How to Add Load More Posts Button in WordPress
你想在WordPress中添加更多加载帖子按钮吗?许多流行的平台允许用户在到达页面底部时加载更多帖子。在本文中,我们将向您展示如何在WordPress中轻松添加更多帖子按钮。
何时以及为何添加在WordPress中添加更多帖子按钮
让您的用户参与内容可以帮助您获得更多视图,最终获得更多订阅者。
许多博客在其主页,博客和存档页面的末尾使用简单的“旧帖子”导航链接。有些网站使用数字页面导航,增加了更多上下文。
但是,某些类型的网站可以从无限滚动或加载更多帖子按钮中受益匪浅。一些例子包括:摄影网站,列表和病毒内容网站。
而不是加载整个新页面,“加载更多帖子”按钮就像无限滚动一样。它使用JavaScript快速获取下一组内容。这可以改善用户体验,让他们有机会查看更多内容。
话虽如此,让我们来看看如何在WordPress网站中轻松添加更多帖子按钮。
在WordPress中添加加载更多帖子按钮
您需要做的第一件事是安装并激活Ajax Load More插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,插件将向WordPress管理菜单添加一个标记为“Ajax Load More”的新菜单项。您需要单击它并转到插件的设置页面。
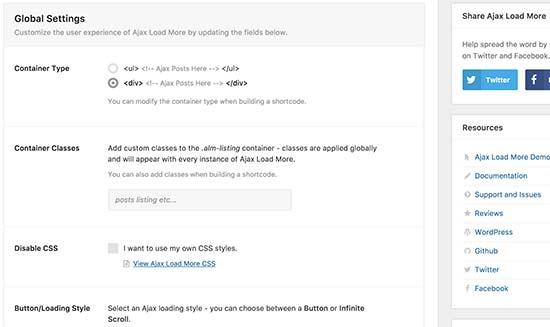
在设置页面上,您可以选择按钮的颜色。您还可以使用无限滚动替换按钮,无需用户单击按钮即可自动加载下一批帖子。
接下来,您需要访问Ajax加载更多»转发器模板页面以添加用于显示帖子的模板。
该插件附带一个基本模板,其中包含WordPress循环以显示帖子。但是,它与您的主题不符,可能在您的网站上看起来不合适。
要解决此问题,您需要复制主题用于在索引,存档和博客页面上显示帖子的代码。
通常,此代码位于主题的template-parts文件夹中。在该文件夹中,您将看到显示不同内容的模板。例如content-page.php,content-search.php等。
您将寻找通用的content.php模板。以下是我们的demo主题的content.php文件中的示例:
<article <?php post_class(); ?>> <?php // Post thumbnail. twentyfifteen_post_thumbnail(); ?> <header > <?php if ( is_single() ) : the_title( "<h4 >", "</h4>" ); else : the_title( sprintf( "<h5 ><a href="%s" rel="bookmark">", esc_url( get_permalink() ) ), "</a></h5>" ); endif; ?> </header><!-- .entry-header --> <div > <?php /* translators: %s: Name of current post */ the_content( sprintf( __( "Continue reading %s", "twentyfifteen" ), the_title( "<span >", "</span>", false ) ) ); wp_link_pages( array( "before" => "<div ><span >" . __( "Pages:", "twentyfifteen" ) . "</span>", "after" => "</div>", "link_before" => "<span>", "link_after" => "</span>", "pagelink" => "<span >" . __( "Page", "twentyfifteen" ) . " </span>%", "separator" => "<span >, </span>", ) ); ?> </div><!-- .entry-content --> <?php // Author bio. if ( is_single() && get_the_author_meta( "description" ) ) : get_template_part( "author-bio" ); endif; ?> <footer > <?php twentyfifteen_entry_meta(); ?> <?php edit_post_link( __( "Edit", "twentyfifteen" ), "<span >", "</span>" ); ?> </footer><!-- .entry-footer --> </article><!-- #post-## -->
一旦找到该代码,您需要将其粘贴到插件设置中的Repeater Templates字段中。
不要忘记点击“保存模板”按钮来存储您的设置。
接下来,您需要访问 Ajax加载更多»Shortcode Builder 页面生成短代码。
此页面包含许多可以自定义的不同选项。首先,您需要选择容器类型。如果您不确定,只需查看之前复制的模板即可。大多数现代主题使用&lt; div&gt; ;元件。
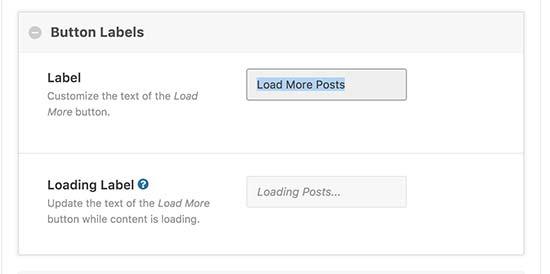
之后向下滚动到按钮标签部分。您可以在此处更改按钮上显示的文本。默认情况下,插件使用“较旧的帖子”,您可以将其更改为“加载更多帖子”或任何您想要的内容。
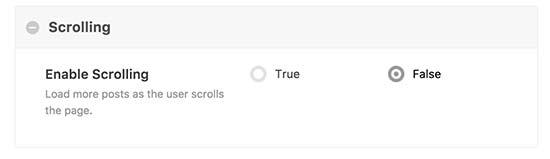
最后,您需要选择是要自动加载帖子还是等待用户点击加载更多帖子按钮。
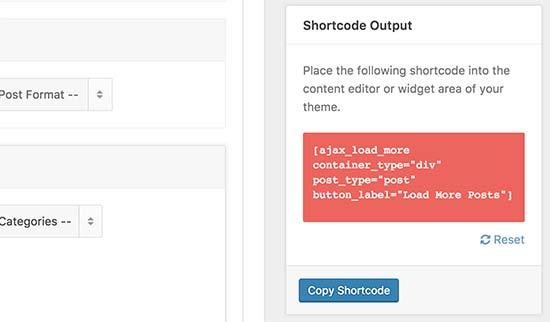
您的短代码现在可以使用了。在右栏中,您将看到短代码输出。继续复制短代码并将其粘贴到文本编辑器中,因为您将在下一步中使用它。
在WordPress主题中添加加载更多帖子
本教程的这一部分要求您将代码添加到WordPress主题文件中。如果您之前没有这样做,那么请查看我们的指南,了解如何在WordPress中复制和粘贴代码。
在进行任何更改之前,请不要忘记备份WordPress主题。
您需要找到要在主题中添加更多帖子按钮的模板文件。根据主题的组织方式,通常这些文件是index.php,archives.php,categories.php等。
您需要在%%之后将之前复制的短代码添加到主题中%%%% endwhile; tag。由于我们在主题文件中添加短代码,我们需要在do_shortcode函数中添加它,如下所示:
您现在可以保存更改并访问您的网站以查看“加载更多帖子”按钮。
echo do_shortcode("[ajax_load_more container_type="div" post_type="post"]");
您现在可以保存更改并访问您的网站,以查看“加载更多帖子”按钮。
我们希望本文能帮助您了解如何在WordPress中添加更多加载帖子按钮。您可能还希望看到我们为初学者提供的最有用的WordPress提示,技巧和黑客的大型列表。
你想在WordPress中添加更多加载帖子按钮吗?许多流行的平台允许用户在到达页面底部时加载更多帖子。在本文中,我们将向您展示如何在WordPress中轻松添加更多帖子按钮。
何时以及为何添加在WordPress中添加更多帖子按钮
让您的用户参与内容可以帮助您获得更多视图,最终获得更多订阅者。
许多博客在其主页,博客和存档页面的末尾使用简单的“旧帖子”导航链接。有些网站使用数字页面导航,增加了更多上下文。
但是,某些类型的网站可以从无限滚动或加载更多帖子按钮中受益匪浅。一些例子包括:摄影网站,列表和病毒内容网站。
而不是加载整个新页面,“加载更多帖子”按钮就像无限滚动一样。它使用JavaScript快速获取下一组内容。这可以改善用户体验,让他们有机会查看更多内容。
话虽如此,让我们来看看如何在WordPress网站中轻松添加更多帖子按钮。
在WordPress中添加加载更多帖子按钮
您需要做的第一件事是安装并激活Ajax Load More插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,插件将向WordPress管理菜单添加一个标记为“Ajax Load More”的新菜单项。您需要单击它并转到插件的设置页面。
在设置页面上,您可以选择按钮的颜色。您还可以使用无限滚动替换按钮,无需用户单击按钮即可自动加载下一批帖子。
接下来,您需要访问Ajax加载更多»转发器模板页面以添加用于显示帖子的模板。
该插件附带一个基本模板,其中包含WordPress循环以显示帖子。但是,它与您的主题不符,可能在您的网站上看起来不合适。
要解决此问题,您需要复制主题用于在索引,存档和博客页面上显示帖子的代码。
通常,此代码位于主题的template-parts文件夹中。在该文件夹中,您将看到显示不同内容的模板。例如content-page.php,content-search.php等。
您将寻找通用的content.php模板。以下是我们的demo主题的content.php文件中的示例:
<article <?php post_class(); ?>> <?php // Post thumbnail. twentyfifteen_post_thumbnail(); ?> <header > <?php if ( is_single() ) : the_title( "<h4 >", "</h4>" ); else : the_title( sprintf( "<h5 ><a href="%s" rel="bookmark">", esc_url( get_permalink() ) ), "</a></h5>" ); endif; ?> </header><!-- .entry-header --> <div > <?php /* translators: %s: Name of current post */ the_content( sprintf( __( "Continue reading %s", "twentyfifteen" ), the_title( "<span >", "</span>", false ) ) ); wp_link_pages( array( "before" => "<div ><span >" . __( "Pages:", "twentyfifteen" ) . "</span>", "after" => "</div>", "link_before" => "<span>", "link_after" => "</span>", "pagelink" => "<span >" . __( "Page", "twentyfifteen" ) . " </span>%", "separator" => "<span >, </span>", ) ); ?> </div><!-- .entry-content --> <?php // Author bio. if ( is_single() && get_the_author_meta( "description" ) ) : get_template_part( "author-bio" ); endif; ?> <footer > <?php twentyfifteen_entry_meta(); ?> <?php edit_post_link( __( "Edit", "twentyfifteen" ), "<span >", "</span>" ); ?> </footer><!-- .entry-footer --> </article><!-- #post-## -->
一旦找到该代码,您需要将其粘贴到插件设置中的Repeater Templates字段中。
不要忘记点击“保存模板”按钮来存储您的设置。
接下来,您需要访问 Ajax加载更多»Shortcode Builder 页面生成短代码。
此页面包含许多可以自定义的不同选项。首先,您需要选择容器类型。如果您不确定,只需查看之前复制的模板即可。大多数现代主题使用&lt; div&gt; ;元件。
之后向下滚动到按钮标签部分。您可以在此处更改按钮上显示的文本。默认情况下,插件使用“较旧的帖子”,您可以将其更改为“加载更多帖子”或任何您想要的内容。
最后,您需要选择是要自动加载帖子还是等待用户点击加载更多帖子按钮。
您的短代码现在可以使用了。在右栏中,您将看到短代码输出。继续复制短代码并将其粘贴到文本编辑器中,因为您将在下一步中使用它。
在WordPress主题中添加加载更多帖子
本教程的这一部分要求您将代码添加到WordPress主题文件中。如果您之前没有这样做,那么请查看我们的指南,了解如何在WordPress中复制和粘贴代码。
在进行任何更改之前,请不要忘记备份WordPress主题。
您需要找到要在主题中添加更多帖子按钮的模板文件。根据主题的组织方式,通常这些文件是index.php,archives.php,categories.php等。
您需要在%%之后将之前复制的短代码添加到主题中%%%% endwhile; tag。由于我们在主题文件中添加短代码,我们需要在do_shortcode函数中添加它,如下所示:
您现在可以保存更改并访问您的网站以查看“加载更多帖子”按钮。
echo do_shortcode("[ajax_load_more container_type="div" post_type="post"]");
您现在可以保存更改并访问您的网站,以查看“加载更多帖子”按钮。
我们希望本文能帮助您了解如何在WordPress中添加更多加载帖子按钮。您可能还希望看到我们为初学者提供的最有用的WordPress提示,技巧和黑客的大型列表。