如何在不同浏览器中测试WordPress网站(轻松实现跨浏览器测试)
您想在不同的浏览器中测试您的WordPress网站吗?在更改WordPress主题或实施新设计时,跨浏览器测试非常重要,因为它可以帮助您确保您的网站在所有不同的浏览器,屏幕大小,操作系统和移动设备上看起来都很好。在本文中,我们将向您展示如何在不同的浏览器中轻松测试WordPress网站。
什么是跨浏览器测试?
跨浏览器测试是跨多个浏览器,操作系统,屏幕大小和移动设备测试网站的过程,以确保您的网站在所有不同的Web浏览器上正常运行。
为什么要在不同的浏览器中测试WordPress网站?
谷歌浏览器是全球最受欢迎的网络浏览器,台式机占65%,移动设备占57%。但是,Firefox,Microsoft Edge,Safari和Opera等其他浏览器仍然被全球数亿用户广泛使用。
由于浏览器,操作系统和设备种类繁多,跨浏览器测试已成为构建网站的重要部分。跨浏览器测试可帮助您为不同浏览器,设备和平台上的所有用户提供一致的Web体验。
虽然所有流行的浏览器都表现为几乎相同在渲染网页时,它们都使用不同的代码,这意味着它们可能会不时地处理网站元素。
作为网站所有者,这意味着您的网站在浏览器中可能会有所不同。由于这些不是每个人都可以看到的常见WordPress错误,因此在有人报告之前,您可能需要几个月才能知道该问题。
这就是为什么在不同的浏览器上测试您的WordPress网站的最佳做法多种平台和屏幕尺寸,因此您可以确保您的网站为所有用户提供相同的用户体验。
现在,大多数人无法访问各种设备来测试网站。即使您设法从朋友那里借用多个设备,手动来回切换也需要做很多工作。幸运的是,有一些跨浏览器测试工具,只需单击一下即可帮助实现流程自动化。
但在我们分享WordPress最佳跨浏览器测试工具列表之前,了解哪些浏览器在您的用户中很受欢迎非常重要,因此您可以相应地指导您的关注。
如何查找您的网站访问者使用哪些浏览器?
考虑到可用操作系统,浏览器和浏览器版本组合的数量,跨浏览器测试对于小型企业所有者来说可能是一项繁琐的工作。
但是,如果您了解网站访问者使用的流行浏览器,操作系统和设备,那么您可以使自己的流程变得更加容易。根据您的具体统计信息,您可以轻松测试少数常用组合。
您可以使用Google Analytics(分析)了解哪些浏览器,操作系统和设备在您的用户中很受欢迎。
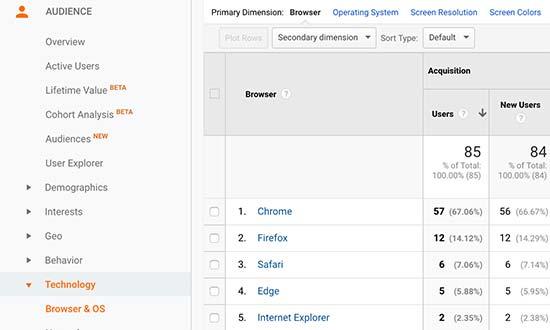
只需登录您的Google Analytics帐户,然后转到受众»技术报告。在这里,您可以找到有关您的网站访问者使用的浏览器,操作系统,屏幕大小的信息。
一旦你有这个列表,你可以专注于顶级组合,避免其余的。
如果您刚刚开始使用博客或没有Google Analytics,我们建议您立即安装MonsterInsights以正确设置Google Analytics。安装完成后,您可以选择等待几周来收集数据或继续在所有浏览器上测试您的网站。
适用于WordPress的最佳跨浏览器测试工具
跨浏览器测试工具使其成为可能您可以轻松地跨多个浏览器,操作系统和设备测试WordPress网站。只需点击几下,您就可以在不同的浏览器中自动测试您的网站。
以下是WordPress网站的顶级跨浏览器测试工具列表:
1。Browsershots
Browsershots是一个开源工具,允许您使用不同操作系统上的多个浏览器测试您的网站。关于这个工具最好的部分是它是免费的。缺点是它不包括Microsoft Edge或Internet Explorer。它也不包括移动设备支持。
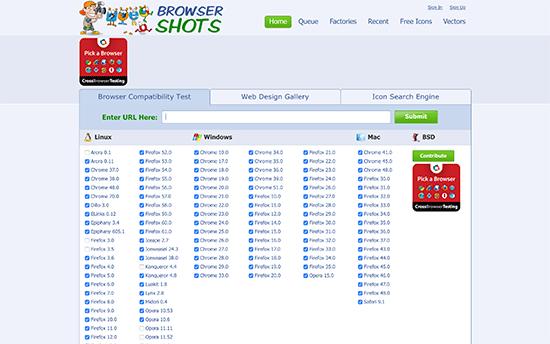
要使用Browsershots,只需输入您的网站URL,然后选择您要测试的浏览器。浏览器列在Linux,Windows和Mac OS的三列中。
提交请求后,您必须等待一段时间,因为它运行测试并生成屏幕截图。完成后,您将能够在同一页面上看到屏幕截图。您现在可以继续点击屏幕截图进行扩展。
注意:BrowserShots截取网站的截图,这意味着它不是实时测试。您可能无法在测试期间查看您的网站是否按预期工作。为此,您需要在实际浏览器中运行实时测试的工具。
2。CrossBrowserTesting
CrossBrowserTesting是一款易于使用且功能强大的跨浏览器测试工具,具有实时测试和屏幕截图功能。这是我们在Awesome Motive中使用的工具,用于测试我们的网站,如WPBeginner和我们的高级WordPress插件。
这是一项付费服务,但他们提供100分钟的免费试用帐户来测试产品。
创建试用帐户后,转到“实时测试”选项卡,您可以在其中选择操作系统和浏览器。它会将您的网站网址加载到屏幕上实际显示的实际浏览器中。
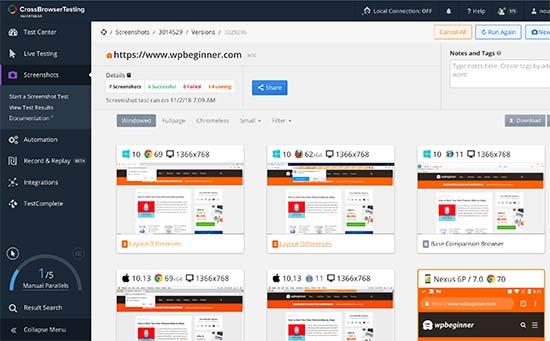
如果您想快速获得多个屏幕抓取,请单击“屏幕截图”选项卡并运行新的屏幕截图测试。CrossBrowserTesting工具将自动获取运行Chrome,Firefox,Safari,Microsoft Edge Web浏览器的Mac,Windows,iPad和Nexus 6P手机上的屏幕截图。
它还提到每个屏幕截图下方的布局差异,您可以单击以将布局与基本布局进行比较。您还可以并排比较不同的布局或将所有屏幕截图下载到您的计算机。
免费帐户在您可以运行的浏览器和操作系统组合方面有点受限。但是,它涵盖了顶级移动和桌面平台上最流行的浏览器。
定价:每月收费29美元起。
3. BrowserStack
BrowserStack是一款面向移动应用和网站的付费跨浏览器和跨平台测试工具。他们还提供有限的免费试用帐户,让您有30分钟的时间来测试他们的平台。
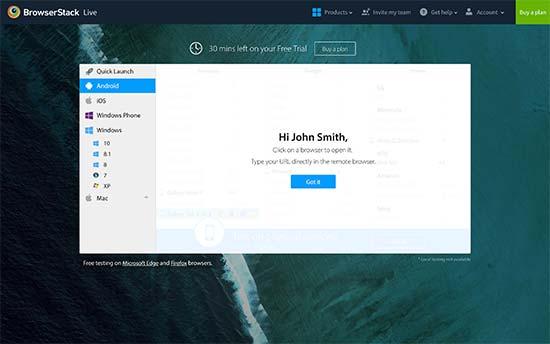
它包含实时测试和屏幕截图功能。您可以选择要测试的平台,然后选择一个浏览器。BrowserStack将使用实际的浏览器窗口加载虚拟仿真器。您只需输入要测试的URL即可开始测试。
结果非常准确,速度非常令人满意。但是,您必须通过打开每个浏览器手动执行测试。
定价:每月收费29美元/月。
如何分析跨浏览器测试截图?
现在您已经学习了在不同浏览器中测试WordPress网站的最简单方法,下一部分是分析您的结果并查看是否存在破碎的东西需要修理。
如果您正在运行具有高质量代码的响应式WordPress主题,那么您的大多数屏幕截图看起来都非常相似。
但是,在某些情况下,网站元素在浏览器与另一个浏览器之间可能略有不同。如果这种差异很小并且不会影响用户体验,美学或功能,那么您可以忽略它。
另一方面,如果差异太明显,影响用户体验,看起来不愉快,或阻止用户按预期使用您的网站,那么它需要您的注意。
在大多数跨浏览器测试中,您将发现主题的CSS问题。可以使用Inspect Tool修复此问题,以找出需要更新的CSS规则。之后,您可以添加自定义CSS来修复这些问题。
如果您无法解决问题,那么您可以随时聘请WordPress开发人员来帮助您解决这些问题。
我们希望本文能帮助您学习如何轻松测试WordPress网站在不同的浏览器。您可能还希望看到我们关于提高WordPress速度和性能的最终分步指南。
您想在不同的浏览器中测试您的WordPress网站吗?在更改WordPress主题或实施新设计时,跨浏览器测试非常重要,因为它可以帮助您确保您的网站在所有不同的浏览器,屏幕大小,操作系统和移动设备上看起来都很好。在本文中,我们将向您展示如何在不同的浏览器中轻松测试WordPress网站。
什么是跨浏览器测试?
跨浏览器测试是跨多个浏览器,操作系统,屏幕大小和移动设备测试网站的过程,以确保您的网站在所有不同的Web浏览器上正常运行。
为什么要在不同的浏览器中测试WordPress网站?
谷歌浏览器是全球最受欢迎的网络浏览器,台式机占65%,移动设备占57%。但是,Firefox,Microsoft Edge,Safari和Opera等其他浏览器仍然被全球数亿用户广泛使用。
由于浏览器,操作系统和设备种类繁多,跨浏览器测试已成为构建网站的重要部分。跨浏览器测试可帮助您为不同浏览器,设备和平台上的所有用户提供一致的Web体验。
虽然所有流行的浏览器都表现为几乎相同在渲染网页时,它们都使用不同的代码,这意味着它们可能会不时地处理网站元素。
作为网站所有者,这意味着您的网站在浏览器中可能会有所不同。由于这些不是每个人都可以看到的常见WordPress错误,因此在有人报告之前,您可能需要几个月才能知道该问题。
这就是为什么在不同的浏览器上测试您的WordPress网站的最佳做法多种平台和屏幕尺寸,因此您可以确保您的网站为所有用户提供相同的用户体验。
现在,大多数人无法访问各种设备来测试网站。即使您设法从朋友那里借用多个设备,手动来回切换也需要做很多工作。幸运的是,有一些跨浏览器测试工具,只需单击一下即可帮助实现流程自动化。
但在我们分享WordPress最佳跨浏览器测试工具列表之前,了解哪些浏览器在您的用户中很受欢迎非常重要,因此您可以相应地指导您的关注。
如何查找您的网站访问者使用哪些浏览器?
考虑到可用操作系统,浏览器和浏览器版本组合的数量,跨浏览器测试对于小型企业所有者来说可能是一项繁琐的工作。
但是,如果您了解网站访问者使用的流行浏览器,操作系统和设备,那么您可以使自己的流程变得更加容易。根据您的具体统计信息,您可以轻松测试少数常用组合。
您可以使用Google Analytics(分析)了解哪些浏览器,操作系统和设备在您的用户中很受欢迎。
只需登录您的Google Analytics帐户,然后转到受众»技术报告。在这里,您可以找到有关您的网站访问者使用的浏览器,操作系统,屏幕大小的信息。
一旦你有这个列表,你可以专注于顶级组合,避免其余的。
如果您刚刚开始使用博客或没有Google Analytics,我们建议您立即安装MonsterInsights以正确设置Google Analytics。安装完成后,您可以选择等待几周来收集数据或继续在所有浏览器上测试您的网站。
适用于WordPress的最佳跨浏览器测试工具
跨浏览器测试工具使其成为可能您可以轻松地跨多个浏览器,操作系统和设备测试WordPress网站。只需点击几下,您就可以在不同的浏览器中自动测试您的网站。
以下是WordPress网站的顶级跨浏览器测试工具列表:
1。Browsershots
Browsershots是一个开源工具,允许您使用不同操作系统上的多个浏览器测试您的网站。关于这个工具最好的部分是它是免费的。缺点是它不包括Microsoft Edge或Internet Explorer。它也不包括移动设备支持。
要使用Browsershots,只需输入您的网站URL,然后选择您要测试的浏览器。浏览器列在Linux,Windows和Mac OS的三列中。
提交请求后,您必须等待一段时间,因为它运行测试并生成屏幕截图。完成后,您将能够在同一页面上看到屏幕截图。您现在可以继续点击屏幕截图进行扩展。
注意:BrowserShots截取网站的截图,这意味着它不是实时测试。您可能无法在测试期间查看您的网站是否按预期工作。为此,您需要在实际浏览器中运行实时测试的工具。
2。CrossBrowserTesting
CrossBrowserTesting是一款易于使用且功能强大的跨浏览器测试工具,具有实时测试和屏幕截图功能。这是我们在Awesome Motive中使用的工具,用于测试我们的网站,如WPBeginner和我们的高级WordPress插件。
这是一项付费服务,但他们提供100分钟的免费试用帐户来测试产品。
创建试用帐户后,转到“实时测试”选项卡,您可以在其中选择操作系统和浏览器。它会将您的网站网址加载到屏幕上实际显示的实际浏览器中。
如果您想快速获得多个屏幕抓取,请单击“屏幕截图”选项卡并运行新的屏幕截图测试。CrossBrowserTesting工具将自动获取运行Chrome,Firefox,Safari,Microsoft Edge Web浏览器的Mac,Windows,iPad和Nexus 6P手机上的屏幕截图。
它还提到每个屏幕截图下方的布局差异,您可以单击以将布局与基本布局进行比较。您还可以并排比较不同的布局或将所有屏幕截图下载到您的计算机。
免费帐户在您可以运行的浏览器和操作系统组合方面有点受限。但是,它涵盖了顶级移动和桌面平台上最流行的浏览器。
定价:每月收费29美元起。
3. BrowserStack
BrowserStack是一款面向移动应用和网站的付费跨浏览器和跨平台测试工具。他们还提供有限的免费试用帐户,让您有30分钟的时间来测试他们的平台。
它包含实时测试和屏幕截图功能。您可以选择要测试的平台,然后选择一个浏览器。BrowserStack将使用实际的浏览器窗口加载虚拟仿真器。您只需输入要测试的URL即可开始测试。
结果非常准确,速度非常令人满意。但是,您必须通过打开每个浏览器手动执行测试。
定价:每月收费29美元/月。
如何分析跨浏览器测试截图?
现在您已经学习了在不同浏览器中测试WordPress网站的最简单方法,下一部分是分析您的结果并查看是否存在破碎的东西需要修理。
如果您正在运行具有高质量代码的响应式WordPress主题,那么您的大多数屏幕截图看起来都非常相似。
但是,在某些情况下,网站元素在浏览器与另一个浏览器之间可能略有不同。如果这种差异很小并且不会影响用户体验,美学或功能,那么您可以忽略它。
另一方面,如果差异太明显,影响用户体验,看起来不愉快,或阻止用户按预期使用您的网站,那么它需要您的注意。
在大多数跨浏览器测试中,您将发现主题的CSS问题。可以使用Inspect Tool修复此问题,以找出需要更新的CSS规则。之后,您可以添加自定义CSS来修复这些问题。
如果您无法解决问题,那么您可以随时聘请WordPress开发人员来帮助您解决这些问题。
我们希望本文能帮助您学习如何轻松测试WordPress网站在不同的浏览器。您可能还希望看到我们关于提高WordPress速度和性能的最终分步指南。