如何在WordPress中添加倒计时器小部件(3种方法)
你想在WordPress中添加里程碑倒计时吗?倒数计时器可帮助您展示重要成就,周年纪念日,即将举行的活动等。在本文中,我们将向您展示如何在WordPress中轻松添加倒数计时器(甚至是常青计时器)。
什么时候需要里程碑倒计时小工具?
里程碑倒计时小工具是一种有用的工具,可以提醒您的受众关于您的业务,即将举办的活动,产品发布或销售活动的重要里程碑。这有助于在客户中建立预期并改善用户参与度。
以下是您可以有效使用里程碑倒计时小部件的一些常见场景:
- 在即将推出的网页上启动您的网站之前。
- 在网站维护期间让访问者知道当网站再次可用时。
- 在推出新产品或服务之前。
- 举办活动或会议时。
- 在您的在线业务的生日。
- 在黑色星期五等节假日和促销活动中为您的产品或服务提供大幅折扣。
您可以在帖子,页面和侧边栏小部件区域中显示里程碑倒数计时器。您还可以在灯箱弹出窗口,浮动条,滚动框和其他与设计无关的元素中添加倒计时器,以便放弃网站访问者并将其带回您的网站。
由于倒数计时器有很多用例,我们列出了3种不同的方法在WordPress中添加里程碑倒计时小部件:
- 使用倒计时器最终创建里程碑倒计时小部件
- 使用OptinMonster创建高度参与的动态倒计时计时器
- 创建即将推出&使用SeedProd的维护模式倒数计时器
我们来看看如何在WordPress中轻松添加里程碑倒计时小部件。
方法1:使用倒计时计时器终极插件添加里程碑倒计时小工具
您需要做的第一件事是安装并激活倒数计时器终极插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
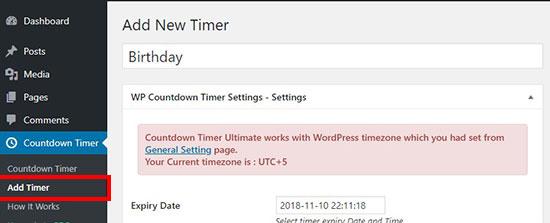
激活后,您需要访问倒计时器»添加计时器页面在你的WordPress管理区域。
在此页面上,您需要首先添加里程碑名称作为新倒数计时器的标题。
注意:计时器使用您设置的时区WordPress网站设置。如果要更改此倒计时器的时区,则需要转到设置»常规并更新WordPress站点的时区设置。
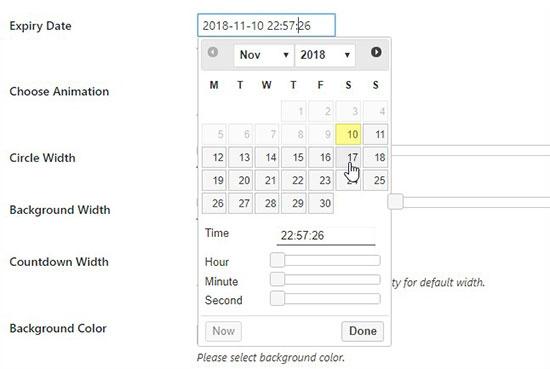
之后,您可以向下滚动以设置里程碑倒数计时器的到期日期,日期和时间。
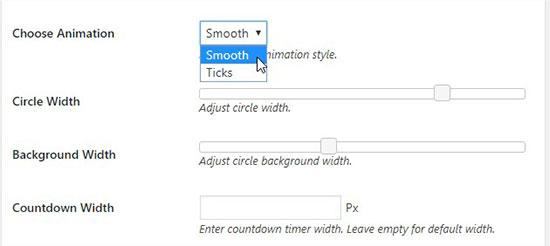
接下来,您需要从下拉列表中选择动画样式。您还可以轻松调整圆形和背景宽度。
在倒计时宽度字段中,您可以为倒计时窗口小部件的完整显示定义宽度。如果将此字段留空,则它将使用默认大小显示计时器。
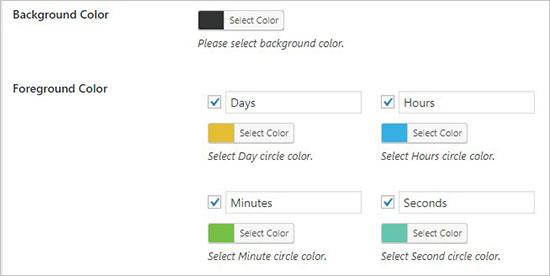
之后,您可以为倒数计时器添加背景和前景色。您可以单独更改天,小时,分钟和秒的颜色。您还可以更改天,小时等元素的标签。
一旦您对设置感到满意,请继续并单击“发布”按钮。
在WordPress中显示里程碑倒计时小部件
现在您已经拥有创建了里程碑倒计时小部件,让我们将其添加到您的网站。
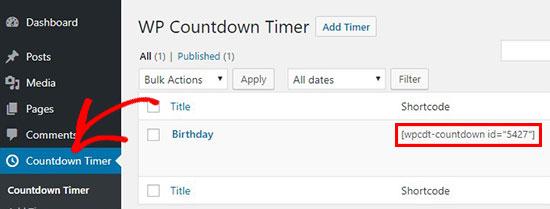
首先,您需要点击倒数计时器菜单。在WP Countdown Timer页面上,您将看到刚刚创建的计时器。
在倒数计时器旁边,您将看到需要复制的短代码。
您需要将此短代码复制并粘贴到帖子或页面的内容区域中。确保单击更新或发布按钮以保存更改。
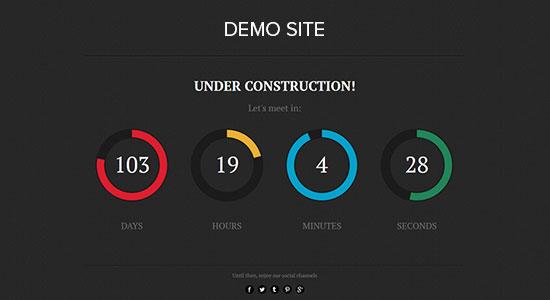
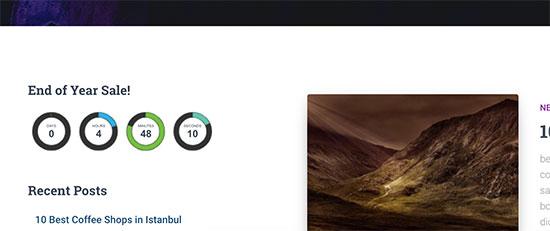
您现在可以访问您的网站以查看里程碑倒计时小部件的运行情况。
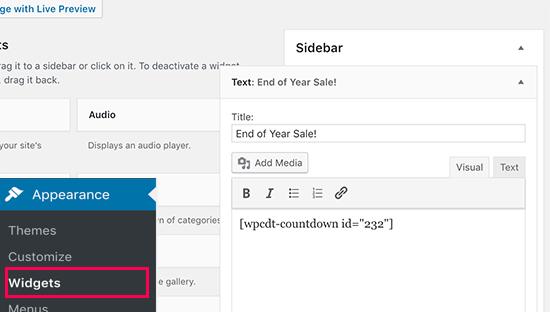
您还可以添加此倒计时器WordPress网站的侧边栏。只需转到外观»窗口小部件页面并在侧边栏中添加“文字”小部件。在小部件设置中,您需要粘贴倒数计时器的短代码。
完成后,不要忘记单击“保存”按钮来存储窗口小部件设置。
您现在可以访问您的网站,查看里程碑倒计时侧边栏小部件的运行情况。
方法2:使用OptinMonster添加MileStone倒计时小部件
OptinMonster是市场上最好的潜在客户生成软件。它可以帮助您将放弃的网站访问者转换为订阅者和客户。
使用OptinMonster的倒数计时器功能,您可以将里程碑倒计时器集成到灯箱弹出窗口,全屏窗口小部件,浮动栏或任何其他OptinMonster活动类型中。
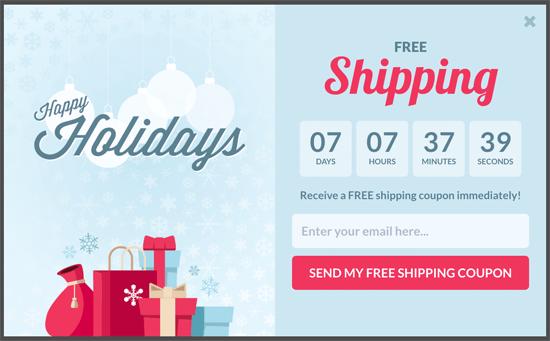
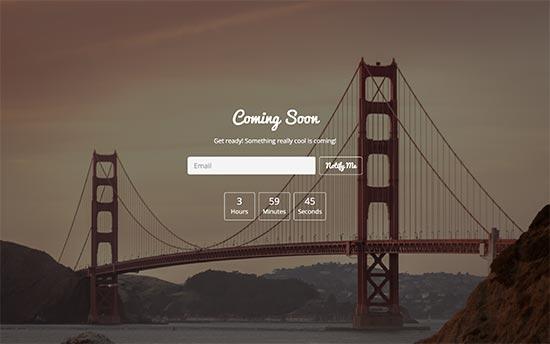
以下是他们所拥有的一个预先制作的倒数计时器广告系列的示例,但您可以使用drag&drop builder用于创建完全自定义的倒计时器。
OptinMonster是一种在高度关注设计元素中显示倒数计时器的智能方式。他们甚至允许你在WordPress中创建常青倒计时器。
首先你需要访问OptinMonster网站并注册一个符合你需要的计划。
之后,你需要安装您的WordPress网站上的OptinMonster插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
此插件将作为WordPress站点和OptinMonster应用程序之间的连接器。
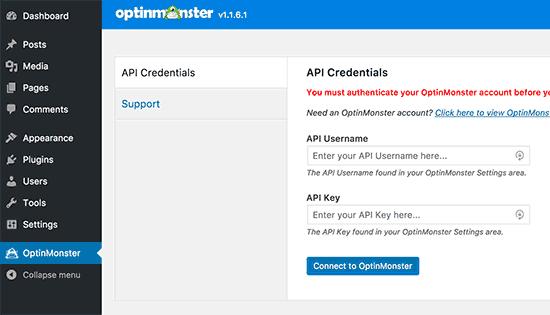
激活后,单击WordPress管理菜单中的OptinMonster链接。接下来,系统会要求您输入OptinMonster API凭证。
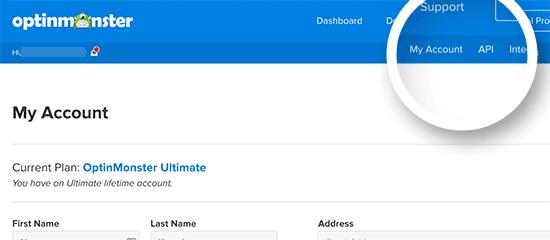
您可以在OptinMonster网站上的帐户下找到此信息。只需登录您的帐户,然后点击菜单中的“API”链接。
您需要复制API密钥并将其粘贴到WordPress网站上的OptinMonster设置中。之后,单击“连接到OptinMonster”按钮继续。
该插件现在将您的WordPress站点连接到您的OptinMonster帐户。
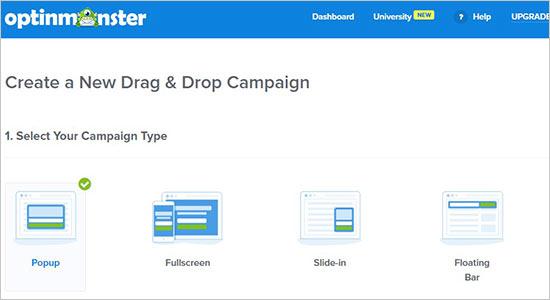
连接后,您可以从OptinMonster仪表板开始创建新广告系列。您可以使用任何广告系列类型并在其中集成倒数计时器。
有关详细信息,请参阅有关如何在OptinMonster中创建倒数计时器广告系列的分步教程。
方法3:添加里程碑倒计时小部件使用SeedProd
SeedProd是即将推出的最佳WordPress页面插件。 SeedProd专业版配有倒计时器功能。您可以将此倒数计时器添加到您的WordPress网站,让您的访问者了解发布或即将推出的网站。
您需要做的第一件事是在WordPress网站上安装和激活SeedProd Pro插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
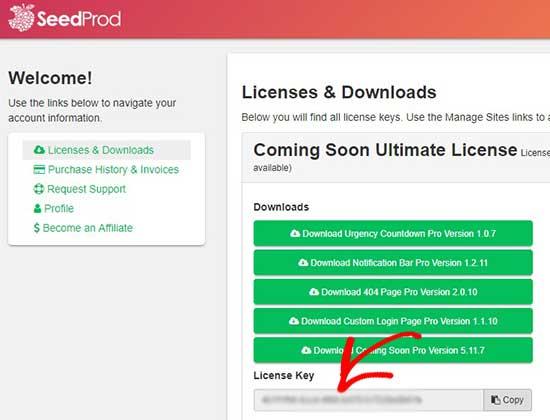
激活后,您将被重定向到设置»常规页面你的WordPress管理区域。它会询问您可以从SeedProd帐户获得的许可证密钥。
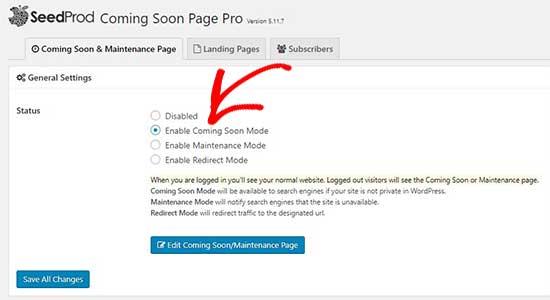
接下来,您需要访问设置»即将推出Pro 页面并启用即将到来的模式。它会在即将到来的页面自动启动倒数计时器。
您可以单击编辑选项以选择模板并自定义即将到来的页面。满意后,请务必单击“保存更改”按钮。
您现在可以访问您的网站,看看即将推出的计数器。
就这样。我们希望本文能帮助您了解如何在WordPress中添加里程碑倒计时小部件。您可能还希望看到有关为您的网站获得更多流量的实用技巧。
你想在WordPress中添加里程碑倒计时吗?倒数计时器可帮助您展示重要成就,周年纪念日,即将举行的活动等。在本文中,我们将向您展示如何在WordPress中轻松添加倒数计时器(甚至是常青计时器)。
什么时候需要里程碑倒计时小工具?
里程碑倒计时小工具是一种有用的工具,可以提醒您的受众关于您的业务,即将举办的活动,产品发布或销售活动的重要里程碑。这有助于在客户中建立预期并改善用户参与度。
以下是您可以有效使用里程碑倒计时小部件的一些常见场景:
- 在即将推出的网页上启动您的网站之前。
- 在网站维护期间让访问者知道当网站再次可用时。
- 在推出新产品或服务之前。
- 举办活动或会议时。
- 在您的在线业务的生日。
- 在黑色星期五等节假日和促销活动中为您的产品或服务提供大幅折扣。
您可以在帖子,页面和侧边栏小部件区域中显示里程碑倒数计时器。您还可以在灯箱弹出窗口,浮动条,滚动框和其他与设计无关的元素中添加倒计时器,以便放弃网站访问者并将其带回您的网站。
由于倒数计时器有很多用例,我们列出了3种不同的方法在WordPress中添加里程碑倒计时小部件:
- 使用倒计时器最终创建里程碑倒计时小部件
- 使用OptinMonster创建高度参与的动态倒计时计时器
- 创建即将推出&使用SeedProd的维护模式倒数计时器
我们来看看如何在WordPress中轻松添加里程碑倒计时小部件。
方法1:使用倒计时计时器终极插件添加里程碑倒计时小工具
您需要做的第一件事是安装并激活倒数计时器终极插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问倒计时器»添加计时器页面在你的WordPress管理区域。
在此页面上,您需要首先添加里程碑名称作为新倒数计时器的标题。
注意:计时器使用您设置的时区WordPress网站设置。如果要更改此倒计时器的时区,则需要转到设置»常规并更新WordPress站点的时区设置。
之后,您可以向下滚动以设置里程碑倒数计时器的到期日期,日期和时间。
接下来,您需要从下拉列表中选择动画样式。您还可以轻松调整圆形和背景宽度。
在倒计时宽度字段中,您可以为倒计时窗口小部件的完整显示定义宽度。如果将此字段留空,则它将使用默认大小显示计时器。
之后,您可以为倒数计时器添加背景和前景色。您可以单独更改天,小时,分钟和秒的颜色。您还可以更改天,小时等元素的标签。
一旦您对设置感到满意,请继续并单击“发布”按钮。
在WordPress中显示里程碑倒计时小部件
现在您已经拥有创建了里程碑倒计时小部件,让我们将其添加到您的网站。
首先,您需要点击倒数计时器菜单。在WP Countdown Timer页面上,您将看到刚刚创建的计时器。
在倒数计时器旁边,您将看到需要复制的短代码。
您需要将此短代码复制并粘贴到帖子或页面的内容区域中。确保单击更新或发布按钮以保存更改。
您现在可以访问您的网站以查看里程碑倒计时小部件的运行情况。
您还可以添加此倒计时器WordPress网站的侧边栏。只需转到外观»窗口小部件页面并在侧边栏中添加“文字”小部件。在小部件设置中,您需要粘贴倒数计时器的短代码。
完成后,不要忘记单击“保存”按钮来存储窗口小部件设置。
您现在可以访问您的网站,查看里程碑倒计时侧边栏小部件的运行情况。
方法2:使用OptinMonster添加MileStone倒计时小部件
OptinMonster是市场上最好的潜在客户生成软件。它可以帮助您将放弃的网站访问者转换为订阅者和客户。
使用OptinMonster的倒数计时器功能,您可以将里程碑倒计时器集成到灯箱弹出窗口,全屏窗口小部件,浮动栏或任何其他OptinMonster活动类型中。
以下是他们所拥有的一个预先制作的倒数计时器广告系列的示例,但您可以使用drag&drop builder用于创建完全自定义的倒计时器。
OptinMonster是一种在高度关注设计元素中显示倒数计时器的智能方式。他们甚至允许你在WordPress中创建常青倒计时器。
首先你需要访问OptinMonster网站并注册一个符合你需要的计划。
之后,你需要安装您的WordPress网站上的OptinMonster插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
此插件将作为WordPress站点和OptinMonster应用程序之间的连接器。
激活后,单击WordPress管理菜单中的OptinMonster链接。接下来,系统会要求您输入OptinMonster API凭证。
您可以在OptinMonster网站上的帐户下找到此信息。只需登录您的帐户,然后点击菜单中的“API”链接。
您需要复制API密钥并将其粘贴到WordPress网站上的OptinMonster设置中。之后,单击“连接到OptinMonster”按钮继续。
该插件现在将您的WordPress站点连接到您的OptinMonster帐户。
连接后,您可以从OptinMonster仪表板开始创建新广告系列。您可以使用任何广告系列类型并在其中集成倒数计时器。
有关详细信息,请参阅有关如何在OptinMonster中创建倒数计时器广告系列的分步教程。
方法3:添加里程碑倒计时小部件使用SeedProd
SeedProd是即将推出的最佳WordPress页面插件。 SeedProd专业版配有倒计时器功能。您可以将此倒数计时器添加到您的WordPress网站,让您的访问者了解发布或即将推出的网站。
您需要做的第一件事是在WordPress网站上安装和激活SeedProd Pro插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您将被重定向到设置»常规页面你的WordPress管理区域。它会询问您可以从SeedProd帐户获得的许可证密钥。
接下来,您需要访问设置»即将推出Pro 页面并启用即将到来的模式。它会在即将到来的页面自动启动倒数计时器。
您可以单击编辑选项以选择模板并自定义即将到来的页面。满意后,请务必单击“保存更改”按钮。
您现在可以访问您的网站,看看即将推出的计数器。
就这样。我们希望本文能帮助您了解如何在WordPress中添加里程碑倒计时小部件。您可能还希望看到有关为您的网站获得更多流量的实用技巧。