要在主题中显示特色图像,您需要编辑模板并在要显示特色图像的位置添加此行代码:
<?php the_post_thumbnail(); ?>
您添加上述代码的文件将根据您的主题而有所不同。您将需要在post循环中添加代码。
上面的代码是您需要添加特色图像支持并在主题中显示特色图像所需的基本功能。要为您上传的精选图像设置图像大小,您需要将此行代码添加到 functions.php 文件中。
set_post_thumbnail_size( 50, 50);
set_post_thumbnail_size的参数按以下顺序排列:width,height。
您还可以设置其他图像大小以与_post_thumbnail()函数一起使用。例如:
// Image size for single posts add_image_size( "single-post-thumbnail", 590, 180 );
在这个例子中,我们添加了一个名为的新图像大小单后缩略图高度为590px,高度为180px。要在我们的主题中使用此图像大小,我们仍需要将其添加到相应的主题文件中。有关更多详细信息,请查看我们有关在WordPress中添加其他图像大小的指南。
如果您之前上传了精选图片,但它们仍然以其他尺寸显示,则您需要为旧帖子重新生成缩略图和图像大小。
以下是具有特定图像尺寸的特色图像功能的示例。
<?php the_post_thumbnail( "single-post-thumbnail" ); ?>
这是完整功能的细分版本。您可以进一步扩展特色图像的功能。例如,您可以为帖子缩略图设置默认的后备图像,显示带有字幕的特色图像,甚至可以添加多个帖子缩略图或特色图像。
我们希望本文能帮助您了解如何在WordPress中添加精选图片或发布缩略图。您可能还想查看我们的WordPress的14个最佳特色图像插件和教程列表。