如何在WordPress中以不同方式设置单个类别的样式
你想在WordPress中以不同的方式设置类别吗?大多数WordPress主题对所有类别归档页面使用相同的样式。但是,如果您运行内容丰富的网站,则可以对每个类别进行不同的设置,以最大限度地发挥其潜力。在本文中,我们将向您展示如何在WordPress中轻松地为类别设置样式。
为什么样式类别在WordPress中有所区别?
正如我们之前所说,大多数WordPress主题对每个类别存档页面使用相同的模板。这是因为主题开发人员不知道您将如何使用您网站上的类别以及这些类别将是什么。
但是,如果您运行的是内容丰富的网站,则更改类别存档页面的布局会对用户如何与该页面上的内容进行互动产生巨大影响。
例如,如果您运行新闻或杂志网站,则可以在本地新闻类别上显示本地广告。您可以显示天气信息,显示该类别中最受欢迎的故事,等等。
尽管如此,让我们看看如何在WordPress中以不同的方式轻松地设置各个类别的样式。
在WordPress中以不同方式设置个别类别的样式
在WordPress中有多种方式来设置样式。我们将向您展示两种不同的样式类别方法,您可以选择最适合您需求和技能水平的方法。
在WordPress中使用单一类别模板主题
WordPress主题遵循标准模板层次结构根据模板文件名,WordPress可以自动选择正确的模板来显示页面。
例如,它查找category.php文件以显示类别存档页面。
WordPress还允许您为各个类别创建模板。假设您想要以不同方式设置“Apple”类别的样式。您可以通过向主题添加新模板文件并将其命名为apple.php来实现这一目的。
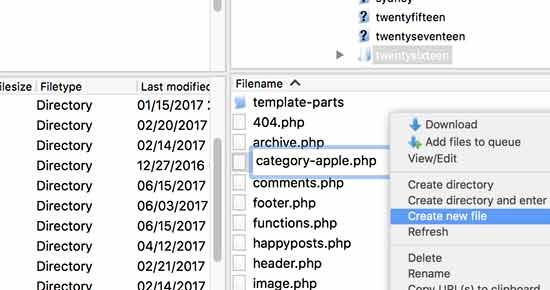
使用FTP客户端连接到您的WordPress网站,然后转到/ wp-content / themes / your-current-theme /文件夹并创建一个新文件category-apple.php。不要忘记用您自己的类别名称替换苹果。
您可以使用主题的category.php文件作为起点。只需编辑和复制其所有内容即可。现在编辑新创建的category-apple.php文件并将代码粘贴到其中。
之后,您可以开始更改单个类别模板。您可以为此类别创建和使用不同的侧栏,使其成为全宽页面,添加欢迎消息或任何您想要的其他内容。
使用CSS在WordPress中设置单个类别的样式
WordPress会自动将CSS类添加到整个网站的不同元素中。这些包括body类和post类。
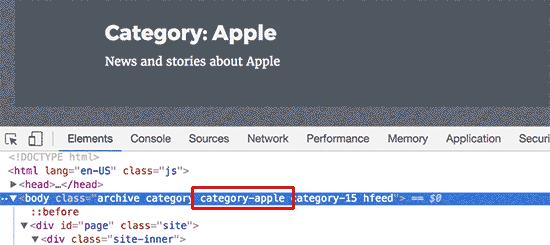
例如,如果您查看类别存档页面然后使用Inspect Tool,您会注意到body标签中的类别和类别名称CSS类。
您可以使用此CSS类通过添加自定义CSS来区别对每个类别进行样式设置。
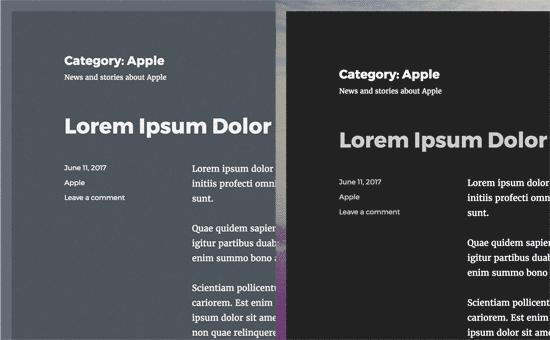
以下是一些可以用作起点的CSS示例。
body.category-apple { background-color:#EEE; background:url("http://example.com/wp-content/uploads/2017/background.jpg") no-repeat fixed; color:#FFFFFF; } .category-apple .site { background:#232323; } .category-apple a { color:#CCCCCC; }
不要忘记使用您自己的类别名称更改CSS类中的类别名称。
我们希望本文能帮助您了解如何在WordPress中对类别进行不同的样式设置。您可能还想查看我们的WordPress最想要的类别黑客和插件列表。
你想在WordPress中以不同的方式设置类别吗?大多数WordPress主题对所有类别归档页面使用相同的样式。但是,如果您运行内容丰富的网站,则可以对每个类别进行不同的设置,以最大限度地发挥其潜力。在本文中,我们将向您展示如何在WordPress中轻松地为类别设置样式。
为什么样式类别在WordPress中有所区别?
正如我们之前所说,大多数WordPress主题对每个类别存档页面使用相同的模板。这是因为主题开发人员不知道您将如何使用您网站上的类别以及这些类别将是什么。
但是,如果您运行的是内容丰富的网站,则更改类别存档页面的布局会对用户如何与该页面上的内容进行互动产生巨大影响。
例如,如果您运行新闻或杂志网站,则可以在本地新闻类别上显示本地广告。您可以显示天气信息,显示该类别中最受欢迎的故事,等等。
尽管如此,让我们看看如何在WordPress中以不同的方式轻松地设置各个类别的样式。
在WordPress中以不同方式设置个别类别的样式
在WordPress中有多种方式来设置样式。我们将向您展示两种不同的样式类别方法,您可以选择最适合您需求和技能水平的方法。
在WordPress中使用单一类别模板主题
WordPress主题遵循标准模板层次结构根据模板文件名,WordPress可以自动选择正确的模板来显示页面。
例如,它查找category.php文件以显示类别存档页面。
WordPress还允许您为各个类别创建模板。假设您想要以不同方式设置“Apple”类别的样式。您可以通过向主题添加新模板文件并将其命名为apple.php来实现这一目的。
使用FTP客户端连接到您的WordPress网站,然后转到/ wp-content / themes / your-current-theme /文件夹并创建一个新文件category-apple.php。不要忘记用您自己的类别名称替换苹果。
您可以使用主题的category.php文件作为起点。只需编辑和复制其所有内容即可。现在编辑新创建的category-apple.php文件并将代码粘贴到其中。
之后,您可以开始更改单个类别模板。您可以为此类别创建和使用不同的侧栏,使其成为全宽页面,添加欢迎消息或任何您想要的其他内容。
使用CSS在WordPress中设置单个类别的样式
WordPress会自动将CSS类添加到整个网站的不同元素中。这些包括body类和post类。
例如,如果您查看类别存档页面然后使用Inspect Tool,您会注意到body标签中的类别和类别名称CSS类。
您可以使用此CSS类通过添加自定义CSS来区别对每个类别进行样式设置。
以下是一些可以用作起点的CSS示例。
body.category-apple { background-color:#EEE; background:url("http://example.com/wp-content/uploads/2017/background.jpg") no-repeat fixed; color:#FFFFFF; } .category-apple .site { background:#232323; } .category-apple a { color:#CCCCCC; }
不要忘记使用您自己的类别名称更改CSS类中的类别名称。
我们希望本文能帮助您了解如何在WordPress中对类别进行不同的样式设置。您可能还想查看我们的WordPress最想要的类别黑客和插件列表。