WordPress自定义文章类型添加置顶功能选项的教程
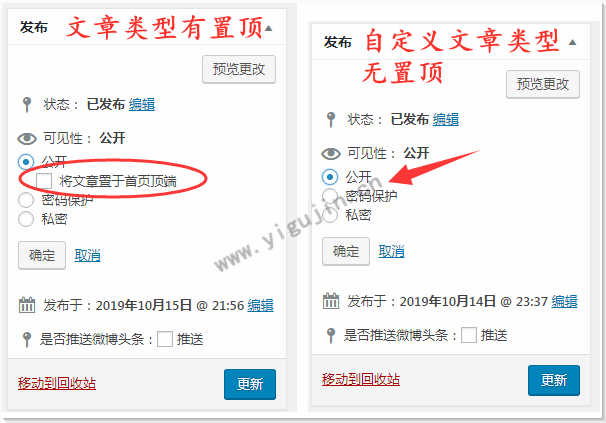
前些时候通过 WordPress 的自定义文章类型做了一个“分站”,专门是介绍阿里云、腾讯云等的活动信息(传送门),平时很少用到置顶功能,直到今天心血来潮想要置顶某一个活动,结果竟然发现自定义文章类型没有置顶的功能选项。具体如下图所示:
后来通过学习才知道,自定义文章类型想要添加置顶功能只能自己这条,有两种方法可实现,一是安装Sticky Custom Post Types插件,另一个就是自行添加代码到当前主题函数文件中实现。本文重点跟大家介绍第一种方法。
其实对于方法二,高时银博客早就分享有具体的教程了,详见『wordpress CMS 主题的自定义文章类型怎样添加置顶?』。老古这次这条也是参考这篇文章的代码实现的。具体做法如下:
将以下代码添加到当前所使用主题的 functions.php 文件中:
//代码来自高时银博客 //http://wab.com/77201506204457.html add_action( 'add_meta_boxes', 'ashuwp_add_book_box' ); function ashuwp_add_book_box(){ add_meta_box( 'ashuwp_book_sticky', '自定义文章类型置顶', 'ashuwp_book_sticky', 'book', 'side', 'high' ); } function ashuwp_book_sticky (){ ?> <input name="sticky" type="checkbox" value="sticky" <?php checked( is_sticky() ); ?> /><label for="super-sticky" >置顶本产品</label> <?php }
以上代码我们只需要修改第行的自定义文章类型’book’为自己站点所设置的类型即可,然后可以适当调整代码中的文字说明。如老古这次调整为:
- ‘book’→’tuiguang’
- 自定义文章类型置顶→置顶
- 置顶本产品→将该活动置顶显示
保存之后新建或编辑某篇自定义文章类型就会在右上角面板(发布之上)中看到置顶功能选项。具体如下图所示:
自定义文章类型有了置顶功能,剩下的就是输出了。其实自定义文章类型的置顶文章跟平常的 post 文章类型的置顶文章输出是一样的操作。比如:
1、输出置顶文章
$sticky = get_option( 'sticky_posts' ); query_posts( array( 'post__in' => $sticky, 'ignore_sticky_posts' => 1 ) );
2、不输出置顶文章
$sticky = get_option( 'sticky_posts' ); query_posts(array('ignore_sticky_posts' => 1,'post__not_in' => $sticky); );
说明:ignore_sticky_posts 默认值是 0,如果等于 1,意思就是忽略 sticky_posts,会正常输出置顶文章但不会置顶显示。
不想把置顶文章和非置顶文章区分开来的话,直接把不输出置顶文章中的 ignore_sticky_posts 和 post__not_in 去掉即可正常输出,并且自动将置顶文章排在首位。
如果是正常输出文章让置顶文章自动置顶,那么我们很有必要在置顶文章标题后面或前面添加【置顶】标识,以便用户知道这是一篇置顶文章。方法也很简单,只需要在循环语句中的标题后面添加以下代码即可:
<?php if (is_sticky()) {?><span >置顶</span><?php } ?>
意思就是判定当前文章是否为置顶文章,是的话就输出置顶标识。最终本站自定义文章类型的置顶效果如下图所示: