如何在WordPress中添加点击呼叫按钮(逐步)
您想在WordPress中添加点击通话按钮吗?随着越来越多的人使用智能手机访问您的网站,添加点击通话按钮可以让他们轻松与您联系。在本文中,我们将向您展示如何在WordPress网站中轻松添加点击通话按钮。
为什么在WordPress中添加单击呼叫按钮
许多小型企业网站依靠客户与他们联系以获取报价,售前信息或支持。
这就是为什么我们建议为所有网站所有者添加联系表单。
但是,根据行业的不同,某些用户可能希望立即与某个人交谈。
随着移动网络流量在全球范围内不断增加,用户通常会发现只需点击通话并获取所需信息就更方便。
如果您刚开始创业,那么我们建议您寻找专业的商务电话服务,这样您就可以进行呼叫转移,与员工共享号码,并使用手机从任何地方(而不是固定电话)接听电话。
那就是说,让我们来吧看看如何在WordPress中轻松添加点击通话按钮。
视频教程
订阅WPBeginner
如果您不想观看视频教程,那么您可以继续阅读下面的文本版本:
方法1.使用插件
在WordPress中添加Click-to-Call Now按钮此方法更容易,但缺点是它只显示移动设备上的点击呼叫按钮。您可以使用本文中的方法2在所有设备上添加电话号码。
您需要做的第一件事是安装并激活您网站上的“立即呼叫”按钮插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
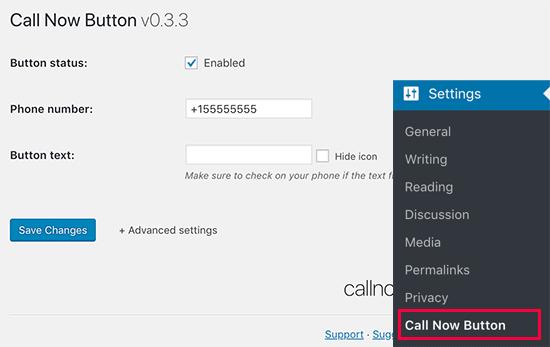
激活后,您需要访问设置»立即调用按钮页面到配置插件设置。
首先,您需要选中按钮状态旁边的框以启用它。之后,您可以继续输入您希望别人拨打的电话号码。
您可以选择提供显示或隐藏图标的文本。如果您将其留空,则插件将显示带有电话图标的呼叫按钮。
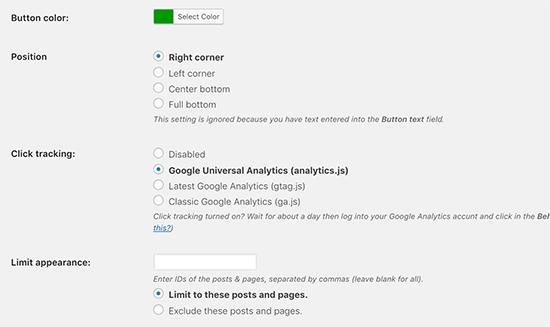
您可以单击“高级设置”链接进一步配置“立即呼叫”按钮,以添加跟踪,控制位置和限制外观。
高级设置下的第一个选项是更改按钮颜色。您可以使用此选项来匹配主题的配色方案。
之后,您可以启用Google Analytics跟踪,这样您就可以了解用户如何与Google Analytics报告中的通话按钮进行互动。
最后,您可以选择性地显示或排除特定WordPress帖子和页面中的按钮。
不要忘记单击保存更改按钮来存储您的设置。
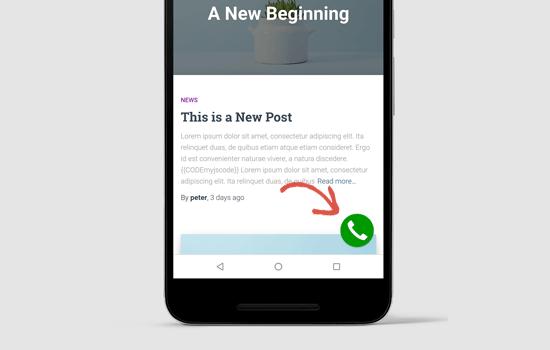
完成后,您可以在移动设备上访问您的网站,以查看正在使用的呼叫按钮。
方法2.在WordPress中手动添加Click to Call按钮
此方法允许您在WordPress网站的任何位置手动添加点击呼叫按钮和链接。
将可点击的电话号码添加到您的网站的最简单方法是添加如下:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked --> <a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a>
这些链接将在移动设备上打开手机应用程序。在台式计算机上,Mac用户将看到在Facetime中打开链接的选项,而Windows 10用户将看到在Skype中打开它的选项。
您还可以使用HTML在点击呼叫文本链接旁边添加图像或图标。
让我们来看看如何执行此操作。
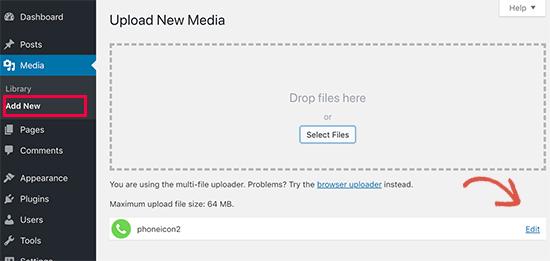
首先,你需要访问 Media»添加新的页面并上传您要使用的图像。上传图片后,您需要点击“修改”链接继续。
这将带您编辑需要复制文件URL的媒体屏幕。您将在下一步中使用它。
您现在可以编辑要显示点击通话电话图标的帖子,页面或自定义HTML小部件。在编辑区域中,您现在可以添加包含在tel:链接内的电话图标图像。
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
完成后,您可以访问您的网站,查看您上传图片的点击通话链接。
您可以通过在链接之前或之后添加更多文本来进一步自定义此项,并使用自定义CSS对其进行样式设置。
将单击呼叫链接添加到WordPress导航菜单
您还可以将点击呼叫链接添加到WordPress导航菜单。
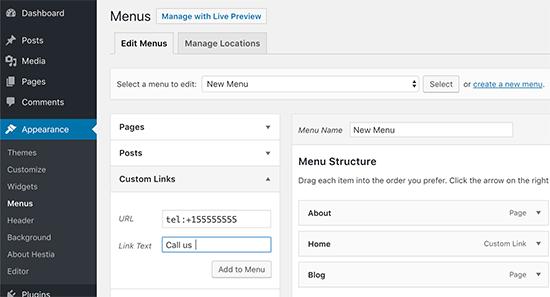
只需转到外观»菜单页面,然后单击右列中的自定义链接选项卡。现在,您可以按以下格式在链接字段中添加电话号码:
tel:+155555555
之后,添加要显示的文本,然后单击“添加到菜单”’按钮。
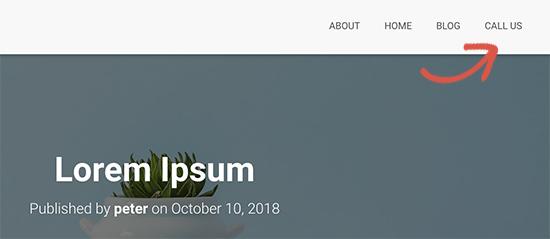
接下来,访问您的网站,查看您的点击通话链接。
想要在导航菜单中的点击通话链接旁边添加图片图标吗?请参阅我们的文章,了解如何在WordPress中添加带有导航菜单的图像图标。
我们希望本文能帮助您了解如何在WordPress中添加点击通话按钮。您可能还希望查看有关如何创建免费企业电子邮件地址的指南。
您想在WordPress中添加点击通话按钮吗?随着越来越多的人使用智能手机访问您的网站,添加点击通话按钮可以让他们轻松与您联系。在本文中,我们将向您展示如何在WordPress网站中轻松添加点击通话按钮。
为什么在WordPress中添加单击呼叫按钮
许多小型企业网站依靠客户与他们联系以获取报价,售前信息或支持。
这就是为什么我们建议为所有网站所有者添加联系表单。
但是,根据行业的不同,某些用户可能希望立即与某个人交谈。
随着移动网络流量在全球范围内不断增加,用户通常会发现只需点击通话并获取所需信息就更方便。
如果您刚开始创业,那么我们建议您寻找专业的商务电话服务,这样您就可以进行呼叫转移,与员工共享号码,并使用手机从任何地方(而不是固定电话)接听电话。
那就是说,让我们来吧看看如何在WordPress中轻松添加点击通话按钮。
视频教程
订阅WPBeginner
如果您不想观看视频教程,那么您可以继续阅读下面的文本版本:
方法1.使用插件
在WordPress中添加Click-to-Call Now按钮此方法更容易,但缺点是它只显示移动设备上的点击呼叫按钮。您可以使用本文中的方法2在所有设备上添加电话号码。
您需要做的第一件事是安装并激活您网站上的“立即呼叫”按钮插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问设置»立即调用按钮页面到配置插件设置。
首先,您需要选中按钮状态旁边的框以启用它。之后,您可以继续输入您希望别人拨打的电话号码。
您可以选择提供显示或隐藏图标的文本。如果您将其留空,则插件将显示带有电话图标的呼叫按钮。
您可以单击“高级设置”链接进一步配置“立即呼叫”按钮,以添加跟踪,控制位置和限制外观。
高级设置下的第一个选项是更改按钮颜色。您可以使用此选项来匹配主题的配色方案。
之后,您可以启用Google Analytics跟踪,这样您就可以了解用户如何与Google Analytics报告中的通话按钮进行互动。
最后,您可以选择性地显示或排除特定WordPress帖子和页面中的按钮。
不要忘记单击保存更改按钮来存储您的设置。
完成后,您可以在移动设备上访问您的网站,以查看正在使用的呼叫按钮。
方法2.在WordPress中手动添加Click to Call按钮
此方法允许您在WordPress网站的任何位置手动添加点击呼叫按钮和链接。
将可点击的电话号码添加到您的网站的最简单方法是添加如下:
<!--This link will work on Android and iPhone. It will be visible to desktop users but will result in an error when clicked --> <a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a>
这些链接将在移动设备上打开手机应用程序。在台式计算机上,Mac用户将看到在Facetime中打开链接的选项,而Windows 10用户将看到在Skype中打开它的选项。
您还可以使用HTML在点击呼叫文本链接旁边添加图像或图标。
让我们来看看如何执行此操作。
首先,你需要访问 Media»添加新的页面并上传您要使用的图像。上传图片后,您需要点击“修改”链接继续。
这将带您编辑需要复制文件URL的媒体屏幕。您将在下一步中使用它。
您现在可以编辑要显示点击通话电话图标的帖子,页面或自定义HTML小部件。在编辑区域中,您现在可以添加包含在tel:链接内的电话图标图像。
<a href="tel:+15555551212"><img src="https://example.com/wp-content/uploads/2018/10/phoneicon2.png" alt="Call us" /></a>
完成后,您可以访问您的网站,查看您上传图片的点击通话链接。
您可以通过在链接之前或之后添加更多文本来进一步自定义此项,并使用自定义CSS对其进行样式设置。
将单击呼叫链接添加到WordPress导航菜单
您还可以将点击呼叫链接添加到WordPress导航菜单。
只需转到外观»菜单页面,然后单击右列中的自定义链接选项卡。现在,您可以按以下格式在链接字段中添加电话号码:
tel:+155555555
之后,添加要显示的文本,然后单击“添加到菜单”’按钮。
接下来,访问您的网站,查看您的点击通话链接。
想要在导航菜单中的点击通话链接旁边添加图片图标吗?请参阅我们的文章,了解如何在WordPress中添加带有导航菜单的图像图标。
我们希望本文能帮助您了解如何在WordPress中添加点击通话按钮。您可能还希望查看有关如何创建免费企业电子邮件地址的指南。