如何在WordPress中创建一个完整的宽度页面
你想在WordPress中创建一个全宽度的页面吗?许多WordPress主题已经附带了一个可以使用的内置全宽页面模板。但是有些主题没有这个功能。在本文中,我们将向您展示如何在WordPress中轻松创建全宽页面。
方法1:在WordPress主题中使用内置全宽模板
如果您的主题已经附带全宽页面模板,则建议使用此方法。
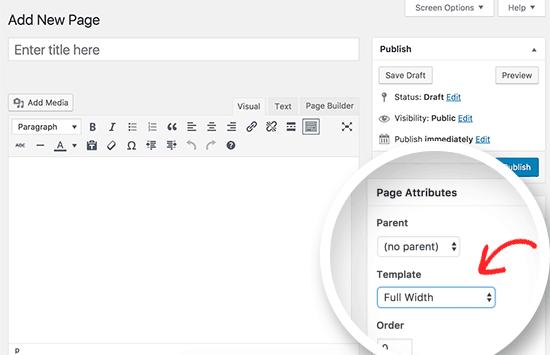
首先,您需要通过访问页面来编辑页面或创建新页面»添加新的页面。
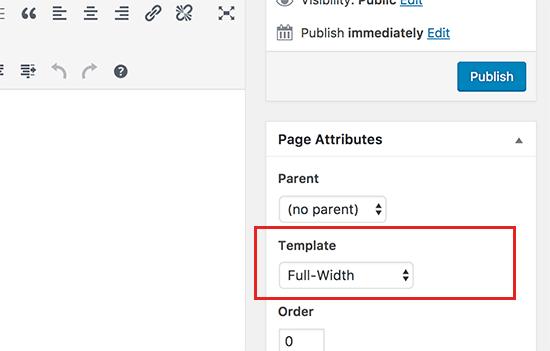
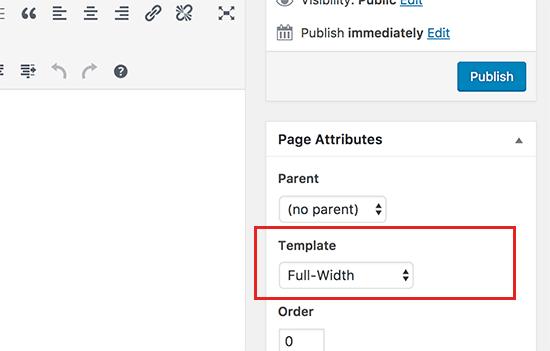
在页面编辑屏幕上,在页面属性元框下选择全宽作为模板。
选择全宽模板后,您需要保存页面。您可以继续编辑页面以添加更多内容,也可以单击预览按钮以查看其中的内容。
如果页面编辑屏幕上没有全宽度模板选项,则表示您的主题没有全宽页面模板。
不用担心,我们将向您展示如何在不更改WordPress主题的情况下轻松创建全宽页面。
方法2:手动创建全宽页面模板
此方法要求您编辑WordPress主题文件,并对PHP,CSS和HTML有一些基本的了解。如果您之前没有这样做,那么请查看我们的指南,了解如何在WordPress中复制/粘贴代码。
在继续之前,您应该创建一个WordPress备份或至少备份当前主题。如果出现问题,这将有助于您轻松恢复您的网站。
首先,您需要打开一个纯文本编辑器,如记事本,并将以下代码粘贴到空白文件中:
<?php /* * Template Name: Full-Width */ get_header(); ?>
现在您需要将此文件另存为全宽.php 在您的计算机上。
此代码只是定义模板文件的名称,并要求WordPress获取标题模板。
接下来,您将需要代码的内容部分。使用FTP客户端(或cPanel中的文件管理器)连接到您的网站,然后转到/ wp-content / themes / your-theme-folder /。
现在您需要找到名为page.php的文件。这是您主题的默认页面模板文件。
复制 get_header()行之后的所有内容,并将其粘贴到计算机上的full-width.php文件中。
现在你需要查看full-width.php文件并删除这行代码:
<?php get_sidebar(); ?>
此行只是获取侧边栏并在主题中显示它。删除它将阻止您的主题在使用全宽模板时显示侧边栏。
您可能会在主题中看到此行多次出现。如果您的主题有多个侧边栏(页脚小部件区域也称为侧边栏),那么您将在代码中看到每个侧边栏引用一次。您需要确定要保留哪些侧边栏。
如果您的主题不在页面上显示侧边栏,那么您可能无法在文件中找到此代码。
以下是我们的full-width.php代码在进行更改后的样子。根据您的主题,您的代码可能会略有不同。
<?php /* * Template Name: Full-Width */ get_header(); ?> <div > <main role="main"> <?php // Start the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( "template-parts/content", "page" ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } // End of the loop. endwhile; ?> </main><!-- .site-main --> </div><!-- .content-area --> <?php get_footer(); ?>
接下来,您需要使用FTP客户端将full-width.php文件上传到主题文件夹。
您已成功创建并上传自定义全宽页面模板到您的主题。下一步是使用此模板创建全宽页面。
转到WordPress管理区域并编辑或创建新页面。
在页面编辑屏幕上,查找页面属性元框,然后单击“模板”选项下的下拉菜单。
您可以在那里看到您的全宽模板。继续选择它并保存/更新页面。
现在您可以访问您的网站,您将看到侧边栏已消失,并且您的页面显示为单个列。它可能不是全宽的,但你现在可以用不同的方式设置样式了。
你需要使用Inspect工具来找出主题用来定义内容区域的CSS类。
之后,您可以使用CSS将其宽度调整为100%。我们在测试站点中使用了以下CSS代码:
.page-template-full-width .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px; } .page-template-full-width .site { margin:0px; }
以下是使用Twenty Sixteen主题在我们的演示站点上查看的内容。
方法3:使用页面构建器插件创建完整宽度页面
此方法更容易,建议所有用户使用。它允许您轻松编辑全宽页面并为您的网站创建不同的页面布局。
对于此方法,您将需要一个WordPress页面构建器插件。为了本教程的目的,我们将使用Beaver Builder。它是最好的拖放页面构建器插件之一,它允许您轻松创建页面布局而无需编写任何代码。
您需要做的第一件事是安装和激活Beaver Builder插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要编辑现有页面或创建新页面。
在页面编辑屏幕上,在页面属性部分下,您需要选择WordPress主题提供的全宽模板。
如果您的主题没有全宽度模板,则可以按照第二种方法中提到的说明创建一个。
选择页面模板后,您需要单击“保存草稿”按钮来存储页面。
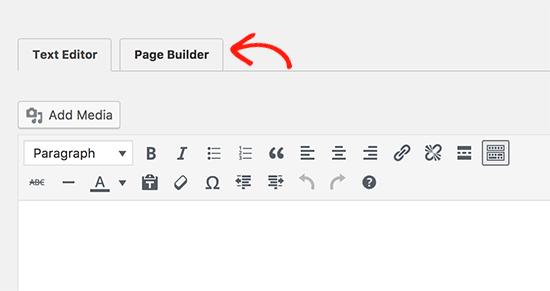
现在,您已准备好使用页面构建器插件来创建布局。首先,单击页面编辑器上方的页面构建器选项卡。
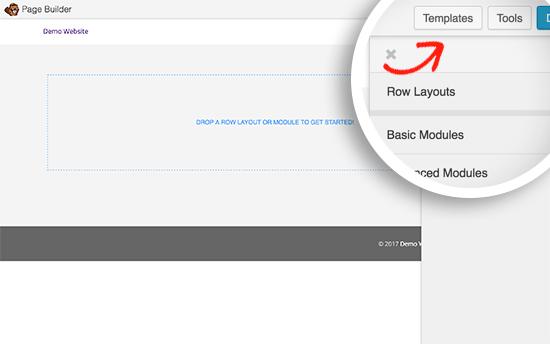
这将启动页面构建器界面,您可以在其中使用页面构建器选项查看页面的实时预览。
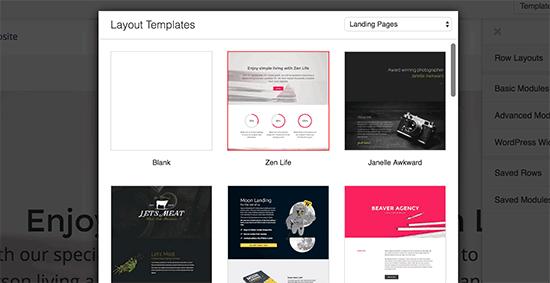
您可以点击顶部的“模板”按钮开始。Beaver Builder附带了几个即用型和专业设计的模板,您可以将它们作为起点。
您只需单击模板即可选择它,页面构建器将为您加载它,包括布局,图像和内容。您还可以单击空白模板,在没有现成模板的情况下启动并创建自己的布局。
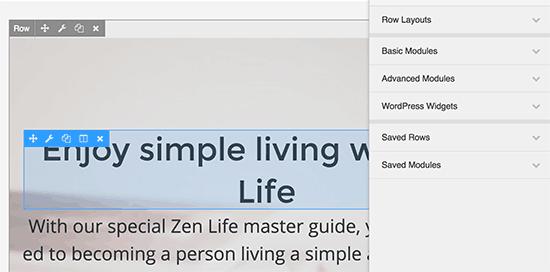
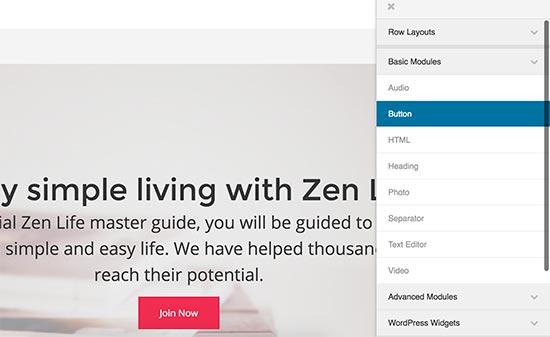
Beaver Builder布局使用行和模块构建。每行可以有多列,每行内部可以添加内容模块和小部件。
要编辑布局中的行或模块,只需指向并单击它即可。
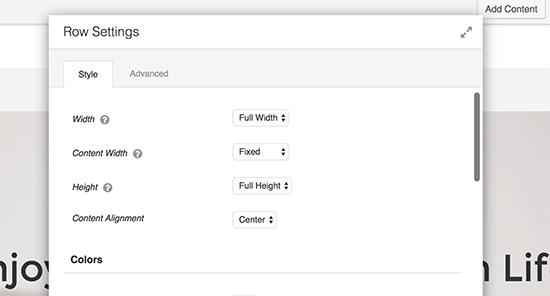
Beaver Builder将在弹出窗口中打开项目详细信息,您可以在其中编辑其设置。您可以更改颜色,字体,添加背景照片,更改文本等。
您可以随时将模块和小部件添加到布局中。Beaver Builder附带了许多基本和高级内容模块,您可以将它们拖放到您的页面中。
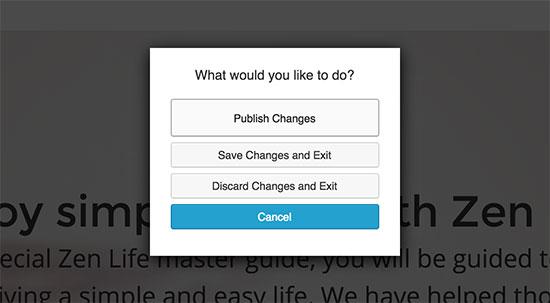
完成编辑后,您可以单击顶部的“完成”按钮。这将显示一个弹出窗口,您需要单击保存或发布按钮。
您现在可以访问您的页面以查看它的实际效果。
我们希望本文能帮助您学习如何在WordPress中轻松创建全宽页面。您可能还希望查看有关如何在WordPress中添加全屏背景图像的指南。
你想在WordPress中创建一个全宽度的页面吗?许多WordPress主题已经附带了一个可以使用的内置全宽页面模板。但是有些主题没有这个功能。在本文中,我们将向您展示如何在WordPress中轻松创建全宽页面。
方法1:在WordPress主题中使用内置全宽模板
如果您的主题已经附带全宽页面模板,则建议使用此方法。
首先,您需要通过访问页面来编辑页面或创建新页面»添加新的页面。
在页面编辑屏幕上,在页面属性元框下选择全宽作为模板。
选择全宽模板后,您需要保存页面。您可以继续编辑页面以添加更多内容,也可以单击预览按钮以查看其中的内容。
如果页面编辑屏幕上没有全宽度模板选项,则表示您的主题没有全宽页面模板。
不用担心,我们将向您展示如何在不更改WordPress主题的情况下轻松创建全宽页面。
方法2:手动创建全宽页面模板
此方法要求您编辑WordPress主题文件,并对PHP,CSS和HTML有一些基本的了解。如果您之前没有这样做,那么请查看我们的指南,了解如何在WordPress中复制/粘贴代码。
在继续之前,您应该创建一个WordPress备份或至少备份当前主题。如果出现问题,这将有助于您轻松恢复您的网站。
首先,您需要打开一个纯文本编辑器,如记事本,并将以下代码粘贴到空白文件中:
<?php /* * Template Name: Full-Width */ get_header(); ?>
现在您需要将此文件另存为全宽.php 在您的计算机上。
此代码只是定义模板文件的名称,并要求WordPress获取标题模板。
接下来,您将需要代码的内容部分。使用FTP客户端(或cPanel中的文件管理器)连接到您的网站,然后转到/ wp-content / themes / your-theme-folder /。
现在您需要找到名为page.php的文件。这是您主题的默认页面模板文件。
复制 get_header()行之后的所有内容,并将其粘贴到计算机上的full-width.php文件中。
现在你需要查看full-width.php文件并删除这行代码:
<?php get_sidebar(); ?>
此行只是获取侧边栏并在主题中显示它。删除它将阻止您的主题在使用全宽模板时显示侧边栏。
您可能会在主题中看到此行多次出现。如果您的主题有多个侧边栏(页脚小部件区域也称为侧边栏),那么您将在代码中看到每个侧边栏引用一次。您需要确定要保留哪些侧边栏。
如果您的主题不在页面上显示侧边栏,那么您可能无法在文件中找到此代码。
以下是我们的full-width.php代码在进行更改后的样子。根据您的主题,您的代码可能会略有不同。
<?php /* * Template Name: Full-Width */ get_header(); ?> <div > <main role="main"> <?php // Start the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( "template-parts/content", "page" ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } // End of the loop. endwhile; ?> </main><!-- .site-main --> </div><!-- .content-area --> <?php get_footer(); ?>
接下来,您需要使用FTP客户端将full-width.php文件上传到主题文件夹。
您已成功创建并上传自定义全宽页面模板到您的主题。下一步是使用此模板创建全宽页面。
转到WordPress管理区域并编辑或创建新页面。
在页面编辑屏幕上,查找页面属性元框,然后单击“模板”选项下的下拉菜单。
您可以在那里看到您的全宽模板。继续选择它并保存/更新页面。
现在您可以访问您的网站,您将看到侧边栏已消失,并且您的页面显示为单个列。它可能不是全宽的,但你现在可以用不同的方式设置样式了。
你需要使用Inspect工具来找出主题用来定义内容区域的CSS类。
之后,您可以使用CSS将其宽度调整为100%。我们在测试站点中使用了以下CSS代码:
.page-template-full-width .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px; } .page-template-full-width .site { margin:0px; }
以下是使用Twenty Sixteen主题在我们的演示站点上查看的内容。
方法3:使用页面构建器插件创建完整宽度页面
此方法更容易,建议所有用户使用。它允许您轻松编辑全宽页面并为您的网站创建不同的页面布局。
对于此方法,您将需要一个WordPress页面构建器插件。为了本教程的目的,我们将使用Beaver Builder。它是最好的拖放页面构建器插件之一,它允许您轻松创建页面布局而无需编写任何代码。
您需要做的第一件事是安装和激活Beaver Builder插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要编辑现有页面或创建新页面。
在页面编辑屏幕上,在页面属性部分下,您需要选择WordPress主题提供的全宽模板。
如果您的主题没有全宽度模板,则可以按照第二种方法中提到的说明创建一个。
选择页面模板后,您需要单击“保存草稿”按钮来存储页面。
现在,您已准备好使用页面构建器插件来创建布局。首先,单击页面编辑器上方的页面构建器选项卡。
这将启动页面构建器界面,您可以在其中使用页面构建器选项查看页面的实时预览。
您可以点击顶部的“模板”按钮开始。Beaver Builder附带了几个即用型和专业设计的模板,您可以将它们作为起点。
您只需单击模板即可选择它,页面构建器将为您加载它,包括布局,图像和内容。您还可以单击空白模板,在没有现成模板的情况下启动并创建自己的布局。
Beaver Builder布局使用行和模块构建。每行可以有多列,每行内部可以添加内容模块和小部件。
要编辑布局中的行或模块,只需指向并单击它即可。
Beaver Builder将在弹出窗口中打开项目详细信息,您可以在其中编辑其设置。您可以更改颜色,字体,添加背景照片,更改文本等。
您可以随时将模块和小部件添加到布局中。Beaver Builder附带了许多基本和高级内容模块,您可以将它们拖放到您的页面中。
完成编辑后,您可以单击顶部的“完成”按钮。这将显示一个弹出窗口,您需要单击保存或发布按钮。
您现在可以访问您的页面以查看它的实际效果。
我们希望本文能帮助您学习如何在WordPress中轻松创建全宽页面。您可能还希望查看有关如何在WordPress中添加全屏背景图像的指南。