如何创建一个移动就绪响应WordPress菜单
您想创建一个支持移动设备的响应式WordPress菜单吗?移动用户已经超过了很多网站的桌面用户。添加移动响应式菜单可让用户更轻松地浏览您的网站。在本文中,我们将向您展示如何轻松创建移动就绪的响应式WordPress菜单。
这是一个深入的教程。我们将展示初学者的插件方法(无编码)和更高级用户的编码方法。
在本教程结束时,您将学习如何创建滑入式移动菜单,下拉移动菜单和切换移动菜单。
准备?让我们开始吧。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
方法1:使用插件在WordPress中添加响应菜单
这种方法对于初学者来说更容易并且推荐,因为它不需要自定义编码。
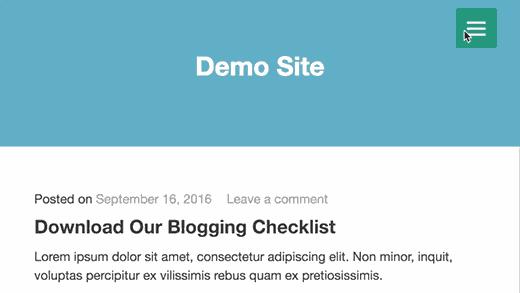
在这种方法中,我们将创建一个在移动屏幕上滑出的汉堡菜单。
您需要做的第一件事是安装并激活响应式菜单插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,插件会在WordPress管理栏中添加一个标有“响应式菜单”的新菜单项。单击它将转到插件的设置页面。
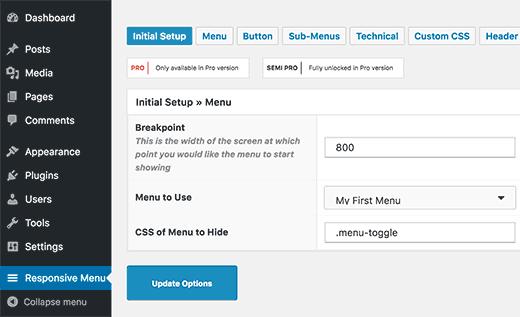
首先,您需要输入屏幕宽度,此时插件将开始显示响应式菜单。默认值为800px,适用于大多数网站。
之后,您需要选择要用于响应式菜单的菜单。如果您尚未创建菜单,则可以通过访问创建一个菜单外观»菜单。有关如何在WordPress中添加导航菜单的详细说明,请参阅我们的指南。
屏幕上的最后一个选项是为您当前的无响应菜单提供CSS类。这将允许插件在较小的屏幕上隐藏您的无响应菜单。
别忘了点击‘更新选项’用于存储设置的按钮。
您现在可以访问您的网站并调整浏览器屏幕大小以查看响应式菜单。
响应式菜单插件附带许多其他选项,可让您更改响应式菜单的行为和外观。您可以在插件的设置页面上浏览这些选项,并根据需要进行调整。
方法2:使用插件添加下拉选择菜单
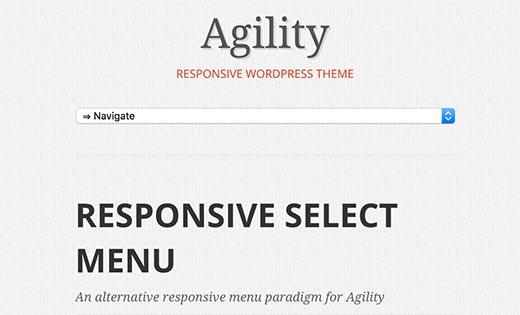
添加响应式菜单的另一种方法是添加下拉选择菜单。此方法不需要任何编码技能,因此建议初学者使用。
您需要做的第一件事是安装并激活Responsive Select Menu插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
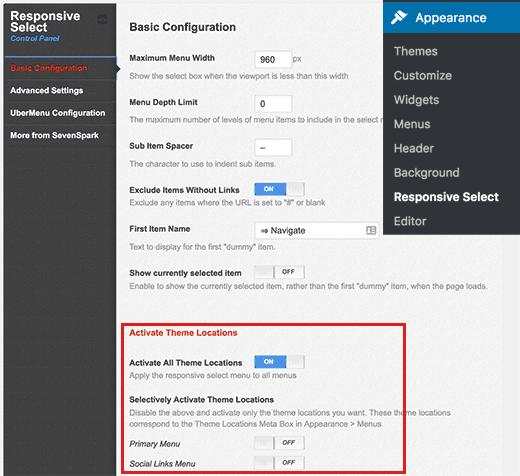
激活后,您需要访问外观»响应选择配置插件设置。
您需要向下滚动到“激活主题位置”部分。默认情况下,插件会在所有主题位置激活。您可以通过选择性地为特定主题位置打开它来更改它。
不要忘记单击“保存所有设置”按钮来存储更改。
您现在可以访问您的网站并调整浏览器屏幕大小以查看响应中的选择菜单。
方法3:使用切换效果创建移动友好响应菜单
在移动屏幕上显示菜单的最常用方法之一是使用切换效果。
此方法要求您将自定义代码添加到WordPress文件。如果您之前没有这样做,那么请查看我们在WordPress中从网上粘贴代码段的指南。
首先,您需要打开文本编辑器,如记事本并粘贴此代码。
( function() { var nav = document.getElementById( "site-navigation" ), button, menu; if ( ! nav ) { return; } button = nav.getElementsByTagName( "button" )[0]; menu = nav.getElementsByTagName( "ul" )[0]; if ( ! button ) { return; } // Hide button if menu is missing or empty. if ( ! menu || ! menu.childNodes.length ) { button.style.display = "none"; return; } button.onclick = function() { if ( -1 === menu.className.indexOf( "nav-menu" ) ) { menu.className = "nav-menu"; } if ( -1 !== button.className.indexOf( "toggled-on" ) ) { button.className = button.className.replace( " toggled-on", "" ); menu.className = menu.className.replace( " toggled-on", "" ); } else { button.className += " toggled-on"; menu.className += " toggled-on"; } }; } )(jQuery);
现在您需要将此文件另存为navigation.js在你的桌面上。
接下来,您需要打开FTP客户端以将此文件上载到/可湿性粉剂内容/主题/你的主题-DIR / JS /WordPress网站上的文件夹。
将your-theme-directory替换为当前主题的目录。如果您的主题目录没有js文件夹,则需要创建它。
上传JavaScript文件后,下一步是确保您的WordPress网站加载此JavaScript。您需要将以下代码添加到主题的functions.php文件中。
wp_enqueue_script( "wpb_togglemenu", get_template_directory_uri() . "/js/navigation.js", array("jquery"), "20160909", true );
现在我们需要将导航菜单添加到我们的WordPress主题中。通常导航菜单被添加到主题中header.php文件文件。Wénjiàn.
<nav role="navigation"> <button >Menu</button> <?php wp_nav_menu( array( "theme_location" => "primary", "menu_class" => "nav-menu" ) ); ?> </nav>
我们假设您的主题定义的主题位置称为主要位置。如果不是,则使用WordPress主题定义的主题位置。
最后一步是添加CSS,以便我们的菜单使用正确的CSS类在移动设备上查看时切换工作。
/* Navigation Menu */ .main-navigation { margin-top: 24px; margin-top: 1.714285714rem; text-align: center; } .main-navigation li { margin-top: 24px; margin-top: 1.714285714rem; font-size: 12px; font-size: 0.857142857rem; line-height: 1.42857143; } .main-navigation a { color: #5e5e5e; } .main-navigation a:hover, .main-navigation a:focus { color: #21759b; } .main-navigation ul.nav-menu, .main-navigation div.nav-menu > ul { display: none; } .main-navigation ul.nav-menu.toggled-on, .menu-toggle { display: inline-block; } // CSS to use on mobile devices @media screen and (min-width: 600px) { .main-navigation ul.nav-menu, .main-navigation div.nav-menu > ul { border-bottom: 1px solid #ededed; border-top: 1px solid #ededed; display: inline-block !important; text-align: left; width: 100%; } .main-navigation ul { margin: 0; text-indent: 0; } .main-navigation li a, .main-navigation li { display: inline-block; text-decoration: none; } .main-navigation li a { border-bottom: 0; color: #6a6a6a; line-height: 3.692307692; text-transform: uppercase; white-space: nowrap; } .main-navigation li a:hover, .main-navigation li a:focus { color: #000; } .main-navigation li { margin: 0 40px 0 0; margin: 0 2.857142857rem 0 0; position: relative; } .main-navigation li ul { margin: 0; padding: 0; position: absolute; top: 100%; z-index: 1; height: 1px; width: 1px; overflow: hidden; clip: rect(1px, 1px, 1px, 1px); } .main-navigation li ul ul { top: 0; left: 100%; } .main-navigation ul li:hover > ul, .main-navigation ul li:focus > ul, .main-navigation .focus > ul { border-left: 0; clip: inherit; overflow: inherit; height: inherit; width: inherit; } .main-navigation li ul li a { background: #efefef; border-bottom: 1px solid #ededed; display: block; font-size: 11px; font-size: 0.785714286rem; line-height: 2.181818182; padding: 8px 10px; padding: 0.571428571rem 0.714285714rem; width: 180px; width: 12.85714286rem; white-space: normal; } .main-navigation li ul li a:hover, .main-navigation li ul li a:focus { background: #e3e3e3; color: #444; } .main-navigation .current-menu-item > a, .main-navigation .current-menu-ancestor > a, .main-navigation .current_page_item > a, .main-navigation .current_page_ancestor > a { color: #636363; font-weight: bold; } .menu-toggle { display: none; } }
您现在可以访问您的网站并调整浏览器屏幕的大小,以查看您的响应切换菜单。
故障排除:根据您的WordPress主题,您可能需要调整CSS。使用inspect元素工具找出与主题的CSS冲突。
方法4:在WordPress中添加滑入式移动菜单
添加移动菜单的另一种常用技巧是使用滑入式面板菜单(如方法1中所示)。
方法4要求您向WordPress主题文件添加代码,这只是与方法1完成相同结果的不同方式。
首先,您需要打开像记事本这样的纯文本编辑器,并将以下代码添加到空白文本文件中。
(function($) { $("#toggle").toggle( function() { $("#popout").animate({ left: 0 }, "slow", function() { $("#toggle").html("<img src="http://www.example.com/wp-content/themes/your-theme/images/menu.png" alt="close" />"); }); }, function() { $("#popout").animate({ left: -250 }, "slow", function() { $("#toggle").html("<img src="http://www.example.com/wp-content/themes/your-theme/images/menu.png" alt="close" />"); }); } ); })(jQuery);
不要忘记用您自己的域名替换example.com您的主题与您的实际主题目录。将此文件另存为slidepanel.js到你的桌面。
现在您将需要一个将用作菜单图标的图像。汉堡包图标最常用作菜单图标。你会发现来自不同网站的大量此类图像。我们将使用Google Material Icons库中的菜单图标。
找到要使用的图像后,将其另存为menu.png。
接下来,您需要打开FTP客户端客户端并上传slidepanel.js归档到/可湿性粉剂内容/您的主题/ JS /夹。Jiā.
如果您的主题目录没有JS文件夹,那么您需要创建一个tit,然后上传您的文件。
之后,您需要将menu.png文件上传到/可湿性粉剂内容/主题/你的主题/图片/夹。Jiā.
上传文件后,我们需要确保您的主题加载刚刚添加的JavaScript文件。我们将通过将JavaScript文件排入队列来实现此目的。
将此代码添加到主题的functions.php文件中。
wp_enqueue_script( "wpb_slidepanel", get_template_directory_uri() . "/js/slidepanel.js", array("jquery"), "20160909", true );
现在我们需要在主题的header.php文件中添加实际代码以显示导航菜单。你应该寻找类似于这样的代码:
<?php wp_nav_menu( array( "theme_location" => "primary", "menu_class" => "nav-menu" ) ); ?>
您希望使用HTML代码包装现有导航菜单,以在较小的屏幕上显示幻灯片面板菜单。
<div > <img src="http://www.example.com/wp-content/themes/your-theme/images/menu.png" alt="Show" /></div> <div > <?php wp_nav_menu( array( "theme_location" => "primary", "menu_class" => "nav-menu" ) ); ?> </div>
请注意,您的主题导航菜单仍然存在。我们刚刚将它包装在我们需要触发幻灯片菜单的HTML中。
最后一步是添加CSS以隐藏较大屏幕上的菜单图像图标。您还需要调整菜单图标的位置。
以下是一个示例CSS,您可以将其作为起点:
@media screen and (min-width: 769px) { #toggle { display:none; } } @media screen and (max-width: 768px) { #popout { position: fixed; height: 100%; width: 250px; background: rgb(25, 25, 25); background: rgba(25, 25, 25, .9); color: white; top: 0px; left: -250px; overflow:auto; } #toggle { float: right; position: fixed; top: 60px; right: 45px; width: 28px; height: 24px; } .nav-menu li { border-bottom:1px solid #eee; padding:20px; width:100%; } .nav-menu li:hover { background:#CCC; } .nav-menu li a { color:#FFF; text-decoration:none; width:100%; } }
根据您的WordPress主题,您可能需要调整CSS以避免冲突。
以下是我们的演示网站上的内容:
我们希望本文能帮助您学习如何创建一个支持移动设备的响应式WordPress菜单。您可能还希望查看有关如何在WordPress中添加全屏响应菜单的指南
您想创建一个支持移动设备的响应式WordPress菜单吗?移动用户已经超过了很多网站的桌面用户。添加移动响应式菜单可让用户更轻松地浏览您的网站。在本文中,我们将向您展示如何轻松创建移动就绪的响应式WordPress菜单。
这是一个深入的教程。我们将展示初学者的插件方法(无编码)和更高级用户的编码方法。
在本教程结束时,您将学习如何创建滑入式移动菜单,下拉移动菜单和切换移动菜单。
准备?让我们开始吧。
视频教程
订阅WPBeginner
如果您不喜欢该视频或需要更多说明,请继续阅读。
方法1:使用插件在WordPress中添加响应菜单
这种方法对于初学者来说更容易并且推荐,因为它不需要自定义编码。
在这种方法中,我们将创建一个在移动屏幕上滑出的汉堡菜单。
您需要做的第一件事是安装并激活响应式菜单插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,插件会在WordPress管理栏中添加一个标有“响应式菜单”的新菜单项。单击它将转到插件的设置页面。
首先,您需要输入屏幕宽度,此时插件将开始显示响应式菜单。默认值为800px,适用于大多数网站。
之后,您需要选择要用于响应式菜单的菜单。如果您尚未创建菜单,则可以通过访问创建一个菜单外观»菜单。有关如何在WordPress中添加导航菜单的详细说明,请参阅我们的指南。
屏幕上的最后一个选项是为您当前的无响应菜单提供CSS类。这将允许插件在较小的屏幕上隐藏您的无响应菜单。
别忘了点击‘更新选项’用于存储设置的按钮。
您现在可以访问您的网站并调整浏览器屏幕大小以查看响应式菜单。
响应式菜单插件附带许多其他选项,可让您更改响应式菜单的行为和外观。您可以在插件的设置页面上浏览这些选项,并根据需要进行调整。
方法2:使用插件添加下拉选择菜单
添加响应式菜单的另一种方法是添加下拉选择菜单。此方法不需要任何编码技能,因此建议初学者使用。
您需要做的第一件事是安装并激活Responsive Select Menu插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问外观»响应选择配置插件设置。
您需要向下滚动到“激活主题位置”部分。默认情况下,插件会在所有主题位置激活。您可以通过选择性地为特定主题位置打开它来更改它。
不要忘记单击“保存所有设置”按钮来存储更改。
您现在可以访问您的网站并调整浏览器屏幕大小以查看响应中的选择菜单。
方法3:使用切换效果创建移动友好响应菜单
在移动屏幕上显示菜单的最常用方法之一是使用切换效果。
此方法要求您将自定义代码添加到WordPress文件。如果您之前没有这样做,那么请查看我们在WordPress中从网上粘贴代码段的指南。
首先,您需要打开文本编辑器,如记事本并粘贴此代码。
( function() { var nav = document.getElementById( "site-navigation" ), button, menu; if ( ! nav ) { return; } button = nav.getElementsByTagName( "button" )[0]; menu = nav.getElementsByTagName( "ul" )[0]; if ( ! button ) { return; } // Hide button if menu is missing or empty. if ( ! menu || ! menu.childNodes.length ) { button.style.display = "none"; return; } button.onclick = function() { if ( -1 === menu.className.indexOf( "nav-menu" ) ) { menu.className = "nav-menu"; } if ( -1 !== button.className.indexOf( "toggled-on" ) ) { button.className = button.className.replace( " toggled-on", "" ); menu.className = menu.className.replace( " toggled-on", "" ); } else { button.className += " toggled-on"; menu.className += " toggled-on"; } }; } )(jQuery);
现在您需要将此文件另存为navigation.js在你的桌面上。
接下来,您需要打开FTP客户端以将此文件上载到/可湿性粉剂内容/主题/你的主题-DIR / JS /WordPress网站上的文件夹。
将your-theme-directory替换为当前主题的目录。如果您的主题目录没有js文件夹,则需要创建它。
上传JavaScript文件后,下一步是确保您的WordPress网站加载此JavaScript。您需要将以下代码添加到主题的functions.php文件中。
wp_enqueue_script( "wpb_togglemenu", get_template_directory_uri() . "/js/navigation.js", array("jquery"), "20160909", true );
现在我们需要将导航菜单添加到我们的WordPress主题中。通常导航菜单被添加到主题中header.php文件文件。Wénjiàn.
<nav role="navigation"> <button >Menu</button> <?php wp_nav_menu( array( "theme_location" => "primary", "menu_class" => "nav-menu" ) ); ?> </nav>
我们假设您的主题定义的主题位置称为主要位置。如果不是,则使用WordPress主题定义的主题位置。
最后一步是添加CSS,以便我们的菜单使用正确的CSS类在移动设备上查看时切换工作。
/* Navigation Menu */ .main-navigation { margin-top: 24px; margin-top: 1.714285714rem; text-align: center; } .main-navigation li { margin-top: 24px; margin-top: 1.714285714rem; font-size: 12px; font-size: 0.857142857rem; line-height: 1.42857143; } .main-navigation a { color: #5e5e5e; } .main-navigation a:hover, .main-navigation a:focus { color: #21759b; } .main-navigation ul.nav-menu, .main-navigation div.nav-menu > ul { display: none; } .main-navigation ul.nav-menu.toggled-on, .menu-toggle { display: inline-block; } // CSS to use on mobile devices @media screen and (min-width: 600px) { .main-navigation ul.nav-menu, .main-navigation div.nav-menu > ul { border-bottom: 1px solid #ededed; border-top: 1px solid #ededed; display: inline-block !important; text-align: left; width: 100%; } .main-navigation ul { margin: 0; text-indent: 0; } .main-navigation li a, .main-navigation li { display: inline-block; text-decoration: none; } .main-navigation li a { border-bottom: 0; color: #6a6a6a; line-height: 3.692307692; text-transform: uppercase; white-space: nowrap; } .main-navigation li a:hover, .main-navigation li a:focus { color: #000; } .main-navigation li { margin: 0 40px 0 0; margin: 0 2.857142857rem 0 0; position: relative; } .main-navigation li ul { margin: 0; padding: 0; position: absolute; top: 100%; z-index: 1; height: 1px; width: 1px; overflow: hidden; clip: rect(1px, 1px, 1px, 1px); } .main-navigation li ul ul { top: 0; left: 100%; } .main-navigation ul li:hover > ul, .main-navigation ul li:focus > ul, .main-navigation .focus > ul { border-left: 0; clip: inherit; overflow: inherit; height: inherit; width: inherit; } .main-navigation li ul li a { background: #efefef; border-bottom: 1px solid #ededed; display: block; font-size: 11px; font-size: 0.785714286rem; line-height: 2.181818182; padding: 8px 10px; padding: 0.571428571rem 0.714285714rem; width: 180px; width: 12.85714286rem; white-space: normal; } .main-navigation li ul li a:hover, .main-navigation li ul li a:focus { background: #e3e3e3; color: #444; } .main-navigation .current-menu-item > a, .main-navigation .current-menu-ancestor > a, .main-navigation .current_page_item > a, .main-navigation .current_page_ancestor > a { color: #636363; font-weight: bold; } .menu-toggle { display: none; } }
您现在可以访问您的网站并调整浏览器屏幕的大小,以查看您的响应切换菜单。
故障排除:根据您的WordPress主题,您可能需要调整CSS。使用inspect元素工具找出与主题的CSS冲突。
方法4:在WordPress中添加滑入式移动菜单
添加移动菜单的另一种常用技巧是使用滑入式面板菜单(如方法1中所示)。
方法4要求您向WordPress主题文件添加代码,这只是与方法1完成相同结果的不同方式。
首先,您需要打开像记事本这样的纯文本编辑器,并将以下代码添加到空白文本文件中。
(function($) { $("#toggle").toggle( function() { $("#popout").animate({ left: 0 }, "slow", function() { $("#toggle").html("<img src="http://www.example.com/wp-content/themes/your-theme/images/menu.png" alt="close" />"); }); }, function() { $("#popout").animate({ left: -250 }, "slow", function() { $("#toggle").html("<img src="http://www.example.com/wp-content/themes/your-theme/images/menu.png" alt="close" />"); }); } ); })(jQuery);
不要忘记用您自己的域名替换example.com您的主题与您的实际主题目录。将此文件另存为slidepanel.js到你的桌面。
现在您将需要一个将用作菜单图标的图像。汉堡包图标最常用作菜单图标。你会发现来自不同网站的大量此类图像。我们将使用Google Material Icons库中的菜单图标。
找到要使用的图像后,将其另存为menu.png。
接下来,您需要打开FTP客户端客户端并上传slidepanel.js归档到/可湿性粉剂内容/您的主题/ JS /夹。Jiā.
如果您的主题目录没有JS文件夹,那么您需要创建一个tit,然后上传您的文件。
之后,您需要将menu.png文件上传到/可湿性粉剂内容/主题/你的主题/图片/夹。Jiā.
上传文件后,我们需要确保您的主题加载刚刚添加的JavaScript文件。我们将通过将JavaScript文件排入队列来实现此目的。
将此代码添加到主题的functions.php文件中。
wp_enqueue_script( "wpb_slidepanel", get_template_directory_uri() . "/js/slidepanel.js", array("jquery"), "20160909", true );
现在我们需要在主题的header.php文件中添加实际代码以显示导航菜单。你应该寻找类似于这样的代码:
<?php wp_nav_menu( array( "theme_location" => "primary", "menu_class" => "nav-menu" ) ); ?>
您希望使用HTML代码包装现有导航菜单,以在较小的屏幕上显示幻灯片面板菜单。
<div > <img src="http://www.example.com/wp-content/themes/your-theme/images/menu.png" alt="Show" /></div> <div > <?php wp_nav_menu( array( "theme_location" => "primary", "menu_class" => "nav-menu" ) ); ?> </div>
请注意,您的主题导航菜单仍然存在。我们刚刚将它包装在我们需要触发幻灯片菜单的HTML中。
最后一步是添加CSS以隐藏较大屏幕上的菜单图像图标。您还需要调整菜单图标的位置。
以下是一个示例CSS,您可以将其作为起点:
@media screen and (min-width: 769px) { #toggle { display:none; } } @media screen and (max-width: 768px) { #popout { position: fixed; height: 100%; width: 250px; background: rgb(25, 25, 25); background: rgba(25, 25, 25, .9); color: white; top: 0px; left: -250px; overflow:auto; } #toggle { float: right; position: fixed; top: 60px; right: 45px; width: 28px; height: 24px; } .nav-menu li { border-bottom:1px solid #eee; padding:20px; width:100%; } .nav-menu li:hover { background:#CCC; } .nav-menu li a { color:#FFF; text-decoration:none; width:100%; } }
根据您的WordPress主题,您可能需要调整CSS以避免冲突。
以下是我们的演示网站上的内容:
我们希望本文能帮助您学习如何创建一个支持移动设备的响应式WordPress菜单。您可能还希望查看有关如何在WordPress中添加全屏响应菜单的指南